axios解决跨域问题(vue-cli3.0)
一、什么是跨域
1、跨域
指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
2、同源策略
是指协议,域名,端口都要相同,其中有一个不同都会产生跨域,在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
3、跨域问题怎么出现的
开发一些前后端分离的项目,比如使用 SpringBoot + Vue 开发时,后台代码在一台服务器上启动,前台代码在另外一台电脑上启动,此时就会出现问题。
比如:
后台 地址为 http://192.168.70.77:8081
前台 地址为 http://192.168.70.88:8080
此时 ip 与 端口号不一致, 不符合同源策略,造成跨域问题。
二、使用 axios 演示并解决跨域问题(vue-cli3.0)
1、项目创建、与 axios 的使用
(1)step1:创建 vue 项目
参考 https://www.cnblogs.com/l-y-h/p/11241503.html
(2)step2:使用 axios
参考 https://www.cnblogs.com/l-y-h/p/11656129.html
2、跨域问题重现
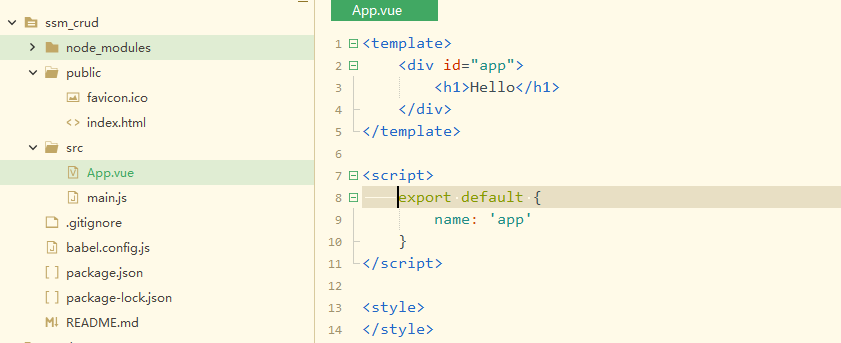
(1)step1:删去 vue 项目初始提供的部分代码,如下图

运行截图:

(2)step2:使用 axios
【App.vue】
<template>
<div>
<button @click="testAxios">TestAxios</button>
</div>
<!--App -->
</template> <script>
// 引入axios
import Axios from 'axios' export default {
methods: {
testAxios() {
const url = 'https://www.baidu.com/' Axios.get(url).then(response => {
if (response.data) {
console.log(response.data)
}
}).catch(err => {
alert('请求失败')
})
}
}
}
</script> <style> </style>
此时点击按钮,会出现跨域问题。

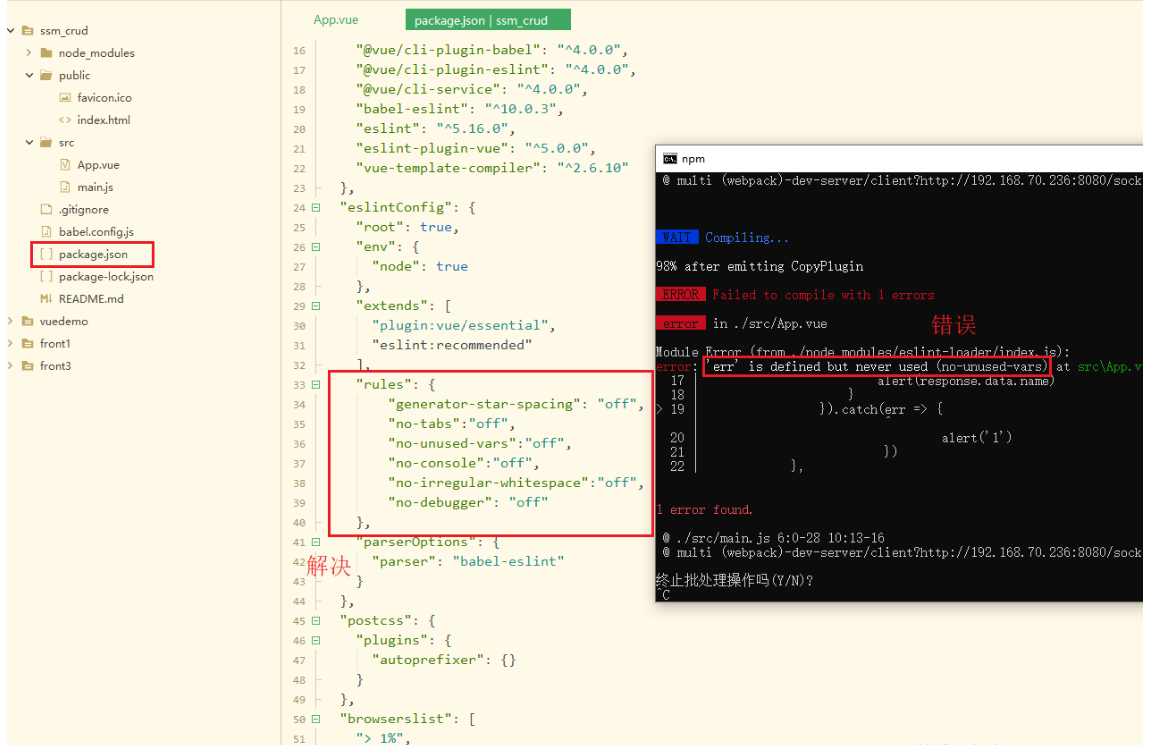
(3)常见错误解决
【question1:】
'err' is defined but never used (no-unused-vars) 这个问题,是由于 vue 项目安装了 ESLint 。 暴力解决:直接关闭 ESLint
在 package.json 文件中 添加
"rules": {
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"
}

3、解决跨域问题
(1)step1:配置 baseURL
可以自定义一个 js 文件,也可以直接在 main.js 中写。
【main.js】
import Vue from 'vue'
import App from './App.vue'
// step1:引入 axios
import Axios from 'axios' Vue.config.productionTip = false // step2:把axios挂载到vue的原型中,在vue中每个组件都可以使用axios发送请求,
// 不需要每次都 import一下 axios了,直接使用 $axios 即可
Vue.prototype.$axios = Axios // step3:使每次请求都会带一个 /api 前缀
Axios.defaults.baseURL = '/api' new Vue({
render: h => h(App),
}).$mount('#app')
(2)step2:修改配置文件(修改后要重启服务)
vue 3.0 通过 vue.config.js 文件 修改配置(若没有,则直接在项目路径下新建即可)。
【vue.config.js】
module.exports = {
devServer: {
proxy: {
'/api': {
// 此处的写法,目的是为了 将 /api 替换成 https://www.baidu.com/
target: 'https://www.baidu.com/',
// 允许跨域
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
(3)step3:修改 axios 使用方式
【App.vue】
<template>
<div>
<button @click="testAxios">TestAxios</button>
</div>
<!--App -->
</template> <script>
export default {
methods: {
testAxios() {
// 由于 main.js 里全局定义的 axios,此处直接使用 $axios 即可。
// 由于 main.js 里定义了每个请求前缀,此处的 / 即为 /api/,
// 经过 vue.config.js 配置文件的代理设置,会自动转为 https://www.baidu.com/,从而解决跨域问题
this.$axios.get('/').then(response => {
if (response.data) {
console.log(response.data)
}
}).catch(err => {
alert('请求失败')
})
}
}
}
</script> <style> </style>
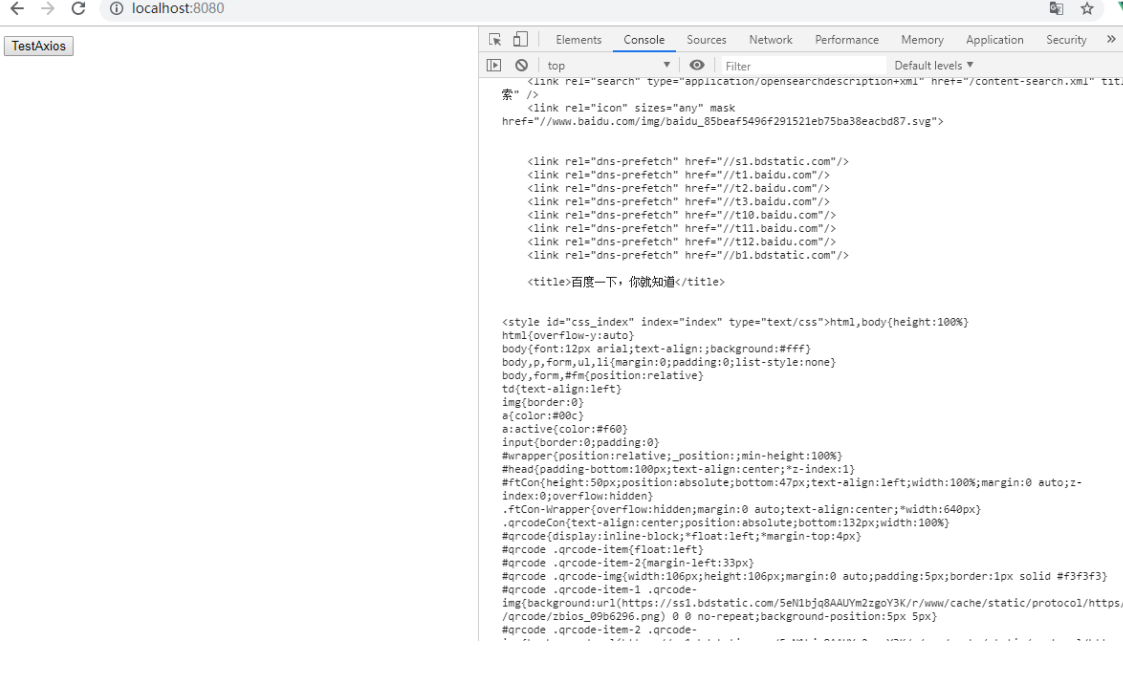
重启服务后,点击按钮,可以成功访问。

axios解决跨域问题(vue-cli3.0)的更多相关文章
- axios解决跨域问题
最近把我自己的网站升级生成前后端分离的项目(vue+springBoot),不可避免的就遇到了跨域问题.从中学到了许多知识,随便分享出来,也巩固下所学. 谈到跨域,首先得了解CORS(Cross or ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- 【VUE】vue在vue-cli3环境下基于axios解决跨域问题
网上的绝大部分教程解决vue+axios跨域问题都不能直接适用vue-cli3.这是因为vue-cli3不一样的配置方式导致的. 如果是使用vue-cli3构建的项目,那么默认是没有config.js ...
- vue-cli3 axios解决跨域问题
这种错误就是跨域问题: 我百度了各种方法,最终下面这种方法解决了,直接上代码: 解决: 如果没安装axios: npm install axios -save //安装axios main.js / ...
- vue解决跨域问题
vue解决跨域问题 vue跨域解决方法和小总结 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow ...
- vue访问外部接口设置代理,解决跨域(vue-cli3.0)
vue-cli3.0搭建的项目,平时访问内部接口配置了拦截器,今天需要调用天气预报的外部接口,发现跨域问题,通过配置代理解决. 1.在vue.config.js中配置代理 module.exports ...
- Vue使用Axios实现http请求以及解决跨域问题
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中.Axios的中文文档以及github地址如下: 中文:https://www.kancloud.cn/y ...
- vue webpack配置解决跨域问题
现在基本项目都是实行前后端分离的原则,不管是ng 或者是vue 在开发中都无法避免跨域的这个问题 本人刚上手第一个vue项目,在调用api的时候出现了跨域的这个问题 这是封装好一个简单的post 请求 ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
随机推荐
- 17.JAVA-Dom、Sax解析XML详解
在JAVA中,解析有三种方式: Dom解析(支持改删,耗内存). Sax解析(不支持改删,不耗内存). Pull解析(在Android中推荐使用的一种解析XML的方式,在下章学习). 1.支持Dom与 ...
- Seata 客户端需要同时启动 TM 和 RM 吗?
在分析启动部分源码时,我发现 GlobalTransactionScanner 会同时启动 RM 和 TM client,但根据 Seata 的设计来看,TM 负责全局事务的操作,如果一个服务中不需要 ...
- 2018 ICPC南京网络赛 Set(字典树 + 合并 + lazy更新)
题解:n个集合,你要进行m个操作.总共有3种操作.第一种,合并两个集合x和y.第二张,把特定的集合里面所有的数字加一.第三种,询问在某个集合里面,对于所有数字对2的k次方取模后,有多少个数字等于x. ...
- HDU 1808 Halloween treats
Every year there is the same problem at Halloween: Each neighbour is only willing to give a certain ...
- elasticsearch搜索QueryStringQueryBuilder时的一些问题记录
首先看下原始数据 但是 如果使用英文查询的时候又和上面有点区别了,感觉还是分词器的问题
- LNMP-Nginx配置SSL
SLL工作流程: 浏览器发送一个https的请求给服务器: 服务器要有一套数字证书,可以自己制作(后面的操作就是阿铭自己制作的证书),也可以向组织申请,区别就是自己颁发的证书需要客户端验证通过,才可以 ...
- eclipse 代码问题总结
隐藏控件,在xml文件中写属性 android:visibility="gone"
- js重学
js重学 数据类型 基本数据类型: Undefined.Null.Number.Boolean.String 复杂数据类型:Object Object:由一组无序键值对组成 typeof 未定义--u ...
- 聊一聊看似简单的Promise.prototype.then()方法
Promise.prototype.then() Proise实例的then方法是定义在原型对象Promise.prototype上的,它的作用是为Promise实例添加状态改变时的回调函数. 该方法 ...
- SpringBoot集成Swagger2在线文档
目录 SpringBoot集成Swagger2在线文档 前言 集成SpringBoot 登录接口文档示例 代码 效果 注解说明 总结 SpringBoot集成Swagger2在线文档 前言 不得不说, ...
