ng2-timesheet, 一个timesheet.js的angular2复制版
一个 timesheet.js (JavaScript library for HTML5 & CSS3 time sheets) 的 Angular 2 复制版
用法:
npm install ng2-timesheet --save
app.component.ts
import { Component } from '@angular/core';
import { TimesheetItem, Timesheet, TimesheetComponent } from 'ng2-timesheet';
@Component({
moduleId: module.id,
selector: 'my-app',
templateUrl: 'app.component.html',
directives: [TimesheetComponent]
})
export class AppComponent {
timesheet = new Timesheet(2002, 2014, [
new TimesheetItem('2002', '2002-09', 'A freaking awesome time', 'lorem'),
new TimesheetItem('2002-06', '2003-09', 'Some great memories', 'ipsum'),
new TimesheetItem('2003', '2004', 'Had very bad luck', 'default'),
new TimesheetItem('2003-10', '2006', 'At least had fun', 'dolor'),
new TimesheetItem('2005-02', '2006-05', 'Enjoyed those times as well', 'ipsum'),
new TimesheetItem('2005-07', '2005-09', 'Bad luck again', 'default'),
new TimesheetItem('2005-10', '2008', 'For a long time nothing happened', 'dolor'),
new TimesheetItem('2008-01', '2009-05', 'LOST Season #4', 'lorem'),
new TimesheetItem('2009-01', '2009-05', 'LOST Season #4', 'sit'),
new TimesheetItem('2010-02', '2010-05', 'LOST Season #5', 'lorem'),
new TimesheetItem('2008-09', '2010-06', 'FRINGE #1 & #2', 'ipsum')
]);
}
app.component.html
<timesheet [timesheet]='timesheet'></timesheet>
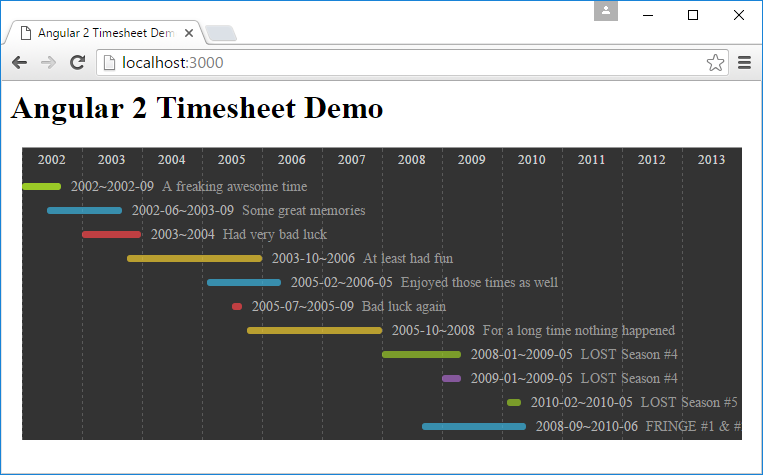
效果:

源代码:
https://github.com/zhongzf/ng2-timesheet
ng2-timesheet, 一个timesheet.js的angular2复制版的更多相关文章
- Js动态添加复选框Checkbox
Js动态添加复选框Checkbox的实例方法!!! 首先,使用JS动态产生Checkbox可以采用如下类似的语句: var checkBox=document.createElement(" ...
- 开启第一个Node.js的Express项目
手动创建一个Express.js的应用可大致分为以下步骤: 1.创建文件夹 a. 创建一个项目根文件夹,如helloWord b.在项目的根目录下创建项目的目录结构,依次创建{public,publi ...
- 从零开始搭建一个vue.js的脚手架
在谷歌工作的时候,我们要做很多界面的原型,要求快速上手,灵活运用,当时用的一些现有框架,比如angular,太笨重了——尤雨溪(Vue.js 作者) vue.js是现在一个很火的前端框架,官网描述其简 ...
- [工具配置]使用requirejs模块化开发多页面一个入口js的使用方式
描述 知道requirejs的都知道,每一个页面需要进行模块化开发都得有一个入口js文件进行模块配置.但是现在就有一个很尴尬的问题,如果页面很多的话,那么这个data-main对应的入口文件就会很多. ...
- 自己封装一个弹窗JS
在我们平时的开发中,一定有很多地方需要用到弹窗提示功能.而系统自带的弹窗奇丑无比,而且我们不能自主控制.因此我们在开发过程中,自己封装一个弹窗JS方便我们使用. 代码demo如下: // JavaSc ...
- 例子:使用Grunt创建一个Node.js类库
创建一个文件夹. 打开命令行或者powershell, 运行npm init,根据提示填入package的信息. 在文件夹中创建index.js文件. /*! * mymongolib * Cop ...
- 如何用Docker建立一个Node.js的开发环境
建立一个文件夹 用管理员身份打开powershell. 在文件夹下面运行npm init, 根据提示填入信息,以便产生一个package.json文件. 在文件中加入需要的dependencies ...
- js获取checkbox复选框获取选中的选项
js获取checkbox复选框获取选中的选项 分享下javascript获取checkbox 复选框获取选中的选项的方法. 有关javascript 获取checkbox复选框的实例数不胜数.js实现 ...
- 一个用JS数组实现的队列
一个用JS数组实现的队列 /*一个用数组实现的队列*/ function Queue(){ this.dataStore = [];//存放队列的数组,初始化为空 this.enqueue = enq ...
随机推荐
- Nginx-->基础-->理论-->001:Nginx基本介绍
一.nginx基本介绍 传统上基于进程或者线程模型架构的web服务通过每进程或者每线程处理并发连接请求,这势必毁在网络和I/O操作时产生阻塞,其另外一个必然结果则是对内存和CPU的利用率低下,产生一个 ...
- PHP使用命名空间:别名/导入(Aliasing/Importing)
1.导入,就是使用use操作符 2.在一个类中导入了另一个类之后,当前的命名空间仍然是当前类的命名空间 3.注意对命名空间中的名称(包含命名空间分隔符的完全限定名称如 Foo\Bar以及相对的不包含命 ...
- VS2013开发 windows服务 挂到服务器上执行
这是百度经验的链接,本人主要参考的他.http://jingyan.baidu.com/article/cd4c2979e9330d756f6e6070.html 1 创建windows服务项目 2 ...
- NopCommerce 框架系列(一)
今天,终于抽出时间来写写博文,也希望自己能养成写博文的好习惯,大神勿喷. 我从NopCommerce官网上下载了源码,以便自己学习研究,如有需要下载源码的朋友,请点击链接: http://www.no ...
- CString 字符串截取_函数
CString res;CString str = _T("abcdefghijklmn"); res = str.Mid(2,3); //从第3位字母开始,共取3个字符ASSE ...
- js动态生成二维码图片
1.html代码 <div id="qrcode" style="width:200px; height:200px;position: fixed;bottom: ...
- grep笔记
grep "match_text" file1 file2 file3 ... #grep可以对多个文件进行过滤 --color ...
- 框架介绍thinkphp
ThinkPHP是一个免费开源的,快速.简单的面向对象的 轻量级PHP开发框架 ,创立于2006年初,遵循Apache2开源协议发布,是为了敏捷WEB应用开发和简化企业应用开发而诞生的.ThinkPH ...
- jQuery选择器引擎和Sizzle介绍
一.前言 Sizzle原来是jQuery里面的选择器引擎,后来逐渐独立出来,成为一个独立的模块,可以自由地引入到其他类库中.我曾经将其作为YUI3里面的一个module,用起来畅通无阻,没有任何障碍. ...
- zabbix server配置文件
这样的错误日志,并且在web端也没有画出图来. 解决方法: ①编辑zabbix服务器端的配置文件/etc/zabbix/zabbix_server.conf找到"Timeout"把 ...
