用.net core实现反向代理中间件
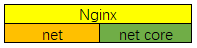
最近在将一些项目的rest api迁移到.net core中,最开始是用的Nginx做反向代理,将已经完成切换的部分切入系统,如下图所示:

由于迁移过程中也在进行代码重构,需要经常比较频繁的测试,以保证能及时发现引入的问题。从而导致我们每迁移一部分都需要配置一次nginx的路由映射,保证迁移的功能能切入系统测试。
进行了一段时间后,发现经常配置Nginx一来比较麻烦,二来容易配错;便想将这个反向代理的功能放在.net core程序中去,实现如下的功能:
- Rest请求直接发往.net core程序
- 如果该请求在.net core程序中实现,则执行请求并返回
- 如果未实现,将其请求老版接口的数据,并返回结果。
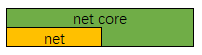
形成如下的一个结构:

试了一下,在.net core中实现这个功能比较简单,加一个反向代理的中间件即可:
public class ReverseProxy
{
static HttpClient _http = new HttpClient(); public static async Task Invoke(HttpContext context)
{
var url = context.Request.Path.ToUriComponent();
var uri = new Uri("http://localhost:8080/api" + url); var request = CopyRequest(context, uri);
var remoteRsp = await _http.SendAsync(request);
var rsp = context.Response; foreach (var header in remoteRsp.Headers)
{
rsp.Headers.Add(header.Key, header.Value.ToArray());
} rsp.ContentType = remoteRsp.Content.Headers.ContentType?.ToString();
rsp.ContentLength = remoteRsp.Content.Headers.ContentLength; await remoteRsp.Content.CopyToAsync(rsp.Body);
} static HttpRequestMessage CopyRequest(HttpContext context, Uri targetUri)
{
var req = context.Request;
var requestMessage = new HttpRequestMessage()
{
Method = new HttpMethod(req.Method),
Content = new StreamContent(req.Body),
RequestUri = targetUri,
}; foreach (var header in req.Headers)
{
requestMessage.Content?.Headers.TryAddWithoutValidation(header.Key, header.Value.ToArray());
} requestMessage.Headers.Host = targetUri.Host; return requestMessage;
}
}
使用起来也比较简单,放在Configure函数的最后面,直接使用Run来反向代理所有未被系统实现的请求即可。
app.Run(Middleware.ReverseProxy.Invoke);
这里我这只是一个比较简单的实现,大概就二三十行代码,也不是很完善,但试了一下,基本要的功能也都有,网上也有一些第三方框架可ProxyKit以使用。
用.net core实现反向代理中间件的更多相关文章
- .NET 反向代理-YARP 部署Https(SSL)
YARP 作为反向代理中间件,那就无可避免需要使用到 Https 去部署项目,那 YARP 要怎么去实现呢,本来以为 YARP 会有一套自己的实现,在翻阅了资料后发现,根本不是我想的那样,按照 YAR ...
- .NET 反向代理 YARP 跨域请求 CORS
使用过 nginx 的小伙伴应该都知道,这个中间件是可以设置跨域的,作为今天的主角,同样的 反向代理中间件的 YARP 毫无意外也支持了跨域请求设置. 有些小伙伴可能会问了,怎样才算是跨域呢? 在 H ...
- 【Asp.net Core】在 Linux 子系统中安装 nginx 并配置反向代理
上一篇鸟文中,老周已经介绍过在 Ubuntu 子系统中安装 dotnet-sdk 的方法,本文老周给大伙伴们说说安装 nginx 服务,并配置反向代理.同样,老周假设你从来没有用过 Linux,所以老 ...
- .Net Core实践4 web 反向代理
目标 将控制台程序改成web程序,通过IIS反向代理,处理请求 环境 win10 / .net core 2.1 / centos7 变成web程序 1.在新建的asp.net core控制台程序中添 ...
- ASP.NET Core 反向代理部署知多少
引言 最近在折腾统一认证中心,看到开源项目IdentityServer4.Admin集成了IdentityServer4和管理面板,就直接拿过来用了.在尝试Nginx部署时遇到了诸如虚拟目录映射,请求 ...
- [亲测]ASP.NET Core 2.0怎么发布/部署到Ubuntu Linux服务器并配置Nginx反向代理实现域名访问
前言 ASP.NET Core 2.0 怎么发布到Ubuntu服务器?又如何在服务器上配置使用ASP.NET Core网站绑定到指定的域名,让外网用户可以访问呢? 步骤 第1步:准备工作 一台Liun ...
- Linux+.Net Core+Nginx(在Linux上使用Nginx反向代理.Net Core 项目)
Linux+.Net Core+Nginx 之前的文章中有提到关于使用Nginx在linux来实现反向代理,今天我们继续加点料.在Centos7中部署.NetCore,然后使用Nginx进行反向代理! ...
- [亲测]七步学会ASP.NET Core 2.0怎么发布/部署到Ubuntu Linux服务器并配置Nginx反向代理实现域名访问
前言 ASP.NET Core 2.0 怎么发布到Ubuntu服务器?又如何在服务器上配置使用ASP.NET Core网站绑定到指定的域名,让外网用户可以访问呢? 步骤 第1步:准备工作 一台Liun ...
- 【netcore基础】CentOS 7.6.1810 搭建.net core 2.1 linux 运行环境 nginx反向代理 supervisor配置自启动
之前写过一篇Ubuntu的环境搭建博客,感觉一些配置大同小异,这里重点记录下 nginx 作为静态 angular 项目文件服务器的配置 参考链接 [netcore基础]ubuntu 16.04 搭建 ...
随机推荐
- 《移动WEB前端高级开发实践@www.java1234.com.pdf》——2
5.3 作用域.闭包和this let 声明的变量只存在于其所在的代码块中 由于 JS 是基于词法(静态)作用域的语言,词法作用域的含义是在函数定义时就确定了作用域,而不是函数执行时再确定 calcu ...
- Zabbix-(七)分布式监控
Zabbix-(七)分布式监控 一.前言 Zabbix提供了一套分布式监控的方案,即使用Zabbix Proxy,本文记录使用Zabbix Proxy进行分布式监控. 官方所述Proxy的使用场景如下 ...
- ASP.NET页面缓冲
整页缓存<% OutPutCache Duration=5 VaryByParam="none" %>Duration是缓冲时间 参数可以有多个 在varyByPara ...
- React躬行记(12)——Redux中间件
Redux的中间件(Middleware)遵循了即插即用的设计思想,出现在Action到达Reducer之前(如图10所示)的位置.中间件是一个固定模式的独立函数,当把多个中间件像管道那样串联在一起时 ...
- idea从mapper接口跳到xml文件
- 解析innodb中的MVCC
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
- 爬虫selenium中截图
一.整个页面截图 driver = webdriver.Chrome() driver.get(url) diver.save_screenshot('保存路径') 二.局部截图 driver = w ...
- Android 列表对话框 使用数组
添加一个数组 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceSt ...
- RDIFramework.NET敏捷开发框架Web新增邮件中心实现便捷式的邮件收发
1.引言 邮件收发在很多业务系统中都有这样的需求,是比较正式和常用的功能.在我们的框架中提供了邮件中心功能模块,集内部邮件的收发.邮件归类.邮件星标的标记.邮件的删除与彻底删除等,邮件中心功能模块界面 ...
- 获取格式字符串第idx个值及实例
--根据索引idx值获取格式串中第idx个值 如数据'11,12,13,14,15,16' 方法:格式串+分隔符:@str='11,12,13,14,15,16'+',' select dbo.Get ...
