formidable处理提交的表单或文件的简单介绍
一般来说,客户端向服务端提交数据有GET和POST这两种方式,在之前的文章node.js当中的http模块与url模块的简单介绍当中我们可以知道通过req.url与url模块的配合处理可以快速得到客户端通过GET方式向服务端提交的数据。而原生的node.js在处理客户端以POST方式提交的数据时,比较复杂,要写两个监听,并且要处理上传的图片、文件也比较艰难。故我们常用第三方模块包formidable来处理客户端以POST方式提交的表单、文件、图片等。
一、formidable处理POST方式提交的表单数据
1、下载并引包
在当前的项目文件夹下,用命令-> npm install formidable 来在当前文件夹下载formidable。再通过const formidable = require('formidable');来引包。
2、创建基本的表单结构
我们新建一个表单页面form.html放在服务端,与主文件1.js放在同一个目录下。如下图所示:

在主文件1.js当中,我们设计路由为,当用户访问根目录时,呈递该表单页面,当用户完成表单信息填写,用submit进行提交之后,默认跳转至路由http://192.168.155.1:3000/dopost,(一定要加上指定的端口号),则我们设计在这一条路由当中来使用formidable来进行处理。则1.js主文件的骨架代码为:
const formidable = require('formidable');
const fs = require('fs');
const path = require('path');
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/'){
var target = path.join(__dirname,'./form.html');
fs.readFile(target,(err,data)=>{
if(err) throw err;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end(data);
});
}else if(req.url == '/dopost' && req.method.toLowerCase() == 'post'){
}else{
res.writeHead(404,{"Content-Type":"text/html;charset=UTF8"});
res.end("找不到该页面!");
}
});
server.listen(3000,'192.168.155.1');
3、使用formidable来处理表单数据
常用代码段为
var form = new formidable.IncomingForm();
form.parse(req,function(err,fields,files){});
其中当服务端全部接收完客户端用post方式提交的表单数据之后,触发执行该回调函数。以post方式提交的表单域数据都放在fields这个对象当中,以post方式上传的文件、图片等文件域数据都放在files这个对象当中。
则我们在第二条路由选择的分支当中的代码示例为:
else if(req.url == '/dopost' && req.method.toLowerCase() == 'post'){
var form = new formidable.IncomingForm();
form.parse(req,function(err,fields,files){
if(err) throw err;
console.log(fields);
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end('表单提交成功!');
});
}
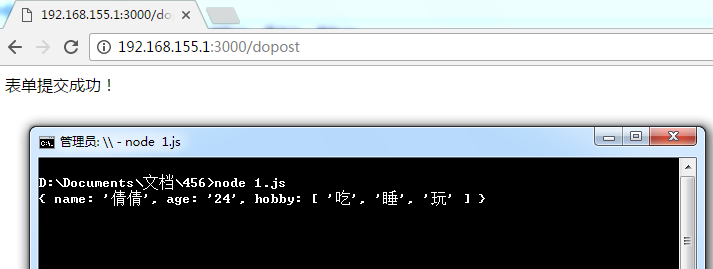
此时完成表单数据填写并提交之后,结果为:

二、formidable处理POST方式上传的文件或图片
通过上述方式进行下载与引包之后,form.html文件与主文件1.js仍处于同一目录下,form.html当中的示例代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<form action="http://192.168.155.1:3000/dopost" method="POST" enctype="multipart/form-data">
<p><input type="file" name="uploadImg"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
当表单提交的过程中涉及文件或图片上传,则一定要设置表单头,即在form标签上加上固定写法的属性为enctype="multipart/form-data",否则文件或图片会上传失败。其中<input type="file" name="uploadImg">,当中的name属性一定要赋值。
其中主文件1.js的骨架代码也与上述的相似。当要使用formidable来处理上传的图片时,常用的代码段为:
var form = new formidable.IncomingForm();
form.uploadDir = targetFile;
form.parse(req,function(err,fields,files){});
其中targetFile为一个自定义的变量,用于设置文件或图片上传的存放路径,为绝对物理路径。该目标地址的文件夹必须能实现存在,这样才能确保文件能顺利上传。其中当服务端全部接收完客户端用post方式提交的文件或图片之后,触发执行该回调函数。以post方式提交的表单域数据都放在fields这个对象当中,以post方式上传的文件、图片等文件域数据都放在files这个对象当中。则我们在第二条路由选择的分支当中的代码示例为:
else if(req.url == '/dopost' && req.method.toLowerCase() == 'post'){
var form = new formidable.IncomingForm();
var targetFile = path.join(__dirname,'./upload');
form.uploadDir = targetFile;
form.parse(req,function(err,fields,files){
if(err) throw err;
console.log(files);
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end('表单提交成功!');
});
}
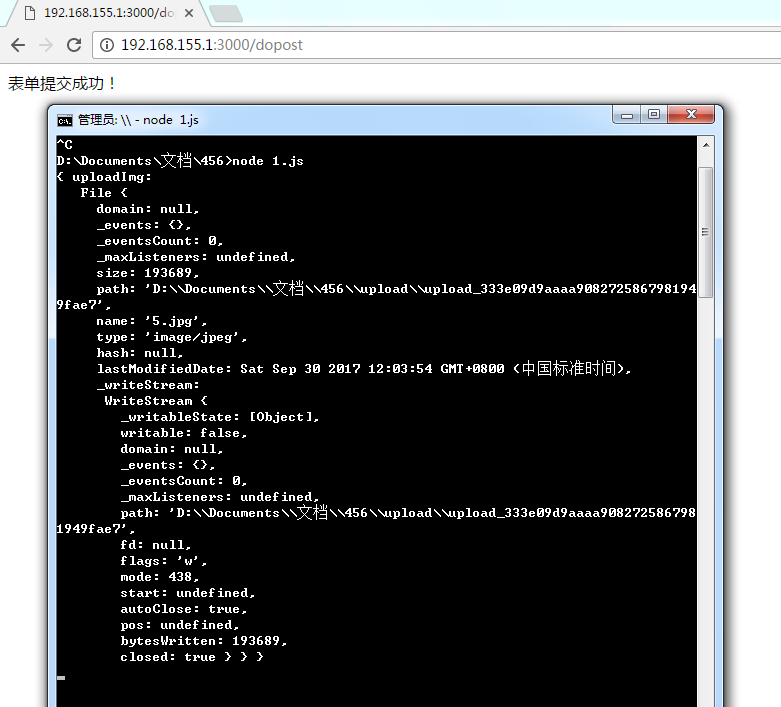
在完成图片的选择与上传之后,结果为:

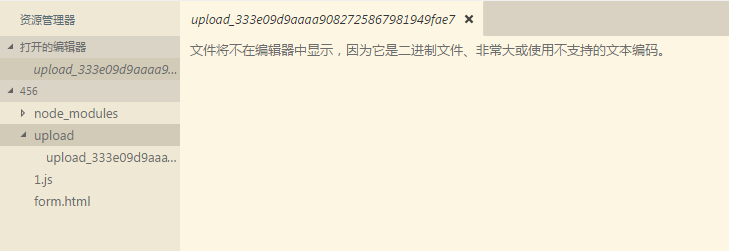
此时可以看到在主文件1.js的同一目录下的upload文件夹当中多了一个随机名字,并且没有后缀名的文件。由于没有后缀名,所以该图片在编辑器当中无法正常显示。

我们可以在接收到上传的图片之后,使用fs.rename()方法对其进行改名的操作,使其上传之后的文件名与之前的保持一致,并且包含后缀名的部分。
我们从控制台打印的信息可以看出其中files.uploadImg.path代表该图片上传之后存放的绝对物理路径。其中files.uploadImg.name代表该图片原来的文件名部分(包含扩展名的信息)。我们加入了上传改名的功能之后,第二条路由选择分支当中的示例代码为:
else if(req.url == '/dopost' && req.method.toLowerCase() == 'post'){
var form = new formidable.IncomingForm();
var targetFile = path.join(__dirname,'./upload');
form.uploadDir = targetFile;
form.parse(req,function(err,fields,files){
if(err) throw err;
var oldpath = files.uploadImg.path;
var newpath = path.join(path.dirname(oldpath),files.uploadImg.name);
fs.rename(oldpath,newpath,(err)=>{
if(err) throw err;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end('文件上传并改名成功!');
})
});
}
formidable处理提交的表单或文件的简单介绍的更多相关文章
- formidable处理提交的表单或图片文件的简单介绍
一般来说,客户端向服务端提交数据有GET和POST这两种方式,在之前的文章node.js当中的http模块与url模块的简单介绍当中我们可以知道通过req.url与url模块的配合处理可以快速得到客户 ...
- Ajax提交Form表单及文件上传
刚刚申请下来的博客,写得第一篇.有点小激动,本人以前是一名工业3D设计师突然有些变故做上了JavaWeb开发: 前几天,发现了一些小问题.我在写后台管理页面时,需要上传一张图片.于是我就用很普通的Fo ...
- 标签form表单里的属性简单介绍了一下
<form id="form1" name="form1" method="post" action=""> ...
- .net c# 提交包含文件file 的form表单 获得文件的Stream流
1.前台html代码 要写一个有id的form,可是不能有runat="server"属性.由于一个页面中,有这个属性的form表单仅仅能有一个. 再要有一个有name的ifram ...
- 使用ajax提交form表单,包括ajax文件上传【转载】
[使用ajax提交form表单,包括ajax文件上传] 前言 转载:作者:https://www.cnblogs.com/zhuxiaojie/p/4783939.html 使用ajax请求数据,很多 ...
- 使用ajax提交form表单,包括ajax文件上传 转http://www.cnblogs.com/zhuxiaojie/p/4783939.html
使用ajax提交form表单,包括ajax文件上传 前言 使用ajax请求数据,很多人都会,比如说: $.post(path,{data:data},function(data){ ... },&qu ...
- ajax 提交所有表单内容及上传图片(文件),以及单独上传某个图片(文件)
我以演示上传图片为例子: java代码如下(前端童鞋可以直接跳过看下面的html及js): package com.vatuu.web.action; import java.io.File; imp ...
- Ajax提交form表单内容和文件(jQuery.form.js)
jQuery官网是这样介绍form.js A simple way to AJAX-ify any form on your page; with file upload and progress s ...
- httpurlconnection模拟post提交form表单(普通文本和上传文件) (
http://blog.sina.com.cn/s/blog_8417657f0101gvpc.html 用HttpUrlConnection模拟post表单进行文件上传平时很少使用,比较麻烦. 原理 ...
随机推荐
- Java 最常见 200+ 面试题答案全解析-面试必备
本文分为十九个模块,分别是: Java 基础.容器.多线程.反射.对象拷贝.Java Web .异常.网络.设计模式.Spring/Spring MVC.Spring Boot/Spring Clou ...
- 关于Elasticsearch文档的描述以及如何操作文档的详细总结
文档 什么是文档 在大多数应用中,多数实体或对象可以被序列化为包含键值对的 JSON 对象. 一个 键 可以是一个字段或字段的名称,一个 值 可以是一个字符串,一个数字,一个布尔值, 另一个对象,一些 ...
- 关闭同一网络内的windows主机
声明这是技术讨论!切勿用来攻击别人,一切法律后果自负! 1. 在windows的cmd命令行下操作(如下操作都是以windows的机器在为主) net view #显示同一网络同所有主机 2. 打开远 ...
- 网关高可用之keepavlived全流程(安装/配置/验证/解析)
1.场景描述 因为要做网关的高可用,用到了keepalived+nginx,来保证nginx的高可用.(微服务时代之网关及注册中心高可用架构设计),如下图: 安装了keepavlived,走了一些弯路 ...
- 为什么Kubernetes使用Pod作为最小调度单元
一.Pod说明 Pod只是一个逻辑概念,一个原子调度单位,其优势在于 可以统一调度一组容器到指定的node上 共享资源,Pod的容器可以使用localhost进行通信,使用volume进行文件共享.使 ...
- TestNG(五) 5-7 套件测试
<?xml version="1.0" encoding="utf-8" ?> <suite name="test"> ...
- [Design Patterns] 03. Behavioral Patterns - Observer Pattern
前言 参考资源 Ref: 史上最全设计模式导学目录(完整版) 观察者模式-Observer Pattern[学习难度:★★★☆☆,使用频率:★★★★★] 对象间的联动——观察者模式(一):多人联机对战 ...
- Storm入门,看这篇就够了
部分一:Srorm 简介 1.1 Storm是实时的数据流,Hadoop是批量离线数据 起源背景 Twitter 开源的一个类似于Hadoop的实时数据处理框架 Storm是由Nathan Marz ...
- ubuntu13 eclipse菜单栏失效解决
使用ubuntu13安装完eclipse和myeclipse后发现菜单栏单击时不显示下拉框只能通过快捷键显示. 百度了一下,找到以下解决办法. 打开终端运行下面的命令,打开eclipse后可正常显示菜 ...
- java+maven+jenkins+svn构建
操作参照:https://blog.csdn.net/qq_34977342/article/details/82346915 1.创建一个自由风格的项目,起名字 2.设置构建项目最大保存数量,与天数 ...
