leaflet实现风场图(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
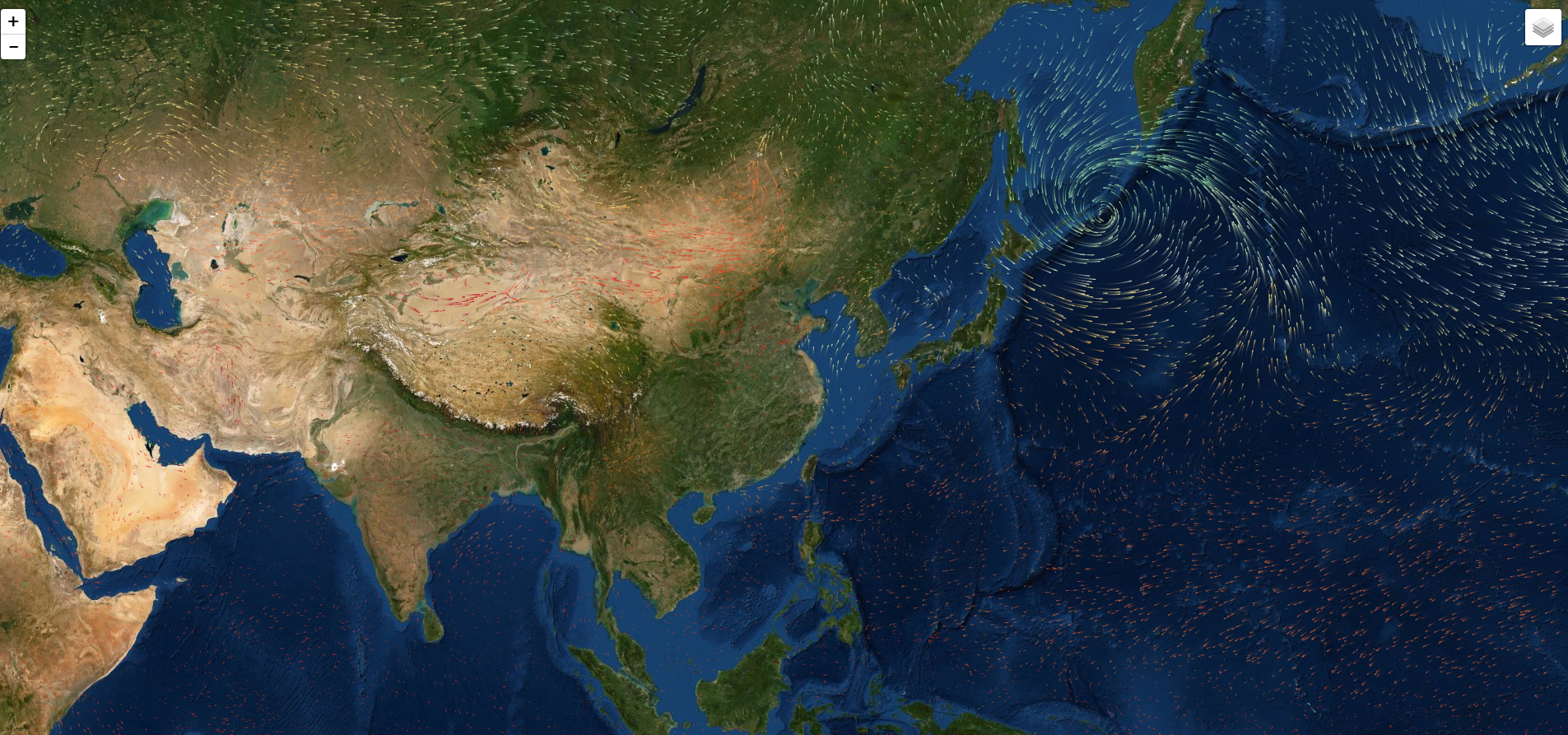
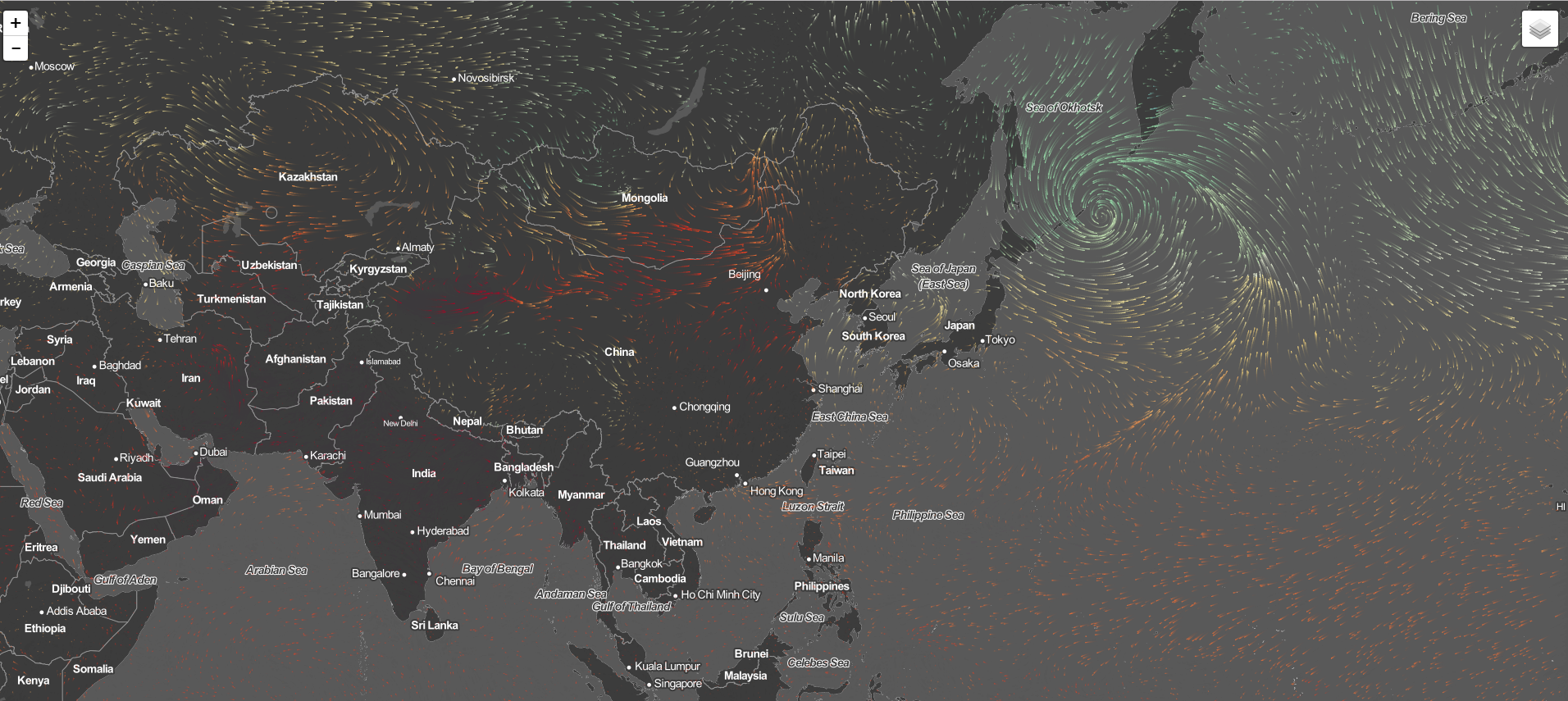
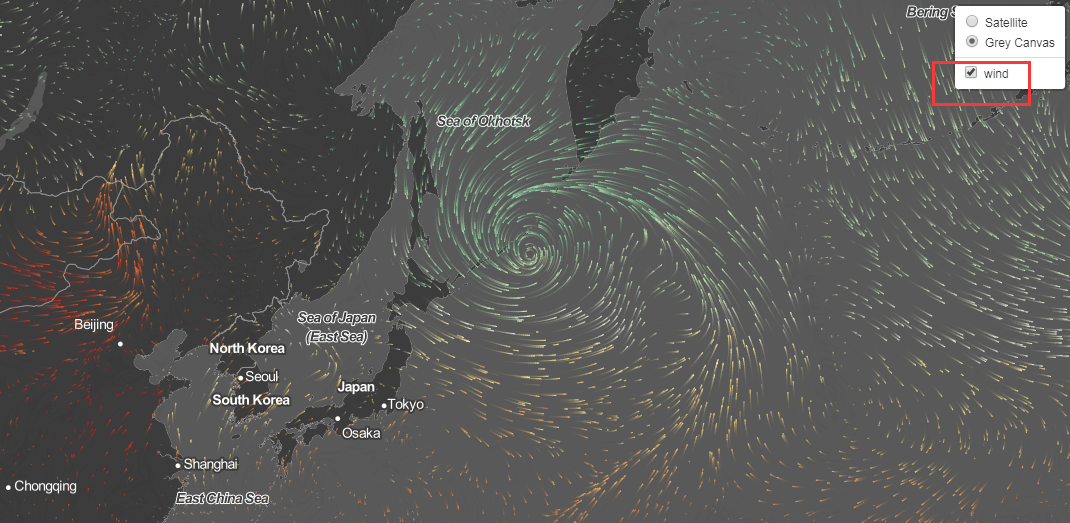
leaflet 实现风场图,实现效果来自此参考文献:https://github.com/danwild/wind-js-leaflet
实现效果图如下:


- html 页面引用资源
<!doctype html>
<html>
<head>
<title>Leaflet风场图</title>
<meta charset="utf-8">
</head>
<body>
<div id="map"></div>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"></script>
<!--wind-js-leaflet-->
<link rel="stylesheet" href="wind-js-leaflet.css" />
<script src="wind-js-leaflet.js"></script>
<!--demo-->
<link rel="stylesheet" href="demo.css" />
<script src="demo.js"></script>
</body>
</html>
- 地图加载代码
//地图初始化
function initDemoMap(){
var Esri_WorldImagery = L.tileLayer('http://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}', {
attribution: 'Tiles © Esri — Source: Esri, i-cubed, USDA, USGS, ' +
'AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community'
});
var Esri_DarkGreyCanvas = L.tileLayer(
"http://{s}.sm.mapstack.stamen.com/" +
"(toner-lite,$fff[difference],$fff[@23],$fff[hsl-saturation@20])/" +
"{z}/{x}/{y}.png",
{
attribution: 'Tiles © Esri — Esri, DeLorme, NAVTEQ, TomTom, Intermap, iPC, USGS, FAO, ' +
'NPS, NRCAN, GeoBase, Kadaster NL, Ordnance Survey, Esri Japan, METI, Esri China (Hong Kong), and the GIS User Community'
}
);
//底图切换设置
var baseLayers = {
"Satellite": Esri_WorldImagery,
"Grey Canvas": Esri_DarkGreyCanvas
};
var map = L.map('map', {
layers: [ Esri_WorldImagery ]
});
var layerControl = L.control.layers(baseLayers);
layerControl.addTo(map);
//设置地图初始化中心点和级别
map.setView([50.00, 14.44], 3); return {
map: map,
layerControl: layerControl
};
}
- 风场初始化加载
//风场图初始化加载
WindJSLeaflet.init({
localMode: true,//true,则加载本地风场数据源
map: map,//地图对象
layerControl: layerControl,//地图底图切换控件
useNearest: false,
timeISO: null,
nearestDaysLimit: 7,
displayValues: true,
displayOptions: {
……
核心 js 文件,wind-js-leaflet.js,见github:https://github.com/danwild/wind-js-leaflet
更多的leaflet文章见leaflet小专栏:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
leaflet实现风场图(附源码下载)的更多相关文章
- leaflet 结合 Echarts4 实现迁徙图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet视频监控播放(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- cesium 实现风场图效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- 精选12个时尚的 CSS3 效果【附源码下载】
这里是精选的12个很炫的 CSS3 效果.CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果.以前很多需要编写复杂的 JavaScript ...
- 让你心动的 HTML5 & CSS3 效果【附源码下载】
这里集合的这组 HTML5 & CSS3 效果,有的是网站开发中常用的.实用的功能,有的是先进的 Web 技术的应用演示.不管哪一种,这些案例中的技术都值得我们去探究和学习. 超炫的 HTML ...
随机推荐
- Apple 应用内支付心得
http://tank2308635.iteye.com/blog/1238687Apple 应用内支付 首先简要说一下IAP 流程 简要步骤说明: 用户进入购买虚拟物品页面,App从后台服务器获取产 ...
- react-native 相对项目路径导入组件 ___ babel-plugin-root-import
在使用react-native的时候,经常要自定义很多组件,但是只能使用../../../的方式,经常不记得这是多深,有没有一个插件,能自动帮我们解决这样的问题? 使用指南 我们使用的目标要达到以下的 ...
- [TimLinux] docker CentOS7安装docker-ce最新版
1. 环境 $ lsb_release -a # 需要安装 redhat-lsb-core 包 LSB Version: :core-4.1-amd64:core-4.1-noarch Distrib ...
- Statistics : Data Distribution
1.Normal distribution In probability theory, the normal (or Gaussian or Gauss or Laplace–Gauss) dist ...
- 小程序 - 简单实现mixin功能
前言 在业务中有没有一个场景:多个页面需要用到一样的 data 和 method,或者生命周期都需要执行同样的操作.我们在每个页面都写上重复的代码,一但功能修改就要更新多个页面,在后期维护起来会很麻烦 ...
- Python之数据分析工具包介绍以及安装【入门必学】
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 首先我们来看 Mac版 按照需求大家依次安装,如果你还没学到数据分析,建议你 ...
- ARTS-S pytorch中Conv2d函数padding和stride含义
padding是输入数据最边缘补0的个数,默认是0,即不补0. stride是进行一次卷积后,特征图滑动几格,默认是1,即滑动一格.
- JavaScript 逻辑与(&&) 与 逻辑或(||) 运算规则
逻辑与(&&) 逻辑与(&&)操作可以应用于任何的操作类型,不仅仅是布尔值, 在有一个操作数不是布尔值的情况下,&&操作符就不一定返回布尔值:遵循下面规 ...
- Qt5教程: (9) Qt多线程
目录 0. 创建工程 1. QThread 源码一览 2. QThread相关方法介绍 2.1 启动线程 2.2 关闭线程 2.3 阻塞线程 2.4线程状态判断 2.5 设置优先级 2.6 信号 3. ...
- 反射从入门到精通之深入了解Class类
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
