js-xlsx 实现前端 Excel 导出(支持多 sheet)
之前写文章介绍了使用 js-xlsx 实现导入 excel 的功能,现在再介绍一下如何使用 js-xlsx 进行 excel 导出。
【实现步骤】
1. 首先安装依赖
npm install xlsx --save
2. 在组件中导入 xlsx
import XLSX from 'xlsx';
3. 提供导出按钮,编写导出方法
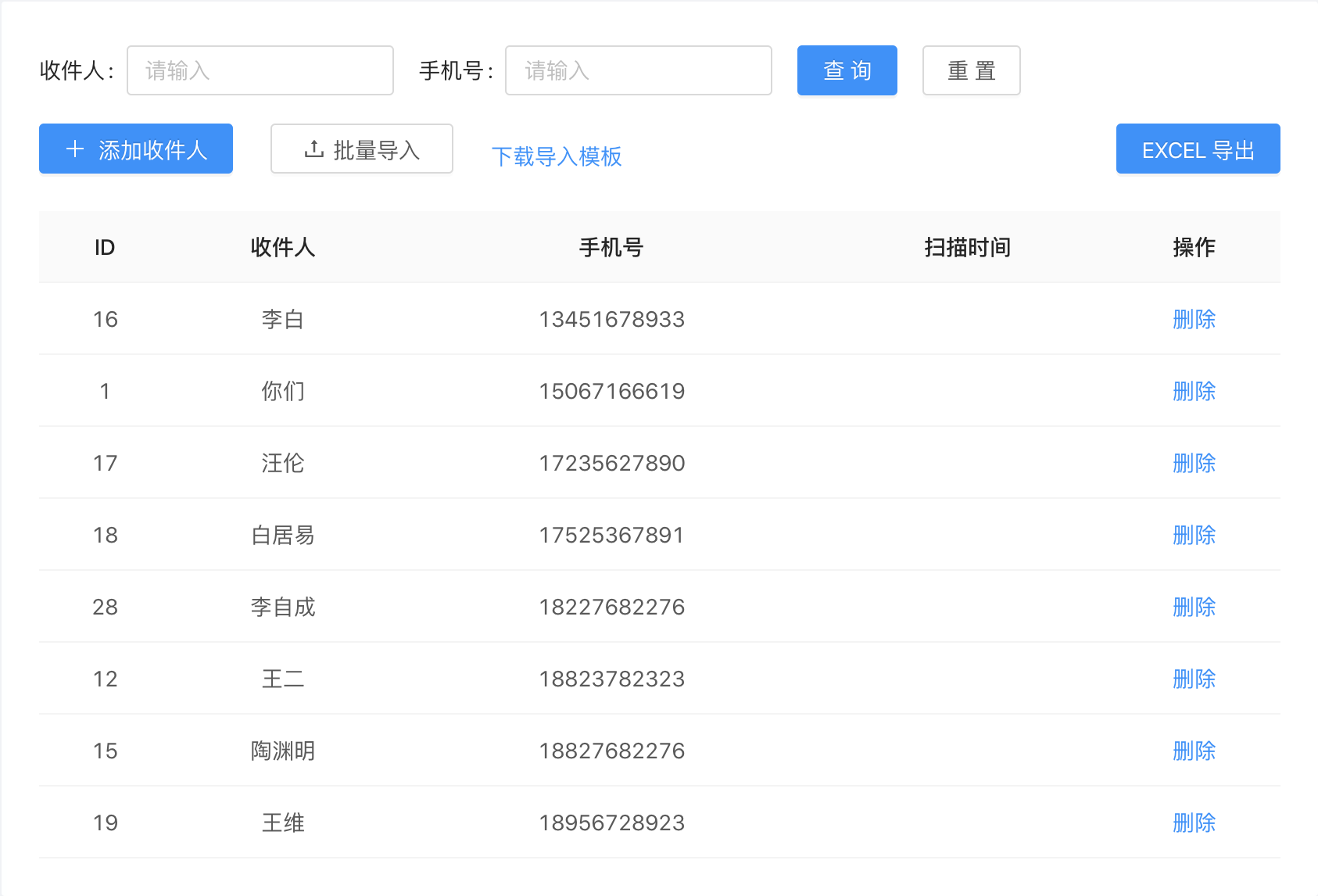
<Button type='primary' onClick={this.handleExport}>EXCEL 导出</Button>
handleExport = () => {
const sheetData1 = data1.map(item => ({
'ID': item.id,
'收件人': item.name,
'手机号': item.phone,
'扫描时间': item.scanTime,
}));
// 支持多 sheet
// const sheetData2 = data2.map(item => ({
// // 在这里设置表头和对应项的值
// }));
// const sheetData3 = data3.map(item => ({
// // 在这里设置表头和对应项的值
// }));
// ...
const sheet1 = XLSX.utils.json_to_sheet(sheetData1);
// 支持多 sheet
// const sheet2 = XLSX.utils.json_to_sheet(sheetData2);
// const sheet3 = XLSX.utils.json_to_sheet(sheetData3);
const wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, sheet1, '收件人列表');
// 支持多 sheet
// XLSX.utils.book_append_sheet(wb, sheet2, '表格 sheet2');
// XLSX.utils.book_append_sheet(wb, sheet2, '表格 sheet2');
const workbookBlob = workbook2blob(wb);
// 导出最后的总表
openDownloadDialog(workbookBlob, '收件人列表.xlsx');
}
注:要导出数据的 json 格式应该是这样的(每个对象代表表格中的一行数据)
[{
id: '1',
name: '张三丰',
phone: '16834567890',
}, {
// ...
}]
【效果演示】

点击右上角导出按钮,浏览器会自动下载表格文件,如下:

打开表格,查看数据,发现页面中的表格数据和导出内容一致,并且已经按照设置的中文字段显示了。

【问题解决】
1. 如果在导出过程中浏览器报错:XLSX.utils.json_to_sheet is not a function , 可能是因为 xlsx 版本问题导致的,在调用 XLSX.utils.json_to_sheet() 方法前尝试 打印 xlsx 的版本号:
console.log(XLSX.version)
经过简单排查,应该是 0.8.8 以下版本不支持 json_to_sheet() 方法,所以直接升级 xlsx 到最新版(目前是 0.14.5 )就可以了。
npm install xlsx@0.14.5 --save
2. 以上只演示了单个 sheet 导出的实现和效果,并且简单给出了多 sheet 导出的实现方案( handleExport 方法中注释部分),关于多 sheet 导出更详细的实现方案,参考 展示 用xlsx库 导出excel,含多个sheet。
3. 如何通过 xlsx 实现 excel 的导入和解析,参考 React读取Excel——js-xlsx 插件的使用。
【参考资料】

js-xlsx 实现前端 Excel 导出(支持多 sheet)的更多相关文章
- JAVA导出Excel(支持多sheet)
一.批量导出: /** * * @Title: expExcel * @Description: 批量导出客户信息 * @param @param params * @param @param req ...
- R语言 write.xlsx() 写入同一excel,及同一sheet注意
write.xlsx(x, file, sheetName="Sheet1", col.names=TRUE, row.names=TRUE, append=FALSE, show ...
- POI导出Excel(xls、xlsx均可以,也支持图片)——(三)
Jar包
- JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox
JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox <html> <head> </h ...
- vue后台_纯前端实现excel导出/csv导出
之前的文件下载功能一般是由前后端配合实现,由于项目需要,纯前端实现了一把excel的导出功能: 一.excel导出 1.安装依赖库 xlsx:这是一个功能强大的excel处理库,但是上手难度也很大,还 ...
- 并发编程概述 委托(delegate) 事件(event) .net core 2.0 event bus 一个简单的基于内存事件总线实现 .net core 基于NPOI 的excel导出类,支持自定义导出哪些字段 基于Ace Admin 的菜单栏实现 第五节:SignalR大杂烩(与MVC融合、全局的几个配置、跨域的应用、C/S程序充当Client和Server)
并发编程概述 前言 说实话,在我软件开发的头两年几乎不考虑并发编程,请求与响应把业务逻辑尽快完成一个星期的任务能两天完成绝不拖三天(剩下时间各种浪),根本不会考虑性能问题(能接受范围内).但随着工 ...
- # vue 如何通过前端来导出excel表格
在做一些简单的demo时,偶尔会遇到导出excel表格.如果请后端帮忙的话 比较浪费时间,那么前端如何导出excel表格,下面就来记录一下之前使用到的案例 一.安装依赖 npm i file-save ...
- js导入excel&导出excel
Excel导入 html代码 <button style={{ color: '#1890ff', fontSize: '14px', cursor: 'pointer' }} onClick= ...
- 二十六、【开源框架】EFW框架Winform前端开发之Grid++Report报表、条形码、Excel导出、图表控件
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan ...
随机推荐
- java基础 - 泛型的使用
泛型的使用方式有泛型类,泛型接口,泛型方法. 泛型的意思是把参数类型也当成参数传入,也就是在使用时(类实例化或调用方法时)传入类型. 泛型类 在实例化时传入参数类型,不能对泛型类使用instancec ...
- 从零开始学习java一般需要多长时间?
从零开始学习java一般需要多长时间? 其实学java一般要多久?因人而异,例如一个零基础的小白自学java,每天学习8个小时来算,而且在有学习资料的基础上,每天学习,从零到找到工作,起码要半年起步, ...
- Pipe——高性能IO(一)
System.IO.Pipelines是一个新的库,旨在简化在.NET中执行高性能IO的过程.它是一个依赖.NET Standard的库,适用于所有.NET实现. Pipelines诞生于.NET C ...
- Python 教你识别淘宝刷单,买到称心如意的商品
发际线堪忧的小 Q,为了守住头发最后的尊严,深入分析了几十款防脱洗发水的评价,最后综合选了一款他认为最完美的防脱洗发水. 一星期后,他没察觉到任何变化. 一个月后,他用卷尺量了量,发际线竟然后退了 0 ...
- docker容器中安装vim 、telnet、ifconfig命令
一.在使用docker容器时,有时候里边没有安装vim,敲vim命令时提示说:vim: command not found 问题:apt-get install vim安装vim 命令时,提示:如下内 ...
- Linux系统目录结构知识
1.Linux目录结构: 逻辑上所有的目录只有一个顶点 /(根),所有目录的起点.根下面是一个类似倒挂的树的层次结构. 目录的结构和分区设备是没有关系的,也就是不同的目录可以跨越不同的磁盘设备或分区. ...
- 解决root无法登陆
今天重装了一下虚拟机,用filezilla往Linux扔文件需要用root的超级权限,但是却不能建立连接,使用账号密码也无法登录root账户 鼓捣好一阵才知道,因为root权限太高了,可以针对root ...
- Git - Git简介与客户端安装
简介 Git是目前世界上最先进的分布式版本控制系统(没有之一)! 集中式版本控制系统(CVS/SVN),版本库是集中存放在中央服务器的,而一般工作的时候,用的都是自己的电脑,所以要先从中央服务器取得最 ...
- PHP http_response_code 网络函数
定义和用法 http_response_code - 获取/设置响应的 HTTP 状态码 版本支持 PHP4 PHP5 PHP7 不支持 支持 支持 语法 http_response_code ([ ...
- Thymeleaf常用语法:HTML属性设置
使用Thymeleaf的属性来设置HTML属性.(1)使用th:attr属性可以修改原来HTML节点的属性:(2)th:attr属性可以同时设置多个属性:(3)每一个HTML属性都有对应的Thymel ...
