Vuex模块化

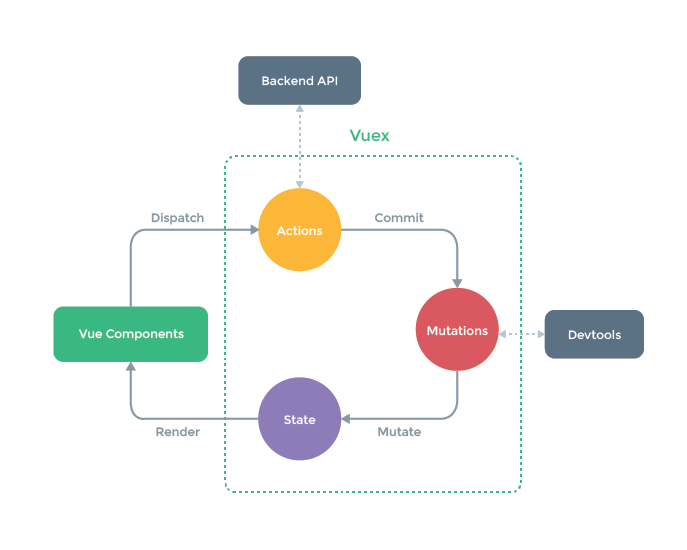
上图是vuex的结构图vuex即 store, 包含State,Action,Mutations, 每一个vue项目都需要使用vuex做组件之间的数据共享
使用场景:
数据最终存放在store的State中, 但是也会面临问题, 比如,login.vue和dept.vue这俩组件都需要使用store在不同的组件之间进行数据的共享, 很明显,将login.vue中得到的用户信息和后续得到的dept信息都放在一个Store.State中时,就会显得很臃肿,这时可以考虑将store模块化了
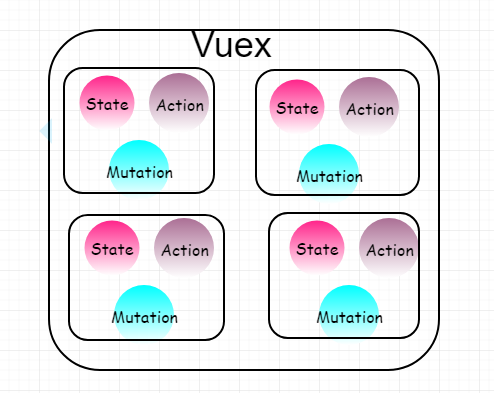
模块化后的 store 大概长这样,如果画的不对,欢迎留言

这样经过模块化的vuex,每个模块维护着不同组件的数据,清晰直观
编码实现
创建store文件夹, 创建index.js 作为vuex的入口js
import Vue from 'vue'
import Vuex from 'vuex'
import app from './modules/app'
import user from './modules/user'
import getters from './getters'
import dept from "./modules/dept";
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
app,
user,
dept
},
getters
})
export default store
如上图中,将vuex划分成三个模块,每一个模块都拥有自己的action, mutation, state组件
创建vuex的子模块, user.js , 编码如下: 注意点就是要开启命令空间模式, namespaced=true , 因为现在的store被划分成了多模块,每一个模块都有自己的state,所有在mapXXX使用时,需要指定使用的是哪个模块下的state
const user = {
namespaced: true,
state: {
// 用户的属性
},
mutations: {
// todo
AddInfo(state,data){
// todo with state
}
},
actions: {
addInfo({commit},data){
commit('AddInfo',data)
}
// todo
}
}
export default user
多模块vuex的使用:

如图,如果不划分模块,我们有两种方法,可以这样,$store.state.属性 或者 $store.getters取出state中的值使用,划分模块后,推荐使用通过名称空间映射的方式映射出不同模块的State再使用
所以需要再创建getters.js
const getters = {
userId: state => state.user.userId
}
export default getters
- 取值
import store from './store'
let userId = store.getters.userId
- 映射action
指定 模块,映射出方法
import {mapActions} from "vuex";
...mapActions('user', [
'addInfo',
]),
Vuex模块化的更多相关文章
- Vuex 模块化与项目实例 (2.0)
Vuex 强调使用单一状态树,即在一个项目里只有一个 store,这个 store 集中管理了项目中所有的数据以及对数据的操作行为.但是这样带来的问题是 store 可能会非常臃肿庞大不易维护,所以就 ...
- Vuex 模块化实现待办事项的状态管理
前言 在vue里,组件之间的作用域是独立的,父组件跟子组件之间的通讯可以通过prop属性来传参,但是在兄弟组件之间通讯就比较麻烦了.比如A组件要告诉一件事给B组件,那么A就要先告诉他们的爸组件,然后爸 ...
- vuex : 模块化改造
我们知道,vuex是vue技术栈中很重要的一部分,是一个很好用的状态管理库. 如果你的项目没有那么复杂,或者对vuex的使用没有那么重度,那么,是用不着modules功能的. 但如果你写着写着就发现你 ...
- 一个简单的实例演示vuex模块化和命名空间
因为Vuex Store是全局注册的,不利于较大的项目,引入模块分离业务状态和方法,引入命名空间解决不同模块内(getters,mutaions,actions)名称冲突的问题 ----------- ...
- vuex模块化。
项目结构: 1:在src下新建目录store,然后再建storemodule.js文件,把 上篇 store.js文件抽出来: import Vue from 'vue' import Vuex fr ...
- 深入理解Vuex 模块化(module)
todo https://www.jb51.net/article/124618.htm
- vuex数据管理-数据模块化
对于vue这类mvvm框架来说,其核心就是组件与数据,因此做好相应的数据管理极为重要.这里分享下vuex数据模块化管理的方法,有利于搭建便于维护.协作的vue项目. vuex管理基本方法和使用 模块化 ...
- 基于vue2.0+vuex+localStorage开发的本地记事本
本文采用vue2.0+vuex+localStorage+sass+webpack,实现一个本地存储的记事本.兼容PC端和移动端.在线预览地址:DEMO github地址:https://github ...
- vuex 的基本使用之Module
Module 首先介绍下基本的组件化规则:你可以根据项目组件的划分来拆分 store,每个模块里管理着当前组件的状态以及行为,最后将这些模块在根 store 进行组合. const moduleA = ...
随机推荐
- vs2013类模板的修改
很多人一起写程序,往往都有规定的代码模板,比如要求每个类都有注释,说明开发者是谁,类的功能以及其他信息.如果每次建一个类,手工去复制这些信息很麻烦,也很容易遗漏.我们可以直接修改VS2013创建类的时 ...
- php--学习封装类 (一)(操作mysql数据库的数据访问)
<?php class DBDA //定义一个类 { //定义成员变量,不能直接定义,前面要加上public或者是private public $host = "localhost&q ...
- k8s1.9.0安装--环境准备
一.预先准备环境 1. 准备服务器 这里准备了三台centos虚拟机,每台一核cpu和2G内存,配置好root账户,并安装好了docker,后续的所有操作都是使用root账户.虚拟机具体信息如下表: ...
- Html5web全栈前端开发_angular框架
昵称领取全套angular视频教程 一.Typescript typescript简称ts,是js语法的超集,很多js新的语法就借鉴了ts语法.ts是由微软团队维护的 1.1 TS简介 1.1.1 G ...
- Linux设备驱动程序学习----1.设备驱动程序简介
设备驱动程序简介 更多内容请参考Linux设备驱动程序学习----目录 1. 简介 Linux系统的优点是,系统内部实现细节对所有人都是公开的.Linux内核由大量复杂的代码组成,设备驱动程序可以 ...
- Clock Crossing Adapter传输效率分析 (Latency增加,传输效率降低)
原创By DeeZeng [ Intel FPGA笔记 ] 在用Nios II测试 DDR3时候发现一个现象 (测试为:写全片,读全片+比对) 用单独的PLL产生时钟(200MHz)驱动 Nios I ...
- .NET Core CSharp 中级篇 2-1 装箱与拆箱
.NET Core CSharp 中级篇 2-1 本节内容为装箱与拆箱 简介 装箱和拆箱是一个相对抽象的概念.你可以想象一下一堆满载货物的大卡车,他是由许多工人将货物集中堆放装入的,对于我们而言在没有 ...
- vue教程二 vue组件(3)
给属性传递数据 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十二)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- 手动编译PHP开发环境
目录 手动编译PHP开发环境 问题复盘 部署环境及配置 目标环境 安装部署环境开始 首先安装PHP 安装mysql 安装nginx 手动编译PHP开发环境 这是一篇来自深夜加班的手稿 问题复盘 你有没 ...
