【精心推荐】12款很好用的 jQuery 图片滚动插件
这里收集了12款很好用的 jQuery 图片滚动插件分享给大家。jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用。其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力。
Slides
Slides 是一款精巧的 jQuery 幻灯片插件,有循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页。

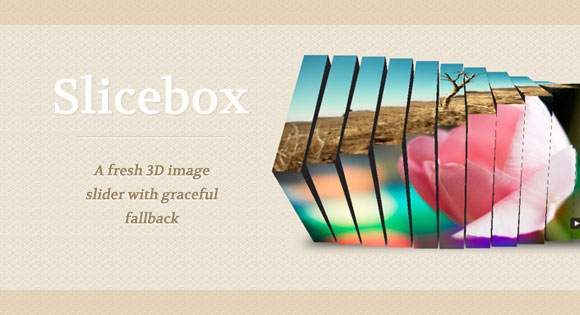
3D Image Slider
Face Detection是一个非常不错的插件,正如它的名字一样,它用于照片的人脸检测。

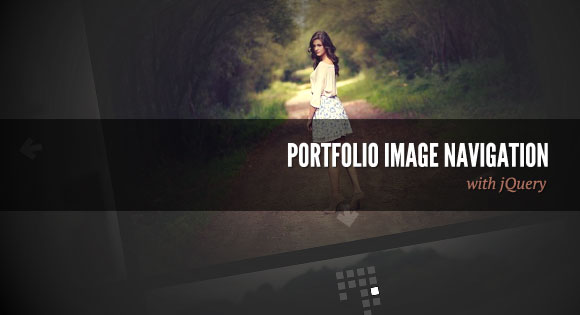
Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

Nivo Slider
首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。目前下载量已经突破 1,800,000 次!

Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。

Slidy
Slidy是一个可定制自动变换效果的插件。

MobilyNotes
MobilyNotes是一个轻量级(只有2KB)的jQuery插件,可以让图像或其它HTML内容以层叠的方式显示。

jQuery Easy Slides
这是一个非常易用的幻灯片插件,同样非常轻量,与JavaScript和CSS加起来才2.1KB。

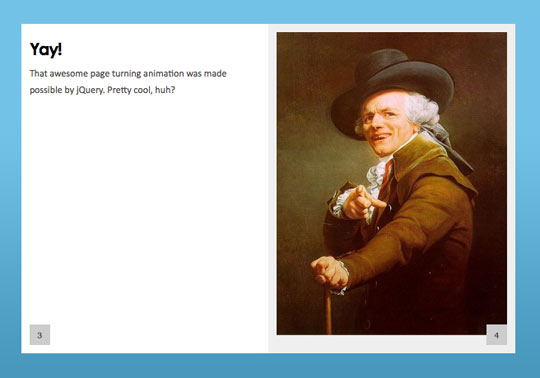
Booklet
Booklet是一个用于把图片或者更多其他的内容以书本的形式显示的jQuery插件,有翻页效果。

ppGallery
Lightbox 弹窗效果效果的图片切换,有缩略图导航和滑动切换功能,支持自动播放。

Pikachoose
Pikachoose也是一个轻量级的jQuery插件,可以让图片以幻灯片的格式显示,可设置导航按钮和自动播放。

AviaSlider
AviaSlider是一个具有独特过渡效果的jQuery幻灯片插件。

本文链接:精心推荐10款很好用的 jQuery 图片滚动插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
【精心推荐】12款很好用的 jQuery 图片滚动插件的更多相关文章
- 10款很好用的 jQuery 图片滚动插件
jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力.这里收集了10款很好 ...
- 12款经典的白富美型—jquery图片轮播插件—前端开发必备
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美 ...
- [置顶] 推荐12款很棒的HTML5开发框架和开发工具
HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站 ...
- 值得拥有!精心推荐几款超实用的 CSS 开发工具
当你开发一个网站或 Web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文章中,我为大家收集了超有用的 CSS 开发工具. 对于 Web 开发人员来说,找到有用的 CSS 开发工 ...
- 推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能 ...
- 推荐15款创建漂亮幻灯片的 jQuery 插件
对于设计师,开发者,摄影师或任何创造性的个人和企业,他们自己的网站是展示他们的技能和服务的最佳场所.你可能打算设计一个新的个人作品网站,不管你是从头开始或使用模板,都会需要使用 jQuery 幻灯片插 ...
- 分享22款响应式的 jQuery 图片滑块插件
响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验.这篇文章收集了22款优秀的响应式 jQuery 幻灯片插件,它们能够帮助 ...
- 推荐12款实用的 JavaScript 书页翻转效果插件
Flipbooks(书页)或者页面翻转已成为在网页设计中最流行的交互动画之一.他们可以用在 Flash,网页或者在线杂志中.使用书页动画或者页面翻转的网页设计效果方便人们展示他们的产品,作品或者其它内 ...
- 分享8款精美的jQuery图片播放插件
本文将和大家一起分享8款精美的jQuery图片播放插件,每一款插件均有演示和源码下载,有兴趣的朋友可以下载使用和研究.废话不多说了,直接上这些插件. 1.3D轮播相册 这款3D相册插件利用了HTML5 ...
随机推荐
- SSIS的DelayValidation属性
一,DelayValidation Property true if validation of the package is delayed until run time. false if the ...
- toString()方法
前面的话 本文将介绍toString()方法,toString()方法返回反映这个对象的字符串 [1]undefined和null没有toString()方法 undefined.toString() ...
- Android如何避免切换至SurfaceView时闪屏(黑屏闪一下)以及黑屏移动问题
1.最近的项目中,有一个Activity用到Fragment+ViewPager,其中一个fragment中实现了视频播放的功能,包含有SurfaceView.结果,每次打开程序第一次进入到该Acti ...
- CSS 魔法系列:纯 CSS 绘制图形(各种形状的钻石)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- Codrops 优秀教程:实现效果精美的多层推拉菜单
Codrops 给我们分享了一个多层菜单的实现教程.他们试图探索创建一个嵌套的多级菜单,是非常有用的东西,可以有很多的内容,如网上商店的导航菜单. 这个 Push Menu 效果理论上可以包含无限嵌套 ...
- Cordova webapp实战开发:(3)后面可能会学到的东西
在<Cordova webapp实战开发:(2)认识一下Cordova>中我们了解了Cordova和Phonegap的关系,并简要介绍了一下它的架构,以及多平台性,并给大家留了一些作业.我 ...
- 表单input项使用label,同时引用Bootstrap库,导致input点击效果区增大
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应 好了...直入正题 为了让标签更加语义化,在表单项中,我们往往会使用label进行包裹 <label for="l ...
- a[href$=".pdf"]解释
看过书上的解释,其中$的意思其实是ends with的意思,解释起来就是说选择所有链接指向PDF文件的链接标签,当然还可以是其他类型的文件(.mp4,.doc,.mp4): 当然,这个需要你的浏览器支 ...
- 使用WebKit.net加载HTML编辑器
关于webkit.net使用请看这里http://www.cnblogs.com/linyijia/p/4045333.html nicedit编辑器请到这里下载http://www.nicedit. ...
- C#读取Appconfig中自定义的节点
今天在使用Nlog的时候,发现了一个之前没注意的问题. 以前,我的app配置文件都是这么写的,当然配置比较多的时候会改用xml. 如果<appSettings>节点中的内容很多的话,我自己 ...
