cesium页面小控件的隐藏
cesium页面小控件的隐藏
一、 创建一个Viewer
var viewer = new Cesium.Viewer('cesiumContainer');//cesiumContainer为div中的id。
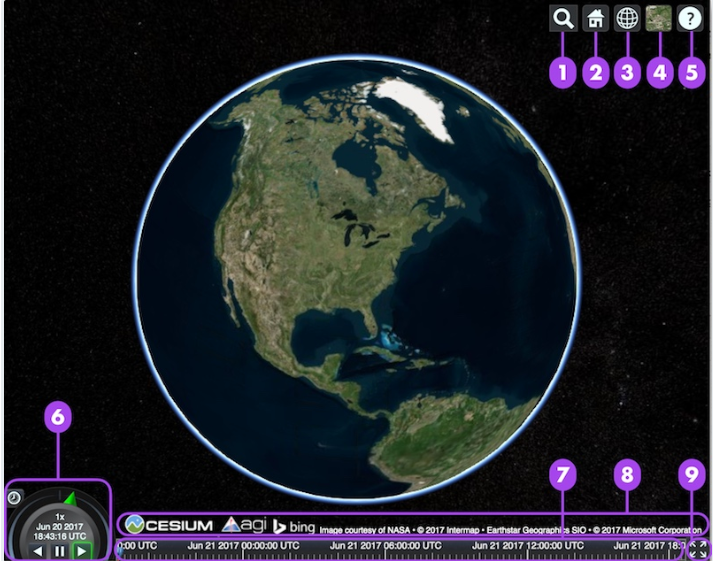
二、Viewer中会有下面这些内容

1 Geocoder:一种定位搜索工具,他可以让摄像机飞到查询位置。默认使用应用地图数据。
2 HomeButton:将视野带回默认窗口
3 Scene Mode Picker: 3D,2D 和Columbus视图(cv)模式之间的切换
4 Base Layer Picker:选择在地球上展示的图像和地形图
5 Navigation Help Button :展示默认的相机控件。
6 Animation :控制播放视图动画的动画速度。
7 Timeline:指定当前时间,允许用户跳转到待定的时间。
8 Credits Display:展示数据的属性,者总是被要求的。
9 Fullscreen Button:使视图全屏!
通过下面的代码即可让视图上的按钮全部隐藏
- viewer = new Cesium.Viewer('cesiumContainer', {
- imageryProvider: new Cesium.GoogleMapsImageryProvider(options1),
- geocoder: false,
- homeButton: false,
- sceneModePicker: false,
- baseLayerPicker: false,
- fullscreenButton: false,
- navigationHelpButton: false,
- animation: false,
- timeline: false,
- fulllscreenButtond: false,
- vrButton: false,
- infoBox: false
- });

cesium页面小控件的隐藏的更多相关文章
- cesium编程入门(四)界面介绍及小控件隐藏
感性认识 界面介绍,viewer Geocoder : 查找位置工具,查找到之后会将镜头对准找到的地址,默认使用bing地图 Home Button :视角返回初始位置. Scene Mode Pic ...
- cesium编程入门(四)界面介绍及小控件隐藏
感性认识 界面介绍,viewer Geocoder : 查找位置工具,查找到之后会将镜头对准找到的地址,默认使用bing地图 Home Button :视角返回初始位置. Scene Mode Pic ...
- 基于jquery 封装的 select 小控件,解决 IE6 7 8里 select 边框 高度 无法遮挡等问题
一.基本原理 select控件在浏览器中是个永远的痛,不同的版本解析出来的可谓五花八门.主要有以下问题: 1,IE6中无法设置高度,Z INDEX永远在最上,无法被其它层遮挡 2,IE7中可以设置高度 ...
- 实现拖拽上传文件的一款小控件——dropzone
由于专注所以专业.非常多小巧的东西乍一看非常不起眼,却在特定的领域表现不俗,就是由于集中了热情. dropzone就是这样一款小控件,实现拖拽上传.它不依赖于其他像jquery等JS库.并且支持多方面 ...
- Masonry 当需要把某个控件进行隐藏的时候有警告的解决方案
//查看全文 [self.moreBtn mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo (self.conten ...
- android 之 桌面的小控件AppWidget
AppWidget是创建的桌面窗口小控件,在这个小控件上允许我们进行一些操作(这个视自己的需要而定).作为菜鸟,我在这里将介绍一下AppWeight的简单使用. 1.在介绍AppWidget之前,我们 ...
- js设置控件的隐藏与显示的两种方法
js设置控件的隐藏与显示,设置控件style的display和visibility属性就可以了,下面有个示例,需要的朋友可以参考下用JavaScript隐藏控件的方法有两种,分别是通过设置控件的sty ...
- 怎样在Android实现桌面清理内存简单Widget小控件
怎样在Android实现桌面清理内存简单Widget小控件 我们常常会看到类似于360.金山手机卫士一类的软件会带一个widget小控件,显示在桌面上,上面会显示现有内存大小,然后会带一个按键功能来一 ...
- Xamarin自定义布局系列——PivotPage,多页面切换控件
PivotPage ---- 多页面切换控件 PivotPage是一个多页面切换控件,类似安卓中的ViewPager和UWP中的Pivot枢轴控件. 起初打算直接通过ScrollView+StackL ...
随机推荐
- 当面对会反制遭破解装置的App该如何顺利提取数据
在检测App的过程之中,总会遇到比较棘手的,以”侦测是否遭破解的装置”为例,便会是个不好处理的状况.当App具备侦测装置是否已遭Root时,一旦发现装置已遭破解,便会停止运行,等于是只准安装及运行在未 ...
- java的properties文件从数据库添加到文件
package com.xian.jdbc; import java.io.BufferedInputStream; import java.io.FileInputStream; import ja ...
- Asp.Net Core 发布到 Docker(Linux Centos 虚拟机,使用Dockerfile)
实践一下 Asp.Net Core (基于.net core 2.2)部署到Docker 一.准备工作: 1. 使用Virtualbox创建一个Centos系统的虚拟机,并安装docker和vim 2 ...
- java学习笔记(中级篇)—java实现高质量图片压缩
使用java几十行代码实现一个高质量图片压缩程序,再也不用去自己找网络的压缩程序啦!而且很多网上的工具还有水印或者其他的限制,自己动手写一个简单的应用,是再合适不过了. 一.实现原理 1.声明两个字符 ...
- 【一些小常识】Linux文件目录的通配符用法/*
在使用linux命令的时候,一时有点搞不清*的用法,于是整理记录下,在做jenkins 持续集成时还是很有用的 “*”在通配符中是最常用的一种,主要整理下在使用Linux命令时,文件夹目录的用法. 1 ...
- cdh5-MariaDB 配置(暂未排版)
在多数分布MariaDB的设施默认设置使用保守的缓冲区的大小和内存使用. 使用保守的缓冲区大小和内存使用率 Cloudera的数据库管理服务器,监控活动,报告管理,Cloudera 导航,Hive 的 ...
- java-极光推送教程
一.准备工作: 1.访问极光推送官网:https://www.jiguang.cn/accounts/login/form 2.注册登陆,拿到appKey和masterSecret 3.创建一个应用, ...
- Android Pie 私人 DNS 使用教程
本文首发于:微信公众号「运维之美」,公众号 ID:Hi-Linux. 「运维之美」是一个有情怀.有态度,专注于 Linux 运维相关技术文章分享的公众号.公众号致力于为广大运维工作者分享各类技术文章 ...
- 容易上手搭建vue2.0开发环境
第一步:安装node 前端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en ...
- SBT安装及命令行打包spark程序
1.从https://www.scala-sbt.org/download.html官网上寻找所需要的安装包 可以直接本地下载完扔进去也可以wget路径,在这里我用的是sbt1.2.8版本的,下载到/ ...
