table表格制作
分享一个简单的表格,代码如下:
<table border=3 bordercolor=blue align=center cellspacing=3 cellpadding=6>
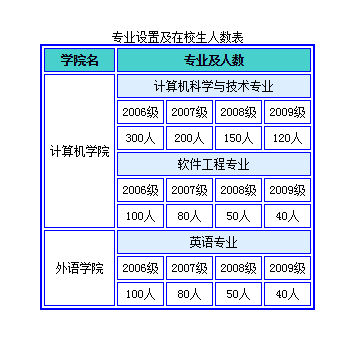
<caption>专业设置及在校生人数表</caption> <!--标题-->
<!--第一行 -->
<tr align=center bgcolor=mediumturquoise>
<td><strong>学院名</strong></td>
<td colspan=4><strong>专业及人数</strong></td></tr>
<!--rowspan 跨行合并 也就是六行合并 -->
<tr align=center><td rowspan=6>计算机学院</td>
<!--clospan 跨列合并 也就是四列合并 -->
<td colspan=4 bgcolor=ddeeff>计算机科学与技术专业</td></tr>
<tr align=center><td>2006级</td><td>2007级</td><td>2008级</td><td>2009级</td></tr>
<tr align=center ><td>300人</td><td>200人</td>
<td>150人</td><td>120人</td></tr>
<tr align=center ><td colspan=4 bgcolor=ddeeff >软件工程专业</td></tr>
<tr align=center><td>2006级</td><td>2007级</td><td>2008级</td><td>2009级</td></tr>
<tr align=center><td >100人</td><td>80人</td><td>50人</td><td>40人</td></tr>
<tr align=center><td rowspan=3>外语学院</td>
<td colspan=4 bgcolor=ddeeff >英语专业</td></tr>
<tr align=center><td>2006级</td><td>2007级</td><td>2008级</td><td>2009级</td></tr>
<tr align=center ><td >100人</td><td>80人</td><td>50人</td><td>40人</td></tr>
</table>
以上代码执行结果如下图:

OK!谢谢阅读!!!
table表格制作的更多相关文章
- bootstrap学习笔记<四>(table表格)
表格 bootstrap为table表格定制多个常用样式:基本样式,隔行变色样式,带边框样式,荧光棒样式,紧凑样式,响应样式. ☑ .table:基础表格 ☑ .table-striped:斑马线 ...
- html5常用标签table表格布局
html5常用标签table表格布局 一.总结 一句话总结: 二.html5常用标签table表格布局 用表格显示信息调理清楚,使浏览者一目了然.表格在网页中还有协助布局的作用,可以把文字.图像等组织 ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- MiniUI动态添加table表格
本文将介绍一下,如何用Jquery MiniUi动态添加一行table表格 1.效果展示 ↓ 2.具体代码 <script type="text/javascript"> ...
- table表格宽度固定,同时td内容过长也不会被撑开
table表格宽度固定,同时td内容过长也不会被撑开,设置如下css: table{table-layout:fixed;word-break:break-all;}
- Bootstrap Table表格一直加载(load)不了数据-解决办法
bootstrap-table是一个基于Bootstrap风格的强大的表格插件神器,官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 这里列出遇到的一 ...
- [js开源组件开发]table表格组件
table表格组件 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tian ...
- jquery 生成table表格 部分代码
想生成上面这样的table表格先看返回数据格式 <div id="create_img_tab"></div> window.onload = functi ...
随机推荐
- Random Javascript code snippets
MollyPages.org"You were wrong case.To live here is to live." Home Pages / Database / Forms ...
- C#多线程的异步委托/调用
C#异步调用(Asynchronou Delegate) C#异步调用获取结果方法:主要有三种,也可以说是四种(官方说四种,电子书说三种),官方在MSDN上已经有详细的说明:链接 需要了解到获取异步执 ...
- fedora25 下配置samba
本例是在 / 目录下建立share 文件夹为例 Sudo dnf install samba samba-common samba-clientsudo mkdir /share sudo chmod ...
- iphone 开源汇总(转)
原文地址 http://blog.csdn.net/devday/article/details/6105793 扫描wifi信息: http://code.google.com/p/uwecaugm ...
- oracle合并版本
1) 添加字段,并自增 第一步:alter table TOWN add ID int 第二步:Update TOWN set id=rownum; Commit; 2) 更新表(另一张表) ...
- 全球首个全流程跨平台界面开发套件,PowerUI分析
一. 首个全流程跨平台界面开发套件,PowerUI正式发布 UIPower在DirectUI的基础上,自主研发全球首个全流程跨平台界面开发套件PowerUI(PUI)正式发布,PowerU ...
- Qt4.8.5 QtWebKit QWebView 用户栈检查崩溃问题的思考
最近在项目中,发现在使用Qt4.8.5 提供的QWebView与网页交互的时候, m_pWebView->page()->mainFrame()->evaluateJavaScrip ...
- 通过XmlHttpRequest实现带进度条异步下载文件
本博文源自技术群的讨论,因为网上找不到实现这样效果的的代码,而我说没问题,可以实现,因此有人质疑我是否能做到,呵呵,现将我实现代码贴出如下,希望有兴趣的同学可以继续完善: 本代码仅做技术展现,请勿探讨 ...
- 自用debug单元
将之前的内存查看单元小幅修改,加上文件操作和计时,组成了一个自用debug单元,使用方法如示例. 此单元便捷之处在于直接将#define DEBUG注释掉而无需改动源码,即可取消debug模式. #d ...
- C语言字符串拷贝
C语言字符串拷贝利用指针操作,要清楚知道指针的指向 代码如下: #include <stdio.h> #include <assert.h> #include <stri ...
