twitter点赞动画详解
今天在微博上看到@过气网红一丝 的一篇微博,codepen上贴出了twitter点赞那个动画效果的源码,地址 http://codepen.io/yisi/pen/LpXVJb 。我看了下效果很好看,源码也很简单,涉及到css3一些简单的动画,现在来介绍一下这个动画所用到的一些技术。
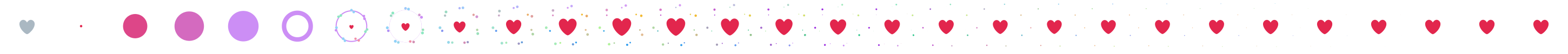
先上效果图,为了能看得清楚我把动画时间间隔设置的大了一些。

把源码贴出来:没用到js,只用到了html以及css。
html代码如下
<h1>Twitter heart button animation</h1>
<input type="checkbox" name="" id="btn" />
<label class="btn-love" for="btn"></label>
<a href="http://codepen.io/chrisgannon/pen/NGLKWO" target="_blank">The SVG version</a>
css代码如下
1 body {
2 text-align: center;
3 }
4
5 h1 {
6 text-align: center;
7 color: #555;
8 font-weight: normal;
9 }
10
11 #btn {
12 position: absolute;
13 left: -100%;
14 top: -100%;
15 opacity: 0;
16 z-index: -1;
17 }
18
19 .btn-love {
20 position: absolute;
21 z-index: -1;
22 left: 0;
23 right: 0;
24 top: 0;
25 bottom: 0;
26 margin: auto;
27 height: 100%;
28 width: 100%;
29 cursor: pointer;
30 }
31 .btn-love:after {
32 content: "";
33 position: absolute;
34 left: 0;
35 right: 0;
36 top: 100px;
37 margin: 0 auto;
38 background: url(https://abs.twimg.com/a/1446862637/img/t1/web_heart_animation.png) 0 0 no-repeat;
39 background-size: 2900%;
40 height: 100px;
41 width: 100px;
42 }
43
44 #btn:checked + .btn-love:after {
45 -webkit-animation: heart-burst steps(28) .8s 1 both;
46 animation: heart-burst steps(28) .8s 1 both;
47 }
48
49 @-webkit-keyframes heart-burst {
50 0% {
51 background-position: left;
52 }
53 100% {
54 background-position: right;
55 }
56 }
57
58 @keyframes heart-burst {
59 0% {
60 background-position: left;
61 }
62 100% {
63 background-position: right;
64 }
65 }
css前面的代码也很好懂,我就从31行处开始说吧。这就是给前面对应的class为”btn-love“的label标签设置其背景图片。可以看到背景图片加的是一个链接,这个链接后的背景图片就是下面这个长图。

看到这里大家也能猜到,就是用个长图设置开始显示的位置和结束时的位置,并设置其变化的时间,一帧一帧的播放,来模拟一个动画效果。
#btn:checked + .btn-love:after {
-webkit-animation: heart-burst steps(28) .8s 1 both;
animation: heart-burst steps(28) .8s 1 both;
}
:checked 是css3里用来匹配所有选中的 input 元素,这个应该并没有什么疑问。
再看大括号里面是个动画效果用到了css3里面的 animation属性,这个属性是一个简写属性,用来设置以下的几个动画属性的。
animation-name:规定需要绑定到选择器的keyframe名称。
animation-duration:规定完成动画所花费的时间,以秒或者毫秒计算。
animation-timing-function:规定动画的速度曲线。其值可取 ease| linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps([, [ start | end ] ]?) | cubic-bezier(x1, y1, x2, y2)
animation-delay:规定在动画开始之前的延迟。
animation-iteration-count:规定动画应该播放的次数。
animation-direction:规定是否应该轮流反向播放动画。
animation-play-state:属性规定动画正在运行还是暂停。
animation-fill-mode:规定动画在播放前与播放完毕,其动画效果是否可见。
括号里面一共设置了5个值。
第一个值设置的是animation-name。heart-burst就是该动画所设置的动画名。
第二个值设置的是animation-timing-function。steps(28)是什么意思呢?正因为上述动画并不是线性的,而是类似于一帧一帧的图片播放,所以就要引入step()这个函数,下面详细说下这个函数以及这个属性的具体用法。
animation-timing-function这个属性可以取以下的几个值。
ease:动画缓慢开始,接着加速,最后减慢,默认值;
linear:动画从头到尾的速度是相同的;
ease-in:以低速开始;
ease-out:以低速结束;
ease-in-out:动画以低速开始和结束;
step函数指定了一个阶跃函数
第一个参数指定了时间函数中的间隔数量(必须是大于零正整数)。将动画分成不同的步骤。
第二个参数是可选的,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。
step-start等同于steps(1,start),动画分成一步,动画执行时为开始左侧端点的部分为开始;
step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end。
并且animation-timing-function这个属性是针对于每一帧和每一帧动画之间的设定,并不是整个@keyframes,并且并不等同与@keyframes里设置的关键帧。
还以当前这个例子举例。可以看到下面的代码,是直接从0%变换到100%的,这块要慎用!一般默认都是从0%~100%。
@keyframes heart-burst {
0% {
background-position: left;
}
100% {
background-position: right;
}
}
若给0%与100%其中再加上任意一个状态,我们来看一下效果就变成了如下动图(为了观察明显,依旧延长了动画时间)

你会发现动画就出现了问题。animation-timing-function是针对两个关键帧之间的,慎重设置间隔,否则动画可能会出问题。
第三个值按照简写的顺序的话应该是animation-delay?其实并不是,这里应该是animation-duration。在animation里只设置一个以秒或者毫秒的值时,将其值默认为animation-duration的值。若设置两个值时,则会按照先给animation-duration后animation-delay的顺序赋给相应值。所以0.8s是设置完成整个动画一共多少时间。我们可以尝试将这个0.8s的值设置更大,看到的是动画变慢,而不是动画设置延迟变大,从而验证了我的说法。
第四个值是给animation-iteration-count设置值。所以设置的1是设置动画循环的次数,若改为2则可以看到动画在一遍播放结束之后会播放第二遍。
第五个值是给animation-fill-mode设置值。animation-fill-mode属性一共有4个值,分别如下。
none:不改变默认行为。
forwards:当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards:在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both:向前和向后填充模式都被应用。
可以看到上面设置的是both,如果我们将both取消掉的时候可以看到如下的动画。 (!!!这里字体大小修改了好多遍还是不知道什么原因总是调整不过来,所以先将就看吧。忙完手中其他事再来好好探讨一番!!!)

可以看到其并不保持点赞后的“红心”状态,完成动画后立即恢复到动画初始帧。所以我们可以得出来both设置的目的是在动画开始和结束后维持其动画所在的那一帧。
这个动画里没有涉及到的是animation-delay,animation-direction和animation-play-state。animation-delay就是设置动画延迟的时间,上面已经说过。animation-direction 属性定义是否应该轮流反向播放动画,有两个值可取分别是normal和alternate。normal为默认值即不轮播,alternate设置动画轮流反向播放。animation-play-state设置动画是暂停还是播放。这个一般应该与js相结合使用,点击改变该属性对应的值,实现动画的暂停与播放。比如点击一下后暂停播放,再点击一下后继续播放动画。那么其值paused与running也就很好理解了。
上面差不多就是根据这个twitter点赞动画简单介绍了一下css animation属性的常用方法。
twitter点赞动画详解的更多相关文章
- [转]Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法
转载:http://blog.csdn.net/harvic880925/article/details/39996643 前言:这几天做客户回访,感触很大,用户只要是留反馈信息,总是一种恨铁不成钢的 ...
- [转] ReactNative Animated动画详解
http://web.jobbole.com/84962/ 首页 所有文章 JavaScript HTML5 CSS 基础技术 前端职场 工具资源 更多频道▼ - 导航条 - 首页 所有文章 ...
- [转]超级强大的SVG SMIL animation动画详解
超级强大的SVG SMIL animation动画详解 本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordp ...
- Android中的动画详解系列【4】——Activity之间切换动画
前面介绍了Android中的逐帧动画和补间动画,并实现了简单的自定义动画,这一篇我们来看看如何将Android中的动画运用到实际开发中的一个场景--Activity之间跳转动画. 一.定义动画资源 如 ...
- Android Animation动画详解(二): 组合动画特效
前言 上一篇博客Android Animation动画详解(一): 补间动画 我已经为大家介绍了Android补间动画的四种形式,相信读过该博客的兄弟们一起都了解了.如果你还不了解,那点链接过去研读一 ...
- css 12-CSS3属性详解:动画详解
12-CSS3属性详解:动画详解 #前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation #过渡:transiti ...
- Android 三种动画详解
[工匠若水 http://blog.csdn.net/yanbober 转载请注明出处.点我开始Android技术交流] 1 背景 不能只分析源码呀,分析的同时也要整理归纳基础知识,刚好有人微博私信让 ...
- 超级强大的SVG SMIL animation动画详解
本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordpress/?p=4333 //zxx: 本文的SVG在有 ...
- css变换与动画详解
举个栗子:--------元素整体居中.box{ position:absolute;top:50%;left:50%; width:50px; height:50px; t ...
随机推荐
- 项目中Gradle使用总结
一.配置Gradle使用Maven仓库 项目过程中,我们可能会遇到maven的本地库和gradle使用的maven本地库,不是同一个库.现在总结下怎么配置使得maven和gradle都使用相同的mav ...
- Python 基礎 - 列表的使用
如果想要存所有 Marvel's The Avengers 角色的人名,該如何存呢?請用目前已學到的知識來實做- #!/usr/bin/env python3 # -*- coding:utf-8 - ...
- GPU 加速NLP任务(Theano+CUDA)
之前学习了CNN的相关知识,提到Yoon Kim(2014)的论文,利用CNN进行文本分类,虽然该CNN网络结构简单效果可观,但论文没有给出具体训练时间,这便值得进一步探讨. Yoon Kim代码:h ...
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css
该总结参考博文地址:http://www.cnblogs.com/xwgli/p/3296809.html 1.首先了解Bundle的作用:Bundles用于打包CSS和javascript脚本文件, ...
- 用canvas生成二维码
$("#actimg").qrcode({ render: "canvas", //设置渲染方式,有tabl ...
- ie浏览器 jsp中链接参数为中文的处理
在js中,使用 encodeURIComponent(encodeURIComponent("警情抽查"))来处理参数,例如: mini.get("khxmdm" ...
- Lua 自定义函数string.split
function string.split(str, delimiter) if str==nil or str=='' or delimiter==nil then return ...
- Android——通讯录
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- 高级Linux SA需要会做的事情
高级Linux SA需要会做的事情:linux---------系统安装(光盘或自动化安装)linux---------系统常用工具安装(sudo,ntp,yum,rsync,lrzsz syssta ...
- AJAX 的简单用法:
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX 是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以 ...
