Vue之methods watch和compute的区别和联系
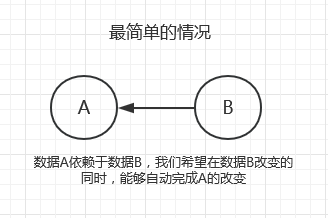
computed是用来把多个基础的数据组合成一个复杂的数据;同时获得了vue提供的自动变更通知机制。
即将基础数据变为复杂数据,同时获得自动变更通知机制 watch是利用了vue的自动变更通知机制,用于把这一变化扩散出去(实现相关的更新逻辑或者做和computed相反的事情)。
即利用自动变更通知机制,将变化扩散出去
分享篇不错的文章
目录
正文
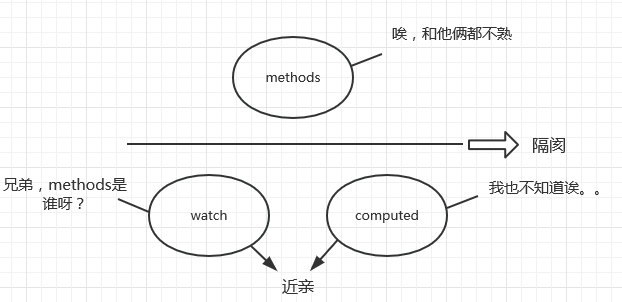
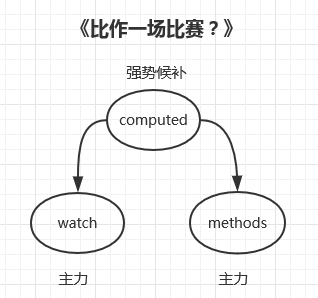
从作用机制和性质上看待methods,watch和computed的关系


作用机制上
从性质上看
computed:{
fullName: function () { return this.firstName + lastName }
}
watch: {
firstName: function (val) { this.fullName = val + this.lastName }
}
watch和computed的对比


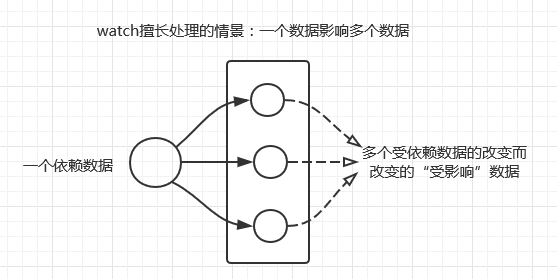
watch擅长处理的场景:一个数据影响多个数据



var vm = new Vue({
el: '#app',
/*
data选项中的数据:
1.haiZeiTuan_Name --> 海贼团名称
2.船员的名称 = 海贼团名称(草帽海贼团) + 船员名称(例如索隆)
这些数据里存在这种关系:
(多个)船员名称数据 --> 依赖于 --> (1个)海贼团名称数据
一个数据变化 ---> 多个数据全部变化
*/
data: {
haiZeiTuan_Name: '草帽海贼团',
suoLong: '草帽海贼团索隆',
naMei: '草帽海贼团娜美',
xiangJiShi: '草帽海贼团香吉士'
},
/*
在watch中,一旦haiZeiTuan_Name(海贼团名称)发生改变
data选项中的船员名称全部会自动改变 (suoLong,naMei,xiangJiShi)
并把它们打印出来
*/
watch: {
haiZeiTuan_Name: function (newName) {
this.suoLong = newName + '索隆'
this.naMei = newName + '娜美'
this.xiangJiShi = newName + '香吉士'
console.log(this.suoLong)
console.log(this.naMei)
console.log(this.xiangJiShi)
}
}
})
// 更改watch选项中监控的主数据
vm.haiZeiTuan_Name = '橡胶海贼团'



// 更改watch选项中监控的主数据
vm.haiZeiTuan_Name = '肉肉海贼团'
demo:


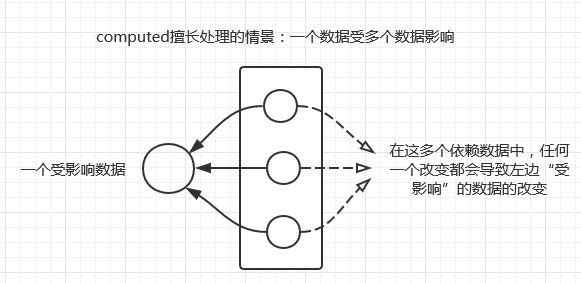
computed擅长处理的场景:一个数据受多个数据影响



var vm = new Vue({
el: '#app',
/*
data选项中的数据:firstName,secName,thirdName
computed监控的数据:lufei_Name
两者关系: lufei_Name = firstName + secName + thirdName
所以等式右边三个数据任一改变,都会直接修改 lufei_Name
*/
data: {
// 路飞的全名:蒙奇·D·路飞
firstName: '蒙奇',
secName: 'D',
thirdName: '路飞'
},
computed: {
luFei_Name: function () {
return this.firstName + this.secName + this.thirdName
}
}
})
// 将“路飞”改为“海军王”
vm.thirdName = '海军王'
// 打印路飞的全名
console.log(vm.luFei_Name)

demo:

但是:
// 将“D”改为“H”
vm.secName = 'H'
// 打印路飞的全名
console.log(vm.luFei_Name)


methods不处理数据逻辑关系,只提供可调用的函数

new Vue({
el: '#app',
template: '<div id="app"><p>{{ say() }}</p></div>',
methods: {
say: function () {
return '我要成为海贼王'
}
}
})



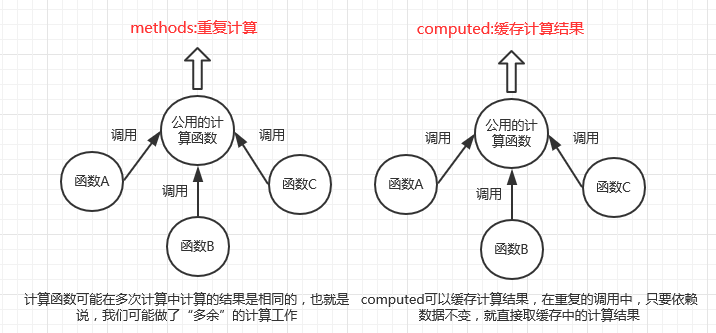
从功能的互补上看待methods,watch和computed的关系


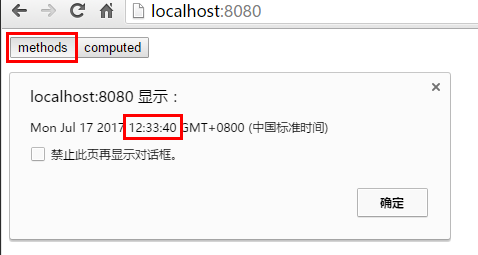
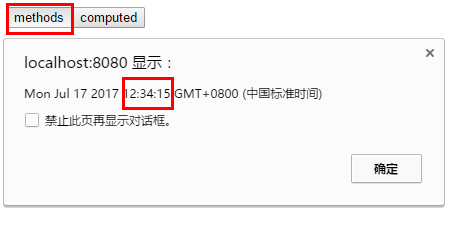
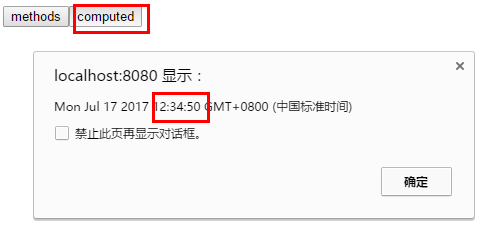
利用computed处理methods存在的重复计算情况



new Vue({
el: '#app',
// 设置两个button,点击分别调用getMethodsDate,getComputedDate方法
template: '<div id="app"><button @click="getMethodsDate">methods</button><button @click="getComputedDate">computed</button></div>',
methods: {
getMethodsDate: function () {
alert(new Date())
},
// 返回computed选项中设置的计算属性——computedDate
getComputedDate: function () {
alert(this.computedDate)
}
},
computed: {
computedDate: function () {
return new Date()
}
}




rz~_sv0kcq8g%7D@p.png)



6)h_5%7Bu7liv2$p.png)
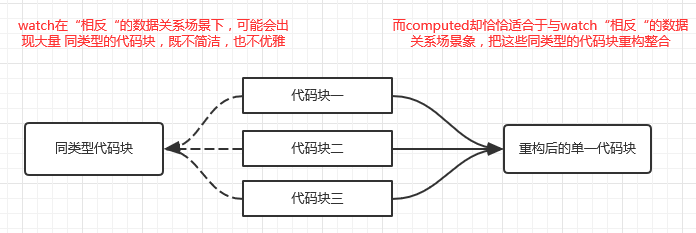
利用computed处理watch在特定情况下代码冗余的现象,简化代码



new Vue({
el: '#app',
data: {
fullName: '彭湖湾',
firstName: '彭',
secName: '湖',
thirdName: '湾'
},
// watch中的代码显然是同类型,重复的,它并不简洁,也不优雅
watch: {
firstName: function (newValue) {
this.fullName = newValue + this.secName + this.thirdName
console.log(this.fullName)
},
secName: function (newValue) {
this.fullName = this.firstName + newValue + this.thirdName
console.log(this.fullName)
},
thirdName: function (newValue) {
this.fullName = this.firstName + this.secName + newValue
console.log(this.fullName)
}
}
})


new Vue({
el: '#app',
data: {
fullName: '彭湖湾',
firstName: '彭',
secName: '湖',
thirdName: '湾'
},
// 对watch中的代码进行重构,实现同样效果
computed: function () {
this.fullName = this.firstName + this.secName + this.thirdName
console.log(this.fullName)
}
})

.
Vue之methods watch和compute的区别和联系的更多相关文章
- vue中methods、computed、watch区别
vue中methods.computed.watch区别methods:事件调用的钩子 computed:{ // 计算属性是根据他依赖的值计算的,当依赖值发生变化,其跟着改变 // 计算属性是依赖缓 ...
- 【Vue】谈Vue的依赖追踪系统 ——搞懂methods watch和compute的区别和联系
从作用机制和性质上看待methods,watch和computed的关系 图片标题[原创]:<他三个是啥子关系呢?> 首先要说,methods,watch和computed都是以函数为基础 ...
- 谈谈vue.js中methods watch和compute的区别和联系
methods,watch和computed都是以函数为基础的,但各自却都不同: 1.watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依 ...
- 【面试题】Vue中的$router 和 $route的区别
Vue中的$router 和 $route的区别 点击视频讲解更加详细 this.$route:当前激活的路由的信息对象.每个对象都是局部的,可以获取当前路由的 path, name, params, ...
- Vue与React两个框架的区别对比
简单介绍 React--Facebook创建的JavaScript UI框架.它支撑着包括Instagram在内的大多数Facebook网站.React与当时流行的jQuery,Backbone.js ...
- about use Vue of methods
methods 处理事件 methods 在vue中处理一些逻辑方面的事情.vue事件监听的方式看上去有点违背分离的传统观念.而实际上vue中所有事件的处理方式和表达式都是严格绑定在当前的视图的vie ...
- vue中extend/component/mixins/extends的区别
vue中extend/component/mixins/extends的区别 教你写一个vue toast弹窗组件 Vue.extend构造器的延伸
- vue & lifecycle methods & this bug & ES6 Arrow function & this bind bug
vue & lifecycle methods & this bug ES6 Arrow function & this bind bug bad fetchTableData ...
- vue中methods中的方法闭包缓存问题
vue中methods中的方法闭包缓存问题 问题背景 需求描述 在路由的导航栏中需要, 判断是否为第一次点击 需要一个标志位来记录是否点击过 现状: 这个标志位只在一个函数中用过.不希望存放全局 希望 ...
随机推荐
- Flask报如下错误:SQLALCHEMY_TRACK_MODIFICATIONS adds significant overhead and will be disabled by default in the future. Set it to True or False to suppress this warning.
在同一个项目中由于flask_sqlalchemy版本不同,有时会报如下错误 错误信息如下: flask_sqlalchemy\__init__.py:: UserWarning: SQLALCHEM ...
- HttpClient之用CloseableHttpClient发送post请求
使用HttpClient发送请求的一般步骤(1) 创建HttpClient对象.(2)创建请求方法的实例,并指定请求URL.如果需要发送GET请求,创建HttpGet对象:如果需要发送POST请求,创 ...
- Python gc
Python gc Python gc 模块提供垃圾回收器的接口 关于 Python 垃圾回收 <- 点击查看 官方文档:https://docs.python.org/3/library/gc ...
- 设计模式-State(行为模式)-很好的实现了对象的状态逻辑与动作实现的分类,状态逻辑在State的派生类实现,动作可以放在Context类中实现。
以下代码来源: 设计模式精解-GoF 23种设计模式解析附C++实现源码 //Context.h #pragma once class State; class Context { public: C ...
- Noip2015Day2T3 运输计划
题目链接 problem 一棵n个点带边权的树,有m个条路径.选择一条边,将其权值变为0,使得长度最长的路径长度最小.求该长度最小为多少. solution 其实仔细一想并不难. 删除一条边会导致所有 ...
- 前端 用http-server启动本地服务器
附:http-server详细介绍,包括参数等: https://www.npmjs.com/package/http-server 开始: 准备node.js环境: 在我的博文“ Vue.js学 ...
- 分享一下今天遇到的两个问题,一个是关于C语言内存泄漏问题,另一个是关于Linux下grep使用时的问题
C语言内存泄漏问题: 给出如下代码: #include <stdio.h> #include <stdlib.h> int main(){ int *p; p=(int*)ma ...
- XML与DTD(够用)
1: 概述 1.1 什么是XML 1.2 三个重点 1.3规则 1.4 常用转义 2: Xml声明 XML 中,空格会被保留 XML 以 LF 存储换行 3:Xml标签 4:Xml元素 5:XML 属 ...
- 解决最新Java12 安装
题外话: 因为我笔记本上的java用的版本是比较老的,从java8开始已经不再需要classpath java-home path 这几个安装界的行业规范,基本上只需要安装 然后在path路径下 ...
- SLB外部端口非80时---》转发到nginx---》URL跳转丢失端口的解决方案
配置nginx反向代理时遇到一个问题,当设置nginx监听80端口时转发请求没有问题.但一旦设置为监听其他端口,就一直跳转不正常: 如,访问欢迎页面时应该是重定向到登录页面,在这个重定向的过程中端口丢 ...