学习ASP.NET MVC(九)——“Code First Migrations ”工具使用示例
在上一篇文章中,我们学习了如何使用实体框架的“Code First Migrations ”工具,使用其中的“迁移”功能对模型类进行一些修改,同时同步更新对应数据库的表结构。
在本文章中,我们将使用“Code First Migrations ”工具。使用其中的“Send”更新方法,添加Rating字段到每个Book对象与数据库表中。
一、在Book模型中添加“Rating”属性
首先,在Visual Studio打开Models\ Book.cs文件,在Book类中添加一个新的Rating属性。代码如下:
public string Rating { get; set; }
完整的Book类。代码如下。
public class Book
{
public int BookID { get; set; }
public string Category { get; set; }
public string Name { get; set; }
public int Numberofcopies { get; set; }
public int AuthorID { get; set; }
public decimal Price { get; set; }
public DateTime PublishDate { get; set; }
public string Rating { get; set; }
}
第二、使用菜单“生成-->生成解决方案”来生成应用程序。或按下CTRL-SHIFT-B。
第三、现在你已经更新了模型类,你还需要更新在\ Views\Book\ Index.cshtml和\Views\Book\ Create.cshtml视图模板,以便在浏览器视图中显示新的“Rating”属性。
在解决方案管理器中打开,Views\Book\Index.cshtml文件,并在PublishDate列标题后面添加一个<TH>Rating</TH>列。然后在PublishDate列后面添加一个<TD>列,用来呈现Rating值。下面是更新后的Index.cshtml视图模板的代码:
@model IEnumerable<MvcApplication1.Models.Book>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Category)
</th>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Numberofcopies)
</th>
<th>
@Html.DisplayNameFor(model => model.AuthorID)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th>
@Html.DisplayNameFor(model => model.PublishDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Rating)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Category)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Numberofcopies)
</td>
<td>
@Html.DisplayFor(modelItem => item.AuthorID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.PublishDate)
</td>
<td>
@Html.DisplayFor(model => item.Rating)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.BookID }) |
@Html.ActionLink("Details", "Details", new { id=item.BookID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.BookID })
</td>
</tr>
}
</table>
第四、在“解决方案资源管理器”中打开“Views\Book\Create.cshtml文件,并在文件的末尾附近添加下面的标记。这里使用一个文本框,方便您可以创建一个新的书籍时指定一个“Rating”。代码如下。
<div class="editor-label">
@Html.LabelFor(model => model.Rating)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Rating)
@Html.ValidationMessageFor(model => model.Rating)
</div>
第五、现在已经更新了应用程序的代码,应用程序已经可以支持新的“Rateing”属性。
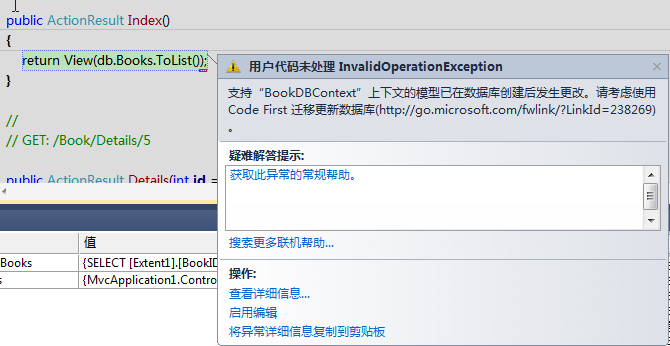
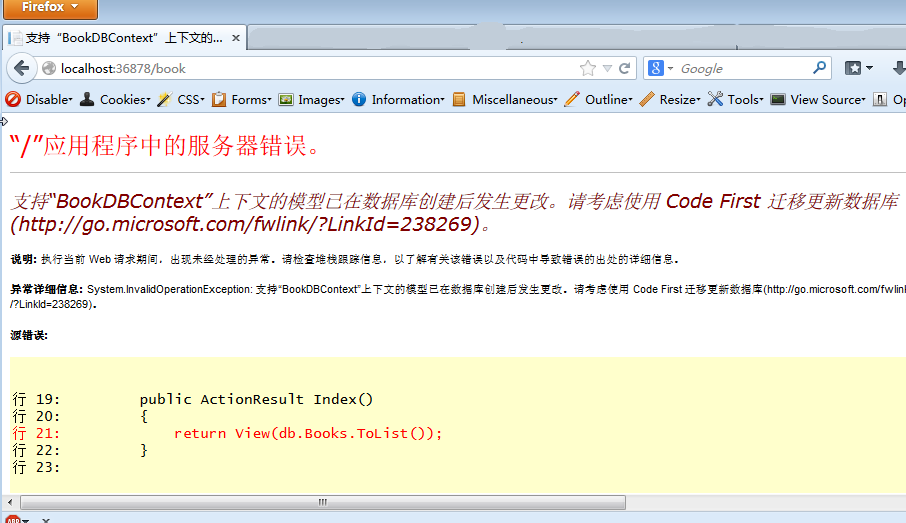
按F5,运行应用程序,在浏览器中浏览/Book/Index网址。此时你会看到下面的这个错误。如下图1、图2。

图1

图2
之所以出现这个错误信息,是因为在应用程序更新的Book模型类与现有数据库的Book表的架构不同。 (即Book模型类中有一个新的属性Rating,而数据库中的Book表中却没有这个字段。 )
这个错误可以通过以下几个方法来解决这个错误:
1 ) 由实体构架使用新实体的新模型类架构自动删除并重新创建数据库。这种做法能非常方便的创建一个测试数据库;它可以让你快速进行开发,模型和数据库架构是在一起的。不过这种方法的缺点是,你将失去数据库中已经存在的数据 ——所以不建议在生产环境使用这种方法!使用这种方式自动生成一个数据库,并在数据库中插入初始化的测试数据是非常方便的方式,并且可以快速开发应用程序。
2 ) 手动修改现有数据库的架构,让它匹配新的模型类。这种方法的好处是,你可以保有你已经存在的测试数据。您可以手动或通过创建一个数据库更改脚本进行此更改。
3,使用“Code First Migrations ”工具更新数据库架构。
在本文章中,我们将使用“Code First Migrations ”工具。
更新“Send”方法,以便它提供了新的列的值。打开Migrations\Configuration.cs文件,添加Rating字段到每个Book对象中。代码如下。
new Book
{
Name = "DB 2",
PublishDate = DateTime.Parse("1986-2-23"),
Category = "IBM",
AuthorID=,
Numberofcopies=,
Price = 9.99M,
Rating = "H"
}
第六、执行菜单--》工具--》生成--》生成解决方案,然后在程序包管理器控制台窗口中输入“add-migration AddRatingMig”命令。 如下图。

下图显示了在程序包管理器控制台窗口中的输出(时间戳前面加上AddRatingMig会有所不同。)
这个“add-migration ”命令告诉迁移框架,研究当前Book的模型与当前Book数据库模式,并建立必要的代码到数据库迁移到新的模型。该AddRatingMig是任意的,是用来命名迁移文件。它有助于使用一个有意义的名称迁移步骤。
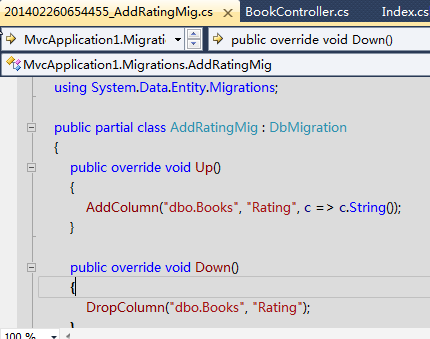
当这个命令执行完成后,Visual Studio将打开一个新定义的DbMIgration派生类的类文件,你可以参阅新创建的代码,代码如下。
public partial class AddRatingMig : DbMigration
{
public override void Up()
{
AddColumn("dbo.Books", "Rating", c => c.String());
}
public override void Down()
{
DropColumn("dbo.Books", "Rating");
}
}

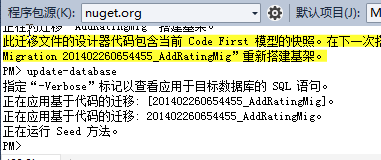
第七、执行菜单--》工具--》生成--》生成解决方案,然后在程序包管理器控制台窗口中输入“update-database”命令。 如下图。
下图显示了在程序包管理器控制台窗口中的输出(时间戳前面加上AddRatingMig会有所不同。)

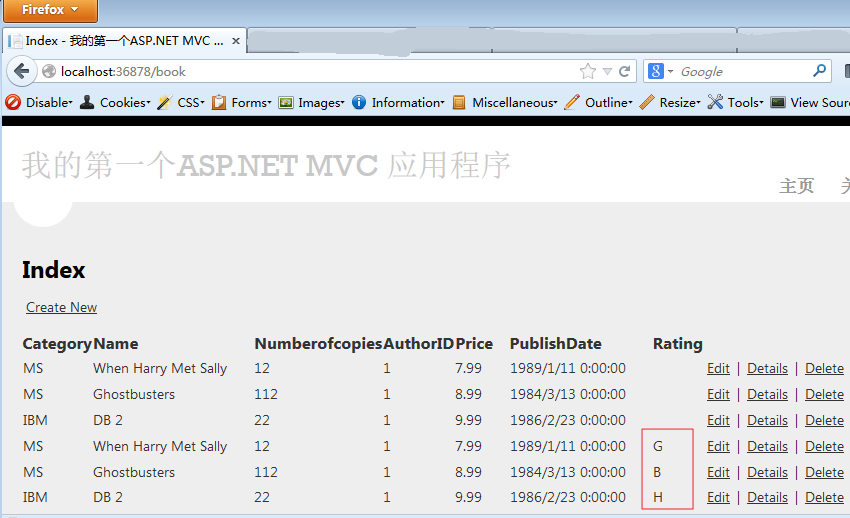
按F5,重新运行这个应用程序,使用浏览器浏览/Book/Index网址。你可以看到新的列表页面,会增加一个Rating字段进行显示。如下图。

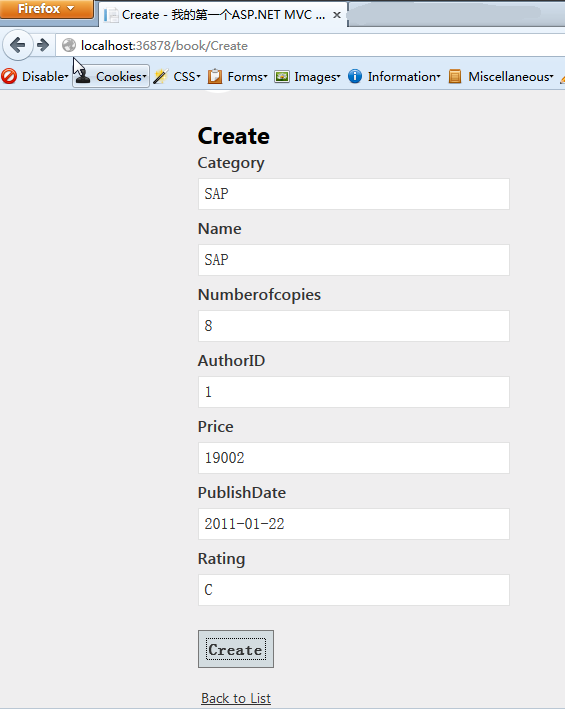
第八、单击“Create New”链接,将导航到添加一个新的书籍信息的页面。请注意,在这个新的页面中,您可以添加一个等级字段信息。

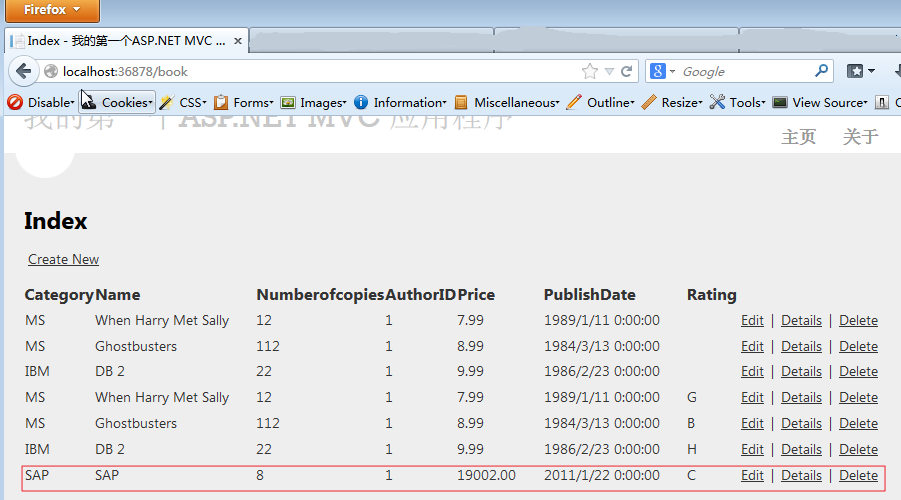
单击“Create”按钮。一本新的书籍数据,包括评级字段,现在都显示在列表中了:如下图。

你也应该将Rating字段添加到Edit,Details及SearchIndex三个视图模板。
你可以再次进入程序包管理器控制台窗口中执行“update-database”命令,窗口中输入内容并没有变化,因为架构模型相匹配。
在这第八、第九两篇文章中,您学会了如何修改模型对象;学会如何在修改模型对象之后更新数据库的结构;学会如何使用样本数据来填充新创建的数据库。
学习ASP.NET MVC系列:
学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序
学习ASP.NET MVC(二)——我的第一个ASP.NET MVC 控制器
学习ASP.NET MVC(三)——我的第一个ASP.NET MVC 视图
学习ASP.NET MVC(四)——我的第一个ASP.NET MVC 实体对象
学习ASP.NET MVC(五)——我的第一个ASP.NET MVC CURD页面
学习ASP.NET MVC(六)——我的第一个ASP.NET MVC 编辑页面
学习ASP.NET MVC(七)——我的第一个ASP.NET MVC 查询页面
学习ASP.NET MVC(八)——“Code First Migrations ”工具
学习ASP.NET MVC(九)——“Code First Migrations ”工具使用示例
学习ASP.NET MVC(九)——“Code First Migrations ”工具使用示例的更多相关文章
- 学习ASP.NET MVC(八)——“Code First Migrations ”工具
在本篇文章中,我们学习如何使用实体框架的“Code First Migrations ”(也称为代码先行功能)工具,使用其中的“迁移”功能对模型类进行一些修改,同时同步更新对应数据库的表结构. 默认情 ...
- 学习ASP.NET MVC(七)——我的第一个ASP.NET MVC 查询页面
在本篇文章中,我将添加一个新的查询页面(SearchIndex),可以按书籍的种类或名称来进行查询.这个新页面的网址是http://localhost:36878/Book/ SearchIndex. ...
- 学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序
学习ASP.NET MVC系列: 学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序 学习ASP.NET MVC(二)——我的第一个ASP.NET MVC 控制器 学习ASP ...
- 学习ASP.NET MVC(十一)——分页
在这一篇文章中,我们将学习如何在MVC页面中实现分页的方法.分页功能是一个非常实用,常用的功能,当数据量过多的时候,必然要使用分页.在今天这篇文章中,我们学习如果在MVC页面中使用PagedList. ...
- 学习ASP.NET MVC系列 - 还有比这更简炼的吗?把复杂的事情变简单了,贡献啊!
转自
- 从零开始学习ASP.NET MVC 1.0
转自:http://www.cnblogs.com/zhangziqiu/archive/2009/02/27/ASPNET-MVC-1.html <从零开始学习ASP.NET MVC 1.0& ...
- 系列文章--从零开始学习ASP.NET MVC 1.0
从零开始学习ASP.NET MVC 1.0 (一) 开天辟地入门篇 从零开始学习 ASP.NET MVC 1.0 (二) 识别URL的Routing组件 从零开始学习 ASP.NET MVC 1.0 ...
- “Code First Migrations ”工具【转】
在本篇文章中,我们学习如何使用实体框架的“Code First Migrations ”(也称为代码先行功能)工具,使用其中的“迁移”功能对模型类进行一些修改,同时同步更新对应数据库的表结构. 默认情 ...
- IoC容器Autofac - Autofac + Asp.net MVC + EF Code First(转载)
转载地址:http://www.cnblogs.com/JustRun1983/archive/2013/03/28/2981645.html 有修改 Autofac通过Controller默认构造 ...
随机推荐
- bootstrap框架 导航条组件使用
本文记载boot 导航条组件使用方法 导航条组件 导航条是在您的应用或网站中作为导航页头的响应式基础组件.它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展 ...
- 【NHibernate】列“ReservedWord”不属于表 ReservedWords
NHibernate+FluentNHibernate+MySql 运行时黄页显示下边的异常,项目中找了半天没出现过这个列的关键字. [ArgumentException: 列“ReservedWor ...
- c++中的指针
指针用起来是一把利器,但用得不好的童鞋 无异于 火上浇油 ,下面笔者将自己学习 的一点小小心得,与君共享 指针在类中 1.对象指针 初始化 Point a(4,5); Point *p1 = & ...
- Introduction ch3
[1] Don’t reinvent the wheel; use libraries.[2] Don’t believe in magic; understand what your librari ...
- 剑指offer算法_位运算求和
不用+,-,*,/运算求和,可以分成三步: 1.计算两个数字的异或值,相当于只计算每一位的和,不计算进位,得出结果sum: 2.计算两个数字的与值,相当于求出两个数字的进位,然后左移一位,相当于进位, ...
- [转] How to import a large data set using XPO efficiently within a transaction
https://www.devexpress.com/Support/Center/Example/Details/T333879
- Android 抗锯齿的两种方法
Android 抗锯齿的两种方法 (其一:paint.setAntiAlias(ture);paint.setBitmapFilter(true)) 在Android中,目前,我知道有两种出现锯齿 ...
- SecureCRT使用sz和rz命令进行文件的上传和下载
SecureCRT可以使用sz和rz命令进行文件的上传和下载. sz文件下载: 格式:sz 文件名称 即可将服务器的文件下载至本地. rz文件上传: 格式:rz 文件名称 即可将本地文件上传至服务器. ...
- haproxy的使用
假如 www.example.com想要使用haproxy作为代理,则要在自己的 dns服务器设置AAAA记录对应于haproxy机器的IP. 这样访问www.example.com其实就访问了hap ...
- 本人讲课时录制的Android应用开发技术教学视频
网盘地址:http://yun.baidu.com/pcloud/album/info?query_uk=1963923831&album_id=3523786484935252365 本人讲 ...
