Xamarin.Android中使用ResideMenu实现侧滑菜单
上次使用Xamarin.Android实现了一个比较常用的功能PullToRefresh,详情见:Xamarin. Android实现下拉刷新功能
这次将实现另外一个手机App中比较常用的功能:侧滑菜单。通过搜索,发现有很多侧滑菜单,有仿手机QQ的侧滑菜单,有折叠的侧滑菜单,有SlidingMenu等,不过我还是比较喜欢 ResideMenu实现的效果,所以想通过Xamarin.Android的绑定实现该效果。这次实现该菜单遇到的问题比较多,花的时间也较多,花了三四个晚上才解决所有的问题。下面是详细的实现步骤:
一、生成ResideMenu.dll
- 从网上下载ResideMenu的源代码,我是下载的master分支的代码,如果有需要可以下载其他分支的代码。
- 导入到MyEclispe中,编译一下(默认情况导入后会自动编译)。
- 打开ResideMenu所在的目录,将res目录和生成的bin目录里的内容打包成residemenu.zip。
- 在Visual Studio中新建一个Android Binding 项目,命名为ResideMenuLib。
- 在ResideMenuLib项目的Jars目录里添加residemenu.zip和nineoldandroids-library-2.4.0.jar(在ResideMenu项目的libs目录里),将residemenu.zip的生成操作设置为LibraryProjectZip,nineoldandroids-library-2.4.0.jar的生成操作设置为ReferenceJar,注意是ReferenceJar而不是EmbeddedReferenceJar。
- 编译ResideMenuLib项目。
二、使用ResideMenu
普通方式使用就不贴代码了,简单描述一下使用步骤,详细的代码请看Mvvmcross中使用ResideMenu
- 在Visual Studio中新建ResideMenuDemo项目。
- 分别添加对ResideMenuLib和NineOldAndroids的引用,NineOldAndroids直接引用Nuget里面的就ok,否则需要重新绑定NineOldAndroids,然后添加引用。
- 将Java的ResideMenuDemo(与ResideMenu在同一目录)转换为C#的即可。
- 编译C#版的ResideMenuDemo,然后运行。
三、MvvmCross中使用ResideMenu
其实在MvvmCross中使用ResideMenu和普通方式使用差不多,只是MvvmCross中需要设置对应的ViewModel。需要注意的是,使用低版本SDK时需要引用Xamarin.Android.Support.v4.dll,下面是具体的步骤:
- 新建一个可以移植的类库项目MvxResideMenu.Core,通过Nuget添加对MvvmCross的引用
- 添加ViewModel的代码
- 新建Android项目MvxResideMenu.Droid,删除自动生成的MainActivity,通过Nuget添加对MvvmCross和NineOldAndroids的引用
- 编写对应的View和相关布局代码
- 编译并运行
下面是代码:
ViewModel的代码:
public class BaseViewModel : MvxViewModel
{
private string _hello = "Hello MvvmCross BaseViewModel"; public string Hello
{
get { return _hello; }
set
{
_hello = value;
RaisePropertyChanged(() => Hello);
}
} private string _title; public string Title
{
get { return _title; }
set
{
_title = value;
RaisePropertyChanged(() => Title);
}
}
} public class MainViewModel : BaseViewModel
{
public MainViewModel()
{
Hello = "Hello MvvmCross MainViewModel";
Title = "MainViewModel";
}
} public class FirstViewModel
: BaseViewModel
{
public FirstViewModel()
{
Hello = "Hello MvvmCross FirstViewModel";
Title = "FirstViewModel";
}
} public class SecondViewModel : BaseViewModel
{
public SecondViewModel()
{
Hello = "Hello MvvmCross SecondViewModel";
Title = "SecondViewModel";
}
} public class ThirdViewModel : BaseViewModel
{
public ThirdViewModel()
{
Hello = "Hello MvvmCross ThirdViewModel";
Title = "ThirdViewModel";
}
} public class FourthViewModel : BaseViewModel
{
public FourthViewModel()
{
Hello = "Hello MvvmCross FourthViewModel";
Title = "FourthViewModel";
}
}
View的代码:
[Activity(Label = "View for MainViewModel")]
public class MainView : MvxActivity<MainViewModel>, View.IOnClickListener
{
private ResideMenu _resideMenu;
private ResideMenuItem _firstMenuItem;
private ResideMenuItem _secondMenuItem;
private ResideMenuItem _thirdMenuItem;
private ResideMenuItem _fourthMenuItem; protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
InitMenus();
ChangeFragment(new FirstView() { ViewModel = new FirstViewModel() });
} #region Overrides of Activity public override bool DispatchTouchEvent(MotionEvent ev)
{
return _resideMenu.DispatchTouchEvent(ev);
} #endregion private void InitMenus()
{
_resideMenu = new ResideMenu(this);
_resideMenu.SetBackground(Resource.Drawable.background2);
_resideMenu.AttachToActivity(this);
_resideMenu.SetScaleValue(0.6f); _firstMenuItem=new ResideMenuItem(this,Resource.Drawable.mail,"First View");
_secondMenuItem=new ResideMenuItem(this,Resource.Drawable.home,"Second View");
_thirdMenuItem=new ResideMenuItem(this,Resource.Drawable.download,"Third View");
_fourthMenuItem=new ResideMenuItem(this,Resource.Drawable.weather,"Fourth View"); _firstMenuItem.SetOnClickListener(this);
_secondMenuItem.SetOnClickListener(this);
_thirdMenuItem.SetOnClickListener(this);
_fourthMenuItem.SetOnClickListener(this); _resideMenu.AddMenuItem(_firstMenuItem, ResideMenu.DirectionLeft);
_resideMenu.AddMenuItem(_secondMenuItem, ResideMenu.DirectionLeft);
_resideMenu.AddMenuItem(_thirdMenuItem, ResideMenu.DirectionLeft); _resideMenu.AddMenuItem(_fourthMenuItem, ResideMenu.DirectionRight);
} private void ChangeFragment(MvxFragment fragment)
{
_resideMenu.ClearIgnoredViewList();
FragmentManager
.BeginTransaction()
.Replace(Resource.Id.main_fragment, fragment, "fragment")
.SetTransition(FragmentTransit.FragmentFade)
.Commit();
ViewModel.Title = (fragment.ViewModel as BaseViewModel).Title;
} #region Implementation of IOnClickListener public void OnClick(View v)
{
if (v == _firstMenuItem) {
ChangeFragment(new FirstView(){ViewModel = new FirstViewModel()});
}
else if (v == _secondMenuItem)
{
ChangeFragment(new SecondView() { ViewModel = new SecondViewModel() });
}
else if (v == _thirdMenuItem)
{
ChangeFragment(new ThirdView() { ViewModel = new ThirdViewModel() });
}
else if (v == _fourthMenuItem)
{
ChangeFragment(new FourthView() { ViewModel = new FourthViewModel() });
}
_resideMenu.CloseMenu();
} #endregion
}
public class FirstView : MvxFragment<FirstViewModel>
{
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
base.OnCreateView(inflater, container, savedInstanceState);
return this.BindingInflate(Resource.Layout.FirstView, null);
}
}
public class SecondView : MvxFragment<SecondViewModel>
{
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
base.OnCreateView(inflater, container, savedInstanceState);
return this.BindingInflate(Resource.Layout.SecondView, null);
}
} public class ThirdView : MvxFragment<ThirdViewModel>
{
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
base.OnCreateView(inflater, container, savedInstanceState);
return this.BindingInflate(Resource.Layout.ThirdView, null);
}
} public class FourthView : MvxFragment<FourthViewModel>
{
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
base.OnCreateView(inflater, container, savedInstanceState);
return this.BindingInflate(Resource.Layout.FourthView, null);
}
} public class MenuOnClickListener : Java.Lang.Object, View.IOnClickListener
{
public ResideMenu Menu { get; set; }
public bool IsLeft { get; set; } public MenuOnClickListener(ResideMenu menu, bool isLeft)
{
Menu = menu;
IsLeft = isLeft;
} #region Implementation of IOnClickListener public void OnClick(View v)
{
Menu.OpenMenu(IsLeft ? : );
} #endregion
}
布局文件的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:background="@android:color/white"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/layout_top">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="7dp"
android:text="ReSideMenu MvvmCross DEMO"
android:textSize="24sp"
android:textColor="#999999"
local:MvxBind="Text Title"
android:layout_gravity="center"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="3dp"
android:background="#FF21A549"/>
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/main_fragment">
</FrameLayout>
</LinearLayout>
几个Fragment对应View的布局代码都是一样的,这里就只给出一个Fragment的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dp"
local:MvxBind="Text Hello"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dp"
local:MvxBind="Text Hello"
/>
</LinearLayout>
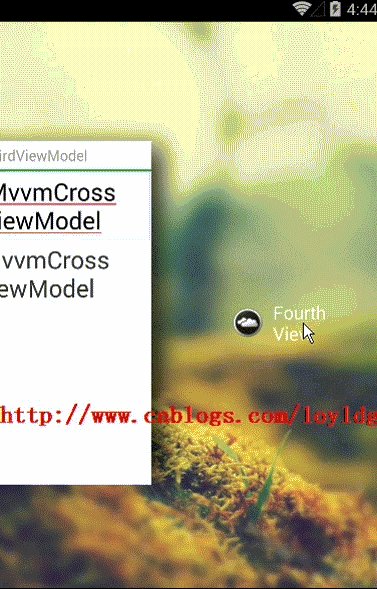
运行效果如下:

四、遇到的问题以及总结
1.现象:绑定的ResideMenu对象的MenuListener属性只有get方法,没有set方法,不能设置值。
原因:不太清楚,知道的朋友可以说一下。我的理解是set方法引用了R.java里的内容,而R.java生成的时间晚于绑定代码的生成,所以导致了找不到引用的问题。
解决方法:在Metadata.xml文件里增加下面的代码,手动增加一个方法。
<add-node path="/api/package[@name='com.special.ResideMenu']/class[@name='ResideMenu']">
<method name="setMenuListener" return="void" abstract="false" native="false" synchronized="false" static="false" final="false" deprecated="not deprecated" visibility="public" >
<parameter name="listener" type="com.special.ResideMenu.ResideMenu.OnMenuListener"/>
</method>
</add-node>
2.现象:编译能够通过,运行时报Java.Lang.NullPointerException异常
at com.special.ResideMenu.ResideMenu.setBackground(ResideMenu.java:143),通过跟踪发现要设置背景的对象为空,所以导致了空引用异常。
原因:residemenu.jar文件内包含了R.java的代码,最开始我是手动导出的residemenu.jar,将R.java的代码一起导出了。这样会导致ResideMenu类里的所有findViewById方法返回null,解决这个问题花的时间最长,差不多过了两天才发现。
解决方法:residemenu.jar文件里不要包含R.java的代码。
3.现象:编译能够通过,运行时报Java.Lang.NoClassDefFoundError: com.special.ResideMenu.ResideMenu$2异常
原因:查看Visual Studio的Output窗口,可以发现如下信息:
Failed resolving Lcom/special/ResideMenu/ResideMenu$2; interface 264 'Lcom/nineoldandroids/animation/Animator$AnimatorListener;',通过提示,我们发现错误原因是不能解析nineoldandroids.jar里的Animator.AnimatorListener接口
解决方法:在Nuget里添加NineOldAndroids的引用。这里有一点还没弄明白,ResideMenuLib项目已经包含了引用的NineOldAndroids.jar,正常情况下应该不需要再次添加引用了。
4.现象:运行时滑动界面无法显示侧滑菜单
原因:未重写DispatchTouchEvent方法
解决方法:添加如下代码即可
public override bool DispatchTouchEvent(MotionEvent ev)
{
return _resideMenu.DispatchTouchEvent(ev);
}
5.MvvmCross中使用ResideMenu稍微有一点问题,每次切换Fragment时需要手动指定Fragment的ViewModel。如果需要实现ViewModel的单例,还需要额外处理,并且ViewModel的构造函数带有注入参数时,处理起来更麻烦。
6.网上也有ResideMenu的绑定,见https://github.com/nishanil/XResideMenu ,本来我是想直接用这个绑定好的ResideMenu的,但是我用最新的java版residemenu生成的代码替换此绑定里ResideMenu.aar对应的文件后,重新生成后的dll还是有问题,所以就重新绑定了一个。网上这个库也说了绑定的时候有点问题,他给出了两种解决方案:
1)将java库的package从大写修改为小写,并将AndroidManifest.xml文件里的名称也修改为小写,然后重新编译
2)手动修改VS生成的R.java文件里的package名称,然后重新运行就可以了,修改之后不能重新生成和清理解决方案
上面说的问题只存在于monodroid-4.18以前的版本,4.18之后已修复了大小写问题的BUG
7.最近绑定了一些java的库,有时间我整理一下发出来。

Xamarin.Android中使用ResideMenu实现侧滑菜单的更多相关文章
- Android 实现形态各异的双向侧滑菜单 自定义控件来袭
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39670935,本文出自:[张鸿洋的博客] 1.概述 关于自定义控件侧滑已经写了两 ...
- Android 实现形态各异的双向侧滑菜单 自定义控件来袭(转载)
1.概述 关于自定义控件侧滑已经写了两篇了~~今天决定把之前的单向改成双向,当然了,单纯的改动之前的代码也没意思,今天不仅会把之前的单向改为双向,还会多添加一种侧滑效果,给大家带来若干种形态各异的双向 ...
- SignalR在Xamarin Android中的使用
原文:SignalR在Xamarin Android中的使用 ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程.实时 ...
- Xamarin.Android中使用android:onClick="xxx"属性
原文:Xamarin.Android中使用android:onClick="xxx"属性 在原生Android开发中,为一个View增加点击事件,有三种方式: 1.使用匿名对象 ( ...
- [置顶]
Xamarin android中使用signalr实现即时通讯
前面几天也写了一些signalr的例子,不过都是在Web端,今天我就来实践一下如何在xamarin android中使用signalr,刚好工作中也用到了这个,也算是总结一下学到的东西吧,希望能帮助你 ...
- Xamarin Android 中Acitvity如何传递数据
在xamarin android的开发中,activity传递数据非常常见,下面我也来记一下在android中activity之间传递数据的几种方式, Xamarin Android中Activity ...
- 5、xamarin.android 中如何对AndroidManifest.xml 进行配置和调整
降低学习成本是每个.NET传教士义务与责任. 建立生态,保护生态,见者有份. 我们在翻看一些java的源码经常会说我们要在AndroidManifest.xml 中添加一些东西.而我们使用xamari ...
- android L 新控件侧滑菜单DrawerLayout 使用教程
介绍 drawerLayout是Support Library包中实现了侧滑菜单效果的控件,可以说drawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产 ...
- Android自定义顶部栏及侧滑菜单和fragment+viewpag滑动切换的实现
嘿嘿嘿,关于android滑动的操作,是不是经常都会用到呢. 我肯定也要学习一下啦. https://blog.csdn.net/u013184970/article/details/82882107 ...
随机推荐
- Java 判断字符串第一位和最后一位,并截取
public static void main(String[] args) { String str = "\"{\"TaxCode\":\"913 ...
- node-webkit 支持pdf浏览
因为项目最近需要进行pdf文件的预览. 项目:linux平台下使用node-webkit开发的桌面应用. 所以在想如何解决这个问题. 首先,firefox直接可以打开pdf文件,预览效果佳,有菜单,放 ...
- 使用swfobject.js时样式及传参的问题
swfobject.js 最近需要在项目中引入swf文件. 最初的写法: <div id="recorderDiv"> <object id="reco ...
- ADV数字的剪切
#include <iostream> using namespace std; #define SIZE 9 #define MAXLEN 6 int data[SIZE][MAXLEN ...
- Web程序的运行原理及流程(一)
自己做Web程序的开发也有两年多了 从最开始跟风学框架 到第一用上框架的欣喜若狂 我相信每个程序员都是这样过来的 在大学学习一门语言 学会后往往很想做一个实际的项目出来 我当时第一次做WEB项目看 ...
- [python](爬虫)如何使用正确的姿势欣赏知乎的“长得好看是怎样一种体验呢?”问答中的相片
从在知乎关注了几个大神,我发现我知乎的主页画风突变.经常会出现 ***长得好看是怎样一种体验呢? 不用***,却长得好看是一种怎样的体验? 什么样***作为头像? ... 诸如此类的问答.点进去之后发 ...
- [13]APUE:KQUEUE / FreeBSD
[a] 概述 kqueue API 由两个函数(kqueue.kevent).一个辅助宏(EV_SET).一个结构体(struct kevent)构成,可以应用于 socket.FIFO.pipe.a ...
- java开发常用工具
1.eclipse3.6 +浏览器插件+findbug+checkstyle+pmd+svn 2.plsql8.0对数据库的操作,存储过程的调试 3.Securecrt对linux服务器的操作 4.e ...
- nopcommerce之一(结构分析)
公司的项目,基于nopcommerce开发.接触项目至今已经快一个月了,对nopcommerce这个开源框架整个结构比较熟悉了.这个框架主要要知道三个文件夹,分别是Libraries.Plugins和 ...
- Bomb
Description The counter-terrorists found a time bomb in the dust. But this time the terrorists impro ...
