javascript中引用传递的问题如何解决
我们有时候会向一个方法中传入一个参数,并且对这个参数做一些处理的操作;
但是因为是引用传递,处理过后会对原有的对象造成修改,无法进行反复使用。
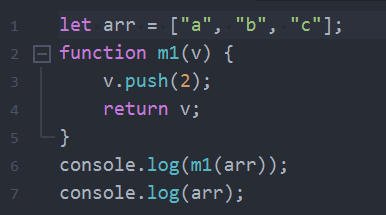
如例子:

两次打印的结果一模一样。这样下一个方法在继续使用arr这个数的时候就不是["a","b","c"]这个值了,而是["a","b","c",2];
引用传递在内存中就是引用地址的传递,所以要解决这个问题的唯一思路就是重新产生一个新的对象出来。
下面是我能想到的几个方法。
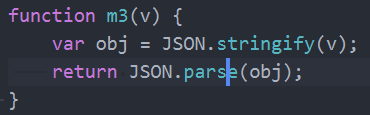
方法1:针对json

方法2:

方法3:

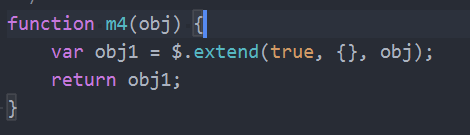
方法4:使用jquery针对json对象

方法5:针对数组

方法6:针对数组

方法7:针对json

javascript中引用传递的问题如何解决的更多相关文章
- C++中引用传递与指针传递区别
C++中引用传递与指针传递区别 在C++中,指针和引用经常用于函数的参数传递,然而,指针传递参数和引用传递参数是有本质上的不同的: 指针传递参数本质上是值传递的方式,它所传递的是一个地址值.值传递过程 ...
- C++中引用传递与指针传递的区别
最近Garena面试的过程中,面试官提了一个问题,C++中引用传递和指针传递的区别? 根据自己的经验,联想到了swap函数,只知道既可以用引用来实现,又可以用指针传递来实现,至于二者有何区别,自己还真 ...
- javascript中值传递与值引用的研究
今天重新看了一下<javascript高级程序设计>,其中讲到了javascript中的值传递和值引用,所以就自己研读了一下,但是刚开始没有明白函数中的参数只有值传递,有的场景好像参数是以 ...
- JavaScript中url 传递参数(特殊字符)解决方法及转码解码的介绍
有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了.下表中列出了一些URL特殊符号及编码 十六进制值 1. + URL 中+号表示空格 %2B 2. 空 ...
- 转:C++中引用传递与指针传递区别
从概念上讲.指针从本质上讲就是存放变量地址的一个变量,在逻辑上是独立的,它可以被改变,包括其所指向的地址的改变和其指向的地址中所存放的数据的改变. 而引用是一个别名,它在逻辑上不是独立的,它的存在具有 ...
- Java中引用传递
//Java中的引用传递 class Ref1{ int temp = 10 ; String Str = "hello"; } public class HelloWorld { ...
- java中 引用传递、值传递的理解(数组,自定义类,基本数据类型,String类)
代码部分: public static void main(String[] args) { testInt(); testString(); testArray(); testX(); } publ ...
- 【Gradle】配置中引用的jar包版本后面自动加冒号导致引入jar包失败的问题/gradle中引用jar包版本不一致的问题/gradle中引用jar失败的问题 解决方法
idea中 gradle中 引用jar包,版本后面默认加:的问题 gradle中引用jar包版本不一致的问题 gradle中引用jar失败的问题 如上题目所示,三个问题其实都是同一样的简单又恶心,因为 ...
- JavaScript中url 传递参数(特殊字符)解决方法
有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了.下表中列出了一些URL特殊符号及编码 十六进制值1. + URL 中+号表示空格 %2B2. 空格 UR ...
随机推荐
- .NET Core开发的iNeuOS工业互联网平台,发布 iNeuDA 数据分析展示组件,快捷开发图形报表和数据大屏
目 录 1. 概述... 2 2. 演示信息... 2 3. 简单介绍... 3 4. 产品特点... 4 5. 价值体现... 5 1. ...
- kubeadm join 超时报错 error execution phase kubelet-start: error uploading crisocket: timed out waiting for the condition
解决: swapoff -a kubeadm reset systemctl daemon-reload systemctl restart kubelet iptables -F && ...
- 手机端web(iPad)页面自适应js
有关编写手机页面(ipad页面)自适应的方法有很多,比如:bootstrap,rem等等.下面分享给大家一个js控制viewPort视区自适应缩放的方法(我给它命名为phone.js): 将phone ...
- [转载]C++中四种强制类型转换方式
C++中四种强制类型转换方式 原文地址:http://www.cnblogs.com/home123/p/6763967.html 类型转换有c风格的,当然还有c++风格的.c风格的转换的格式很简单( ...
- 洛谷 P3420 [POI2005]SKA-Piggy Banks 题解
蒟蒻的第二篇题解 嗯,直接进入正题 先告诉你们这是并查集,好吧,标签上面有,再来分析这为什么是并查集. 根据题意: 每一个存钱罐能够用相应的钥匙打开或者被砸开,Byteazar已经将钥匙放入到一些存钱 ...
- 开发者应该掌握 WebSocekt 协议的知识
文章介绍 WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,它的出现使客户端和服务器之间的数据交换变得更加简单.WebSocket 通常被应用在实时性要求较高的场景,例如赛事数据. ...
- luogu P2985 [USACO10FEB]吃巧克力Chocolate Eating
题目描述 Bessie拿到了N (1 <= N <= 50,000)块巧克力.她决定想个办法吃掉这些巧克力,使得它在吃巧克力的这段时间里,最不开心的一天尽可能的开心.并且一共吃D (1 & ...
- IOS开发中制作属于自己的静态库.a、资源库.bundle、.framework
一.什么是库 库实际上是一种代码共享的方式,主要用于代码重用和源码隐藏,通常分为动态库和静态库. 静态库:链接时完整的拷贝至可执行文件中,被多次使用就有多份冗余拷贝. 动态库:链接时不复 ...
- unrecognized selector sent to class 0x10a4ce490 我躺过的坑
错误现象:unrecognized selector sent to class 0x102265ad8’ 错误原因: Other Linker Flags 链接设置错误导致类扩展不知道如何正确读取, ...
- CodeForces-Round524 A~D
A. Petya and Origami time limit per test 1 second memory limit per test 256 megabytes input stan ...
