简单详细讲解js闭包(看完不懂你砍我!!!)
《javascript高级程序设计》中闭包的概念:
闭包,其实是一种语言特性,它是指的是程序设计语言中,允许将函数看作对象,然后能像在对象中的操作般在函数中定义实例(局部)变量,而这些变量能在函数中保存到函数的实例对象销毁为止,其它代码块能通过某种方式获取这些实例(局部)变量的值并进行应用扩展。
我们的理解:
其实闭包就是一个函数,一个外部函数通过调用函数并return返回出内部函数,这里的内部函数就是一个闭包;此时在内部函数中是可以访问到外部函数的变量的;
要想理解闭包,首先我们要了解栈堆内存和作用域链;首先我们来讲解栈堆内存:
首先我们来看个demo:
var a=1;
var obj={"name":"咸鱼"}
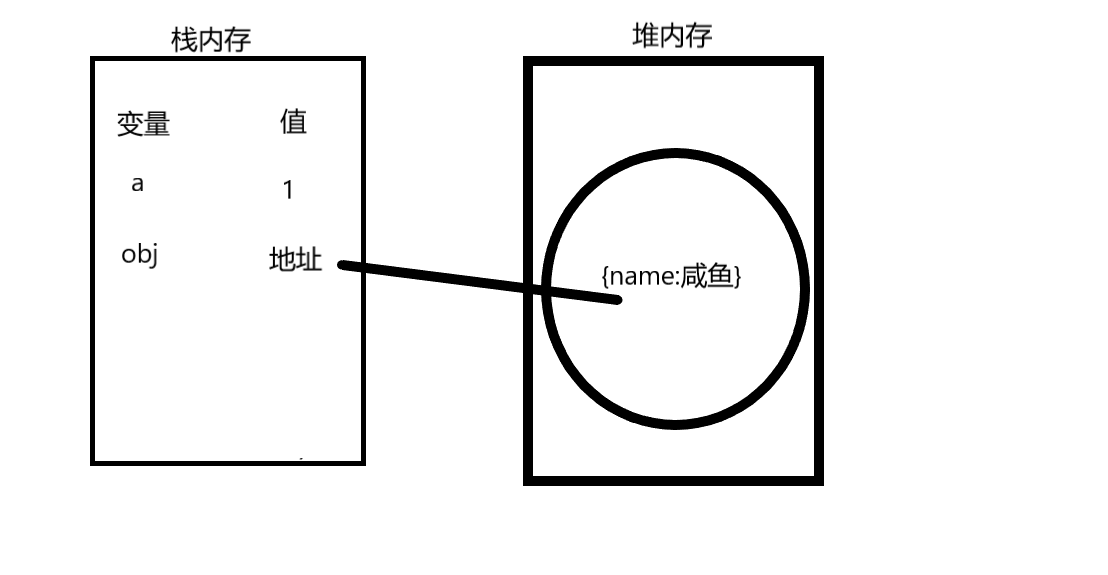
上面简单的两句代码,其实就是在内存中做了两件事,效果图如下:

在js简单实现深浅拷贝(https://www.cnblogs.com/dengyao-blogs/p/11466598.html)一文中我们知道基本数据类型是存储在栈内存中的,引用数据类型是存储在堆内存中的,其实上面的两句代码在内存中就是做了两件事:1.首先在栈内存中开辟了一块空间用来存放a的变量和值;2.在堆内存中开辟了一块空间用来存储obj的值,同时在将地址指向栈内存中的变量名obj
如果我们在代码下面再加上一句obj={"name":'张三"},这个时候我们之前存储name为咸鱼的值也就是obj原来的值会被js中的垃圾回收机制回收掉,然后obj的值重新的指向{name:"张三"}这个值;
作用域链
再来看一下这个例子:
var a = 1;
function fn(){
var b = 2;
function fn1(){
console.log(b);//2
console.log(a);//1
}
fn1();
}
fn();
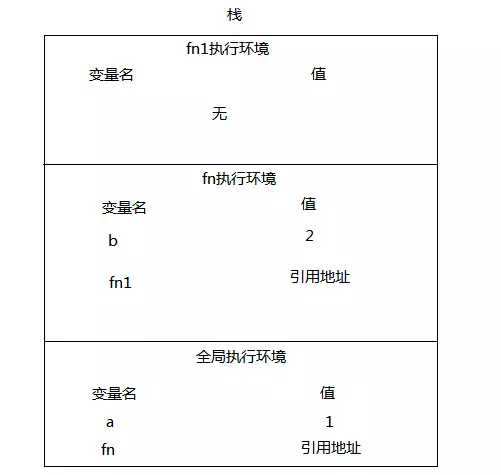
效果图如下:

1.var a=1;这个时候我们是在全局执行环境的,浏览器的全局环境就是window作用域,我们的window作用域中有a和fn;
2.当我们往下走到fn的时候,栈内存会开辟一块新的执行环境,此时fn的执行环境中我们有b和fn1;
3.当我们接着往下走到fn1的时候,这时栈内存同样会开辟一块新的执行环境,此时fn1的执行环境中是没有任何变量数据的,但是我们在fn1中输出a、b,我们都是可以读取到的;这是因为程序在读取变量的时候是从内到外的开始读的,是随着fn1开始往上一层一层的查找,是这样的执行顺序(fn1 = > fn = > window),如果找到window中还没有读取到变量,这时程序才会报错;
当然在执行的过程中,垃圾回收机制如果检测到程序执行完了是会进行垃圾回收的,避免造成内存泄露等问题;就是说我们的fn1里面执行完之后fn1的作用域就会被销毁,接着程序执行fn,fn执行完之后fn就会被销毁;往上执行到全局的时候,整个程序就没有了fn的作用域和fn1的作用域,只剩下浏览器的全局作用域window,这个时候window里只剩a和fn;
了解了上面的作用域链和栈内存和堆内存的知识之后,我们来开始讲解js闭包:
function outer() {
var a = '123'
return function add(){
//在这里因为作用域的关系,add是能访问到outer的所有变量的,但是outer是访问不到add的变量;
//所以思路一转,把add的值作为结果return出来变通实现outer外部函数访问到了内部函数变量
// add就是一个闭包函数,因为他能够访问到outer函数的作用域,add中没有找到变量a,则会继续往上层作用域找
console.log(a);
}
}
var inner = outer() // 获得add闭包函数
inner() //"123"
首先我们可以看到,在全局作用域下我们是有一个outer函数的,outer作用域里面有a和add,add作用域里面执行控制台输出a的变量,此时这里的add函数就形成了一个闭包,因为add函数里面需要访问到outer作用域下的a变量,而他们不处在同一个作用域中,所以两者相互牵引,需要输出a,上面outer中的变量a就必须得在,作用域链查找到outer的时候找到a了,输出a的时候,垃圾回收机制会认为add还没有执行完成,因为此时的作用域链查找已经到了outer作用域下,所以不会清理a的内存空间;所以这就会带来一个问题:如果我们多次的使用闭包,则会给我们的程序带来内存占用过多,导致性能问题;
函数内部能访问全局变量是javascript语言的特殊之处,但是如果我们想达到函数外部能访问内部变量的时候,我们就可以使用闭包,这就是闭包给我们带来的便利;
闭包的优缺点:
优点:
1.可以读取函数内部的变量
2.可以避免全局污染
缺点:
1.闭包会导致变量不会被垃圾回收机制所清除,会大量消耗内存;
2.不恰当的使用闭包可能会造成内存泄漏的问题;
总结:
1.作用域链查找变量的方式是一层一层的往上查找,直到找到为止,如果找到window全局作用域还未找到,就报undefined;
2.嵌套函数中,因为不在同一作用域,正常情况下内外部函数是访问不到内部函数的,但是通过闭包可以实现;
3.尽可能少的使用闭包,因为会造成内存消耗大以及有可能造成内存泄露(如果不需要的时候,不要随便使用);
简单详细讲解js闭包(看完不懂你砍我!!!)的更多相关文章
- 最小生成树详细讲解(一看就懂!) & kruskal算法
0.前言 因为本人太蒟了 我现在连NOIP的初赛都在胆战心惊 并且我甚至连最小生成树都没有学过 所以这一篇博客一定是最详细的QAQ 哈哈 请您认真看完如果有疏漏之处敬请留言指正 感谢! Thanks♪ ...
- (原创)JS闭包看代码理解
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- javascript深入理解js闭包(看了挺多的,感觉这篇比较透彻)
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域 ...
- Redis分布式锁,看完不懂你打我
简易的redis分布式锁 加锁: set key my_random_value NX PX 30000 这个命令比setnx好,因为可以同时设置过期时间.不设置过期时间,应用挂了,解不了锁,就一直锁 ...
- 简单粗暴详细讲解javascript实现函数柯里化
函数柯里化(黑人问号脸)???Currying(黑人问号脸)???妥妥的中式翻译既视感:下面来一起看看究竟什么是函数柯里化: 维基百科的解释是:把接收多个参数的函数变换成接收一个单一参数(最初函数的第 ...
- 简单粗暴详细讲解javascript实现函数柯里化与反柯里化
函数柯里化(黑人问号脸)???Currying(黑人问号脸)???妥妥的中式翻译既视感:下面来一起看看究竟什么是函数柯里化: 维基百科的解释是:把接收多个参数的函数变换成接收一个单一参数(最初函数的第 ...
- c#代码 天气接口 一分钟搞懂你的博客为什么没人看 看完python这段爬虫代码,java流泪了c#沉默了 图片二进制转换与存入数据库相关 C#7.0--引用返回值和引用局部变量 JS直接调用C#后台方法(ajax调用) Linq To Json SqlServer 递归查询
天气预报的程序.程序并不难. 看到这个需求第一个想法就是只要找到合适天气预报接口一切都是小意思,说干就干,立马跟学生沟通价格. 不过谈报价的过程中,差点没让我一口老血喷键盘上,话说我们程序猿的人 ...
- 看完我的笔记不懂也会懂----AngulaJS
目录 Angular.js学习笔记 ng-app(指令) ng-model ng-init angular之表达式 双向数据绑定 数据流向的总结 作用域对象 控制器对象 依赖对象与依赖注入 命令式与声 ...
- 看完此文还不懂NB-IoT,你就过来掐死我吧...【转】
转自:https://www.cnblogs.com/pangguoming/p/9755916.html 看完此文还不懂NB-IoT,你就过来掐死我吧....... 1 1G-2G-3G-4G-5G ...
随机推荐
- HTML5-新增语义化结构标签
总结目录结构: 1.简洁的DOCTYPE声明 2.新的布局结构标签 header,article,section,aside,footer 3.新的其它常用标签: nav,hgroup,figure, ...
- 关于写自定义的SQL接口出现的问题
1.<if test=" as != ' ' "></if> 与 <if test=' as != " " ' ...
- Anaconda大法好,为什么要用Anaconda(附linux安装与用例)
距离写上一个博客已经过去很久了,注册的时候我还是个大三学生抱着windows系统的visual studio在OPENCV等等复杂组件下面瑟瑟发抖,一不小心就担心hpp找不到了,依赖库没了,或者安装了 ...
- DotSpatial安装、类库引用方法
解决VS工具栏添加DotSpatial后,控件不全问题. 注意注意注意:不要使用Nuget安装DotSpatial!!! 我在Nuget上把所有DotSpatial的版本都安装了一遍,都缺少控件,然后 ...
- 异步请求xhr、ajax、axios与fetch的区别比较
目录 1. XMLHttpRequest对象 2. jQuery ajax 3. axios 4. fetch 参考 why: 为什么会出现不同的方法呢? what: 这些都是异步请求数据的方法.在不 ...
- Java并发编程实战笔记—— 并发编程1
1.如何创建并运行java线程 创建一个线程可以继承java的Thread类,或者实现Runnabe接口. public class thread { static class MyThread1 e ...
- ssh的执行流畅
SSH运行流程 1. 服务器启动,创建Struts2的Filter控制器,创建Spring容器对象. 实例化Struts2控制器时,加载struts.xml,struts-default.xml,de ...
- java中的异常 try catch
1.学习异常的原因? 如果没有异常处理机制,那么程序的一点小问题,都会导致[程序终止运行].实际开发中显然是不可能的,所以异常对于程序来说是非常重要的. 2.处理异常的方式: A ...
- 物流运输trans「ZJOI2006」
[题目描述] 物流公司要把一批货物从码头\(A\)运到码头\(B\).由于货物量比较大,需要\(n\)天才能运完.货物运输过程中一般要转停好几个码头.物流公司通常会设计一条固定的运输路线,以便对整个运 ...
- 洛谷 P2044 [NOI2012]随机数生成器
题意简述 读入X[0], m, a, c, n和g $ X[n+1]=(a*X[n]+c)\mod m $ 求X数列的第n项对g取余的值. 题解思路 矩阵加速 设\[ F=\begin{bmatrix ...
