Qt+VC2010+glew环境安装配置
Qt的源码及预编译安装包在 Qt Archive下载,http://download.qt.io/archive/qt/, 目前最新的是Qt5,其中和Qt4不同的是,Qt5多了个QOpenGLWidget,而且自己包装了一套OpenGL函数,有时候还是想用第三方而不是全部的Qt一篮子解决方案的。这里还是用Qt4.8.6的SDK,OpenGL使用glew这样第三方图形扩展库,还能配置Qt+OSG,Qt+OGRE等很多C++库。
Qt4.8.6 下载地址 http://download.qt.io/archive/qt/4.8/4.8.6/qt-opensource-windows-x86-vs2010-4.8.6.exe,可以看到200多M的SDK,相比现在Qt5的2~3G小很多了。
安装在D:\Qt或者自己创建的目录,建议目录不要带中文。安装完成以后再安装Qt VS Addin 1.1.11 http://download.qt.io/archive/vsaddin/1.1.11/qt-vs-addin-1.1.11-opensource.exe
安装路径都是缺省安装,安装完成以后打开VS2010,看到菜单  ,说明安装成功,这是一个方便在VC中用QT编写C++程序的插件。
,说明安装成功,这是一个方便在VC中用QT编写C++程序的插件。
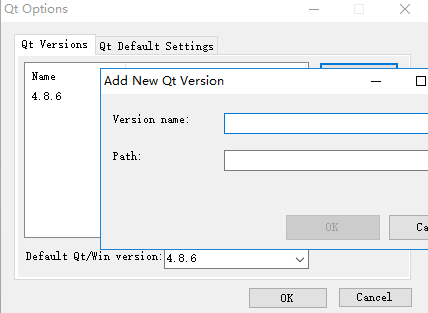
接着单击Qt->Qt Options中单击Add,设置QTDIR,名字取Qt4.8.6, 路径填bin上一个路径
填好以后设置Defalut Qt/Win version为Qt4.8.6

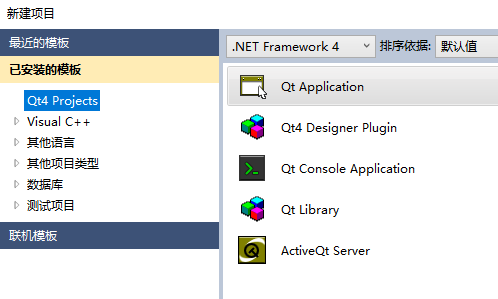
接下来创建一个Qt GUI Applicatioin,在 文件->新建->项目,可以看到已经有Qt4 projetcs模版了

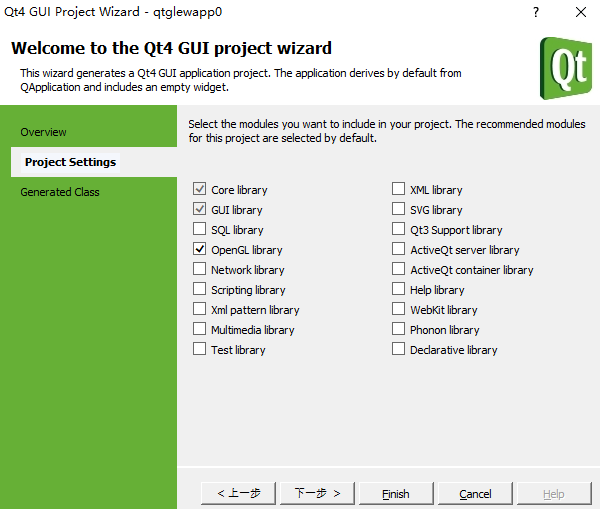
选择Qt Application后,天上qtglewtest0,下一步设置向导,在project setting那里记得OpenGL library
勾上

然后finish,这个时候,项目树是

项目树上在qtglewtest0.ui上右键,打开方式

选择Qt Designer,然后确定

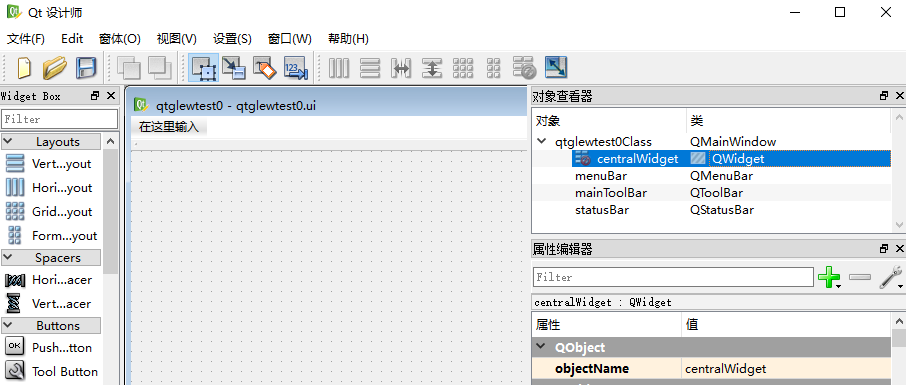
弹出了Qt Designer编辑qtglewtest0.ui, 可以手动编辑ui,具体要参考<<C++ GUI Qt 4编程>>

编译一下工程,主菜单 生成->生存解决方案,按绿色的三角箭头,运行的exe如下,一个主框架窗口,包含一个菜单,一个centerWidget,一个状态条

下面来集成glew库,opengl的API版本不断在升级和增加,现在已经Opengl 4.5了,旧的显卡驱动只能支持低版本的OpenGL,新的显卡驱动能支持到OGL3,4及以上
怎么用新的OpenGL API,比如glDrawTransformFeedback是4.0以后才有的API,OpenGL有一个扩展机制,一个扩展是一个字符串,一种扩展表示有新特性的几个API。我们使用的VS编译器,windows已经提供了一个gl.h, 和opengl32.lib,glu32.lib, 还有opengl32.dll,这个在system32目录中,还有一些wglXXX相关的API,在nehe的例子中,一般是win32 api直接写的opengl程序,我们可以看到这些不是opengl的API属于window专有的,用于创建管理OpenGL上下文的。gl.h中没有的API通过查glGetString(GL_EXTENSIONS) 返回的字符串,然后通过wglGetProcAddress("glXXX")得到该glXXX的函数指针,具体有哪些扩展字符串,各个字符串属于什么OpenGL版本,各个字符串对应的哪些新的gl函数,新特性的描述,这些都在opengl.org和khronos.org去查,一般在specifications文档中详细记录。
总之很细节很麻烦了,所以有很多开源的opengl扩展库,屏蔽了上面获取扩展API的过程,glew就是一个普遍采用的OpenGL扩展库,下面是步骤:
1.下载glew2.1.0 https://sourceforge.net/projects/glew/files/glew/2.1.0/glew-2.1.0-win32.zip/download
2.解压放到d:\mclib\glew-2.1.0, 配置qtglewtest0工程属性中的
include目录 添加 D:\mclib\glew-2.1.0\include
链接/常规/附加库目录 添加 D:\mclib\glew-2.1.0\lib\Release\Win32
链接/输入 添加
opengl32.lib
glu32.lib
glew32.lib
3. 下面是glwidget.h 和 glwidget.cpp 文件的源代码
glwidget.h
- #ifndef GLWIDGET_H
- #define GLWIDGET_H
- #include <QGLWidget>
- class GLWidget : public QGLWidget
- {
- Q_OBJECT
- public:
- GLWidget(QWidget *parent = );
- ~GLWidget();
- protected:
- void initializeGL();
- void paintGL();
- void resizeGL(int width, int height);
- void mousePressEvent(QMouseEvent *event);
- void mouseReleaseEvent(QMouseEvent *event);
- void mouseMoveEvent(QMouseEvent *event);
- };
- #endif
glwidget.cpp
- #include <gl/glew.h> // glew must put first,and can not include QtOpenGL
- #include <QtGui>
- #include <math.h>
- //#include <QtOpenGL>
- #include "glwidget.h"
- GLWidget::GLWidget(QWidget *parent)
- : QGLWidget(parent)
- {
- }
- GLWidget::~GLWidget()
- {
- }
- void GLWidget::initializeGL()
- {
- GLenum isOK = glewInit();
- glClearColor(0.2f, 0.2f, 0.4f, .f);
- }
- void GLWidget::paintGL()
- {
- glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
- }
- void GLWidget::resizeGL(int width, int height)
- {
- glViewport(, , width, height);
- glMatrixMode(GL_PROJECTION);
- glLoadIdentity();
- double halfW = width / 2.0;
- double halfH = height / 2.0;
- glOrtho(-halfW, halfW, -halfH, +halfH, 4.0, 100.0);
- glMatrixMode(GL_MODELVIEW);
- }
- void GLWidget::mousePressEvent(QMouseEvent *event)
- {
- }
- void GLWidget::mouseReleaseEvent(QMouseEvent *event)
- {
- }
- void GLWidget::mouseMoveEvent(QMouseEvent *event)
- {
- }
将glwidget.h glwidget.cpp添加到qtglewtest0项目中,工程,右键 添加 现有项

选择glwidget.h glwidget.cpp
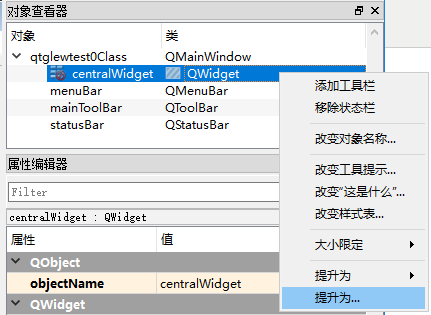
4.添加完成后提升centerWidget,在Qt designer中操作,提升是把某个ui中的对象通过交互操作设置为新的类,这里centralWidget缺省是QWidget,我们要把它设置为上面的GLWidget

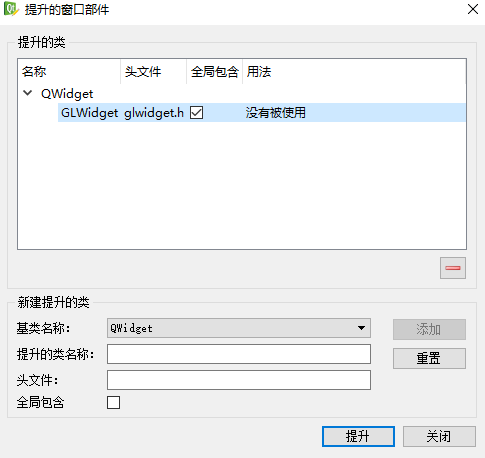
弹出的对话框

在提升的类名称中填GLWidget, 注意大小写,然后添加,然后在列表中勾选,单击提升
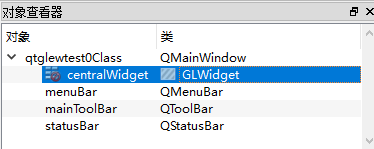
这样,我们就看到了centralWidget类变为GLWidget
注意保存qtglewtest0.ui

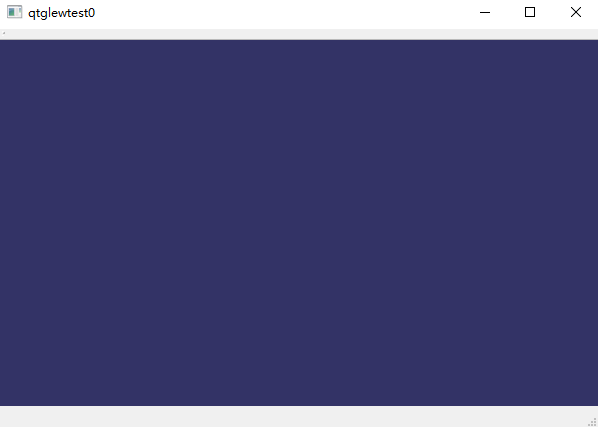
5. 现在我们来生成,然后运行,可以看到下面的海蓝色的OpenGL窗口,这种蓝的rgb是0.2 0.2 0.4 也是OpenSceneGraph的缺省clearcolor颜色

注:glwidget中主要的三个重写的函数是
void initializeGL();
void resizeGL(int width, int height);
void paintGL();
initializeGL调用glewInit初始化,然后一些opengl API设置例如
清屏用的颜色,enable一些状态,深度测试初始值等等
然后窗户尺寸会变一次,这里设置glViewport, 视口设为和屏幕宽高一致,然后设置投影矩阵
Qt+VC2010+glew环境安装配置的更多相关文章
- QT开发环境安装配置教程
QT开发环境安装配置教程 分类: QT2012-11-29 23:31 35366人阅读 评论(12) 收藏 举报 Linux版的直接在ubutnu软件中心输入QT,安装响应的Designer,Cre ...
- Linux下xampp集成环境安装配置方法 、部署bugfree及部署禅道
XAMPP(Apache+MySQL+PHP+PERL)是一个功能强大的建站集成软件包.XAMPP 是一个易于安装且包含 MySQL.PHP 和 Perl 的 Apache 发行版.XAMPP 的确非 ...
- Sencha Toucha 2 —1.环境安装配置、在线打包、离线打包
环境安装配置 1. 下载 1.1 Sencha Touch 下载 http://cdn.sencha.com/touch/sencha-touch-2.2.1-gpl.zip 1 ...
- [转载]SharePoint 2013测试环境安装配置指南
软件版本 Windows Server 2012 标准版 SQL Server 2012 标准版 SharePoint Server 2013 企业版 Office Web Apps 2013 备注: ...
- Windows7 x64 跨平台开发环境安装配置
======================================================================= Windows7 x64 跨平台开发环境安装配置 201 ...
- 一个电脑的重装到java开发环境安装配置的全过程
刚拿到一台别人用过的电脑.看着c盘爆满,而且用了还是windows7操作系统,强迫症发作马上就准备重装系统. 之前换固态使用wepe制作U盘启动盘装系统的步骤和过程全部忘记的,贼尴尬. 同事都看不过眼 ...
- 开发工具IDEA环境安装配置
开发工具IDEA环境安装配置 该工具和eclipse类似,但是使用感受确实比eclipse好,越来越多人开始使用IDEA了. 下载地址如下 : https://www.jetbrains.com/id ...
- Meteor环境安装配置
在本教程中,我们将展示如何在windows操作系统安装Meteor .在我们开始学习使用Meteor 之前,我们将需要NodeJS.如果你还没有安装它,则可以点击下表中的链接. 必须条件 Meteor ...
- 基准测试-jmeter压力测试activeMQ之一环境安装配置
jmeter压力测试activeMQ 摘要:linux(CentOS)单机activeMQ安装.window(2008Server)Jmeter配置activeMQ包.Jmeter配置linux监控 ...
随机推荐
- js数组增删元素
操作数组的方法 push() 结尾添加 数组.push(元素) 参数 描述 newelement1 必需.要添加到数组的第一个元素. newelement2 可选.要添加到数组的第二个元素. newe ...
- Linux防火墙管理
1.临时关闭防火墙 systemctl stop firewalld 2.查看防火墙运行状态 firewall-cmd --state 3.开启防火墙 systemctl start firewall ...
- (六十九)c#Winform自定义控件-垂直滚动条
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- Day4 总结
- Aspose.Cell导出带chart图表
最终实现的效果就是这样,代码比较多,我放在了CSDN上了,是无需模板的,别听网上瞎吹,说什么要模板,地址是:https://download.csdn.net/download/chanelwtt/1 ...
- HTML文档简介
HTML简介 HTML标签 html文档标签: html源代码就好像word文档,有特殊的语法结构定义自己的功能. html文档标签 html标签,其下由两个主要节点标签head.body. head ...
- 11-常用SQL总结
1.设置表的列不能为nullalter table run.dbo.T1 alter column Col1 int not null 2.给表添加主键alter table run.dbo.T1 a ...
- Mybatis源码解析,一步一步从浅入深(四):将configuration.xml的解析到Configuration对象实例
在Mybatis源码解析,一步一步从浅入深(二):按步骤解析源码中我们看到了XMLConfigBuilder(xml配置解析器)的实例化.而且这个实例化过程在文章:Mybatis源码解析,一步一步从浅 ...
- 从CAP到zookeeper和eureka对比
今天看了一篇eureka对比zookeeper的文章,对zookeeper满足CAP中的CP,eureka满足AP产生了一点疑问,故写此篇文章进行一些探讨. 首先我们来看看CAP的定义 Consist ...
- 【Django】url(路由系统)
1.单一路由对应 url(r'^index/',views.index), 2.基于正则的路由 url(r'^index/(\d*)', views.index), url(r'^manage/(?P ...
