Bootstrap栅格系统详解,响应式布局
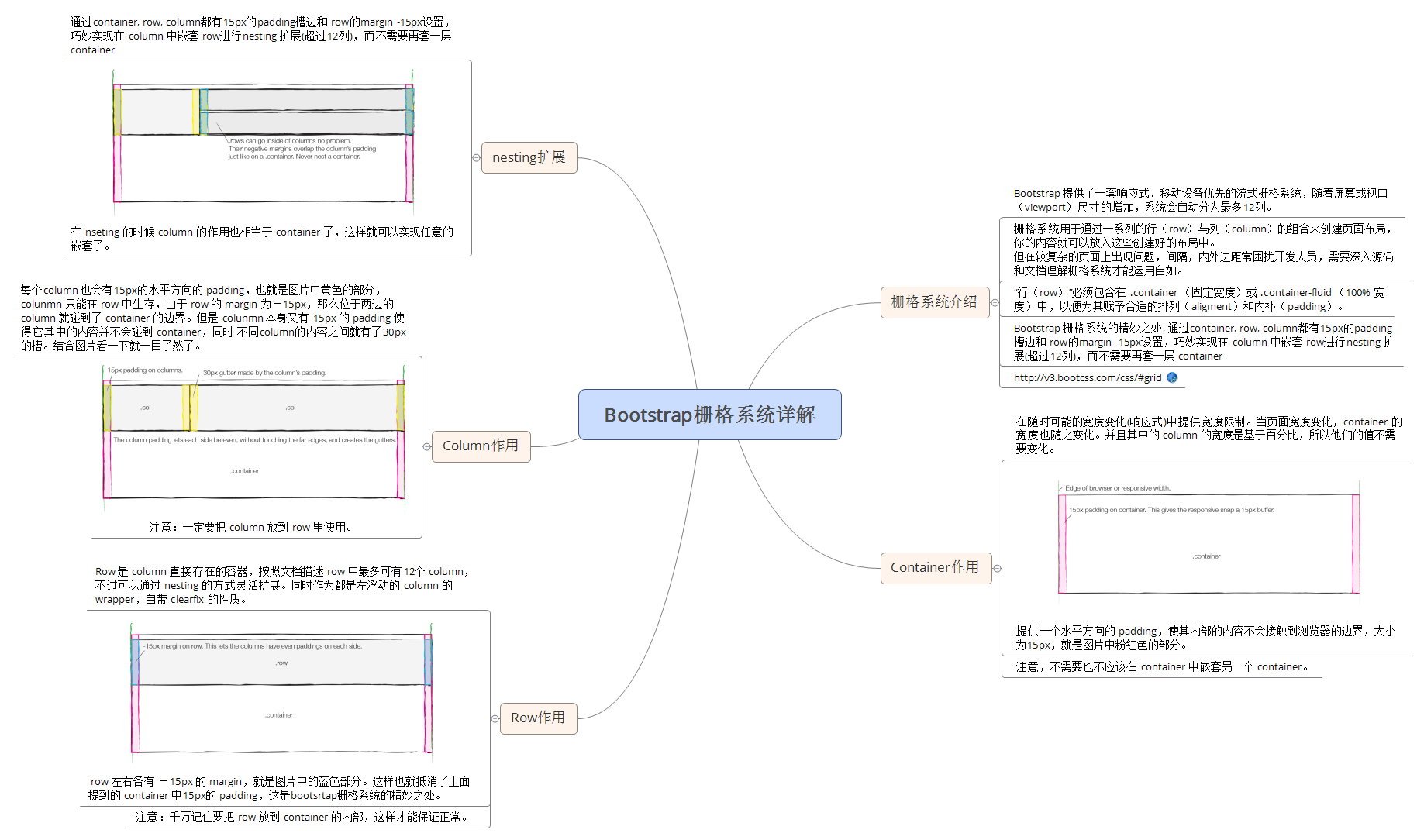
Bootstrap栅格系统详解

栅格系统介绍
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
但在较复杂的页面上出现问题,间隔,内外边距常困扰开发人员,需要深入源码和文档理解栅格系统才能运用自如。
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
Bootstrap 栅格系统的精妙之处, 通过container, row, column都有15px的padding槽边和 row的margin -15px设置,巧妙实现在 column 中嵌套 row进行nesting 扩展(超过12列),而不需要再套一层 container
http://v3.bootcss.com/css/#grid
Container作用
在随时可能的宽度变化(响应式)中提供宽度限制。当页面宽度变化,container 的宽度也随之变化。并且其中的 column 的宽度是基于百分比,所以他们的值不需要变化。
提供一个水平方向的 padding,使其内部的内容不会接触到浏览器的边界,大小为15px,就是图片中粉红色的部分。
注意,不需要也不应该在 container 中嵌套另一个 container。
Row作用
Row 是 column 直接存在的容器,按照文档描述 row 中最多可有12个 column,不过可以通过 nesting 的方式灵活扩展。同时作为都是左浮动的 column 的 wrapper,自带 clearfix 的性质。
row 左右各有 -15px 的 margin,就是图片中的蓝色部分。这样也就抵消了上面提到的 container 中15px的 padding,这是bootsrtap栅格系统的精妙之处。
注意:千万记住要把 row 放到 container 的内部,这样才能保证正常。
Column作用
每个column 也会有15px的水平方向的 padding,也就是图片中黄色的部分,colunmn 只能在 row 中生存,由于 row 的 margin 为-15px,那么位于两边的 column 就碰到了 container 的边界。但是 colunmn 本身又有 15px 的 padding 使得它其中的内容并不会碰到 container,同时 不同column的内容之间就有了30px的槽。结合图片看一下就一目了然了。
注意:一定要把 column 放到 row 里使用。
nesting扩展
通过container, row, column都有15px的padding槽边和 row的margin -15px设置,巧妙实现在 column 中嵌套 row进行nesting 扩展(超过12列),而不需要再套一层 container
在 nseting 的时候 column 的作用也相当于 container 了,这样就可以实现任意的嵌套了。
Bootstrap栅格系统详解,响应式布局的更多相关文章
- Bootstrap教程:[4]栅格系统详解
http://jingyan.baidu.com/article/6f2f55a1852aa1b5b83e6c5a.html 们都知道bootstrap3.0使用了四种栅格选项来形成栅格系统,这四种选 ...
- Bootstrap3 栅格系统-实例:流式布局容器
如何让小屏幕设备上所有列不堆叠在一起,使用针对超小屏幕和中等屏幕设备所定义的类就可以做到,即 .col-xs-* 和 .col-md-*.举例: <!-- Stack the columns o ...
- Bootstrap 手机屏幕自适应的响应式布局开关
head中添加 <meta name="viewport" content="width=device-width, initial-scale=1, shrink ...
- Bootstrap4响应式布局之栅格系统
前面说了Bootstrap4的下载和简单使用,现在我们接着往下学习,Bootstrap4的响应式布局主要依靠栅格系统来实现的.面老K先来讲解一下Bootstrap4的栅格系统,让你能够更快的了解Boo ...
- [bootstrap] 栅格系统和布局
1.简介 栅格系统(grid systems),也称为“网格系统”,运用固定的格子设计版面布局,风格工整简洁.是从平面栅格系统演变而来. Bootstrap建立在12列栅格系统.布局.组件之上.以规则 ...
- 一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- 实现响应式——Bootstrap的删格系统详解
Bootstrap 今天和大家一起学习如今很流行的前端框架之一,Bootstrap框架. 前言 今天带大家看看Bootstrap框架,其实我呢主要还是用里面的删格系统,单单这个删格系统就比较强大了.其 ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- 2017年最新基于Bootstrap 4 的专业、多用途响应式布局的系统模板
本文分享一款2017年最新的2017年最新基于Bootstrap 4 的专业.多用途响应式布局的系统模板,该模板是一款强大并且非常灵活的后台管理系统模板:能适应绝大多数的web应用程序开发,比如:AP ...
随机推荐
- windows计划任务+批处理文件实现oracle数据库的定时备份与恢复
1. 备份: PS:2014-1-15 如果导出的dmp数据文件不大的话,就直接每天导出好了,不要只保存七天的数据.然后顶起通过winrar对文件进行打包,我发现dmp文件的压缩包还是很高的. 那么 ...
- Clock rate
https://en.wikipedia.org/wiki/Clock_rate The clock rate typically refers to the frequency at which a ...
- Flink – Trigger,Evictor
org.apache.flink.streaming.api.windowing.triggers; Trigger public abstract class Trigger<T, W e ...
- js中网页高度与宽度那些事
网页可见区域宽:document.body.clientWidth; 网页可见区域高:document.body.clientHeight; 网页可见区域宽:document.body.offsetW ...
- jquery on 绑定事件
jquery on 绑定事件 1. 多个选择器绑定一个事件 2. 多个事件绑定一个函数 3. 一个选择器绑定多个事件,有两种写法: 或者 on只绑定一次事件,绑定父元素,防止初始化时数据未加载,绑定出 ...
- HTML与CSS
HTML中DTD是什么?是一套关于标记符的语法规则.DTD是一种保证html格式正确最有效的方法.一个DTD文档包含:元素的定义规则,元素间关系的定义规则,元素可使用的属性,可使用的实体或符号规则. ...
- windows系统IIS环境下如何部署MVC项目
首先打开IIS:第一步:添加MVC程序映射 打开其中的:处理程序映射,如下图: 点击界面右边操作中的:添加脚本映射,弹出下图: 请求路径:* 可执行文件:c:/Windows/Mi ...
- Webstorm功能详解及插件推荐
Web前端开发神器--Webstorm不用多介绍,强大的智能提示只是它的一个功能特性,它还具有许多有用的特性,比如版本控制.本地历史.即时模板等.Webstorm还内置了对 SASS.NodeJS.C ...
- Oracle数据库相关问题之ORA-12541:TNS:无监听程序
在用PL/SQL Developer等客户端工具连接oracle服务器时出现ORA-12541:TNS:无监听程序的错误,如下图: 发现原来是oracle的监听没有启动,重启监听后就连接成功了,下面跟 ...
- CentOS6.6安装及配置vsftpd文件服务器
1.安装vsftpd和db4-utils,后者用来生成密码库文件,命令如下: # yum install -y vsftpd db4* 2.修改SELINUX,命令如下: # vim /etc/sys ...
