打包Electron项目
先确保该项目正常运行npm run dev,结束程序,
上篇的项目运行已经提到了打包输出工具electron-packager
可以使用全局安装的方式: npm install -g electron-packager
也可以使用当前项目局部安装的方式:npm install save-dev electron-packager
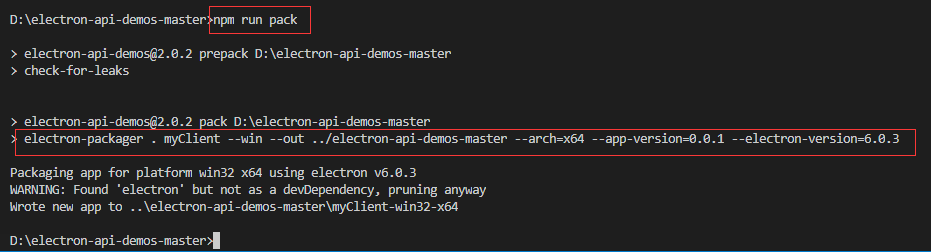
安装好后,执行 --app-version=0.0.1 --electron-version=6.0.3来打包项目,
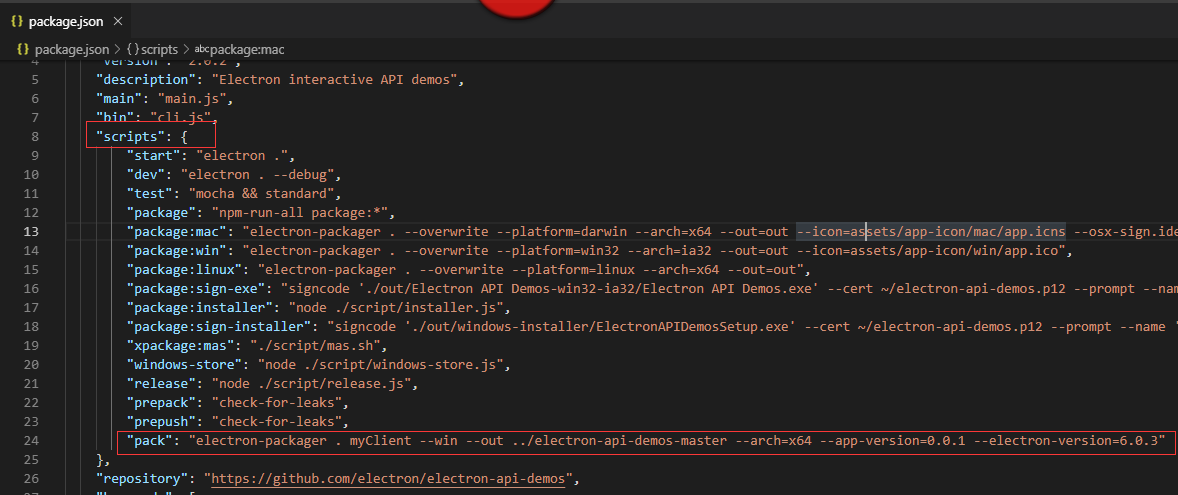
或者将该命令配置到package.json文件的scripts中
注意:标红的地方》myClient是生成后的exe文件名(可自定义),../electron-api-demos-master是生成文件的路径(一般输出到项目根目录下),64指本电脑的操作系统几位,6.0.3是electron的版本号



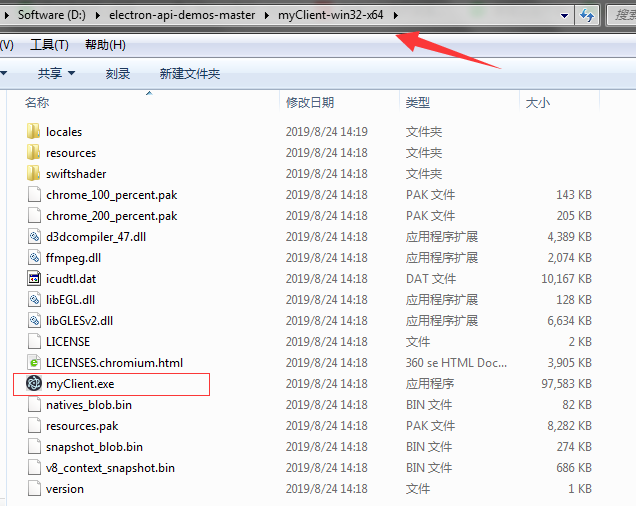
执行成功后的这句【Wrote new app to ..\electron-api-demos-master\myClient-win32-x64】就是生成文件的相对路径,如图

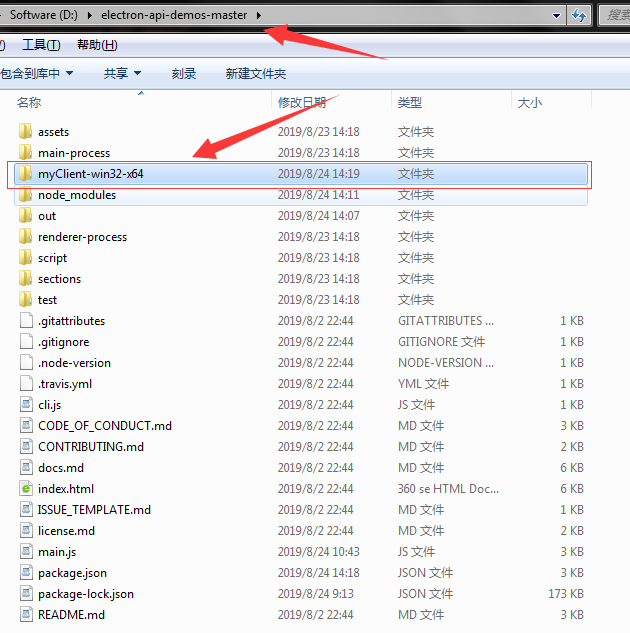
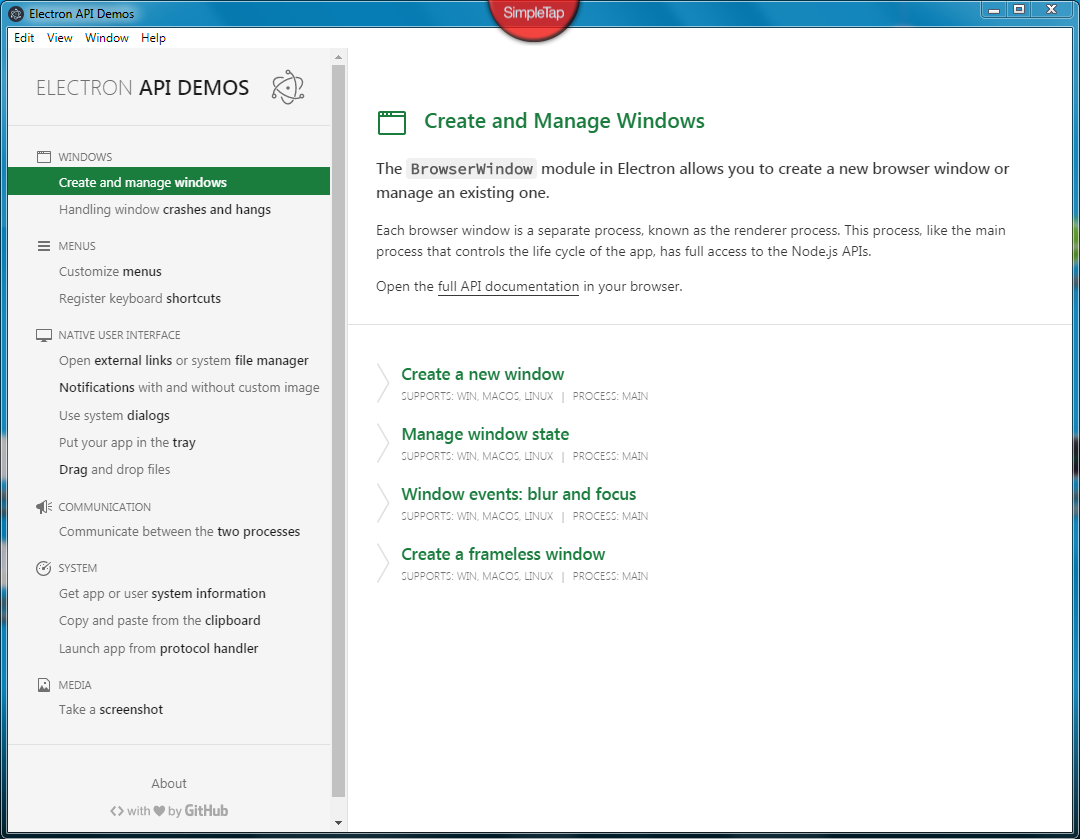
点进去便可看到生成的所有文件,包括exe文件,双击便可看到窗体效果了

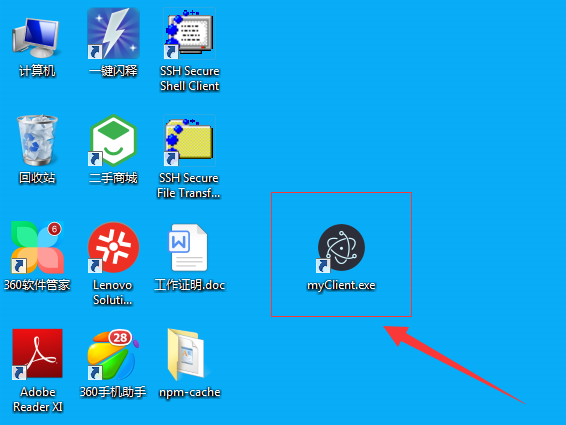
可以给exe文件右键创建快捷方式,放到桌面上,双击弹出窗体,是不是有种莫名的成就感呢


打包Electron项目的更多相关文章
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
- electron 项目的打包方式,以及 jquery 插件的修改使用
< 一 > 应用打包 1,首先确定安装了 node 和 npm 2,全局安装打包依赖 => npm i electron-packager -g 3,打包命令 electron-p ...
- 使用electron-packager electron-builder electron-updater 打包vue项目,支持在线更新
1.如何用electron-packager electron-builder打包vue项目,打包成桌面程序. 步骤一. 执行npm run build 打包你的vue项目. 打包成功后,生成dist ...
- 打包java项目为可执行程序(exe)
一直都是编写了java程序后在控制台 javac --> java 命令运行,或者在eclipse中运行,今天突然想怎么可以写好了一个项目随处可以运行呢? 于是网上搜了步骤,跟着一步一步实现了, ...
- 项目androidAnt编译打包Android项目
时间紧张,先记一笔,后续优化与完善. Ant编译打包Android项目 在Eclipse中对Android项目停止编译和打包如果项目比较大的话会比较慢,所以改为Ant工具来停止编译和打包 Ant环境配 ...
- 使用bat批处理命令打包maven项目
使用批处理命令打包java项目,给我们发布war或jar包带来了很大的便利,附上代码,以作留存. ::huap-parent ::common-parent ::market-parent ::cus ...
- Android - Ant自动编译打包android项目 -- 1(转)
1. 背景: Eclipse用起来虽然方便,但是编译打包android项目还是比较慢,尤其当要将应用打包发布到各个渠道时,用Eclipse手动打包各种渠道包就有点不切实际了,这时候我们用到Ant帮我 ...
- Angular企业级开发(6)-使用Gulp构建和打包前端项目
1.gulp介绍 基于流的前端自动化构建工具,利用gulp可以提高前端开发效率,特别是在前后端分离的项目中.使用gulp能完成以下任务: 压缩html.css和js 编译less或sass等 压缩图片 ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
随机推荐
- numpy表示图片详解
我自己的一个体会,在学习机器学习和深度学习的过程里,包括阅读模型源码的过程里,一个比较大的阻碍是对numpy掌握的不熟,有的时候对矩阵的维度,矩阵中每个元素值的含义晕乎乎的. 本文就以一个2 x 2 ...
- NameNode故障处理方法
NameNode故障处理方法 简述 NameNode故障后,可以通过下列两种方式进行恢复数据: 方法一(手动):将SecondaryNameNode文件下的数据复制到NameNode中 方法二(程序) ...
- Android自定义的属性的使用
获取引用类型的属性值 private void init(Context context, AttributeSet attrs) { //int textId = attrs.getAttribut ...
- Spring Boot 面试的十个问题
用下面这些常见的面试问题为下一次 Spring Boot 面试做准备. 在本文中,我们将讨论 Spring boot 中最常见的10个面试问题.现在,在就业市场上,这些问题有点棘手,而且趋势日益严重. ...
- TreeSet类的排序
TreeSet支持两种排序方法:自然排序和定制排序.TreeSet默认采用自然排序. 1.自然排序 TreeSet会调用集合元素的compareTo(Object obj)方法来比较元素之间大小关系, ...
- python post接口测试第一个用例日记
如下是我自己公司的一个请求,学习过程顺便记录下,都是白话语言,不那么专业,不喜勿喷! 首先看下图,post请求一般需要填写参数url, data(一般是表格类型的参数,如我们智联驾驶APP登录的参数) ...
- 贪心算法---The best time to buy and sell store-ii
Say you have an array for which the i th element is the price of a given stock on day i. Design an a ...
- 【MySQL】
org.springframework.dao.CannotAcquireLockException: PreparedStatementCallback; Lock wait timeout exc ...
- 【iOS】ERROR ITMS-90032: "Invalid Image Path...
用 Application Loader 提交苹果审核时出现了这个问题,具体如下: ERROR ITMS-: "Invalid Image Path - No image found at ...
- wpf界面按钮自动点击
Button Button = new Button();Button.RaiseEvent(new RoutedEventArgs(Button.ClickEvent));//在按钮生成时便会自动触 ...
