【读书笔记】-- JavaScript数组
数组是一段线性分配的内存,它通过整数计算偏移并访问其中的元素。大多数的语言都会要求一个数组的元素是相同类型,但JavaScript数组可以包含任意类型。
var misc = ['string', null, true, 98.4, undefined, NaN,2, { object: true }, Infinity, ['dd', 'ss']];
console.log(misc.length);//
长度
数组的length没有上界,如果用大于等于当前length的数字作为下标保存一个元素,那么length会增大来容纳新的元素,而不会发生边界冲突。
var myArray = [];
console.log(myArray.length);//
myArray[10] = true;
console.log(myArray.length);//
ECMAScript标准:数组的下标必须是大于等于0且小于2^32-1的整数。如果执行下面的语句,则数组返回最近的一次长度。
myArray[4294967295] = true;
console.log(myArray.length);//
因为在上面代码上执行的,结果为11,如果去掉第三行代码,length为0.
删除
var misc = ['string', null, true, 98.4, undefined, NaN, 2, { object: true }, Infinity, ['dd', 'ss']];
delete misc[1];
console.log(misc.length);//
console.log(misc[1]);//undefined
delete方法只删除了元素,并没有删除下标。
var misc = ['string', null, true, 98.4, undefined, NaN, 2, { object: true }, Infinity, ['dd', 'ss']];
misc.splice(1, 1);
console.log(misc.length);//
console.log(misc[1]);//true
splice的第一个参数是序号,第二个参数是个数。splice方法在删除元素之后会让后面的元素补齐。Jquery的toArray方法用来转换数组。
方法
通过给Array的原形扩充一个函数,每个数组都会继承这个方法。下面的例子定义了一个reduce方法,接受一个函数和一个初始值为参数,内部会遍历数组调用这个方法。返回计算的结果。然后用来求总和和乘积。
Array.prototype.reduce = function(f, value) {
for (var i = 0; i < this.length; i++) {
value = f(this[i], value);
}
return value;
};
var data = [4, 5, 6, 8, 9];
var add = function(a, b) {
return a + b;
};
var mult = function(a, b) {
return a * b;
};
console.log(data.reduce(add, 0));//
console.log(data.reduce(mult, 1));//
[]定义数组与{}定义数组的区别
数组为空的时候,值为undefined,{}定义的数组没有length。
var empty = [];
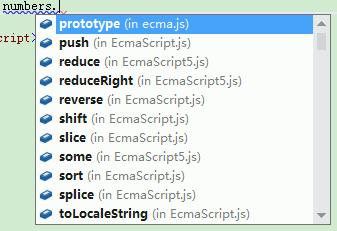
var numbers = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九'];
console.log(empty[1]);//undefined
console.log(numbers[1]);//一
console.log(empty.length);//
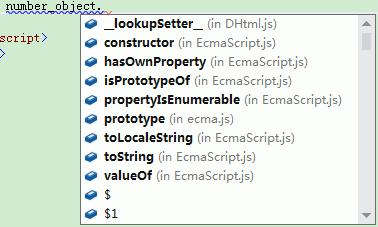
console.log(numbers.length);// var number_object = { '0': '零', '1': '一', '2': '二', '3': '三', '4': '四', '5': '五', '6': '六', '7': '七', '8': '八', '9': '九' };
console.log(number_object[1]);//一
console.log(number_object.length);//undefined
numbers继承Array.prototype 而number_object 继承Object.prototype 因此numbers继承了大量有用的方法。不过typeof numbers和typeof number_object 返回的都是object。


转换:
Jquery的toArray方法是调用了Array原型的slice方法。主要是用于将元素集合、参数转为数组。因为数组拥有更多方法。
slice = Array.prototype.slice;
toArry:function(){
slice.call(this,0);
}
不过上面的number_object要转换需要加上length属性。
var number_object = { length:10,0: '零', 1: '一', '2': '二', '3': '三', '4': '四', '5': '五', '6': '六', '7': '七', '8': '八', '9': '九' };
Array.prototype.slice.call(number_object);
//["零", "一", "二", "三", "四", "五", "六", "七", "八", "九"]
如果没有长度,或者长度不对,会返回一个空数组。
判断:
那如何判断一个对象是不是数组呢,通过上面的例子我们知道type of 返回的都是'object',参考Jquery的isArray方法。
isArry:Array.isArray||function(obj) {
return jquery.type(obj) === 'array';
},
type: function(obj) {
return obj == null ? String(obj) : class2type[toString.call(obj)] || 'object';
}
class2type这里是一个钩子,包含了所有Object的类型。而这个toString是Object原型的一个方法。
console.log(Object.prototype.toString.call(numbers));//[object Array]
console.log(Object.prototype.toString.call(number_object));//[object Object]
而这个原型方法会返回 ‘[object Array]’,[object Boolean],[object Data],[object Function],[object Number],[object RegExp],[object String]几种类型。这样就很方便用来判断。
阅读书目:《JavaScript语言精粹》,《Jquery技术内幕》
【读书笔记】-- JavaScript数组的更多相关文章
- [读书笔记]javascript语言精粹'
人比较笨,以前只做项目,案例,然而一些javascript的很多理论不知道该怎么描述,所以最近开启一波读书之旅: 标识符 1.定义 标识符以字母开头,可能后面跟上一个或多个字母.数字或者下划线. 2. ...
- [前端JS学习笔记]JavaScript 数组
一.JavaScript数组的奇葩 大多数语言会要求数组的元素是同个类型, 但是JavaScript允许数组元素为多种类型. var arr = ["羽毛球", 666, {&qu ...
- 读书笔记-JavaScript面向对象编程(一)
PDF下载链接: http://pan.baidu.com/s/1eSDSTVW 密码: 75jr 第1章 引言 1.1 回顾历史 1.2 变革之风 1.3 分析现状 1.4 展望未来 1.5 面向对 ...
- JavaScript语言精粹读书笔记 - JavaScript函数
JavaScript是披着C族语言外衣的LISP,除了词法上与C族语言相似以外,其他几乎没有相似之处. JavaScript 函数: 函数包含一组语句,他们是JavaScript的基础模块单元,用于代 ...
- 读书笔记-JavaScript面向对象编程(三)
第7章 浏览器环境 7.1 在HTML页面中引入JavaScript代码 7.2概述BOM与DOM(页面以外事物对象和当前页面对象) 7.3 BOM 7.3.1 window对象再探(所以JavaSc ...
- 《JavaScript权威指南》读书笔记——JavaScript核心
前言 这本由David Flanagan著作,并由淘宝前端团队译的<JavaScript权威指南>,也就是我们俗称的“犀牛书”,算是JS界公认的“圣经”了.本书较厚(有1004页),读起来 ...
- <读书笔记>JavaScript系列之7种创建对象(面向对象)
写在前面: 以下三选一: 阅读博文JavaScript 对象详解. 阅读<JavaScript权威指南>第6章. 阅读<JavaScript高级程序设计>第6章. 注意:只需要 ...
- 读书笔记-----javascript基本数据类型
由于js基础差, 记性也不好,准备一边读书一边做记录,希望这样能加深一下记忆 /* 第一天 */ javascript 基本数据类型 js一共只有五种数据类型 Undefined, Nu ...
- 读书笔记-JavaScript中的全局对象
对于任何JavaScript程序,当程序开始运行时,JavaScript解释器都会初始化一个全局对象以供程序使用.这个JavaScript自身提供的全局对象的功能包括: 1.全局对象拥有一些常用的属性 ...
- 读书笔记-JavaScript高级程序设计(1)
1.组合继承 (JavaScript 中最常用的继承模式 ) (position: page168) (书中定义了两个变量名 SuperType SubType 乍一看 感觉不太能区分,我将改为 ...
随机推荐
- Step by Step 配置使用HTTPS的ASP.NET Web应用[转载]
原创地址:http://www.cnblogs.com/jfzhu/p/4064654.html 转载请注明出处 有关HTTPS.SSL以及SSL证书的工作原理,参见 <HTTPS那些事(一)H ...
- 关于 Uncaught (in promise) DOMException: The play() request was interrupted by a call to pause() 错误
最近在做项目的时候发现一个如题的控制台报错. 一看右侧的报错文件是undefined 这下苦恼了,定位不到问题所在. 今天解决了这个问题,就来分享一下. 问题的关键所在是在执行了play()方法以后立 ...
- Sql Server 常用操作2
FOR XML PATH应用 stuID学生编号,sName代表学生姓名,hobby列存学生的爱好! SELECT B.sName,LEFT(StuList,LEN(StuList)-1) as ho ...
- Q_OBJECT
所有QObject的派生类在官方文档中都推荐在头文件中放置宏Q_OBJECT,那么该宏到底为我们做了哪些工作?在qobjectdef.h中有下面的代码: #define Q_OBJECT \ publ ...
- 自定义滚动条——控制div的大小和透明度
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 31.0px Consolas; color: #2b7ec3 } p.p2 { margin: 0.0px ...
- AVL-tree
//avl.h#ifndef __AVL_H__#define __AVL_H__ typedef int KEY_TYPE; /* struct */typedef struct AVL{ KEY_ ...
- ASP.NET Core 1.0 入门——了解一个空项目
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- R语言中的logical(0)和numeric(0)以及赋值问题
logical(0) 不等于 numeric(0).两者都不等于NULL值,即is.null(logical(0))和is.null(numeric(0))返还值都是FALSE.这很有意思,说明长度为 ...
- Android应用:StatusBar状态栏、NavigationBar虚拟按键栏、ActionBar标题栏、Window屏幕内容区域等的宽高
一.屏幕中各种栏目以及屏幕的尺寸 当我们需要计算屏幕中一些元素的高度时,或许需要先获取到屏幕或者各种栏目的高度,下面这个类包含了Status bar状态栏,Navigation bar虚拟按键栏,Ac ...
- 大数据组件原理总结-Hadoop、Hbase、Kafka、Zookeeper、Spark
Hadoop原理 分为HDFS与Yarn两个部分.HDFS有Namenode和Datanode两个部分.每个节点占用一个电脑.Datanode定时向Namenode发送心跳包,心跳包中包含Datano ...
