CSS3-边框 border
一、圆角效果 border-radius
使用方法:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
不要以为border-radius的值只能用px单位,你还可以用百分比或者em。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>border-radius</title>
<style>
#box {
width: 100px;
height: 100px;
background-color: aquamarine;
border-radius: 5px;
} #box1 {
width: 100px;
height: 100px;
background-color: red;
border-radius: 50%;
} #box2 {
width: 100px;
height: 100px;
background-color: blue;
border-radius: 5px 10px 20px 30px;
} #box3 {
width: 50px;
height: 100px;
background-color: coral;
border-radius: 50px 0px 0px 50px;
}
</style>
</head> <body>
<h4>为正方形添加圆角效果</h4>
<div id="box"></div> <br> <h4>实心圆</h4>
<div id="box1"></div> <br> <h4>为正方形4个角分别添加不同的圆角幅度</h4>
<div id="box2"></div> <br> <h4>半圆</h4>
<div id="box3"></div>
</body> </html>
border-radius实用
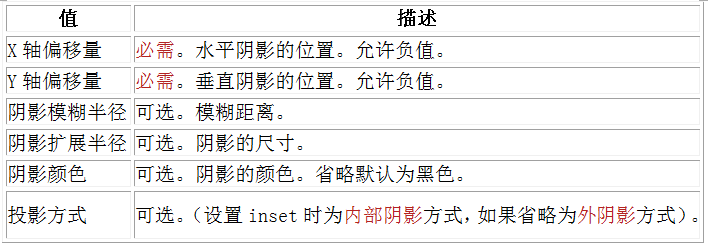
二、边框阴影 box-shadow

1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>box-shadow</title>
<style>
#box {
width: 100px;
height: 100px;
box-shadow: 4px 2px 6px #333333;
} #box1 {
width: 100px;
height: 100px;
box-shadow: 4px 2px 6px #333333 inset;
} #box2 {
width: 100px;
height: 100px;
box-shadow: 4px 2px 6px #f00,
-4px -2px 6px #000,
0px 0px 12px 5px #33cc00 inset
} #box3 {
width: 100px;
height: 100px;
box-shadow: -4px 2px 6px #333333;
} #box4 {
width: 100px;
height: 100px;
box-shadow: 4px -2px 6px #333333;
}
</style>
</head> <body> <h3>外阴影</h3>
<div id="box"></div> <h3>内阴影</h3>
<div id="box1"></div> <h3>添加多个阴影</h3>
<div id="box2"></div> <h3>X轴偏移量为负数</h3>
<div id="box3"></div> <h3>Y轴偏移量为负数</h3>
<div id="box4"></div>
</body> </html>
box-shadow实用
三、为边框应用图片 border-image
border-image 顾名思义就是为边框应用背景图片,它和我们常用的background属性比较相似。
border-image的语法:

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>border-image</title>
<style>
#box {
width: 180px;
height: 180px;
background: #F4FFFA;
border: 70px solid #ddd;
border-image: url(/img/1.png) 70 repeat
} #box1 {
width: 170px;
height: 170px;
border: 70px solid;
border-image: url(/img/1.png) 70 round;
} #box2 {
width: 170px;
height: 170px;
border: 70px solid;
border-image: url(/img/1.png) 70 stretch;
} #border_image {
height: 100px;
width: 450px;
border: 15px solid #ccc;
border-image: url(http://img.mukewang.com/52e22a1c0001406e03040221.jpg) 30 round;
}
</style>
</head> <body> <h3>repeat(重复)</h3>
<div id="box"></div> <h3>round(平铺)</h3>
<div id="box1"></div> <h3>stretch(拉伸)</h3>
<div id="box2"></div> <h3>请为我镶嵌上漂亮的画框吧</h3>
<div id="border_image"> </body> </html>
border-image实用
CSS3-边框 border的更多相关文章
- HTML 学习笔记 CSS3 (边框)
CSS3边框 通过CSS3边框 你能够创建远角边框 向矩形边框添加阴影 使用图片来绘制边框 . CSS3的边框属性 主要包含以下几种 border-radius 边框圆角 box-shadow 边框阴 ...
- [HTML] CSS3 边框
CSS3 边框 用CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如Photoshop. 在本章中,您将了解以下的边框属性: border-radius box-shado ...
- CSS3边框温故
1.简介:border属性在CSS1中就已经定义了,用来设置元素边框风格,设置不同的边框.颜色.粗细 2.基本属性,包括三个类型值:(1)border-width:设置元素边框的粗细,默认3~4px( ...
- css3 边框记
css3 边框 border属性在css1中就已经定义了,使用它可以设置元素的边框风格,边框颜色以及边框粗细. border-width:设置元素边框的粗细. border-color:设置元素边框的 ...
- CSS3 边框
说明:CSS3完全向后兼容,因此不必改变现有的设计.浏览器通常支持CSS2 CSS3模块 CSS3被划分为模块: 选择器 框模型 背景和边框 文本效果 2D/3D 转换 动画 多列布局 用户界面 CS ...
- 第八十节,CSS3边框图片效果
CSS3边框图片效果 学习要点: 1.属性初探 2.属性解释 3.简写和版本 本章主要探讨HTML5中CSS3中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 ...
- css3边框与背景
一.css3边框 1.border-image 边框 border-image: url(xxx.png) number stretch 很好理解就是拉伸,有多长拉多长. repeat (和4角上 同 ...
- 第95天:CSS3 边框、背景和文字效果
1.CSS3边框: border-radius:CSS3圆角边框.在 CSS2 中添加圆角矩形需要技巧,我们必须为每个圆角使用不同的图片,在 CSS3 中,创建圆角是非常容易的,在 CSS3 中,bo ...
- CSS3 边框 圆角 背景
CSS3用于控制网页的样式布局. CSS3是最新的CSS标准. 关于transform: transform:rotate(10deg);//顺时针方向旋转10° 浏览器支持情况:低版本的IE浏览 ...
- CSS3边框border-radius
一.官方解释 设置或检索对象使用圆角边框.提供2个参数,2个参数以“/”分隔,每个参数允许设置1~4个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数. ...
随机推荐
- java学习二
一.类 1.类是模子,确定对象将会拥有的特征(属性)和行为(方法) 2.类的特点: (1).类是对象的类型 (2).具有相同属性和方法的一组对象的集合 3.类是抽象的概念,仅仅是模板,比如说:“手机” ...
- list 列表常用方法
append(self, p_object) 在列表末端追加一个新元素 insert(self, index, p_object) 在某个 ...
- 最小生成树详细讲解(一看就懂!) & kruskal算法
0.前言 因为本人太蒟了 我现在连NOIP的初赛都在胆战心惊 并且我甚至连最小生成树都没有学过 所以这一篇博客一定是最详细的QAQ 哈哈 请您认真看完如果有疏漏之处敬请留言指正 感谢! Thanks♪ ...
- random库的使用
一.random库介绍 random库是使用随机数的Python标准库 伪随机数:采用梅森旋转算法生成的(伪)随机序列中元素 random库主要用于生成随机数 使用random库:import ran ...
- SpringBoot中关于Shiro权限管理的整合使用
转载:https://blog.csdn.net/fuweilian1/article/details/80309192 在整合Shiro的时候,我们先要确定一下我们的步骤: 1.加入Shiro的依 ...
- 线上调试工具 jvm-sandbox使用
jvm-sandbox使用 1 快速安装 1.1 下载解压 # 下载最新版本的JVM-SANDBOX wget http://ompc.oss-cn-hangzhou.aliyuncs.com/jvm ...
- Cassandra查询操作趟坑记录
例子表 CREATE TABLE employee ( name TEXT, age SMALLINT, phone TEXT, bornDate DATE, createDate timestamp ...
- 什么是W3C??
为什么想着写这个博客呢,因为最近准备简历去面试,看到好多公司上面都写着熟悉 w3c ,很纳闷,我是一个新手,w3c是什么呢?没听过!!! 所以就去网上查了: 什么是W3C? W3C 万维网联盟(wor ...
- Spring Boot MyBatis 数据库集群访问实现
Spring Boot MyBatis 数据库集群访问实现 本示例主要介绍了Spring Boot程序方式实现数据库集群访问,读库轮询方式实现负载均衡.阅读本示例前,建议你有AOP编程基础.mybat ...
- Nginx入门(二):镜像和容器
0.docker常用命令 #镜像名 版本标签 镜像id 创建时间 镜像大小 REPOSITORY TAG IMAGE ID CREATED SIZE hello-world latest fce289 ...
