玩转ajax
1.什么是ajax?
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写。
2.ajax需要什么基础?
HTML 用于建立 Web 表单并确定应用程序其他部分使用的字段。
JavaScript 代码是运行 Ajax 应用程序的核心代码,帮助改进与服务器应用程序的通信。
3.Ajax的请求步骤
3.1 创建一个对象XMLHttpRequest对象
3.2设置回调onreadystatechange方法
判断成功 status=200 readyStates = 4
3.3 设置open
第一个参数 GET或者POST
第二个参数 Url
第三个参数 true(异步) false(同步)
3.4 发送请求send方法 GET形式send方法没有参数
POST形式send方法有参数 参数的形式 键=值&键=值
3.5 POST请求 需要设置hdader
setRequestHeader("Content-Type","application/x-www-form-urlencoded");
4.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
</head>
<body>
<h1>Ajax请求</h1>
<hr>
<button onclick='sendAjax()'>sendAjax</button>
<script>
function sendAjax(){
//创建一个xhr对象
if(window.XMLHttpRequest){
var xhr = new XMLHttpRequest();
}
else {
var xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
console.log('initital',xhr.readyState);
// 当状态发送改变 回调这个函数
xhr.onreadystatechange = function(){
console.log(xhr.readyState);
if(xhr.readyState==4 && xhr.status==200){
// 输出响应的文本对象
console.log(xhr.responseText);
}
}
//发送请求
xhr.open('GET','01.php',true);
// xhr.open('GET','01.php',false);
// xhr.open('GET','01.php');
console.log("open",xhr.readyState); xhr.send();//异步请求 在这时间点 分线程走
console.log('send',xhr.readyState)
}
</script>
</body>
</html>
5.php代码
<?php // sleep(5); echo "hellow world"; ?>
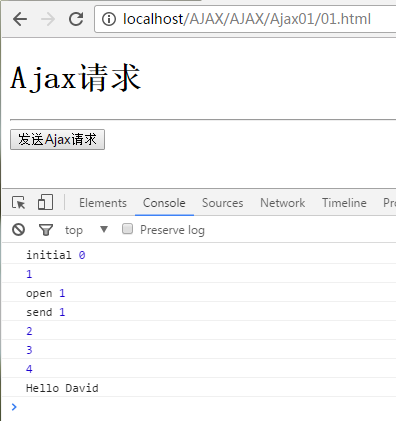
6.点击F12或者Ctrl+shift+I检查元素,然后触发点击事件,看到的效果图

玩转ajax的更多相关文章
- 后端程序员如何玩转AJAX
1.原生的Ajax入门 (感觉很是繁琐,所以一般我们都是用简单的方式) 创建一个核心对象 XMLHttpRequest var xmlhttp; if (window.XMLHttpRequest) ...
- javaWeb - 2 — ajax、json — 最后附:后台获取前端中的input type = "file"中的信息 — 更新完毕
1.ajax是什么? 面向百度百科一下就知道了,这里就简单提炼一下 Ajax即Asynchronous Javascript And XML(异步JavaScript和XML).当然其实我们学的应该叫 ...
- 第五章jQuery
DOM文档加载的步骤 解析HTML结构. 加载外部脚本和样式表文件. 解析并执行脚本代码. DOM树构建完成. 加载图片等外部文件. 页面加载完毕. 执行时间不同 window.onload必须等到页 ...
- JQuery框架2.位置属性|筛选方法|事件
1.位置属性 jquery的css position获取匹配元素相对父元素的偏移位置:offset获取匹配元素在当前视口的相对偏移,返回的对象包含两个整型属性:top 和 left $("p ...
- 玩转spring boot——ajax跨域
前言 java语言在多数时,会作为一个后端语言,为前端的php,node.js等提供API接口.前端通过ajax请求去调用java的API服务.今天以node.js为例,介绍两种跨域方式:Cross ...
- Shiro眼皮下玩ajax,玩出302 Found(实践得经验)
2017/06/14这一天,是我玩Shiro安全框架最刻骨铭心的一天.因为Shiro今天给我深深的补了一刀,在这儿我也给各位补一刀吧,其实问题很简单,解决方式也极其简单,只是给各位分享一下这个错误,纯 ...
- Shiro眼皮下玩ajax,玩出302 Found
2017/06/14这一天,是我玩Shiro安全框架最刻骨铭心的一天.因为Shiro今天给我深深的补了一刀,在这儿我也给各位补一刀吧,其实问题很简单,解决方式也极其简单,只是给各位分享一下这个错误,纯 ...
- 使用原生ajax访问后台数据并将其展现在前端页面中(小菜鸟自己整理玩的,大神勿喷)
首先你要有php的环境,关于php环境的搭建,php本地站点的搭建,此处不再重复请看这里:http://www.cnblogs.com/Gabriel-Wei/p/5950465.html我们把wam ...
- 玩转web之ajax(一)---使用表单的serialize()方法中文乱码解决
有时候我们需要使用ajax提交去提交form的值,这样就需要使用serialize()去获取form的值,但这样获取的值如果有中文,会乱码,原因和解决方法如下: 原因:.serialize()自动调用 ...
随机推荐
- .NET 串口通信
这段时间做了一个和硬件设备通信的小项目,涉及到扫描头.输送线.称重机.贴标机等硬件.和各设备之间通信使用的是串口或网络(Socket)的方式.扫描头和贴标机使用的网络通信,输送线和称重机使用的是串口通 ...
- 0-1背包问题蛮力法求解(c++版本)
// 0.1背包求解.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> #define ...
- Concepts:Request 和 Task
当SQL Server Engine 接收到Session发出的Request时,SQL Server OS将Request和Task绑定,并为Task分配一个Workder.在TSQL Query执 ...
- CSS 特殊属性介绍之 pointer-events
首先看一下 MDN 上关于 pointer-events 的介绍: CSS属性 pointer-events 允许作者控制特定的图形元素在何时成为鼠标事件的 target.当未指定该属性时,SVG 内 ...
- [C#] C# 知识回顾 - 学会使用异常
学会使用异常 在 C# 中,程序中在运行时出现的错误,会不断在程序中进行传播,这种机制称为“异常”. 异常通常由错误的代码引发,并由能够更正错误的代码进行 catch. 异常可由 .NET 的 CLR ...
- BridgePattern(桥接模式)
/** * 桥接模式 * @author TMAC-J * 应用于多维度方案 * 用组合的形式代替继承 * 符合单一职责原则 * 一个类只有一个引起他变化的原因 * 增加程序灵活性 */ public ...
- 如何理解javaSript中函数的参数是按值传递
本文是我基于红宝书<Javascript高级程序设计>中的第四章,4.1.3传递参数小节P70,进一步理解javaSript中函数的参数,当传递的参数是对象时的传递方式. (结合资料的个人 ...
- git如何切换远程仓库
场景 工作时可能由于git仓库的变动,需要我们将已有代码切换仓库.比如我们先用的gitlab,现在要切换到github上. 迁移命令 代码迁移其实也很简单. 先保证本地代码是最新代码 $ git pu ...
- 使用四元数解决万向节锁(Gimbal Lock)问题
问题 使用四元数可以解决万向节锁的问题,但是我在实际使用中出现问题:我设计了一个程序,显示一个三维物体,用户可以输入绕zyx三个轴进行旋转的指令,物体进行相应的转动. 由于用户输入的是绕三个轴旋转的角 ...
- 项目游戏开发日记 No.0x000001
14软二杨近星(2014551622) 既然已经决定了开发软件, 时不时就要练练手, 还要时不时的去寻找素材, 因为开发的人物设定就是DotA2里面的祈求者, 所以, 就去找了他的相关人物图片和模型, ...
