UWP使用TreeView
这个帖子本来是不想写的,但是感觉网上类似的也没有,对于小白可能有点用,于是想着还是写一下吧。
写之前想说下,UWP其实并没有死掉,对于win10来说,以后的新设备肯定是支持UWP的,而且微软一直在完善win10所以做dotnet的同学可以偶尔玩玩UWP,像我就是,技术不咋地,但偶尔还会玩玩。
言归正传,这个treeview控件之前在1809前的版本是没有的,而且大家都唱衰uwp所以用uwp的人也很少,以至于这个控件也很少有人用。
我用这个控件主要是用来作为目录选项用的,我开发了一个第三方的Zaker这个资讯app,这个app算是我练手项目吧。
大家商店搜索zaker,带uwp的应该就是我的了。我就不放链接了,下面是图片。

最有边的就是treeview,大家感觉怎么样呢?
好了,首先我们要新建个UWP项目,空白的就行。新建完我们就需要安装一个库了。这个是Microsoft.UI.Xaml这个库是微软开源的winui,从名字能看出,Microsoft.UI.Xaml和Windows.UI.Xaml很像,是的,微软打算将UWP的UI和运行时分开维护,这样Winui也可以快速迭代了。
这个是WinUI源码的地址
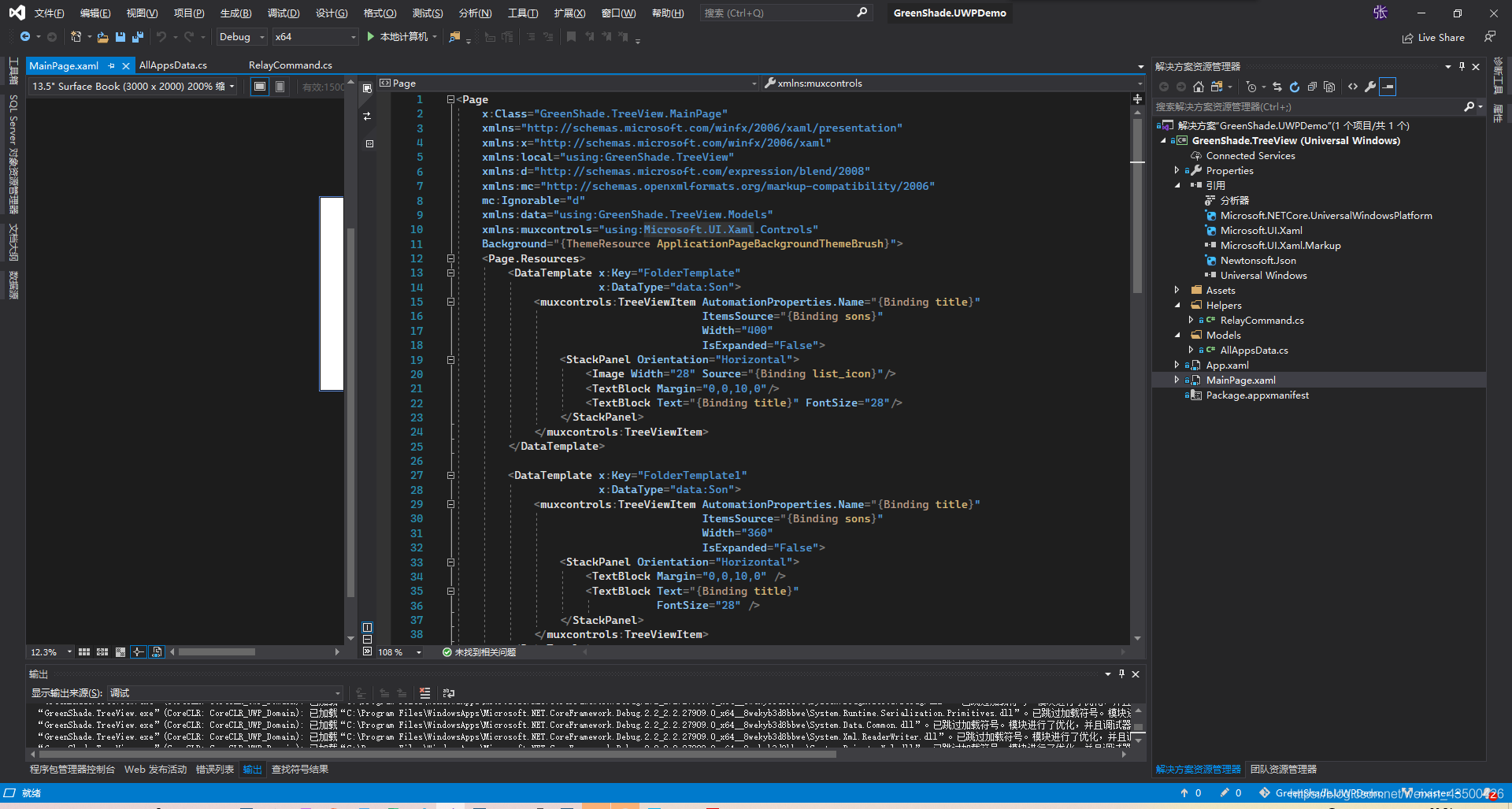
下面是项目的结构图。

很简单的一个demo,我们要在mainpage准备一个Treeview控件,和三个数据模板,用来匹配treeview的不同级别的样式,比如一级的时候有图片和文字,而里面的没有图片只有文字。
在page的.resources里添加数据模板和模板选择器。
<Page.Resources>
<DataTemplate x:Key="FolderTemplate"
x:DataType="data:Son">
<muxcontrols:TreeViewItem AutomationProperties.Name="{Binding title}"
ItemsSource="{Binding sons}"
Width="400"
IsExpanded="False">
<StackPanel Orientation="Horizontal">
<Image Width="28" Source="{Binding list_icon}"/>
<TextBlock Margin="0,0,10,0"/>
<TextBlock Text="{Binding title}" FontSize="28"/>
</StackPanel>
</muxcontrols:TreeViewItem>
</DataTemplate>
<DataTemplate x:Key="FolderTemplate1"
x:DataType="data:Son">
<muxcontrols:TreeViewItem AutomationProperties.Name="{Binding title}"
ItemsSource="{Binding sons}"
Width="360"
IsExpanded="False">
<StackPanel Orientation="Horizontal">
<TextBlock Margin="0,0,10,0" />
<TextBlock Text="{Binding title}"
FontSize="28" />
</StackPanel>
</muxcontrols:TreeViewItem>
</DataTemplate>
<DataTemplate x:Key="FileTemplate"
x:DataType="data:Son">
<muxcontrols:TreeViewItem AutomationProperties.Name="{Binding title}"
Width="320"
IsExpanded="False">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal"
Width="320"
Grid.Column="1">
<TextBlock Margin="0,0,10,0" />
<TextBlock Text="{Binding title}"
FontSize="24" />
</StackPanel>
<Button Command="{Binding SwitchThemeCommand }"
CommandParameter="{Binding}"
HorizontalAlignment="Right"
Grid.Column="0"
Background="Transparent"
CornerRadius="4"
Content="{x:Bind BtnText,Mode=TwoWay}" />
</Grid>
</muxcontrols:TreeViewItem>
</DataTemplate>
<local:ExplorerItemTemplateSelector
x:Key="ExplorerItemTemplateSelector"
FolderTemplate="{StaticResource FolderTemplate}"
FileTemplate="{StaticResource FileTemplate}"
FolderTemplate1="{StaticResource FolderTemplate1}" />
</Page.Resources>
还有一个模板选择器 这个模板选择器,大家如果有做过wpf应该能知道,我也没有深入了解,简单里的理解 就是一个类,然后根本数据本身的结构返回不同的模板,这样可以根据数据进行适当的展示。
public class ExplorerItemTemplateSelector : DataTemplateSelector
{
public DataTemplate FolderTemplate { get; set; }
public DataTemplate FolderTemplate1 { get; set; }
public DataTemplate FileTemplate { get; set; }
protected override DataTemplate SelectTemplateCore(object item)
{
var explorerItem = (Son)item;
//var explorerItem = explorer.Content as Son;
if (!string.IsNullOrEmpty(explorerItem.list_icon))
{
return FolderTemplate;
}
else if (string.IsNullOrEmpty(explorerItem.list_icon) && explorerItem.sons != null && explorerItem.sons.Count > 0)
{
return FolderTemplate1;
}
else
{
return FileTemplate;
}
// return FolderTemplate;
// return explorerItem.sons!=null ? FolderTemplate : FileTemplate;
}
}
准备好了数据模板,就差这个treeview本尊了,下面上代码:
<Grid>
<muxcontrols:TreeView Name="TreeView1"
Margin="0,12,0,0"
Width="800"
HorizontalAlignment="Center"
VerticalAlignment="Top"
SelectionMode="None"
ItemTemplateSelector="{StaticResource ExplorerItemTemplateSelector}"
>
</muxcontrols:TreeView>
</Grid>
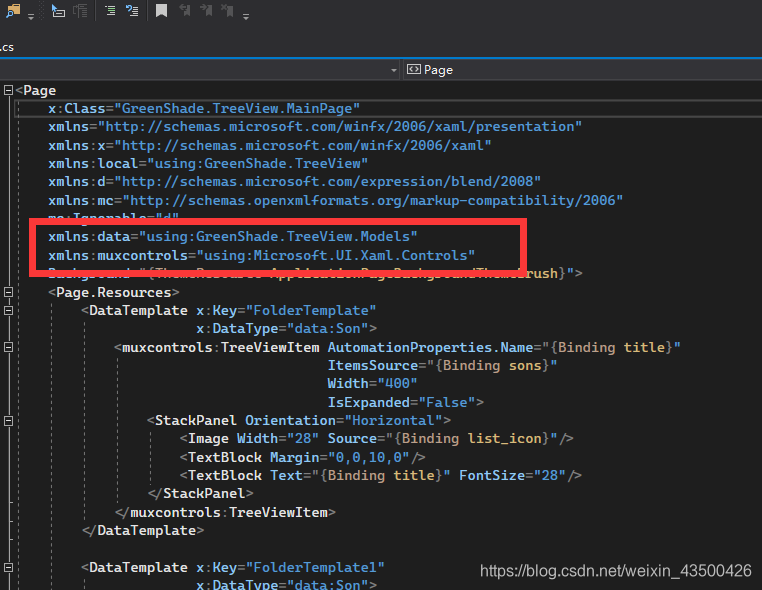
有的同学肯定会疑惑这个muxcontrols是个什么玩意,其实就一个引入命名空间的表示,下面里就能看出来。


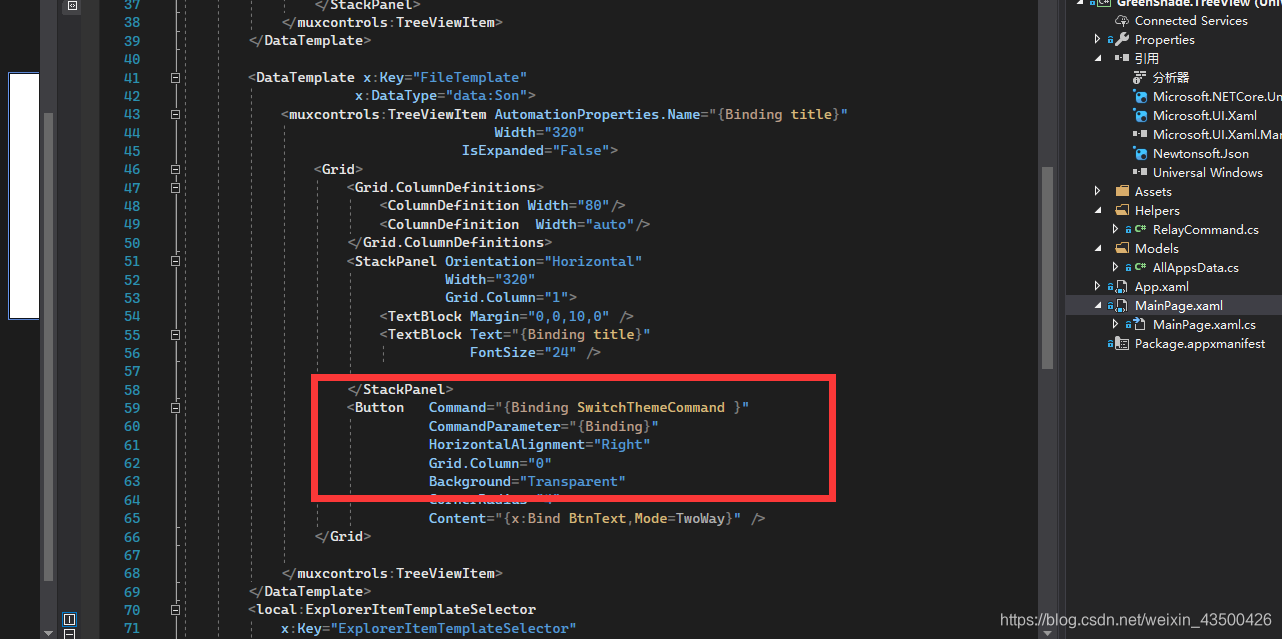
大家看了上面的动图,可能会有疑问,这个已订阅的ui更新是怎么实现的,然后这个事件是怎么触发的,大家在数据模板里,应该能看到一个绑定的指令。

在后台的属性里有个继承了INotifyPropertyChanged的类,在里面有个指令绑定,大家看代码
private ICommand _switchThemeCommand;
public ICommand SwitchThemeCommand
{
get
{
if (_switchThemeCommand == null)
{
_switchThemeCommand = new RelayCommand<Son>(
(param) =>
{
var par = param as Son;
IsAdded = !IsAdded;
if (isAdded == true)
{
}
else
{
}
BtnText = "已添加o";
// ElementTheme = param;
// await ThemeSelectorService.SetThemeAsync(param);
});
}
return _switchThemeCommand;
}
}
大家可以在这里面处理一些逻辑,具体的大家可以搜搜这个按钮绑定指令的用法。
treeview商店有个官方的app是展示demo
Xaml-Controls-Gallery是app的名字如图是演示

这个是这个项目的源码地址,是微软维护的
帖子写到这就算是结束了,最后的最后当然是上我的demo的源码地址了。
这个是我的demo代码,写的有点丑大家将就下
UWP使用TreeView的更多相关文章
- [UWP]浅谈按钮设计
一时兴起想谈谈UWP按钮的设计. 按钮是UI中最重要的元素之一,可能也是用得最多的交互元素.好的按钮设计可以有效提高用户体验,构造让人眼前一亮的UI.而且按钮通常不会影响布局,小小的按钮无论怎么改也不 ...
- [UWP]新控件ColorPicker
1. 前言 Fall Creators Update中提供了一个新得ColorPicker控件,解决了以前选择颜色只能用Combo Box的窘境. 2. 一个简单的例子 <ColorPicker ...
- UWP 律师查询 MVVM
APP简介 律师查询是基于聚合数据的律师查询接口做的,这个接口目前处于停用状态,但是,由于我是之前申请的,所以,还可以用,应该是无法再申请了. 效果图 开发 一.HttpHelper 既然是请求接口的 ...
- 领域驱动和MVVM应用于UWP开发的一些思考
领域驱动和MVVM应用于UWP开发的一些思考 0x00 起因 有段时间没写博客了,其实最近本来是根据梳理的MSDN上的资料(UWP开发目录整理)有条不紊的进行UWP学习的.学习中有了心得体会或遇到了问 ...
- UWP中实现自定义标题栏
UWP中实现自定义标题栏 0x00 起因 在UWP开发中,有时候我们希望实现自定义标题栏,例如在标题栏中加入搜索框.按钮之类的控件.搜了下资料居然在一个日文网站找到了一篇介绍这个主题的文章: http ...
- UWP中新加的数据绑定方式x:Bind分析总结
UWP中新加的数据绑定方式x:Bind分析总结 0x00 UWP中的x:Bind 由之前有过WPF开发经验,所以在学习UWP的时候直接省略了XAML.数据绑定等几个看着十分眼熟的主题.学习过程中倒是也 ...
- MVVM框架从WPF移植到UWP遇到的问题和解决方法
MVVM框架从WPF移植到UWP遇到的问题和解决方法 0x00 起因 这几天开始学习UWP了,之前有WPF经验,所以总体感觉还可以,看了一些基础概念和主题,写了几个测试程序,突然想起来了前一段时间在W ...
- UWP学习目录整理
UWP学习目录整理 0x00 可以忽略的废话 10月6号靠着半听半猜和文字直播的补充看完了微软的秋季新品发布会,信仰充值成功,对UWP的开发十分感兴趣,打算后面找时间学习一下.谁想到学习的欲望越来越强 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
随机推荐
- 用Python复制文件的9个方法
Python 中有许多"开盖即食"的模块(比如 os,subprocess 和 shutil)以支持文件 I/O 操作.在这篇文章中,你将会看到一些用 Python 实现文件复制的 ...
- JAVA语言的环境搭建
1.下载JDK 下载地址 https://www.oracle.com/technetwork/java/javase/downloads/index.html 2.安装JDK 傻瓜式的安装,一直点击 ...
- Zipkin客户端链路追踪源码解析
我们知道,Zipkin这个工具可以帮助我们收集分布式系统中各个系统之间的调用连关系,而且除了Servlet之外还能收集:MQ.线程池.WebSocket.Feign.Hystrix.RxJava.We ...
- GBT22239-2008-等保1.0三级要求
第三级基本要求 7.1 技术要求 7.1.1 物理安全 7.1.1.1 物理位置的选择(G3) 本项要求包括: a) 机房和办公场地应选择在具有防震.防风和防雨等能力的建筑内: b) 机房场地 ...
- PHP代码篇(三)--常用方法
模块下不间断更新,PHP常用方法,欢迎留言! 一.递归删除指定目录下所有文件及文件夹 /** * 递归删除指定目录下所有文件及文件夹 * @param unknown $path,删除路径 */ fu ...
- emacs 设置emacs的外观
设置emacs的外观 emacs的外观包括文本区的外观,辅助区的外观,状态行的外观,光标的外观等, 每个外观都有名字,并且都有下面属性: Font Family: 字体名字 Font Foundry: ...
- 七、数据提取之JSON与JsonPATH
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,它使得人们很容易的进行阅读和编写.同时也方便了机器进行解析和生成.适用于进行数据交互的场景,比如网站前台与 ...
- ACM-ICPC 2018 沈阳赛区网络预赛 J. Ka Chang(树上分块+dfs序+线段树)
题意 链接:https://nanti.jisuanke.com/t/A1998 给出一个有根树(根是1),有n个结点.初始的时候每个结点的值都是0.下面有q个操作,操作有两种,操作1.将深度为L(根 ...
- 解决springboot读取jar包中文件的问题
转载自: https://www.oschina.net/question/2272552_2269641 https://stackoverflow.com/questions/25869428/c ...
- vue2.0教手架安装
