Chrome插件开发(一)
作为一个开发人员,我们在日常工作中肯定会用到 Chrome 浏览器,同时也会用到谷歌的一些插件,比如 Tampermonkey,AdBlock等,在之前的文章本人还用过 Tampermonkey 插件,好使又好玩,传送门
https://www.cnblogs.com/weijiutao/p/11677932.html,
https://www.cnblogs.com/weijiutao/p/10608107.html,
在某些时候我们会自己开发一些简单实用的插件,本章开始我们就开始学习一下如何做一些简单的谷歌插件。
作为一个新手,我在学习如何制作谷歌插件时翻到了博主 小茗同学 的笔记 https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html,从中深受启发,在此先谢过!
一、插件是什么?
插件是遵循一定规范的应用程序接口编写出来的程序,而chrome插件则是运行在chrome浏览器上的小程序,能帮我们解决一下工作学习中一些重复繁琐的事情。
二、插件的基础知识
对于chrome插件来说,最核心的应该是manifest.json这个配置文件了,利用它我们可以定义在什么时机在什么网页执行什么脚本,有一些什么行为,下面先看一下manifest.json的格式:
{
// 扩展名称
"name": "MyExtension",
// 版本。由1到4个整数构成。多个整数间用"."隔开
"version": "1.0",
// manifest文件版本号。Chrome18开始必须为2
"manifest_version": 2,
// 描述。132个字符以内
"description": ",
// 扩展图标。推荐大小16,48,128
"icons": {
"16": "image/icon-16.png",
"48": "image/icon-48.png",
"128": "image/icon-128.png"
},
// 语言
"default_locale": "en",
// 地址栏右侧图标管理,含图标及弹出页面的设置等
// 建议至少保留一个设置,不然扩展图标是暗的
"browser_action": {
"default_icon": "image/icon-128.png",
"default_title": "My Message",
"default_popup": "html/browser.html"
},
// 地址栏最后附加图标。含图标及行为等
"page_action": {
"default_icon": "image/icon-48.png",
"default_title": "My Test",
"default_popup": "html/page.html"
},
// 主题,用于更改整个浏览器的外观
"theme": {},
// 指定扩展需要跳转到的URL
"app": {},
// 指定扩展进程的background运行环境及运行脚本
"background": {
"scripts": [
"lib/jquery-3.3.1.min.js",
"js/background.js"
],
"page":"html/background.html"
},
// 替换页面
"chrome_url_overrides": {
"pageToOverride": "html/overrides.html"
},
// 指定在web页面运行的脚本/插入的css及运行/插入时机
"content_scripts": [{
"matches": ["https://www.baidu.com/*"],
"css": ["css/mystyles.css"],
"js": ["lib/jquery-3.3.1.min.js", "js/content.js"],
"run_at": "document_idle"
}],
// 安全策略
"content_security_policy": ",
"file_browser_handlers": [],
// 扩展的官方主页
"homepage_url": "http://xxx",
// 插件在隐私模式下的配置
"incognito": "spanning",
// 用户操作意图描述
"intents": {},
// 扩展唯一标识。不需要人为指定
"key": ",
// 扩展所需chrome的最小版本
"minimum_chrome_version": "1.0",
// 消息与本地处理模块映射
"nacl_modules": [],
// 是否允许脱机运行
"offline_enabled": true,
// ominbox即地址栏。用于响应地址栏的输入事件
"omnibox": {
"keyword": "myKey"
},
// 选项页。用于在扩展管理页面跳转到选项设置
"options_page": "aFile.html",
// 申请权限
"permissions": [
"https://www.baidu.com/*",
"background",
"tabs"
],
// 扩展。可调用第三方扩展
"plugins": [{
"path": "extension_plugin.dll",
"public": true
}],
// 指定所需要的特殊技术。目前只支持"3D"
"requirements": {},
// 自动升级
"update_url": "http://path/to/updateInfo.xml",
// 指定资源路径,为String数组
"web_accessible_resources": []
}
这么多?先写段代码压压惊,真的别被吓着了,虽然可用的属性有这么多,但是常用的就那么几个,我们一个个看一下:
1、name 扩展名称。
2、version 插件的版本。
3、manifest_version manifest配置文件版本。
4、description 对于插件功能的描述。
5、icons 插件的图标 可以为插件找一个好看的图标。
6、browser_action 可以定义插件的图标,点击插件时弹出的页面,以及插件的标题,建议始终保留一个,直接不设置这个属性图标会是灰色的,设置了后才会亮起来。
7、background 背景页,扩展进程的背景运行环境,可以拦截修改请求等等。
8、content_scripts 内容脚本,可以指定在什么时机向什么页面插入什么脚本或者css资源
9、permissions 权限申请项,比如存储权限storage,请求拦截权限webRequest, webRequestBlocking等等。
在了解了这些基础知识之后,剩下的工作就是按照我们想要实现的实际功能,编写代码就好了,下面我们正式开始编写我们的第一个插件,由于是第一个插件,虽然功能很简单,但是我们也要给他取一个响亮的名字“插件终结者”,怎么个终结法,且听我们一一道来。
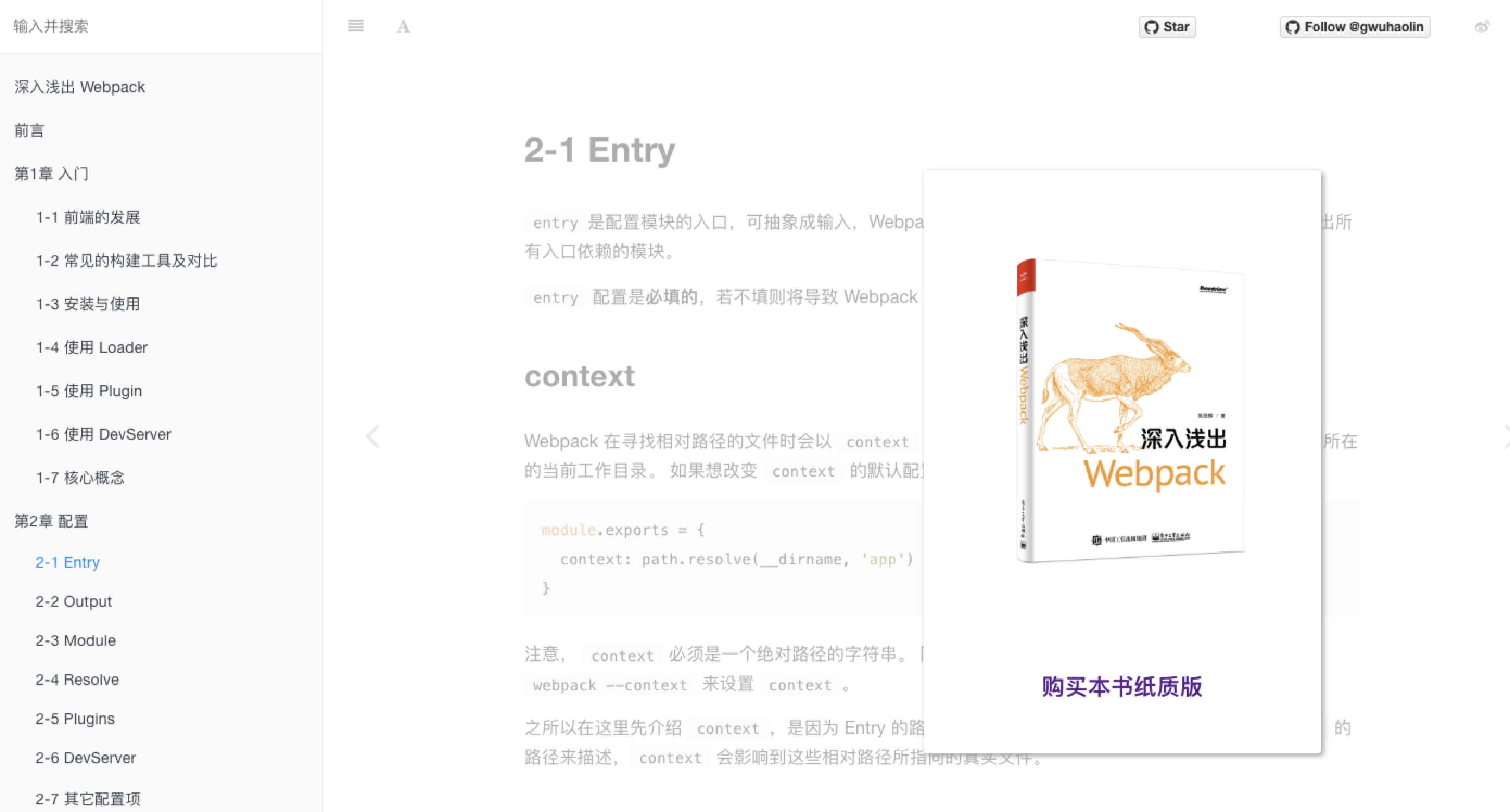
首先我们打开素材链接:http://webpack.wuhaolin.cn,这是一本在线书籍,叫《深入浅出webpack》,讲的非常全面非常好有兴趣的可以看看,回到整体,当我们看第一章的时候,一切都非常的好,但是到了第二张的时候却出现了一个非常烦人的弹窗

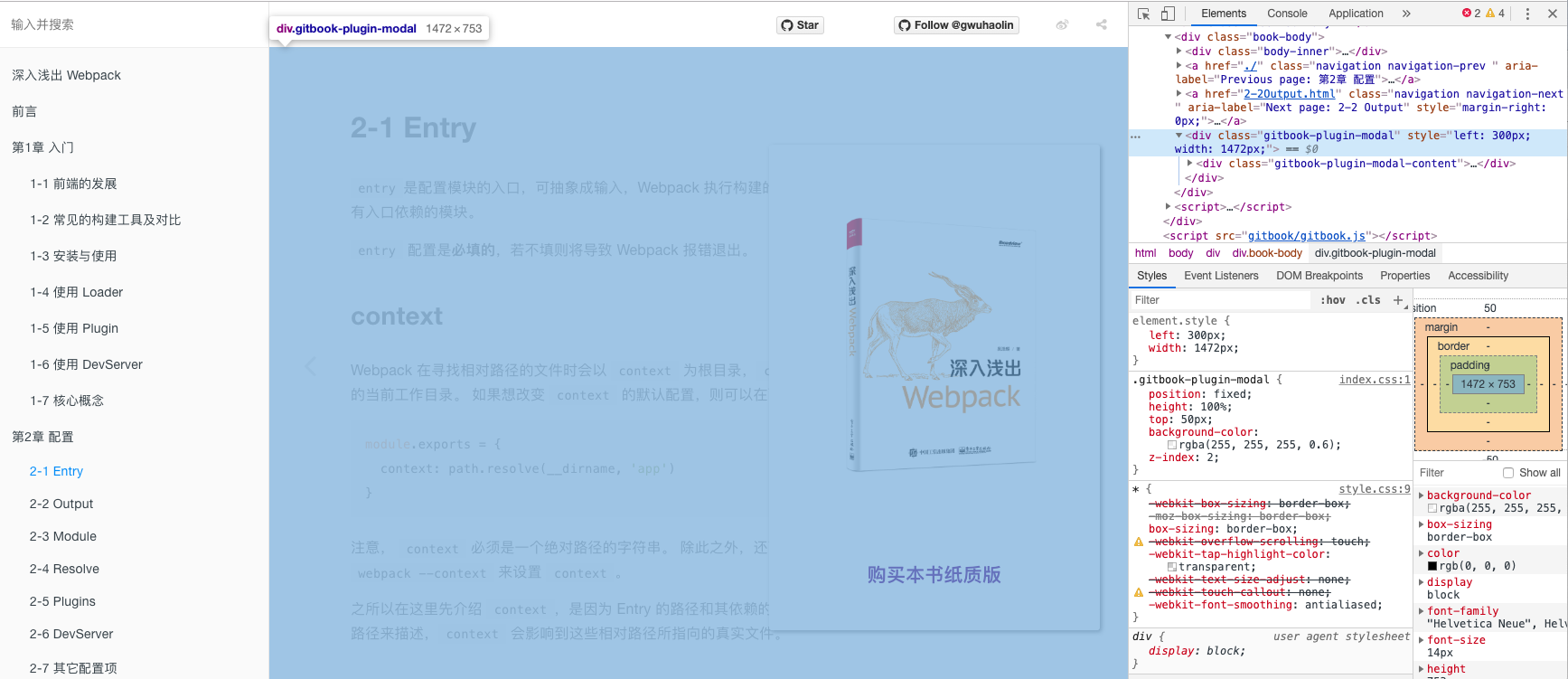
当然,作为程序员的我们肯定不能被这小小的弹窗难住,然后我们做了第一次尝试,打开开发者工具,找到弹窗所在的节点,移除掉,但是当我们滚动的页面的时候那该死的弹框又出现了,说明有代码在监听弹窗节点,当不存在的时候直接新加一个。接着我们做了第二次尝试,既然你不让我移除节点,那我们不移除了,同样的找到弹窗节点,添加样式: display: none!important;
使用!important的目的是为了提升样式的优先级,让弹窗始终不可见,在写入了这个样式后,弹窗就隐藏了,而且滚动的时候也不会再出现,但是当我们看其他章节或者刷新页面的时候那恼人的弹框又出来了,能不能自动处理隐藏呢?
是时候展示真正的技术了,我们之前在介绍基础知识的时候提到了content_scripts字段,可以定义在什么时机向什么页面插入什么脚本或css资源,我们只需要在上面的页面加载完成后,向页面注入隐藏弹窗的css代码就好了。

如上图,检查元素后我们可以通过:
.gitbook-plugin-modal {
display: none!important;
}
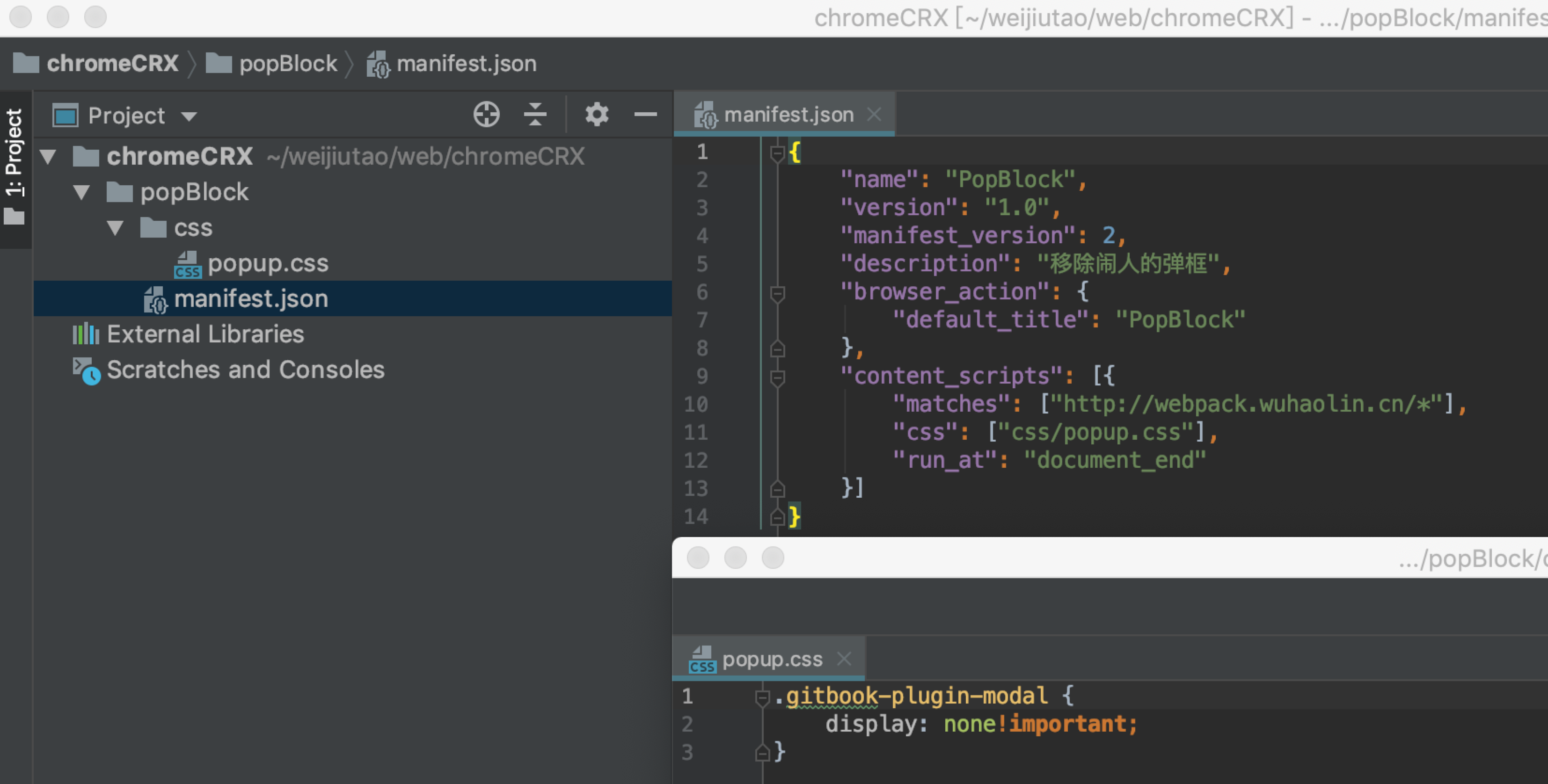
manifest配置文件:
{
"name": "PopBlock",
"version": "1.0",
"manifest_version": 2,
"description": "移除闹人的弹框",
"browser_action": {
"default_title": "PopBlock"
},
"content_scripts": [{
"matches": ["https://webpack.wuhaolin.cn/*"],
"css": ["css/popup.css"],
"run_at": "document_end"
}]
}
目录结构如下:

这个并没有添加图标,可以自行添加,然后我们用chrome浏览器开发者模式加载我们编写的插件,会发现再也不会有烦人的弹窗干扰我们的视线了。

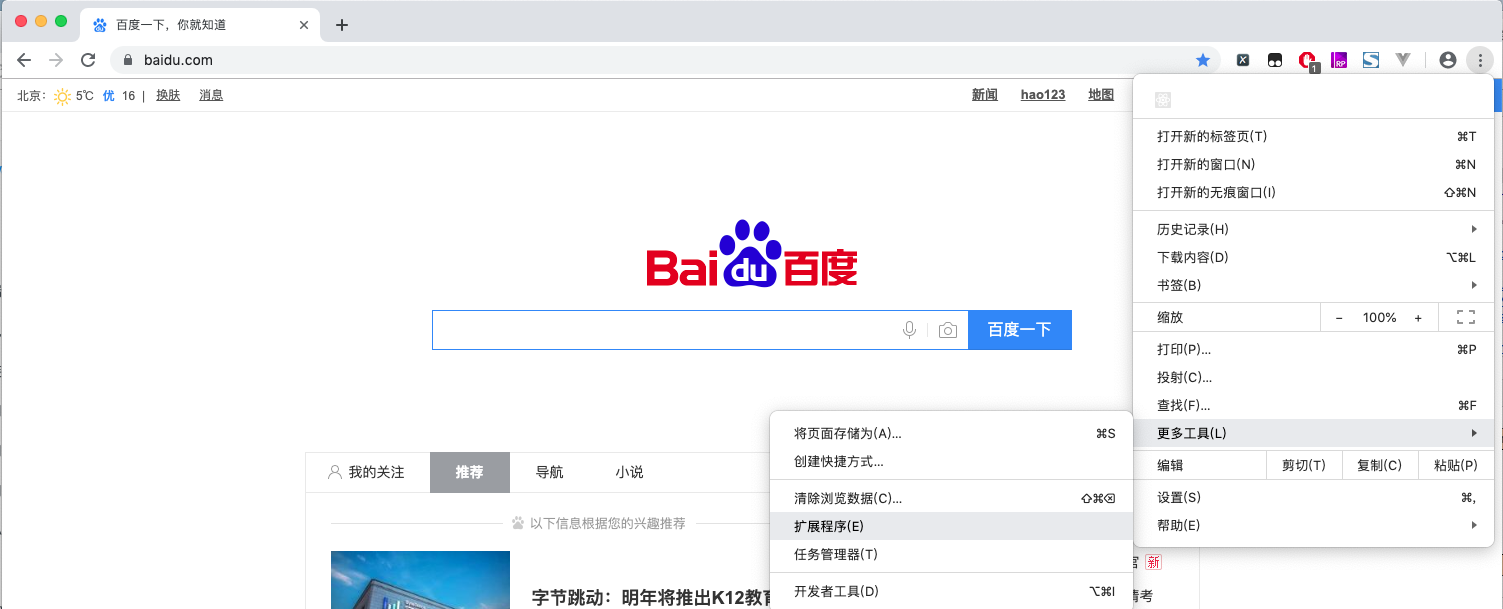
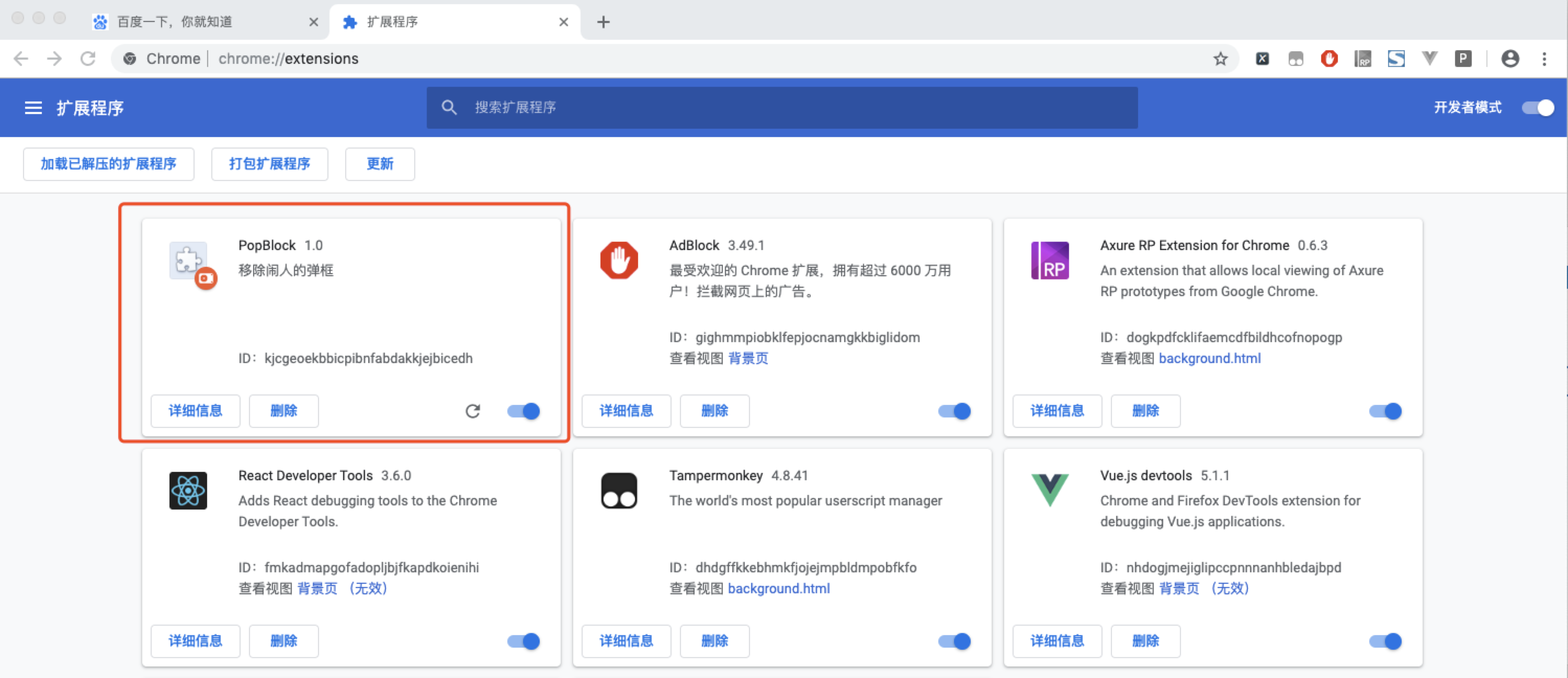
我们通过更多工具-->扩展程序进入chrome的插件管理界面,然后通过以下操作:

然后我们就加载了次插件,如下:

这样,当我们再次打开 http://webpack.wuhaolin.cn 时,恼人的弹窗就消失不见了。
Chrome插件开发(一)的更多相关文章
- chrome插件开发-消息机制中的bug与解决方案
序言 最近开发chrome插件,涉及到消息传递机时按照教程去敲代码,结果总是不对.研究了大半天终于找到原因,现在记录下. 程序 插件程序参考官网 chrome官网之消息传递机制, 不能FQ的同事也可以 ...
- Chrome插件开发入门(二)——消息传递机制
Chrome插件开发入门(二)——消息传递机制 由于插件的js运行环境有区别,所以消息传递机制是一个重要内容.阅读了很多博文,大家已经说得很清楚了,直接转一篇@姬小光 的博文,总结的挺好.后面附一 ...
- vue.js 初体验— Chrome 插件开发实录
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者:陈纬杰 背景 对于经常和动画开发打交道的开发者对于Animate.css这个动画库不会陌生,它把一些常见 ...
- Chrome插件开发,美化网页上的文件列表。chrome-extension,background
上一篇文章 通过“content-scripts”的方式向页面注入js和css来美化页面,但是有一个弊端:一旦配置好需要注入的页面,之后如果这个页面地址以后发生变化,或者要新加一些URL进来,那么得修 ...
- Chrome插件开发,美化网页上的文件列表。chrome-extension,content-scripts
趁着2018年还剩最后几天,发几篇博客,荒废太久了,惭愧. 最近也是需求驱动,研究了下Chrome插件开发.来看一下我们公司运维提供的日志查看页面 所有项目的日志都参杂在一起,每次去找都很痛苦.慢慢发 ...
- [Chrome插件开发]001.入门
Chrome插件开发入门 Chrome扩展文件 Browser Actions(扩展图标) Page Actions(地址栏图标) popup弹出窗口 Background Pages后台页面 实战讲 ...
- chrome插件开发学习(一)
两个不错的网址: 360chrome插件开发文档:http://open.chrome.360.cn/extension_dev/manifest.html 图灵 chrome插件开发于应用 电子书: ...
- [No000080]右键解锁增强Chrome插件开发,破除防复制
昨天用360极速(虽然我不喜欢360.)浏览器,登陆知乎查阅一些东西,突然感觉有些观点很赞同,想copy转载一下,我了个去,它丫的居然不让我复制. 地址:https://www.zhihu.com/q ...
- Chrome插件开发
参考文档: http://open.chrome.360.cn/extension_dev/overview.html 参考博文: http://www.cnblogs.com/mfryf/p/370 ...
- chrome 插件开发
写在开头: 相当有意思的UI界面,编码实现,浏览速度.对于一天浏览器使用超过10个小时的人来说,能够定制自己的浏览器,是相当的具有诱惑力. Getting Started 1:目前不支持标准发布版本的 ...
随机推荐
- Xshell配置公钥,免密码登陆
下面讲解如何通过xshell配置使用PubKey 来登录服务器,可以减少通过password登录的麻烦. 1.先到用户的家目录, cd ~ 2.执行ssh-keygen -t dsa(or rsa) ...
- 深入理解SQL Server数据库Select查询原理(一)
使用SQL Server十年有余,但是一直对其Select查询机制原理一致不明,直到最近有个通讯录表,很简单的一张表(但因简单,所以当时并没有考虑按部门排序问题),结果想查询某个单位所有部门(不重复) ...
- Mysql高手系列 - 第8篇:详解排序和分页(order by & limit),及存在的坑
这是Mysql系列第8篇. 环境:mysql5.7.25,cmd命令中进行演示. 代码中被[]包含的表示可选,|符号分开的表示可选其一. 本章内容 详解排序查询 详解limit limit存在的坑 分 ...
- Springboot中RedisTemplate的操作
Springboot中RedisTemplate的操作 @Autowired private RedisTemplate redisTemplate; @Autowired private Strin ...
- 1512: [POI2006]Pro-Professor Szu
首先把边反向, 问题转化成求从主建筑楼走向各个点的方案数. 然后缩点,块中的方案数可以直接算. 设f[i]表示走到第i个点的方案数.显然f[i]=∑f[j](存在newedge(j,i))初始时,f[ ...
- 四大组件初始之Broadcast
在进行应用设计时,需要获取很多环境参数,像电量,音量,亮度,网络等.相比较每次去询问android这些信息改变了吗.让Android告诉我们,这些信息改变了更加合理.只要这些信息改变,Android通 ...
- java使用FileSystem上传文件到hadoop文件系统
import java.io.FileNotFoundException; import java.io.IOException; import java.net.URI; import org.ap ...
- Android mmap 文件映射到内存介绍
本文链接: Android mmap 文件映射到内存介绍 Android开发中,我们可能需要记录一些文件.例如记录log文件.如果使用流来写文件,频繁操作文件io可能会引起性能问题. 为了降低写文件的 ...
- 浅谈DanmakuView
今天简单介绍一下开源的弹幕引擎---danmakuView 使用之前在build.gradle里面添加下面这一条(目前我使用的工具是AndroidStudio 3.1.2) impleme ...
- Day 11 文件的权限
1.什么是权限? 我们可以把它理解为操作系统对用户能够执行的功能所设立的限制,主要用于约束用户能对系统所做的操作,以及内容访问的范围,或者说,权限是指某个特定的用户具有特定的系统资源使用权力.* 2. ...
