ThinkPHP5——安装验证码和使用
1、使用composer安装验证码
首先要安装composer,大部分“composer require topthink/think-captcha”命令无法运行或者提示不是内部文件或可执行命令,都是因为没有安装composer,或安装不成功。直接百度搜composer即可,有链接,百度经验里也有教程,不在这里详细介绍了。
composer安装成功后,在你的项目主目录地址栏里输入cmd,然后输入composer require topthink/think-captcha来下载安装captcha,当然此时有很大概率会报错,来说一下我遇到的两个问题吧:
第一:网络问题,输入“composer require topthink/think-captcha”窗口一直无响应,此时需要使用以下命令修改composer配置文件,使用国内镜像。原因你懂的。
composer config -g repo.packagist composer https://packagist.phpcomposer.com
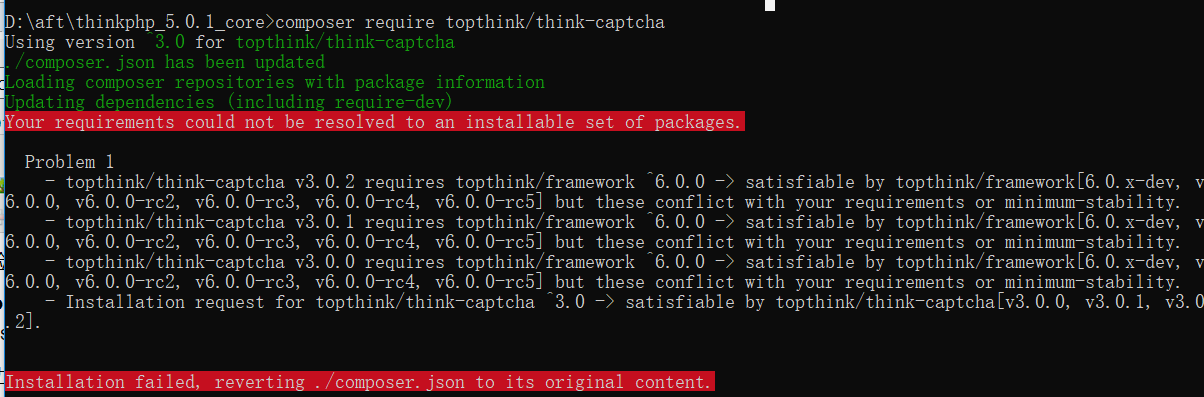
第二:版本问题:此时有大概率会引版本不符而报错,错误提示代码如下:

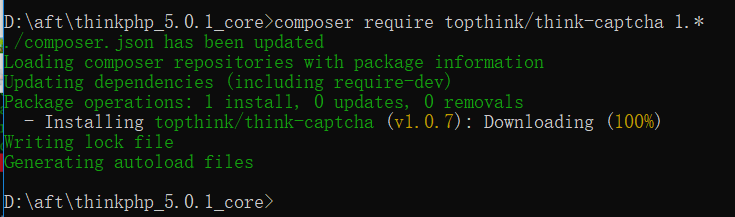
因为官方的5.0版本的扩展库版本号都是1.*,2.0版本均为ThinkPHP5.1版本专用,我们只需要更换版本就可以:
composer require topthink/think-captcha 1.*

注:安装验证码要在项目的根目录安装
2、使用
<?php
namespace app\index\controller;
class Captcha extends \think\Controller
{ // 验证码表单
public function index()
{
return $this->fetch();
} // 验证码检测
public function check($code='')
{
//方法一
$captcha = new \think\captcha\Captcha();
if (!$captcha->check($code)) {
$this->error('验证码错误');
} else {
$this->success('验证码正确');
} // 方法二:函数助手
if (!captcha_check($code)) {
$this->error('验证码错误');
} else {
$this->success('验证码正确');
}
}
}
注:验证码检测是指验证码提交是对它进行验证,不提交这个check()不会调用
<body>
<h2>验证码示例</h2>
<FORM method="post" class="form" action="{:url('check')}">
输入验证码:<INPUT type="text" class="text" name="code"><br/>
<div id="captcha_image">{:captcha_img()}</div><!--模版内验证码的显示-->
<INPUT type="submit" class="btn" value=" 提交 ">
</FORM>
<div class="copyright">
<a title="官方网站" href="http://www.thinkphp.cn">ThinkPHP</a>
<span>V5</span>
<span>{ 十年磨一剑-为API开发设计的高性能框架 }</span>
</div>
</body>
<script>
//点击图片切换验证码
$('#captcha_image').click(function(){
$(this).find('img').attr('src','/captcha.html?r='+Math.random());
});
</script>
ThinkPHP5——安装验证码和使用的更多相关文章
- thinkphp5.0验证码使用
如果没有安装验证码类,可在composer.json 文件的require里面添加 "topthink/think-captcha":"1.*",然后compo ...
- thinkphp5 composer安装验证码
1,安装composer,选择安装到的php的版本.在使用phpstudy的时候 用的是php5.5 .注意phpstudy的安装路径. 2.检查composer是否安装成功.cmd 然后输入comp ...
- composer方式安装thinkphp5,安装smarty
转载地址: https://my.oschina.net/inuxor/blog/750717 composer 是 PHP 用来管理依赖(dependency)关系的工具.你可以在自己的项目中声明所 ...
- 给ThinkPHP5增加验证码功能
就在这几天,TP5进行的RC3的大规模更新,虽然我们都狠狠地骂了一百遍,但是我的内心是无比的激动,TP终于走上了"上流社会"的模式:composer! 为什么说composer是上 ...
- 阿里云 windows 2008 使用Thinkphp5 captcha验证码不显示问题
第一次使用Thinkphp5在阿里云上面运行,后台验证码竟然显示不出来!有种要吐血的感觉...找了半天,终于找到类似解决办法 thinkphp,onethink和thinkox中验证码不显示的解决方法 ...
- 如何解决thinkphp5中验证码常见问题?
对于thinkphp如何实现验证码,我这里就不介绍了.直接看之前的文章 http://www.cnblogs.com/qqblog/p/6639419.html.下面,我能想出来的是,我自己在开发过程 ...
- thinkPHP5.0验证码不显示
1.使用composer安装时,验证码无法正常显示 主要是因为验证码扩展库的版本安装不正常,官方的5.0版本的扩展库版本号都是1.*,默认安装的是2.0版本,2.0版本均为ThinkPHP5.1版本专 ...
- thinkphp5 安装
thinkphp 5开始可以使用composer安装 所以在安装thinkphp5.1之前,我们先安装composer ,下载地址:https://www.phpcomposer.com/ 安装完co ...
- composer的安装方法 以及 ThinkPHP5安装
1.下载installer的文件,使用浏览器开启链接:getcomposer.org/installer,下载如下文件到 E:\xs2016\composer, 将installer重命名为compo ...
随机推荐
- NOI导刊集训感言
圆溜溜,尤其首先,集训的收获很大,远远比自学要来的快 其次,新知识点到时没怎么讲(A*,数论除外,倒是真的学会不少以前碰都不敢碰的定理呀,结论之类的东西),但是还是深深地感受到了集训的困难,七天的节奏 ...
- 8.5 NOIP 模拟测试 13
今天的考试说实话T1很简单没A,我是傻X.T2T3难得一批,但是暴力的分还是拿了! 总结一下就是:骗分过样例,暴力出奇迹!只要瞎搞就行了! 话说现在终于不像之前那么傻了,终于知道打暴力了,因为之前暴力 ...
- jquery serialize()函数用法
jquery serialize()函数用法<pre><html><head><script type="text/javascript" ...
- MQ基本应用场景
简介 消息队列 MQ 既可为分布式应用系统提供异步解耦和削峰填谷的能力,同时也具备互联网应用所需的海量消息堆积.高吞吐.可靠重试等特性. 应用场景 削峰填谷:诸如秒杀.抢红包.企业开门红等大型活动时皆 ...
- K8S入门系列之集群yum安装(一)
kubernetes master 节点包含的组件: 1.kube-apiserver :集群核心,集群API接口.集群各个组件通信的中枢:集群安全控制: 2.kube-scheduler: 集群调度 ...
- Linux基础知识回顾
1.描述计算机的组成及其功能 计算机是由计算机软件系统和计算机硬件系统两大系统组成 计算机硬件组成 1946年数学家冯诺依曼提出,计算机硬件由运算器.控制器.存储器.输入设备和输出设备5大部件组成,如 ...
- Linux下RIAD的实现及mdadm命令的基本用法
一.RAID简述 磁盘阵列(Redundant Arrays of Independent Disks,RAID),是把多个物理磁盘组成一个阵列,当作一个逻辑磁盘使用,它将数据以分段或条带的方式储存在 ...
- 大宇java面试系列(一):jvm垃圾回收
1. 说一下 JVM 有哪些垃圾回收算法? 标记-清除算法:标记无用对象,然后进行清除回收.缺点:效率不高,无法清除垃圾碎片. 标记-整理算法:标记无用对象,让所有存活的对象都向一端移动,然后直接清除 ...
- 本地yum配置
yum yum(Yellow dog Updater, Modified)是一个在 Fedora 和 RedHat 以及 CentOS 中的 Shell 前端软件包管理器.基于 RPM 包管理,能够从 ...
- 如何基于k8s快速搭建TeamCity(YAML分享)
前言 最近有朋友基于之前的博客<Docker最全教程之使用TeamCity来完成内部CI.CD流程(十七)>搭建TeamCity时出现了一些问题,由于平常比较忙,没有及时答复,非常抱歉. ...
