推荐20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表。这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅。相信你会在这个列表中发现对你很有用的资料。
1. CSS Vocabulary
一个伟大的指向和点击的小应用程序,让你加快速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称。

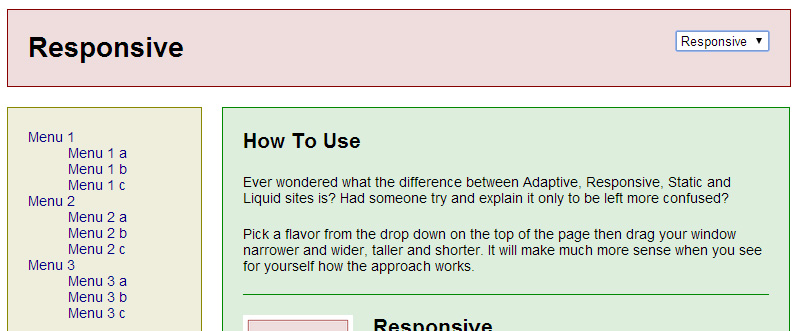
2. Liquidapsive
一个简单的信息化布局,通过选择框的方式,可以让你在响应式,自适应,流动和静态布局中选择,所以你可以看到四大布局类型之间的区别。

3. Superhero.js
最好的文章,视频和演示文稿,以帮助前端开发人员保持较大的 JavaScript 代码库的集合。包括有一些普遍原则型的东西,对测试工具,性能,安全性和更多的资源。

4. HowToCoffeeScript.com
学习和记忆 CoffeScript 语法的速查手册。

5. The HTML Landscape
这是非常有趣的。这是 W3C 文档,它描述了3个 HTML 规范之间的“可感知的差异”: WHATWG、W3C的 HTML5.0 和W3C的 HTML5.1 。可能是有点过于技术性,但你也许可以在这里找到一些有趣的新东西。

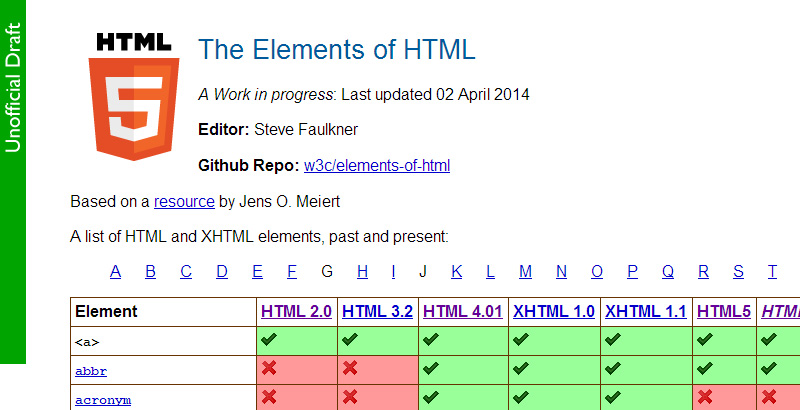
6. The Elements of HTML
一个很好的全面的 HTML 和 XHTML 元素的单页图表,用来说明各个元素属于哪个规范。这看起来对做研究真是好,如果元素已过时或在 HTML5 中已过时。

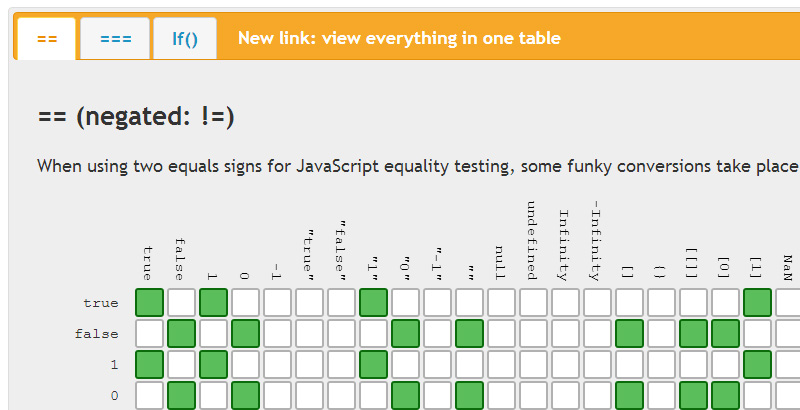
7. JavaScript Equality Table
一个很不错的3层的图表,帮助您了解 JavaScript 的 == 和===操作符。结论是应该使用===操作符,除非你完全明白==发生了转换。

8. Web Accessibility Checklist
一个有用的,但不是压倒性的参考,以帮助您检查过各种元素在你的项目中的可访问性。很多,这是非常简单的,除了做辅助验证已。

9. Static Web Apps — A Field Guide
根据介绍:“本指南将为您介绍的静态 Web 应用程序世界,并提供解决方案,同时建立他们遇到的共同挑战。

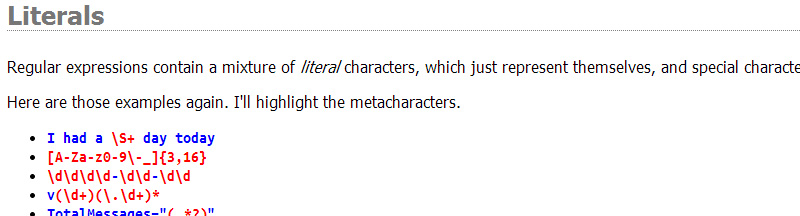
10. Learn regular expressions in about 55 minutes
丰富的文档和教程,介绍正则表达式。它所宣称的55分钟或者更长的时间才能真正得到的东西,但绝对值得一试。

11. Open Web CSS Reference
这是一个非常全面的,鲜为人知的 CSS 属性和功能的参考。按字母顺序排列,包括链接到规范页面。

12. CSS Values
这是一个简单的方法来查找一个 CSS 属性并快速查看可能的值。例如,如果你忘了什么样的价值观是可以接受的,如字体变形。除了值,最新的更新包括浏览器支持的每个属性的图表。

13. ES6features
由微软的开发者卢克霍本整理的东西,ECMAScript6 规范的概述。对于前端开发人员,这将是有益的,开始逐渐熟悉这个东西。

14. Relevant Spec Links
我经常很难找到在规范的引用的一些正确的地方。这是一个很好的简要,总结从 Mozilla 获取的你需要知道的有关规范的链接。

15. OverAPI.com
史上最全的开发人员在线速查手册!这个网站收集了众多对开发人员非常有用的手册,记得分享和推荐一下哦。

16. JavaScript: The Right Way
一个 JavaScript 指南,旨在引领入门人员,并帮助有经验的人到 JavaScript 的最佳实践。

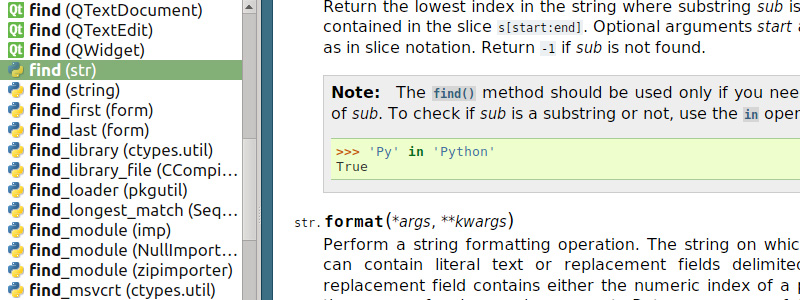
17. The HTML5 JavaScript API Index
一个真正全方位一站式的地方寻找 HTML5 API 的信息。很容易使用3窗格视图导航“自动从 HTML5 规范文件生成” 。

18. Zeal

19. The Ultimate Flexbox Cheat Sheet

20. jsCode

您可能感兴趣的相关文章
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
推荐20个很有帮助的 Web 前端开发教程的更多相关文章
- 推荐20个很有帮助的web前端开发教程
1. CSS Vocabulary 一个伟大的指向和点击的小应用程序,让你加快速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称. 2. Liquidapsive 一个简单的信息化布局,通 ...
- 推荐20个非常有帮助的web前端开发教程
1. CSS Vocabulary 一个伟大的指向和点击的小应用程序,让你加高速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称. 2. Liquidapsive 一个简单的信息化布局.通 ...
- web前端开发教程系列-2 - 前端开发书籍分享(转)
目录: 前言 一. CSS 二. JavaScript 三. jQuery 四. 后记 前言 前端书籍在每个商城或书架上面都是琳琅满目,很多初学者又不能很好的判断书的质量或层次.因为今天给同学们分 ...
- web前端开发教程系列-2 - 前端开发书籍分享
目录: 前言 一. CSS 二. JavaScript 三. jQuery 四. 后记 前言 前端书籍在每个商城或书架上面都是琳琅满目,很多初学者又不能很好的判断书的质量或层次.因为今天给同学们分 ...
- web前端开发教程系列-4 - 前端开发职业规划
前言 关于我:小天 1). 架构师,项目经理,产品经理 2). 中间件研发 3). VPCC 云计算基础平台管理 4). 智慧旅游 5). 智慧教育 6). 一次失败的创业体验(爱邂逅网) 一. 在开 ...
- web前端开发教程系列-3 - 前端开发调试工具分享
前言 一. Bug出现的原因 1. 主观原因或者是出现这么多浏览器的原因 2. 另外客观原因: 二. 调试工具 1. Firebug 2. Chrome 3. IE11 4. IETester 5. ...
- web前端开发教程系列-1 - 前端开发编辑器介绍
目录: 前言 一. Webstorm 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 二. SublimeText 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 前言 由于很 ...
- Web 前端开发人员和设计师必读文章推荐【系列二十八】
<Web 前端开发精华文章推荐>2014年第7期(总第28期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发人员和设计师必读精华文章【系列二十六】
<Web 前端开发精华文章推荐>2014年第5期(总第26期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
随机推荐
- C++ 非阻塞套接字的使用 (2)
继续话题——软件中的异步非阻塞通讯方式. 由于软件基于MFC开发,所以实现异步通讯时使用了CAsyncSocket类. 首先要了解CAsyncSocket异步机制,引用自 http://blog.cs ...
- redmine中创建项目与跟踪标签(原创)
今天来说下本公司所用到的项目管理工具redmine,总体来说还是比较好用的.redmine中可以记录项目的整个过程,可创建跟踪标签(里程碑.需求用例.功能.任务.缺陷)来进行对项目的管控.跟踪标签根据 ...
- NTP时间同步
1.设置NTP相关服务开机自启: # chkconfig ntpd on # chkconfig ntpdate on # chkconfig |grep ntp 2.启动NTP服务: # servi ...
- Redis主从复制深入剖析
Redis是一个开源的,遵守BSD许可协议的key/value缓存系统,并由其高效的响应速度以及丰富的数据结构而闻名.Redis在京东的使用也是非常普遍的,包括很多关键业务上的 使用,由于Redis官 ...
- [原创]cocos2dx加载网络图片&异步加载图片
[动机] 之前看到一款卡牌游戏,当你要看全屏高清卡牌的时候,游戏会单独从网络上下载,本地只存了非高清的,这样可以省点包大小,所以我萌生了实现一个读取网络图片的类. [联想] 之前浏览网页的时候经常看到 ...
- LoadRunner参数化取值及连接数据库操作步骤
很多情况下,参数添加的数据不是十条二十条,也不是一百两百,对于这种大数量的数据我们可以通过数据库将数据导入: 选中要参数化的内容如下图一所示: 方法一,右键---[Replace with a new ...
- myrocks 之数据字典
data dictionary rocksdb作为mysql的一个新的存储引擎,在存储引擎层,会维护自已的元数据信息.在innodb存储引擎中,我们通过information_schema下的INNO ...
- 【异常】VS中运行HTTP 无法注册URL
参考资料 http://www.java123.net/detail/view-449670.html http://www.cnblogs.com/jiewei915/archive/2010/06 ...
- 岁末年初3Q大战惊现高潮,360震撼推出Android "3Q" IM即时通讯
岁末年初3Q大战惊现高潮,360震撼推出Android "3Q" IM即时通讯 看过了QQ和360斗争的开端高潮,当然现在还不能说这场斗争已经结束,在我看来这次的事件未尝不是一个适 ...
- 跨平台开源通讯组件elastic communication
elastic communication是基于c#开发支持.net和mono的通讯组件(简称EC),EC的主要目的简化mono和.net下的通讯开发难度,通过EC可以非常快速地开发基于mono和.n ...
