html/css基础篇——关于浏览器window、document、html、body高度的探究
首先说明本人所理解的这几个元素的计算
window高度应当是文档所在窗口的可视高度(没有包括浏览器的滚动条),计算方法document.documentElement.clientHeight
document高度应该为文档内容的高度,计算方法Math.max(document.body[ "scrollHeight" ], document.documentElement[ "scrollHeight"])
html高度应当为html元素的高度(包括边框滚动条),计算方法htmlElement.offsetHeight
body高度是body元素的高度(包括边框滚动条),计算方法bodyElements.offsetHeight;
以上测试方式和jQuery的处理相同。直接使用jQuery来测试。
用例:
注意:里面的#absolute是脱离文档流的元素。
测试必要条件:
1.所有测试都在没有设定margin/padding为整数的情况下测定。
2.其中细节高度笔者使用QQ截图工具取像素对比
<!DOCTYPE html>
<html lang="ch-cn">
<head>
<meta charset="utf-8">
<script type="text/javascript" src='jquery-1.9.1.js'></script>
<style type="text/css">
html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{
margin: 0;
padding:0;
}
#absolute{
position: absolute;
margin-left: 300px;
height: 500px;
width: 500px;
background: #ff0;
}
#normal{
height: 300px;
width: 300px;
background: #f00;
}
</style>
</head>
<body>
<div id='absolute' >我是absolute</div>
<div id="normal">我是normal</div>
<script type="text/javascript">
function show(){
console.log("window height " + $(window).height());
console.log("document height " + $(document).height());
console.log("html height " + $("html").height());
console.log("body height " + $("body").height());
}
</script>
</body>
</html>
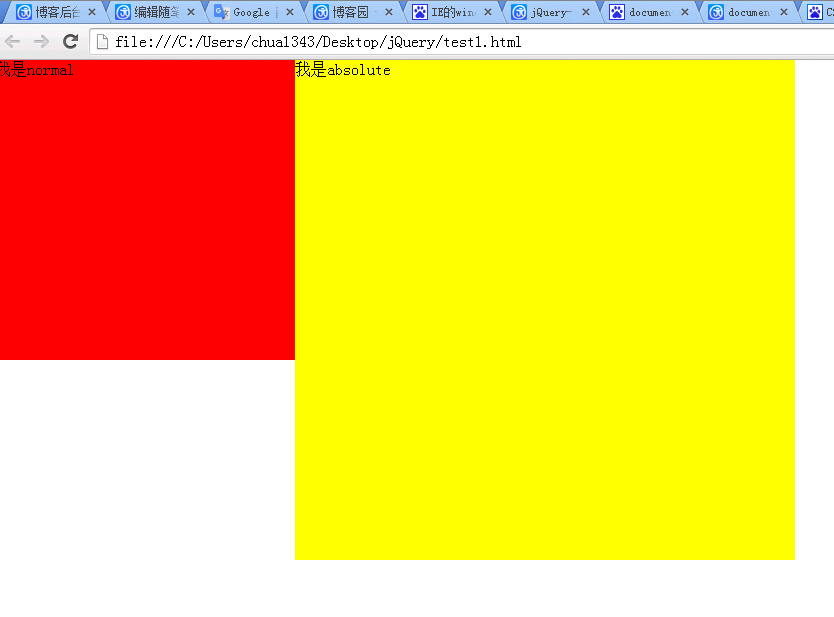
显示效果为

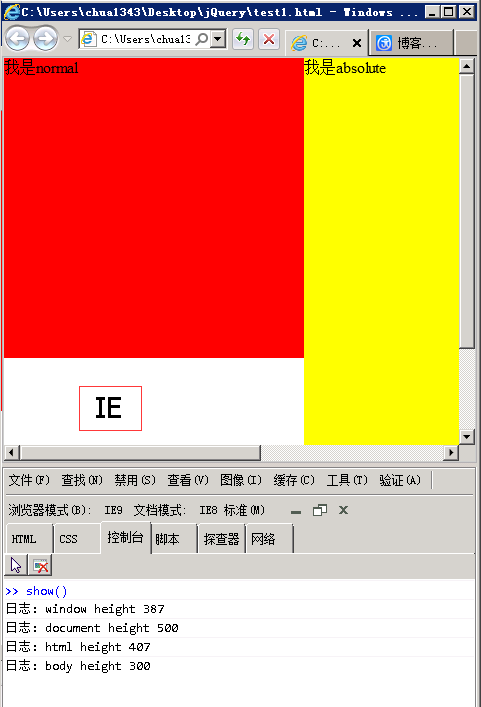
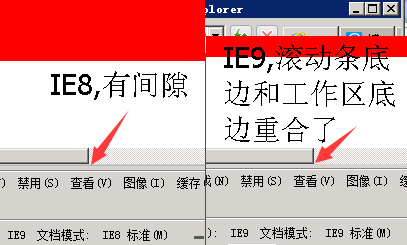
第一组测试:IE8



IE8总结:
window可视窗口高度,不包括浏览器滚动条(IE后面两个图对比可得,第二个IE下面有个滚动条占6px)。IE有一个特点:window高度与真正的可视窗口相比会少4px(第三个IE图片可知,这个时候document的高度和可视窗口高度相同),说明IE的window四边有2px的间隙,也就是IE自己的offset值。
document文档高度,完全显示所有文档内容的高度(包括脱离文档流的元素显示,第一个IE图可得)和IE工作区(看html解释)取最大值(这个高度最终决定窗口滚动条能滚动显示到哪里)
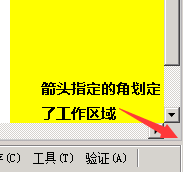
html高度是窗口的高度,这个窗口是IE自己划定的浏览器工作区域高度,包括可视窗口、2px的offset、浏览器滚动条等等,看下面的效果图

body高度是内容真实高度(脱离文档流定位的不再里面,三个图可以为此作证)
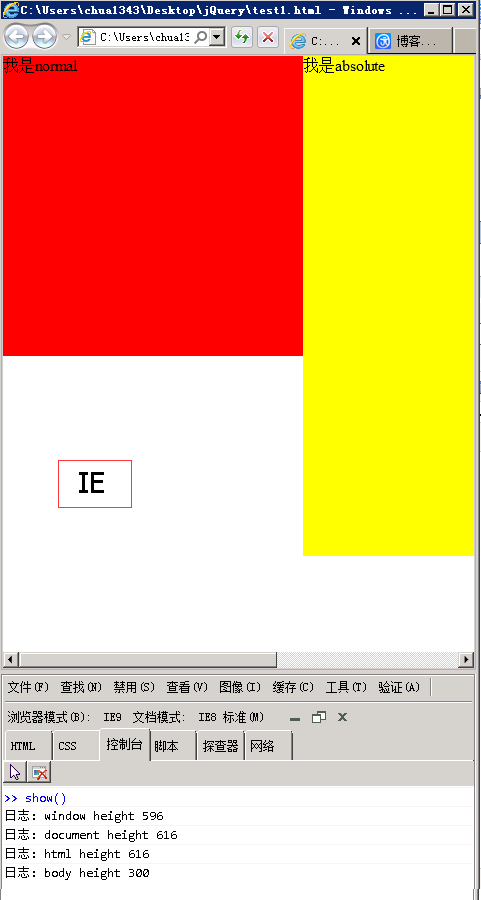
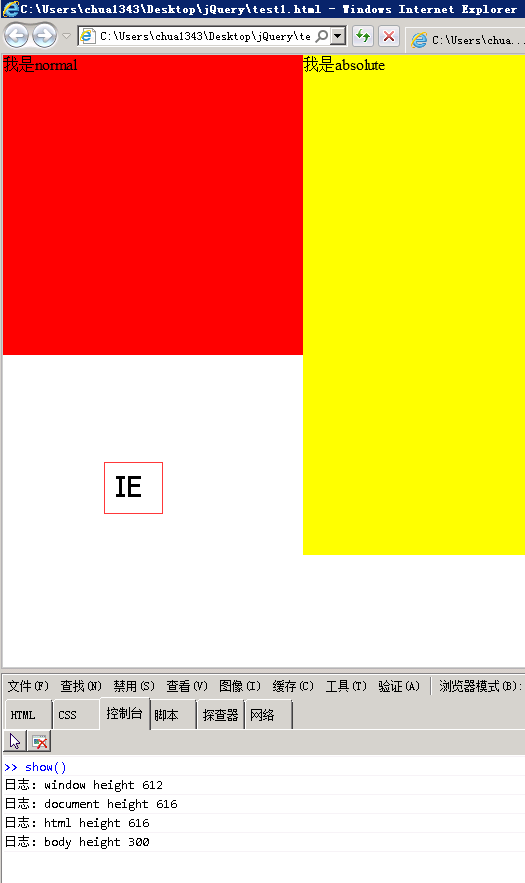
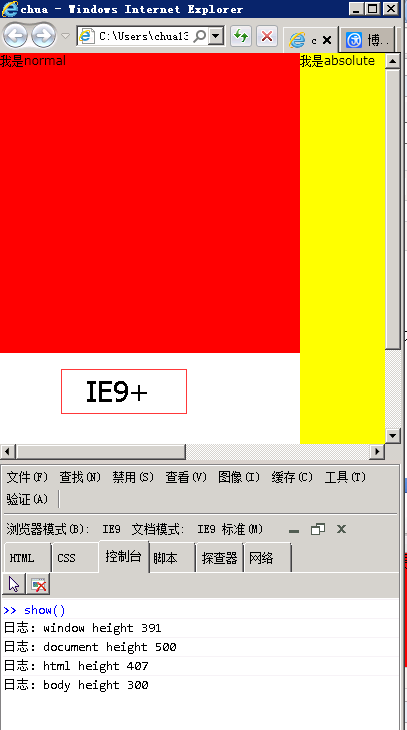
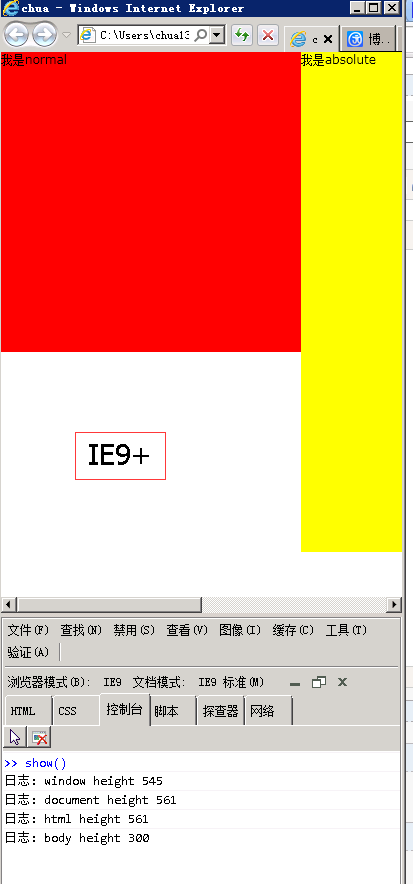
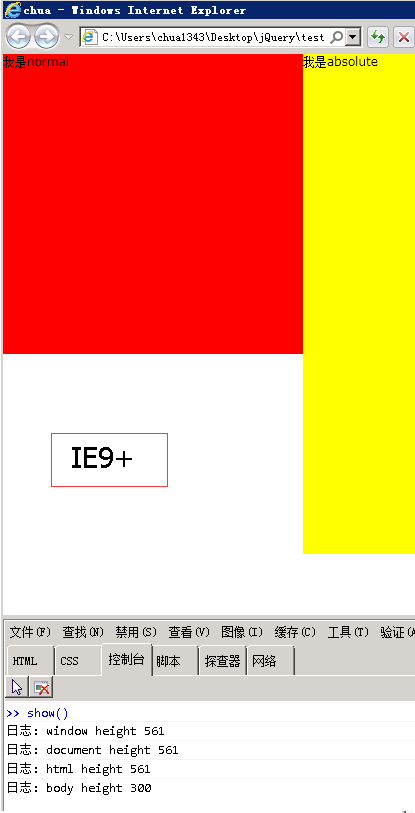
第二组测试:IE9+



IE9+总结:
window高度是可视窗口高度,不包括浏览器滚动条。
document文档高度,完全显示所有文档内容的高度(包括脱离文档流的元素显示,第一个IE图可得)和IE工作区(看html解释)取最大值(这个高度最终决定窗口滚动条能滚动显示到哪里)
html高度是窗口的高度,这个窗口是IE自己划定的浏览器工作区域高度,包括可视窗口、浏览器滚动条,比IE8要标准一些(没有offset了,滚动条和工作区边也没有了间隙,看下图)

body高度内容真实高度(脱离文档流定位的不再里面)
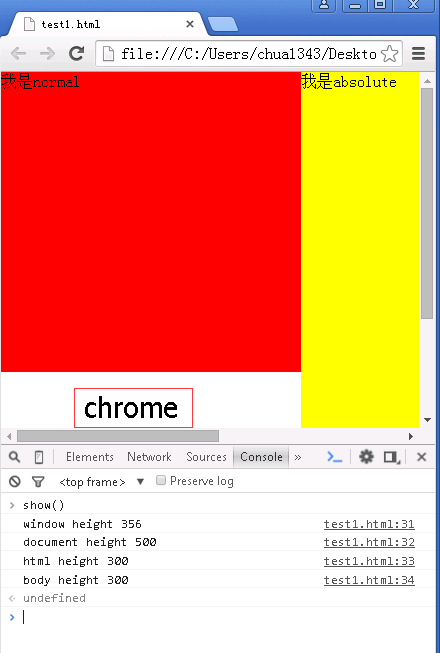
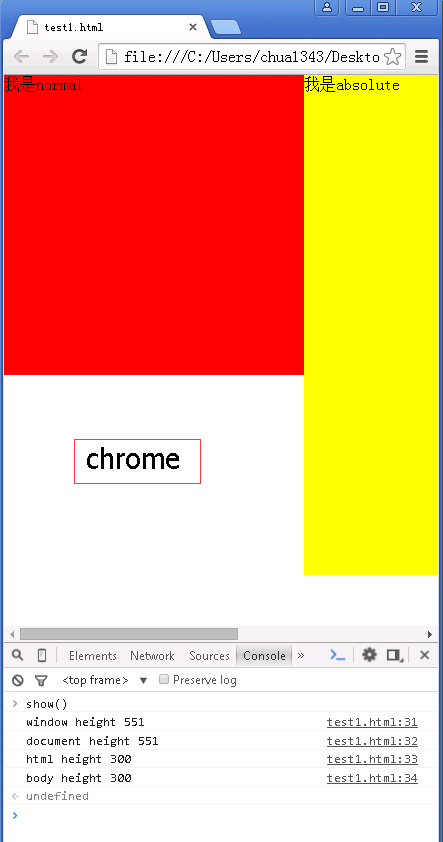
第二组测试:chrome


chrome总结:
window高度是可视窗口高度,不包括浏览器滚动条。
document高度是完全显示所有文档内容的高度(包括脱离文档流的元素显示,第一个chrome图可得)和可视窗口高度取最大值(这个高度最终决定窗口滚动条能滚动显示到哪里)
html高度和body内容高度相同
body高度内容真实高度(脱离文档流定位的不再里面)
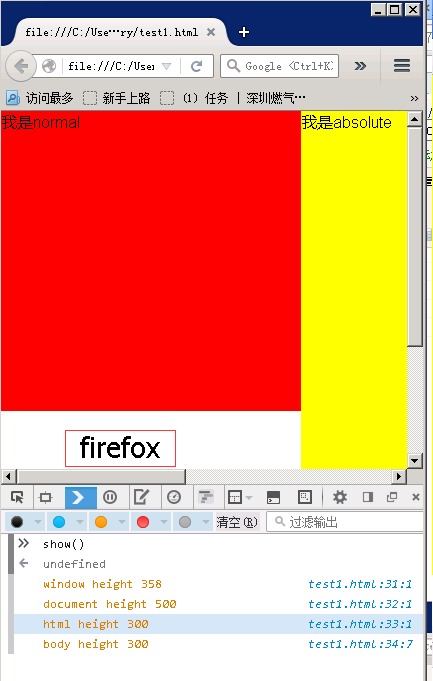
第三组测试:Firefox


Firefox总结:
window高度是可视窗口高度,不包括浏览器滚动条。
document高度是完全显示所有文档内容的高度(包括脱离文档流的元素显示,第一个Firefox图可得)和可视窗口高度取最大值(这个高度最终决定窗口滚动条能滚动显示到哪里)
html高度和body内容高度相同
body高度内容真实高度(脱离文档流定位的不再里面)
好了,总结一下:
window高度是可视窗口高度,不包括浏览器滚动条高度。比较特别的是IE8的可视窗口边上有2px的offset,所以IE8的可视窗口高度会比我们看到的窗口要小4px。
document高度是完整文档高度,这个高度计算根据浏览器不同而不同:标准浏览器document高度 = max(文档真实完整高度【包括脱离文档流的元素的显示】,可视窗口高度);IE浏览器document高度 = max(文档真实完整高度【包括脱离文档流的元素的显示】,IE工作区高度【需要注意的是iframe可以设置高度,这个高度就是工作区高度,所以IE工作区高度完全可能是高于整个显示屏高度的】)
html高度分两种:标准浏览器html高度=body内容高度;IE浏览器html高度 = IE工作区高度(具体查看IE的分析);
body高度是内容真实高度(脱离文档流定位的不再里面)。
当然上面的分析没有计算偏移margin和padding在内。比如标准的浏览器html高度=html的padding高度+body内容的偏移margin高度+body内容高度
对比总结中可以看出,IE和标准浏览器区别最大的是document和html的计算方法。有一点要说明的是,IE的documen高度因为可能是IE工作区高度,那么可能会包括滚动条,如IE9+测试的第二个图可以看出。
上面的测试结果在,iframe中测试也同样适用。
这种分析最耗时间,如果大家觉得不错就别光看不顶了。
如果觉得本文不错,请点击右下方【推荐】!
html/css基础篇——关于浏览器window、document、html、body高度的探究的更多相关文章
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- html/css基础篇——link和@inport详解以及脚本执行顺序探讨
先说一说两者之间的异同 两者都可以引用外部CSS的方式,现在主流浏览器两者都支持(ps:@import是CSS2.1提出的),但是存在一定的区别: 1.link是XHTML标签,除了加载CSS外,还可 ...
- 前端面试题——html与css基础篇
整理一波html和css的面试题,侧重基础,希望明天面试能用到~(╥╯^╰╥) 一.HTML部分 1.浏览器页面有哪三层构成,分别是什么,作用是什么? 构成:结构层.表示层.行为层分别是:HTML.C ...
- html标签和css基础语法与浏览器兼容性等相关基础学习
<!-- table的使用 --> <h3>前端日常</h3> <form action="https://www.baidu.com"& ...
- html/css基础篇——iframe和frame的区别【转】
转自共享圈的使用iframe的优缺点,为什么少用iframe以及iframe和frame的区别.其中本人不认同的地方有做小修改 注:HTML5不再支持使用frame,iframe只有src 属性 一. ...
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- html+css基础篇
2016年11月19号,计划把基础在看一下,听大神说好的东西就要多看几遍,知识是学来用的解决问题的,加油 接下来的是我在自学中的小笔记吧,每天都在保持几个小时的学习思考状态,由于要升本所以学前端的时间 ...
- 好程序员web前端分享CSS基础篇
学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML.CSS注释 ...
- CSS 基础篇、绝对有你想要
本章内容: 简介 CSS 定义 四种引入方式 样式应用的顺序 选择器(Selector) * 通用元素选择器 标签选择器 class 类选择器 # ID选择器 , 多元素选择器 后代元素选择器 > ...
随机推荐
- XP退役了,如何把Win7变成XP风格?| 怎么样去掉Win7的所有华丽效果? | 怎么样让Win7达到电脑最佳性能?
XP系统退役了,以后微软停止XP系统的更新维护了. 不得不升级使用Windows7系统,但是大部分使用Windows7不习惯. 那是因为你的操作习惯,还保持在XP风格基础上. 那么有没有什么办法让Wi ...
- week 4 日志
周一 上上个星期感冒,上个星期看完奇幻森林后痔疮发作,打了整整一礼拜的针,有点背.. 今天看了 css知多少(6)——选择器的优先级 http://www.cnblogs.com/wangfupeng ...
- Rubinius 2.0 发布,Ruby 虚拟机
Rubinius 2.0 发布了,官方发行说明请看这里. Rubinius是一个运行Ruby程序的虚拟机,其带有Ruby的核心库. Rubinius的设计决定了其调试功能的强大,使得在运行时常规的Ru ...
- 【Win10 UWP】URI Scheme(二):自定义协议的处理和适用场景
上一篇提到Windows Store协议的使用,其实Windows Store协议仅是系统内建的一种协议规则.我们也可以自己定义一套规范的URI-Scheme,除了可以给其他App调用外,本应用也可以 ...
- bootstrap-datetimepicker.js 设置开始时间的Bug。
原地址:http://www.malot.fr/bootstrap-datetimepicker 修改的地方有三处: 1. var months = this.setTitle('.datetimep ...
- 精神哥讲Crash(一):UnsatisfiedLinkError
版权声明:本文为腾讯Bugly原创文章,如需转载,请标明出处. 大家好,我是腾讯Bugly的精神哥(英文名:spirit),是Bugly资深码奴的同时,又是Bugly神秘的Crash实验室研究员哦 ...
- Unsafe与CAS
Unsafe 简单讲一下这个类.Java无法直接访问底层操作系统,而是通过本地(native)方法来访问.不过尽管如此,JVM还是开了一个后门,JDK中有一个类Unsafe,它提供了硬件级别的原子操作 ...
- GitHub初体验(小菜新手github用起来)
记得自己刚认识github的时候觉得他好高端,只知道好多牛人托管代码在上面,但是还觉得离我好遥远.其实不然,用起来,哇塞,真强大. 如果你现在像我当时一样茫然,那希望我的分享能帮助到你.(记录自己用起 ...
- DNS拾遗(一)
最近帮朋友注册域名配置主机,碰到一些DNS上的一些概念,惭愧于有一些东西已经忘记是啥意思,于是决定重新学习一下DNS方面的基本概念. 常用概念: TTL: TTL为Time to live的缩写,网络 ...
- http学习笔记(三)
几乎所有的http通信都是由TCP/IP承载的.http好比一辆汽车,而TCP是一条公路,所有的汽车都要在公路上跑,看看http是如何在tcp这条公路上往返的. 首先简单地看看tcp,TCP连接是通过 ...
