js 验证数据类型的4中方法
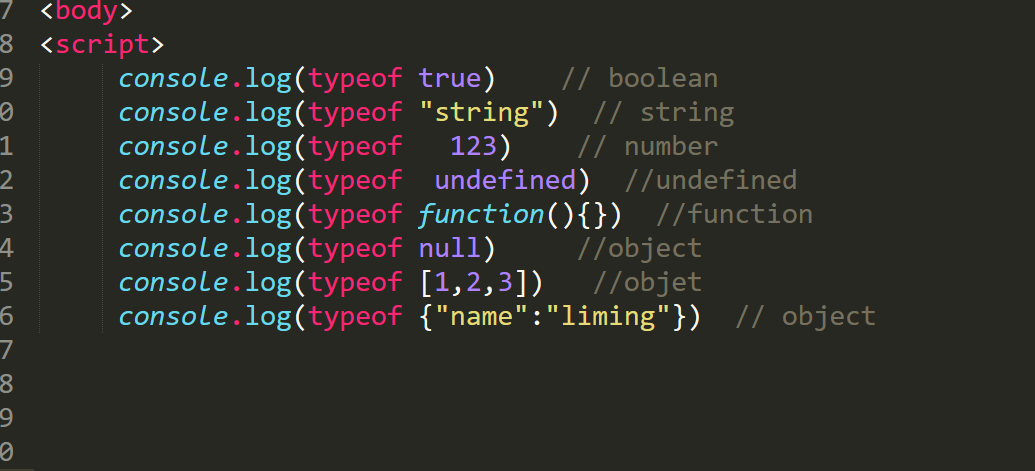
1.typeof 可以检验基本数据类型 但是引用数据类型(复杂数据类型)无用;

总结 : typeof 无法识别引用数据类型 包括 bull;
2.instanceof是一个二元运算符,左操作数是一个对象,右操作数是一个构造函数。如果左侧的对象是右侧构造函数的实例对象,则表达式返回true;否则返回false
如果左操作数不是对象,返回false,如果右操作数不是函数,则抛出一个类型错误异常TypeError
console.log( true instanceof Boolean) // boolean
console.log( "string" instanceof String) // string
console.log( 123 instanceof Number) // number
// console.log( undefined instanceof ) //语法错误
console.log( function(){} instanceof Function) //function
// console.log( null instanceof null) //语法错误
console.log( [1,2,3] instanceof Array) //objet
console.log( {"name":"liming"} instanceof Object ) // object
总结 :null 和 undefined 没有构造函数 使用此方法会报错!!! 无法鉴别基本数据类型 并且引用数据类型全部为对象 !!!
3.constructor
实例对象的constructor属性指向其构造函数。如果是对象类型,则输出function 数据类型(){}; null undefiend 报错

4.Object.prototype.toString()方法
对象的类属性是一个字符串,用以表示对象的类型信息。javascript没有提供设置这个属性的方法,但有一种间接方法可以查询它
Object.prototype.toString()方法返回了如下格式的字符串:[object 数据类型]
console.log(Object.prototype.toString.call("string"));//[object String]
console.log(Object.prototype.toString.call(1));//[object Number]
console.log(Object.prototype.toString.call(true));//[object Boolean]
console.log(Object.prototype.toString.call(undefined));//[object Undefined]
console.log(Object.prototype.toString.call(null));//[object Null]
js 验证数据类型的4中方法的更多相关文章
- js中判断数据类型的4中方法
注意: js中数据类型有7种(number, boolean, string, null, undefined, object, Symbol(es6新增)) 原始数据类型: number, stri ...
- JS 判断数据类型的三种方法
说到数据类型,我们先理一下JavaScript中常见的几种数据类型: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Functi ...
- js判断数据类型的四种方法
1.typeof typeof是一个操作符,其右侧跟一个一元表达式,并返回这个表达式的数据类型.返回的结果用该类型的字符串(全小写字母)形式表示,包括number,string,boolean,und ...
- js 判断数据类型的几种方法
判断js中的数据类型有一下几种方法:typeof.instanceof. constructor. prototype. $.type()/jquery.type(),接下来主要比较一下这几种方法的异 ...
- [转]js判断数据类型的四种方法
原文地址:https://www.cnblogs.com/crackedlove/p/10331317.html 1.typeof typeof是一个操作符,其右侧跟一个一元表达式,并返回这个表达式的 ...
- JavaScript判断数据类型的4中方法
一: typeof typeof 是一种运算符,它的值有如下几种(number.boolean.string.undefined.null.function.object.symbol) consol ...
- 每日学习心得:Js基本数据类型常用方法扩展
2014-02-17 前言: 节后的第一周上班,整个状态调整的还不错,已完全进入正常的工作状态.这一周主要还是对年前项目存在的一些问题进行完善.修整,基本上没有做大的改动.这里就把项目中经常用到的一些 ...
- ASP.NET开发中主要的字符验证方法-JS验证、正则表达式、验证控件、后台验证
ASP.NET开发中主要的字符验证方法-JS验证.正则表达式.验证控件.后台验证 2012年03月19日 星期一 下午 8:53 在ASP.NET开发中主要的验证方法收藏 <1>使用JS验 ...
- js中判断数据类型的四种方法总结
js中判断数据类型的四种方法 前言 在js中,我们经常需要判断数据的类型,那么哪些方法可以用来判断数据的类型呢?哪种方法判断数据类型最准确呢? 我们来一个个分析: 1.typeof typeof是一个 ...
随机推荐
- vmware12中安装MAC OS X 10.10
1. 准备工作 1) VMware Workstation 12 (去vmware官网下载即可) 2) unlocker 203 (OS X 插件补丁) 链接:http://pan.bai ...
- 洛谷P1246编码问题-排列组合,分类讨论
编码问题 题意就是a,b,c.....ab.....编码,给你一个字符串,输出这是第几个: 这里可以用暴力枚举,但也可以用组合数学的高超知识: 既然这样我就说一下排列组合的方法,如果要弄一个 各位数字 ...
- 在docker上编译openjdk8
以前曾经试过在VMware上安装linux,再在linux上编译openjdk8,但是每次都不顺利,例如linux环境,预装依赖软件,openjdk源码的选择等环境都会遇到问题,一旦失败再重新开始挺费 ...
- Python中字典,集合和元组函数总结
## 字典的所有方法- 内置方法 - 1 cmp(dict1, dict2) 比较两个字典元素. - 2 len(dict) 计算字典元素个数,即键的总数. - 3 str(dict) 输出字典可打印 ...
- 一小时入门 Python
因为需求, 需要用到py, 所以来学学py, 因为有java基础 一小时入门py语法是不成问题的, 但是仅仅入门基础语法而已, 不涉及算法,不涉及大数据,机器学习,人工智能, 但是py这么火爆,就在于 ...
- 如何完美激活pycharm2019.2.2
本号持续关注pycharm的更新,这不本月11号迎来新版本,为防走丢,请关注公众号,让我们携手并行!有道是"予人玫瑰手留余香",分享的确是件令人愉快的事,这也是我创建公众号的初心. ...
- 单点登录(两种单点登录类型:SSO/CAS、相同一级域名的SSO)
单点登录:SSO(Single Sign On) 什么是单点登录:大白话就是多个网站共享一个用户名和密码的技术,对于普通用户来说,只需要登录其中任意一个网站,登录其他网站的时候就能够自动登陆,不需要再 ...
- 扩展mybatis和通用mapper,支持mysql的geometry类型字段
因项目中需要用到地理位置信息的存储.查询.计算等,经过研究决定使用mysql(5.7版本)数据库的geometry类型字段来保存地理位置坐标,使用虚拟列(Virtual Generated Colum ...
- yum rpm apt-get wget 辨析
1)wget: 类似于迅雷,是一种下载工具,通过HTTP.HTTPS.FTP三个最常见的TCP/IP协议下载,并可以使用HTTP代理名字是World Wide Web”与“get”的结合.类似于cur ...
- (1)jsoncpp库的使用
本节主要介绍 json是什么以及jsoncpp库的使用. (1)JSON是什么 json 是一种轻量级的文本数据交换格式: json 独立于语言.平台,使用java script语法来描述对象 ...
