Javascript中变量提升的问题
一、函数声明变量提升
函数声明具有变量提升的问题,所以在函数被声明之前就可以访问。
console.log(getValue());
function getValue() {
return 'a';
}
需要注意的是现在可以在普通块内部定义函数,不会有变量提升,因为是在执行的时候,才会有函数声明。
//将方法赋值给一个变量,方法就不会被重写,因此才能得到正确的结果。
function functions(flag) {
if (flag) {
function getValue() { return 'a'; }
} else {
function getValue() { return 'b'; }
} return getValue();
}
console.log( functions(true) );//a
getValue(); //getValue is not a function
var flag = true;
if (flag) {
function getValue() { return 'a'; }
} else {
function getValue() { return 'b'; }
}
改成函数表达式的形式如下:
function functions(flag) {
if (flag) {
var getValue = function () {
return 'a';
}
} else {
var getValue = function () {
return 'b';
}
}
return getValue();
}
console.log( functions(true) );//a
2017-2-7更:
函数声明提升优先级大于变量声明提升优先级:

函数表达式没有变量提升的过程:
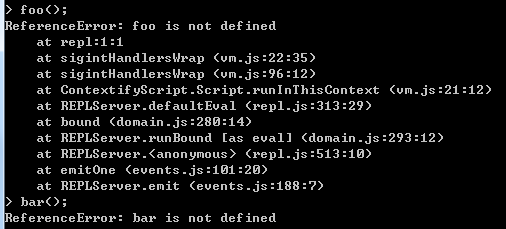
foo();
bar();
var foo=function bar(){
console.log("111");
}

函数表达式等号后面必须为匿名函数,写成上述形式默认等号后面为匿名函数,所以bar找不到,同时函数表达式没有提升的过程所以无法在函数定义之前访问。
二、var定义的变量,变量提升的问题
判断window对象中是否函数a1变量,var定义的变量会有变量提升,所以a1实质上是在全局环境中。
if(!("a1" in window)){
var a1 = 222;
}
alert(a1);//undefined
2017-2-7更:
(function(){
a = 5;
alert(window.a);
var a = 10;
alert(a);
})();
a是在函数中的一个变量,属于局部变量,全局变量中没有a。
输出结果: undefined 10

hello函数中的t没有通过var来定义,被提升到hello函数外面,覆盖了前面定义的t。
2017-10-6更:
console.log(a);
var a = 88;
var a = function() {
console.log(22);
} console.log(a);
function a() {
console.log(222);
} console.log(a);
Javascript中变量提升的问题的更多相关文章
- javascript中变量提升的理解
网上找了两个经典的例子 var foo = 1; function bar() { if (!foo) { var foo = 10; } alert(foo); } bar(); // 10 var ...
- JavaScript中变量提升是语言设计缺陷
首先纠正下,文章标题里的 “变量提升” 名词是随大流叫法,“变量提升” 改为 “标识符提升” 更准确.因为变量一般指使用 var 声明的标识符,JS 里使用 function 声明的标识符也存在提升( ...
- JavaScript中变量提升------Hoisting
原谅链接:http://www.cnblogs.com/damonlan/archive/2012/07/01/2553425.html 因为这个问题很是经典,而且容易出错,所以在介绍一次.哈哈.莫怪 ...
- Javascript中变量提升的问题(五)
一.函数声明变量提升 函数声明具有变量提升的问题,所以在函数被声明之前就可以访问. console.log(getValue()); function getValue() { return 'a ...
- 关于javascript中变量及函数的提升
javascript中变量以及函数的提升,在我们平时的项目中其实还是挺常用的,尤其是大型项目中,不知不觉就会顺手添加一些变量,而有时候自己的不小心就会酿成一些不必要错误,趁有时间整理一下自己对于js中 ...
- JavaScript中变量和函数声明的提升
现象: 1.在JavaScript中变量和函数的声明会提升到最顶部执行. 2.函数的提升高于变量的提升. 3.函数内部如果用var声明了相同名称的外部变量,函数将不再向上寻找. 4.匿名函数不会提升. ...
- JavaScript 中变量、作用域和内存问题的学习
这是我学习JavaScript的第二篇文章,之前做过几年的Java开发,发现JavaScript虽然也是面向对象的语言但是确实有很多不同之处.就本篇博客,主要学习总结一下最近学习到的JavaScrip ...
- JavaScript中变量声明有var和没var的区别
JavaScript中变量声明有var和没var的区别 JavaScript中有var和没var的区别 Js中的变量声明的作用域是以函数为单位,所以我们经常见到避免全局变量污染的方法是 (functi ...
- JavaScript中变量的LHS引述和RHS引用
JavaScript中变量的LHS引述和RHS引用 www.MyException.Cn 网友分享于:2015-02-04 浏览:0次 JavaScript中变量的LHS引用和RHS引用 在Jav ...
随机推荐
- SE1-soc入手又有的东西可以玩了
笔者之前只有DE2-35 和DE2-70 两个板子用,相比之下亮点主要是:配备了DDR3 的存储器,视频处理能处理更高帧频和画幅数了,此外直接有了USB2.0接口,还配有A9 Arm双核芯片,功能一下 ...
- python调用NLPIR - ICTCLAS2013实现中文分词
环境:win7.VS2008.Python2.7.3 第一步:照着文档[2]将NLPIR库封装成Python的扩展: 第二步:新建一个名为“nlpir_demo”的目录,将第一步最后得到的名为“nlp ...
- C#求任意范围内的质数
class Program { public static List<int> list; static void Main(string[] args) { Console.WriteL ...
- MSSQL—字符串分离(Split函数)
前面提到了记录合并,有了合并需求肯定也会有分离需求,说到字符串分离,大家肯定会想到SPLIT函数,这个在.NET,Java和JS中都有函数,很可惜在SQL SERVER中没有,我们只能自己来写这么一个 ...
- jQuery获取带点的id元素
一般jQuery获取某个id为elem元素,只需用$('#elem')就行了,但是如果id中不小心包括了'.' ,那么我吗就会发现这时候jQuery就不能获取到这个元素了.但是使用dom原生的getE ...
- Gensim LDA主题模型实验
本文利用gensim进行LDA主题模型实验,第一部分是基于前文的wiki语料,第二部分是基于Sogou新闻语料. 1. 基于wiki语料的LDA实验 上一文得到了wiki纯文本已分词语料 wiki.z ...
- 使用java连接sqlserver2008 R2/sqlserver2008
package com.product.jdbc.dbutil; import java.sql.Connection;import java.sql.DriverManager;import jav ...
- ad
取消class和id前的元素限定 当你写给一个元素定义class或者id,你可以省略前面的元素限定,因为ID在一个页面里是唯一的,而clas s可以在页面中多次使用.你限定某个元素毫无意义.例如: d ...
- groupspecWidhoutAuthorizations与groupspecWidthAuthorizations的区别
GroupSpecifier是一个用来定义group所有参数的类.首先,将它命名为“myGroup/g1”.然后设置 serverChannel与Stratus进行沟通.最后发布.这样,我们就完成了P ...
- mysql 根据某字段特定值排序
比如: 表 :user 字段:orders (值为 1,2,3) 要求根据字段 orders 按2 -> 1 -> 3 排序 使用以下语句实现SELECT *FROM userORDER ...
