Icon Font浅谈
这周继续在弄hybird app 的 UI框架的重构,进行到了编写换肤功能的阶段,而在做换肤之前,我想应该先弄一套框架内置的图标。
而图标无非就是两种做法:
1.图片
使用图片很正常,但是有缺陷的。
1.众多的图标导致了增加了许多HTTP请求
PS:有人会说我把它们弄成一张大图不久行了,可是这样弄了之后,你连大小都无法改变。所以肯定还是一批小图片。
2.放大缩小失真
3.同张图片如果需要不同颜色,又得弄多一套出来。
2.字体
也就是这篇要说得Icon Font。做法就是讲你的图标做成字符,然后用css3中的@font-face去使用它。
PS:不说怎么去做字体,因为这对于缺少美工功底的我来说,做起来太吃力了。
优点:
1.不失真
2.可做到0 HTTP请求
3.可随意更换颜色大小(因为它是字体嘛),甚至是渐变
缺点:
1.即使使用一个图标也要用整个字体css(我觉得无伤大雅)
找另一条路弄Icon Font
在寻找资源中,有个网站不错——IcoMoon,https://icomoon.io/#home
1. 这个网站提供20+套,合计上千个不同风格的icon font(有免费,有收费的,但是基本上使用免费的就够用了)
2. 这个网站有一个在线工具,你可以使用这个工具来编辑它提供的icon font,并且选择自己喜欢的打包下载
就说下它的使用步骤
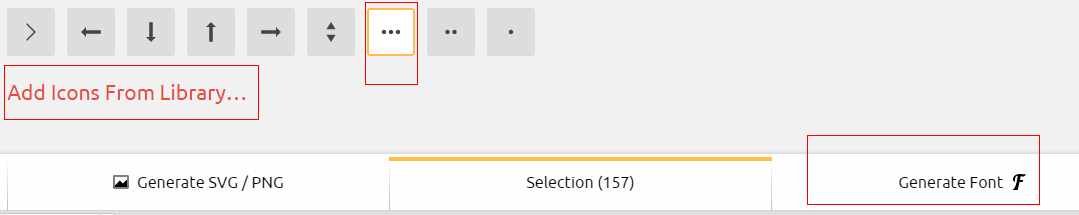
1.点击

PS:默认会有free的Icon在下面了
2.增加一些icon库进来

然后选择你喜欢的图标,再点击Generate Font,就可以到下载页面。
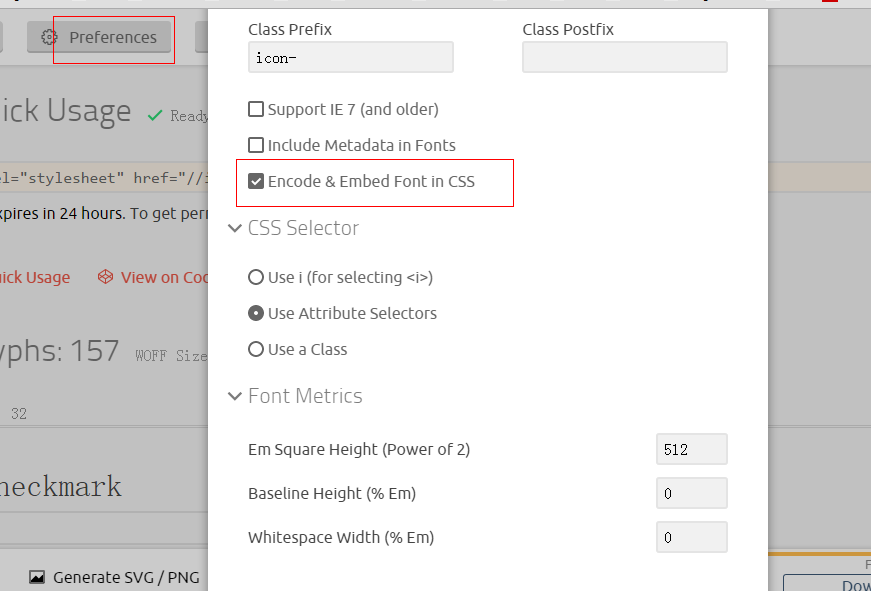
3.下载配置

之所以选择那一项,是为了生成的Icon字体文件直接以base64编码放在css文件里面
4.结果

刚刚所说的css文件就是style,我们看下里面有什么内容(被我删减了些东西)
@font-face {
font-family: 'icomoon';
src: url(data:application/x-font-ttf;charset=utf-8;base64,XXXXXXXXXXXXXXXXXXXXXXXXX) format('truetype');
font-weight: normal;
font-style: normal;
}
PS:后面的"XXXXXXX"太长了,就不在这里显示。
这个就是对字体的定义,src的引用也变成了base64编码的字符串。
[class^="icon-"], [class*=" icon-"] {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height:;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-checkmark:before {
content: "\e600";
}
这个定义字体样式,值得注意的是后面一段css,之所以用:before伪类来声明,其实也是为了使用时可以不用写一个空标签"!",用法如下。
<span class="icon-checkmark"></span>
就能够愉快的使用Icon Font
总结:
对于mobile web应用来说,Icon Font去实现一套应用或框架默认图标是个不错选择,而不失真是这种方式鼓舞人使用的利器。当然如果是复杂的图标(色彩多样...)就不能用了,只能用回图片。
番外:
一些工具
文件与base64字符串进行转换工具: http://www.motobit.com/util/base64-decoder-encoder.asp
查看、编辑字体: TypeTool 3或FontCreator
Icon Font浅谈的更多相关文章
- Qt浅谈之总结(整理)
Qt浅谈之总结(整理) 来源 http://blog.csdn.net/taiyang1987912/article/details/32713781 一.简介 QT的一些知识点总结,方便以后查阅. ...
- 【转】.NET(C#):浅谈程序集清单资源和RESX资源 关于单元测试的思考--Asp.Net Core单元测试最佳实践 封装自己的dapper lambda扩展-设计篇 编写自己的dapper lambda扩展-使用篇 正确理解CAP定理 Quartz.NET的使用(附源码) 整理自己的.net工具库 GC的前世与今生 Visual Studio Package 插件开发之自动生
[转].NET(C#):浅谈程序集清单资源和RESX资源 目录 程序集清单资源 RESX资源文件 使用ResourceReader和ResourceSet解析二进制资源文件 使用ResourceM ...
- Qt3升至Qt4需要注意的几件事项浅谈
Qt3升至Qt4需要注意的几件事项浅谈 公司以前的项目是用Qt3写的,随着时间的推移慢慢显示出Qt3有多方面的限制,因此先公司决定用Qt4来改写这个项目,并为软件添加新功能,在此背景先编写此文章. 先 ...
- 浅谈angular2+ionic2
浅谈angular2+ionic2 前言: 不要用angular的语法去写angular2,有人说二者就像Java和JavaScript的区别. 1. 项目所用:angular2+ionic2 ...
- 浅谈Hybrid技术的设计与实现第二弹
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 接上文:浅谈Hybrid技术的设计与实现(阅读本文前,建议阅读这个先) ...
- 浅谈Hybrid技术的设计与实现
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 随着移动浪潮的兴起,各种APP层出不穷,极速的业务扩展提升了团队对开发 ...
- JqueryEasyUI浅谈本地化应用
JqueryEasyUI浅谈本地化应用 Jquery是对javascript一种封装,使我们开发人员使用起来更加方便,同时也解决了不同浏览器中javascript的兼容性.JqueryEasyUi是基 ...
- 安卓开发_浅谈ListView(SimpleAdapter数组适配器)
安卓开发_浅谈ListView(ArrayAdapter数组适配器) 学习使用ListView组件和SimapleAdapter适配器实现一个带图标的ListView列表 总共3部分 一.MainAc ...
- 浅谈OCR之Onenote 2010
原文:浅谈OCR之Onenote 2010 上一次我们讨论了Tesseract OCR引擎的用法,作为一款老牌的OCR引擎,目前已经开源,最新版本3.0中更是加入了中文OCR功能,再加上Google的 ...
随机推荐
- AndroidManifest.xml配置文件
AndroidManifest.xml启动文件 主activity: <activity android:name="com.example.android01.MainActivit ...
- Windows Azure Active Directory (1) 前言 - 基于声明的验证和授权
<Windows Azure Platform 系列文章目录> 在我们介绍整套系统架构之前,我们需要首先定义一些基本的概念. 用户及其属性: 用户值得是要使用某项服务的个体.用户一般都有一 ...
- Java中的逆变与协变
看下面一段代码 Number num = new Integer(1); ArrayList<Number> list = new ArrayList<Integer>(); ...
- c#实现查询程序运行线程数
class Program { static void Main(string[] args) { List<Thread> list = new List<Thread>() ...
- [UWP]涨姿势UWP源码——极简的RSS阅读器
涨姿势UWP,一个开源的RSS阅读器,一个纯粹的项目,一个有道德的APP,一个脱离了低级趣味的作者,一些有益于人民的代码.骚年,还等什么,来涨点姿势吧! 该项目代码可能会引起部分人群的不适,敏感人群请 ...
- WebGL实现HTML5的3D贪吃蛇游戏
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型, ...
- .NET魔法堂:工程构建基石->MSBuild
一.前言 MSBuild是一个既熟悉又陌生的名字,Visual Studio的项目加载和构建均通过MSBuild来实现.VS中右键打开项目菜单,对应MSBuild的Build目标,对应MSBuild的 ...
- 前端代码标准最佳实践:CSS
前端工程师对写标准的前端代码的重视程度很高.这些最佳标准实践并不是那个权威组织发布的,而是由大量的前端工程师们在实践过程中的经验总结,目的在于提高代码的可读性,可维护性和性能.那么接着上一篇,我们再来 ...
- win10下iis部署asp.net core rtm
随着ASP.NET Core 1.0 rtm的发布,网上有许多相关.net core 相关文章,今刚好有时间也在win10环境上搭建下 ASP.NET Core的部署环境,把过程记录下给大家. 1. ...
- Scalaz(6)- typeclass:Functor-just map
Functor是范畴学(Category theory)里的概念.不过无须担心,我们在scala FP编程里并不需要先掌握范畴学知识的.在scalaz里,Functor就是一个普通的typeclass ...
