JavaScript中闭包的使用和各种继承介绍
一、什么是闭包?
//1、for循环之中:
// for循环之中的i变量会因为for的循环次数被覆盖,所以在for循环内部存在函数时,而且这个函数内会调用i变量,这种情况下就需要用到闭包。 for (var i = 0; i < 10; i++) {
console.log(i); //可以访问到每次的i
} // 必须满足两个条件:
// 1.在for循环内存在函数
// 2.函数内会调用这个变量 var ali = document.getElementsByTagName("li");
for(var i=0;i<10;i++){
ali[i].onclick = function(){
console.log(i); //在函数内部就无法访问到外部变量
}
} // 如何形成闭包
var ali = document.getElementsByTagName("li");
for(var i=0;i<10;i++){
(function(a){
ali[a].onclick = function(){
console.log(a);
}
})(i)
}
// 一旦内部函数调用外部函数的局部变量,那么这个时候,这个局部变量就会变成内部函数的私有变量 // 2、当需要给setTimeout的回调函数传参时:
setTimeout(function (a){
console.log(a); //两秒后,undefined
}, 2000);
// 或者
setTimeout(fn(10), 2000);
function fn(a){
console.log(a); //没有延迟,直接打印10
} // 怎么使用闭包: function fn(a){
return function(){
console.log(a); //两秒后,10
}
}
var f = fn(10);
setTimeout(f, 2000);
三、闭包的特点:
(1)闭包是将函数内部和函数外部连接起来的桥梁.
(2)可以读取函数内部的变量。
(3)让这些变量的值,始终保存在内存中,不会在调用结束后被系统回收。
(4)避免全局变量命名空间的污染。
(5)内存消耗很大,不能滥用。
(6)闭包会在父函数外部,改变父函数内部变量的值。
四、构造函数继承:
// 在构造函数中,同样属于两个新创建的函数,也是不相等的
function Fn(name){
this.name = name;
this.show = function(){
alert(this.name);
}
}
var obj1 = new Fn("AAA");
var obj2 = new Fn("BBB");
obj1.show()
obj2.show()
// 此时,任何一个new出来的实例上都有了show方法,可以视为最基础的继承。
五、js中的call和apply继承:
function Father(skill){
this.skill = skill;
this.show = function(){
alert("我会"+this.skill);
}
}
function Son(abc){
//这里的this指向函数Son的实例化对象
//将Father里面的this改变成指向Son的实例化对象,当相遇将father里面所有的属性和方法都复制到了son身上
//Father.call(this,abc);//继承结束,call适合固定参数的继承
//Father.apply(this,arguments);//继承结束,apply适合不定参数的继承
}
var f = new Father("绝世木匠”);
var s = new Son("一般木匠");
f.show()
s.show();
// 优点:
// 创建子类实例时,可以向父类的构造器传参;
// 缺点:
// 只能继承构造器中定义的属性和方法,不能继承原型上定义的属性和方法
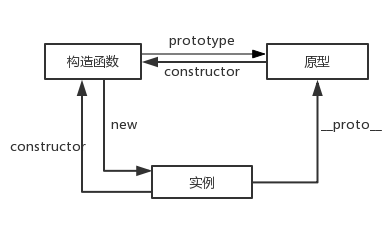
六、js中prototype的概念:
(1)prototype是原型对象
(2)指针 constructor 表示当前函数属于谁,用来指向当前原型所属的函数
(3)原型指针 [[prototype]] __proto__ 相当于一根原型指针,指向当前对象的“父级”
(4)可以在当前函数的原型身上添加各种属性和方法,以供使用
(5)JS中万物皆对象,所有内容的指针终点都指向Object
七、原型链继承:
// 方法一:
Son.prototype = new Father();
//创建一个函数Father,用来做原始对象
function Father(){
this.skill = "铁匠"
};
Father.prototype.show = function(){
console.log(this.skill)
}
//创建一个函数Son,准备继承Father的原型
function Son(){};
//将Son点原型,赋值为一个指针,指向Father的原型
Son.prototype = new Father(); //此时就可以通过执行new Son()获取到从构造函数Father上继承过来属性和方法
var s = new Son()
s.show(); //铁匠 // 优点:
// 1.可以访问父类原型上的方法和属性
// 2.简单方便,易于实现 // 缺点:
// 1.创建子类实例时,无法向父类的构造器传参 // 方法二:
//创建一个函数Father,用来做原始对象
function Father(){
this.skill = "铁匠";
};
Father.prototype.show = function(){
console.log("hello world")
}
//创建一个函数Son,准备继承Father的原型
function Son(){};
//将Son的原型,设置为Father的原型
//Son.prototype = Father.prototype;
//但是这种拷贝方式为对象的浅拷贝,一旦后期修改Son原型上的方法,会影响到Father的原型
//需采用对象的深拷贝方法
for(var i in Father.prototype){
Son.prototype[i] = Father.prototype[i];
}
Son.prototype.show = function(){
console.log("这是子类修改之后的show方法")
}
var f = new Father()
f.show()
var s = new Son()
s.show(); // 优点:
// 完全将父类原型上的方法和属性拷贝到子类原型 // 缺点:
// 只能继承原型上的方法和属性,构造函数无法传参和继承
八、混合继承:
// 特点:
// 使用call或apply继承父类的构造器中的内容,使用原型继承,继承父类的原型
function Father(skill,id){
this.skill = skill;
this.id = id;
}
Father.prototype.show = function(){
alert("我是father,这是我的技能"+this.skill);
} function Son(){
Father.apply(this,arguments);
}
//如果不做Son的原型继承Father的原型,此时会报错:son.show is not a function
for(var i in Father.prototype){
Son.prototype[i] = Father.prototype[i];
}
//因为,如果不让Son的原型等于Father的原型,Son使用apply是继承不到原型上的方法
Son.prototype.show = function(){
alert("我是son,这是我的技能"+this.skill);
}
var f = new Father("专家级铁匠","father");
var s = new Son("熟练级铁匠","son");
f.show();
s.show();
九、ES6中class的继承:
class Father{
constructor(){
}
show(){
}
}
class Son extends Father{
constructor(){
super()
}
show(){
}
}
十、原型对象相关概念解析:

JavaScript中闭包的使用和各种继承介绍的更多相关文章
- 在Javascript中闭包(Closure)
在Javascript中闭包(Closure) 什么是闭包 “官方”的解释是:所谓“闭包”,指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. ...
- javascript中闭包最简单的简绍
javascript中闭包是什么 JavaScript 变量可以是局部变量或全局变量.私有变量可以用到闭包.闭包就是将函数内部和函数外部连接起来的一座桥梁. 函数的闭包使用场景:比如我们想要一个函数来 ...
- 在JavaScript中闭包的作用和简单的用法
在JavaScript中闭包的作用和简单的用法 一.闭包的简介 作用域链:在js中只有函数有作用域的概念,由于函数内能访问函数外部的数据,而函数外部不能访问函数内部的数据,由上述形成一种作用域访问的链 ...
- JavaScript中闭包之浅析解读
JavaScript中的闭包真心是一个老生常谈的问题了,最近面试也是一直问到,我自己的表述能力又不能完全支撑起来,真是抓狂.在回来的路上,我突然想到了一个很简单的事情,其实我们在做项目时候,其实就经常 ...
- 关于javascript中闭包的理解
闭包就是能够读取其他函数内部变量的函数. 在javascript中,只有函数内部的子函数可以读取局部变量,因此,我理解闭包就是定义在一个函数内部的函数. 例子: var f1 = function() ...
- 浅谈JavaScript中闭包
引言 闭包可以说是JavaScript中最有特色的一个地方,很好的理解闭包是更深层次的学习JavaScript的基础.这篇文章我们就来简单的谈下JavaScript下的闭包. 闭包是什么? 闭包是什么 ...
- javascript中闭包的概念
这个是每个前端工程师绕不开的一个问题,网上各种资料很多,整个春节,我仔细研读了红皮经典中关于这一块的注释,加深了对这一块的理解. 有好几个概念需要重申一下.以下都是我的理解: 1. 闭包是javasc ...
- Javascript中闭包的作用域链
作用域定义了在当前上下文中能够被访问到的成员,在Javascript中分为全局作用域和函数作用域,通过函数嵌套可以实现嵌套作用域. 闭包一般发生在嵌套作用域中.闭包是JavaScript最强大的特性之 ...
- JavaScript中闭包实现的私有属性的getter()和setter()方法
注意: 以下的输出都在浏览器的控制台中 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
随机推荐
- hdu 5903 Square Distance(dp)
Problem Description A string is called a square string if it can be obtained by concatenating two co ...
- POJ 3070 Fibonacci 矩阵快速幂模板
Fibonacci Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 18607 Accepted: 12920 Descr ...
- 用webpack构建一个常规项目,好处和坏处分析
最近项目改版,用webpack重新架构. 些许心得我会写几篇记录一下. 好处如下: 1.ES6语法用起来,babel-loader转义,各种新语法用起来. 2.import 语法写起来,webpack ...
- 移动端适配,h5网页,手机端适配兼容方案.可以显示真实的1px边框和12px字体大小,dpr浅析
以前写移动端都是用这段JS解决. (function (doc, win) { // 分辨率Resolution适配 var docEl = doc.documentElement, resizeEv ...
- Erlang模块file翻译
模块摘要 文件接口模块 描述 模块file提供了文件系统的接口. 在具有线程支持的操作系统上,可以让文件操作以其自己的线程执行,从而允许其他Erlang进程与文件操作并行地 ...
- 【Offer】[14] 【剪绳子】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 给你一根长度为n绳子,请把绳子剪成m段(m.n都是整数,n>1并且m≥1).每段的绳子的长度记为k[0].k[1].--.k[m] ...
- 5.cookie每个参数的意义和作用以及工作原理?
cookie主要参数有: (1)expires 过期时间 (2)path cookie存放路径 (3)domain 域名 同域名下可访问 (4)Set-Cookie: name cookie名称
- 分享一个 pycharm 专业版的永久使用方法
刚开始接触Python,首先要解决的就是Python开发环境的搭建. 目前比较好用的Python开发工具是PyCharm,他有社区办和专业版两个版本,但是社区版支持有限,我们既然想好好学python, ...
- Unity3D_08_XML文件创建,读取,修改,添加
今天在工作之余学习了一下关于Unity中关于XML的部分. 在这里要注意添加两个命名空间,如下: 一.xml的解析 首先新建一个xml,可以命名为item.xml,拖进assets里面,内容如下: & ...
- Azure虚拟机时间同步问题
场景描述:在Azure上新创建虚拟机默认是UTC时区的,因为业务在国内,所以要修改在CST注:协调世界时(英语:Coordinated Universal Time,法语:Temps Universe ...
