基于 HTML5 WebGL 的医疗物流系统
前言
物联网( IoT ),简单的理解就是物体之间通过互联网进行链接。世界上的万事万物,都可以通过数据的改变进行智能化管理。IoT 的兴起在医疗行业中具有拯救生命的潜在作用。
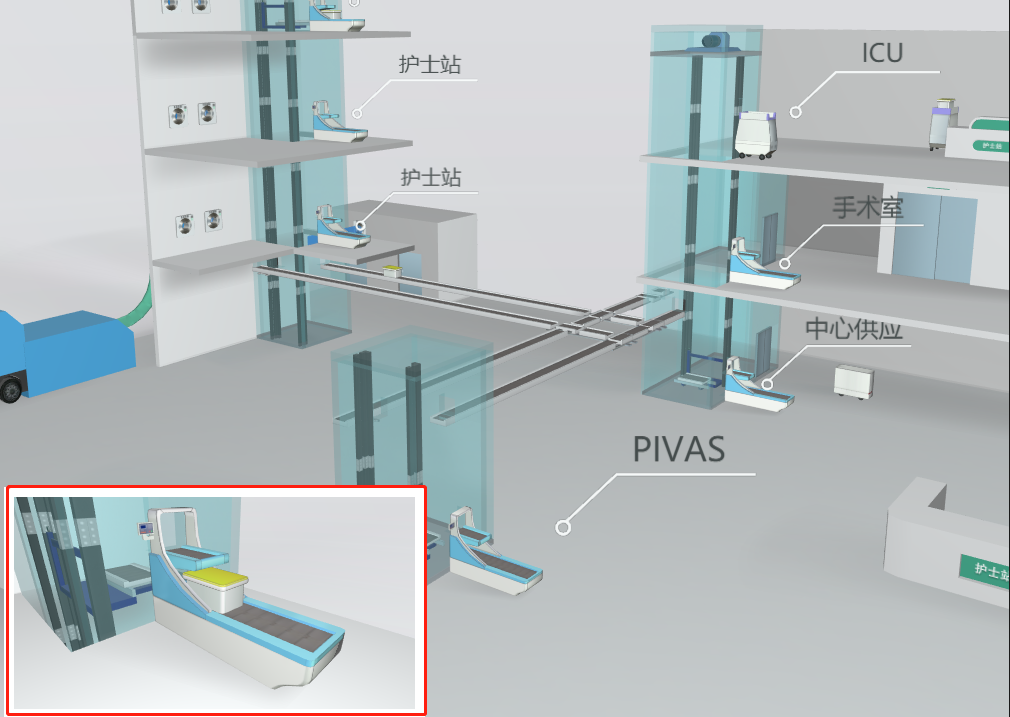
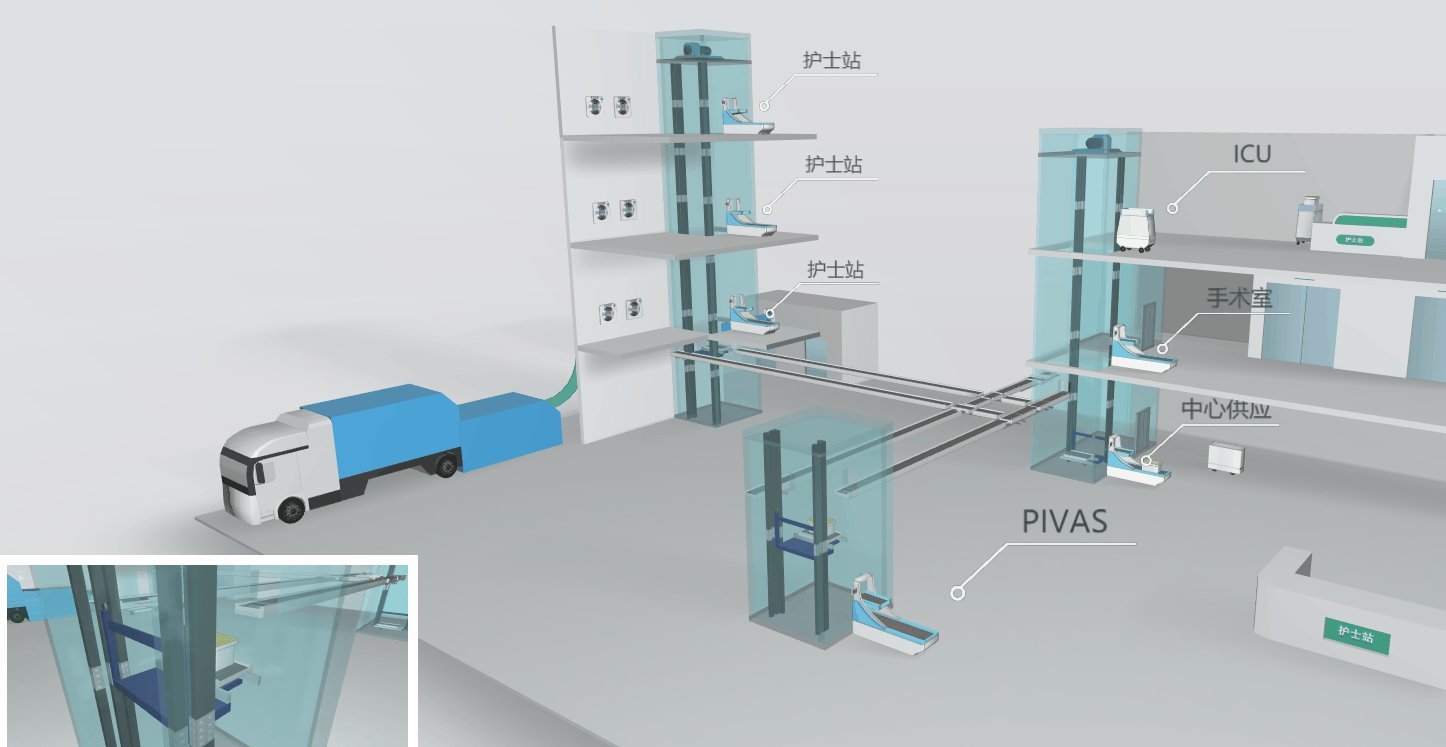
不断的收集用户信息并且实时的进行诊断,所以未来 IoT 肯定在医疗行业的应用会呈覆盖性。下面是我最近做的一个医疗物流系统,用来观察医疗物流过程。

ht官网链接:http://www.hightopo.com/cn-index.html
demo链接: https://www.hightopo.com/demo/pivas/
实现过程
增加光源
整个原场景其实是非常暗的,所以需要使用灯光的效果照亮整个场景,使其接近真实世界的场景。
我们看下对比。

light 的一些属性:
type 代表灯光的类型
color 代表灯光的颜色
intensity 代表灯光的强度(1是最大值)
range 代表范围
addLight() {
const skyBox = this.dm.getDataByTag('skyBox')
// 限制视野在天空球之内
this.gv.setSkyBox(skyBox)
const light = new ht.Light()
const lightSource = this.dm.getDataByTag('sunlight').p3()
const config = {
'light.type': 'point',
'light.color': 'white',
'light.intensity': 0.3,
'light.range': 10000
}
light.s(config)
light.p3(lightSource)this.dm.add(light)
}
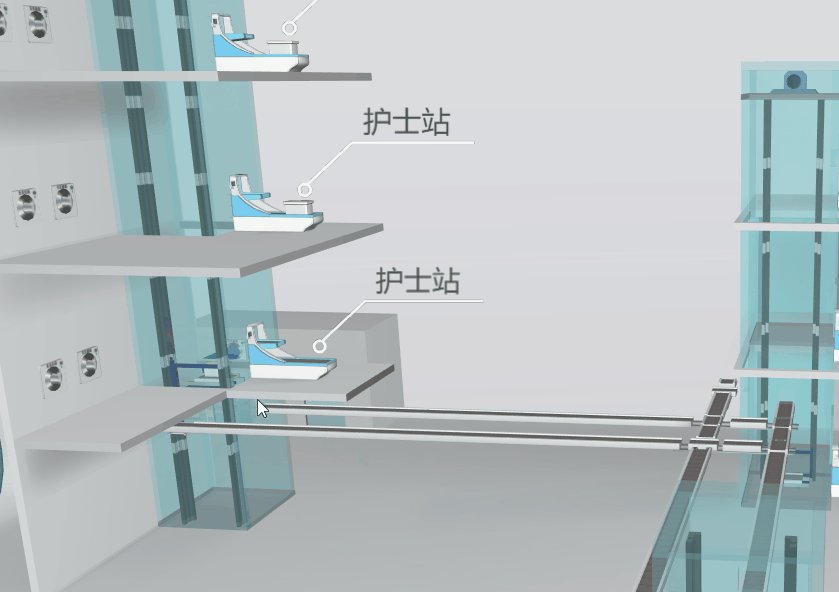
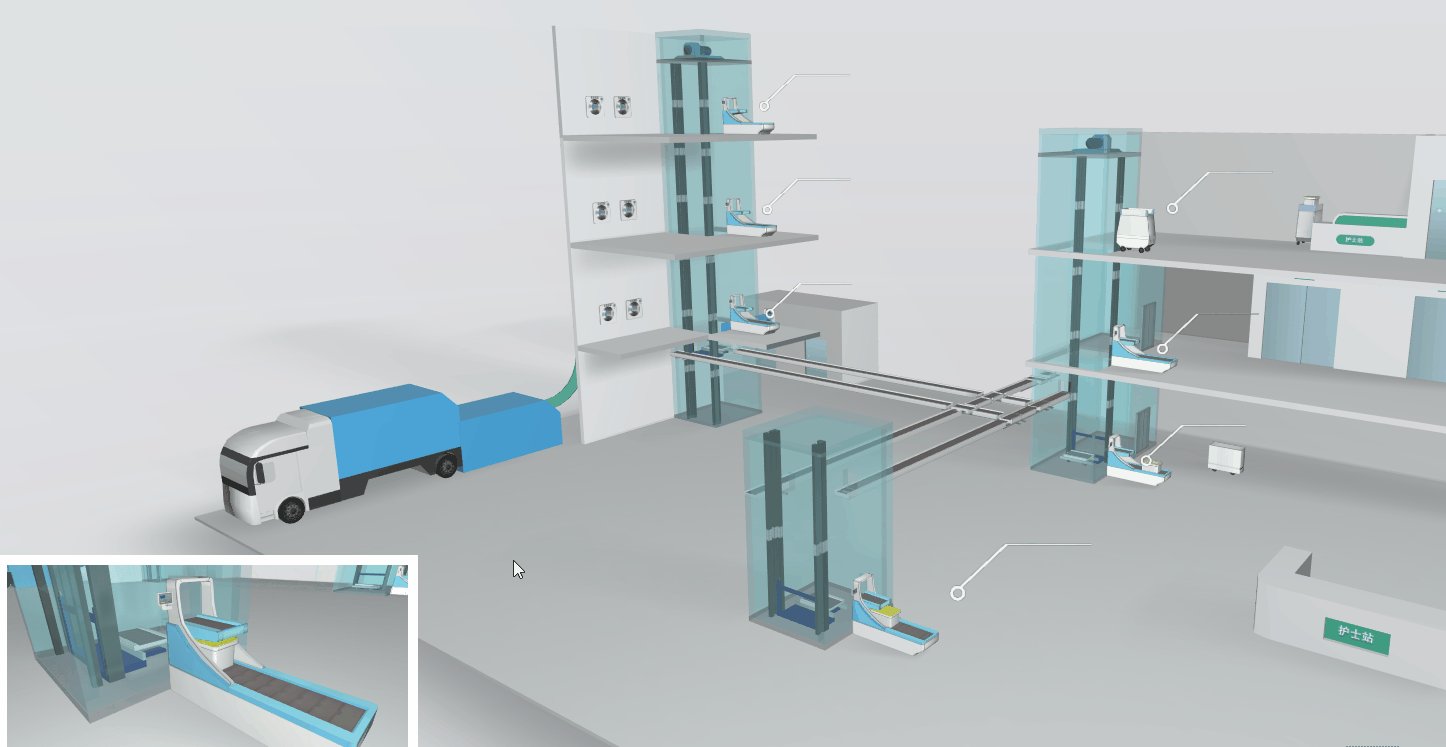
看向物体
看到左下角的一个小窗口,其实是另一个3d场景,把它定位到左下角的,两个场景都使用了反序列化( deserialize )。

因为要定位医疗箱移动,所以这里使用到了 flyTo 方法 。
var renderCanvas = function (medical, duration) {
ht.Default.startAnim({
duration,
easing(v, t) {
return t
},
action(v, t) {
outScreenG3d.flyTo(medical, { direction: [-5, 3, 5], distance: 300 })
}
})
}
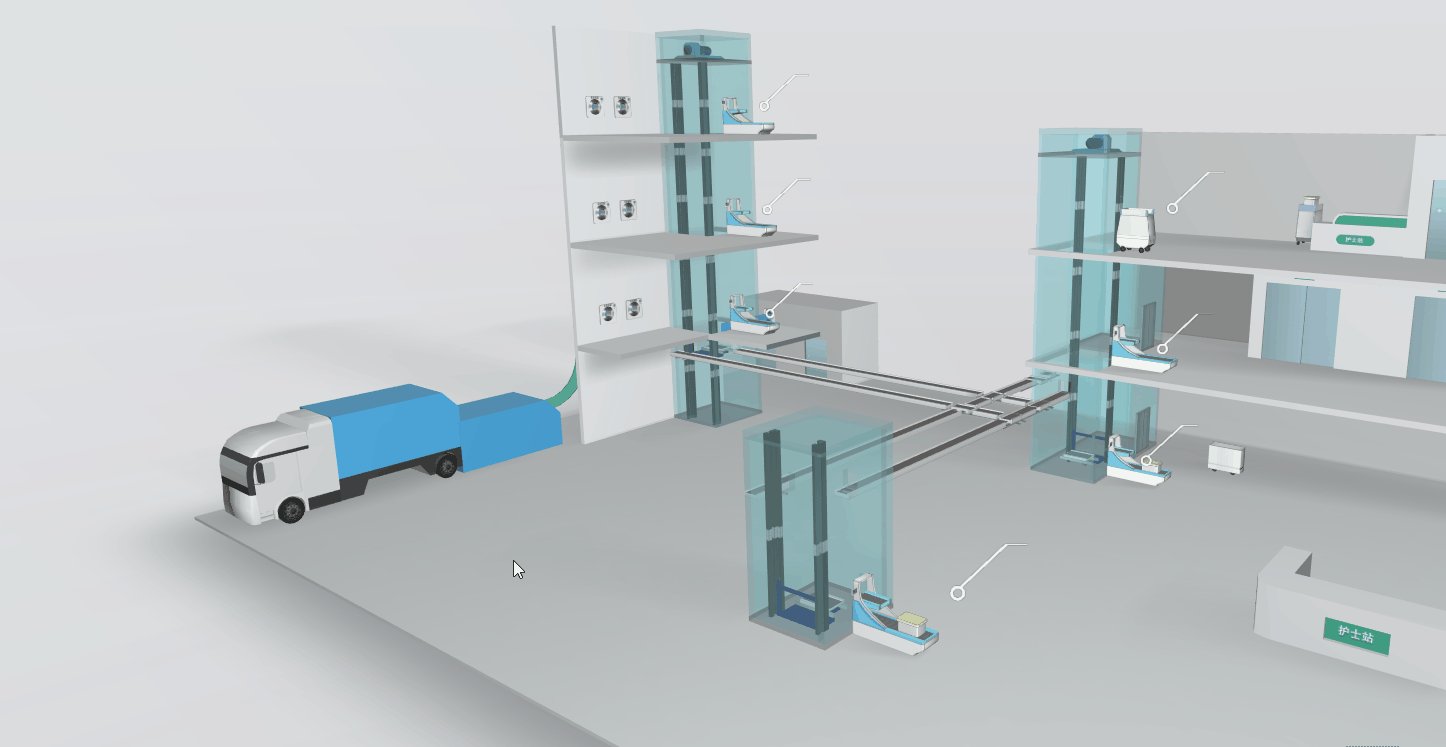
封装动画
如果要实现这么多的动画,首先想到的是一个个物体进行移动的过程。医疗箱的行走、电梯的升降、传送带运送医疗箱等我们都可以对它们的动作进行封装。
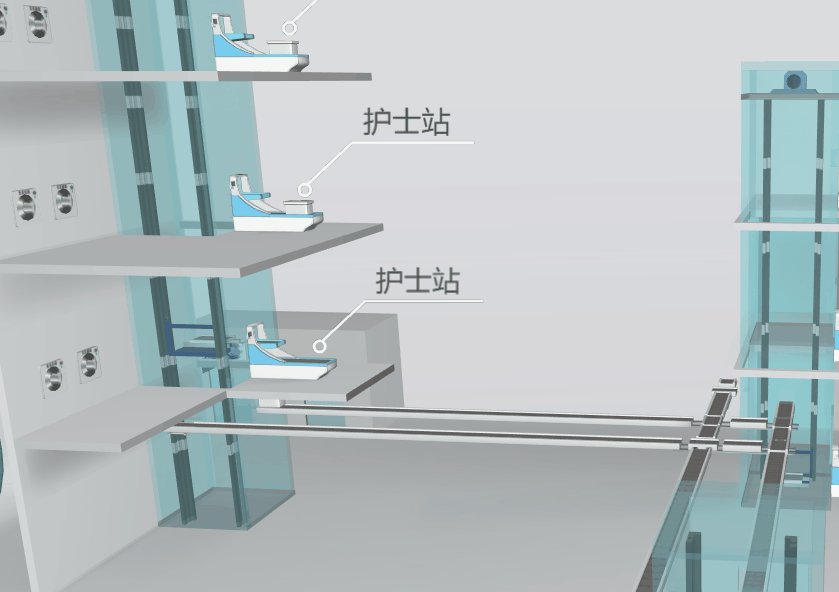
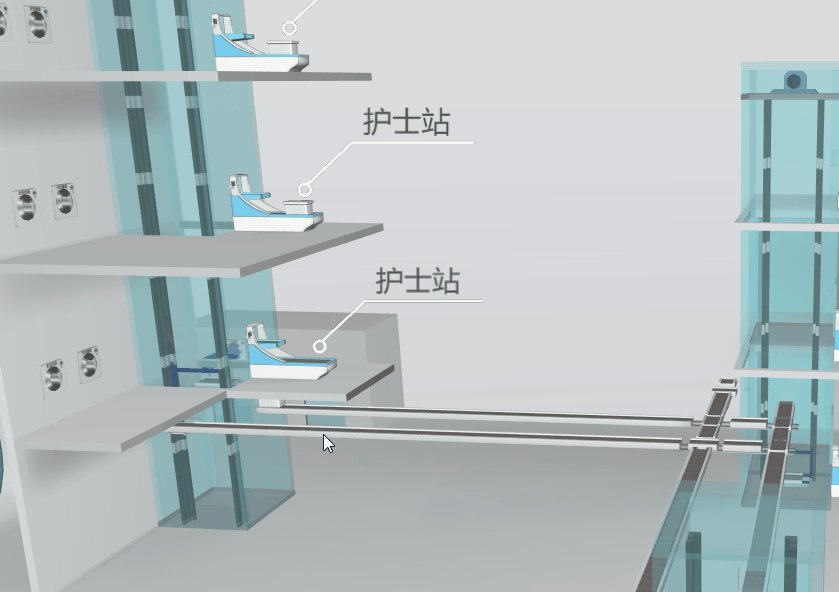
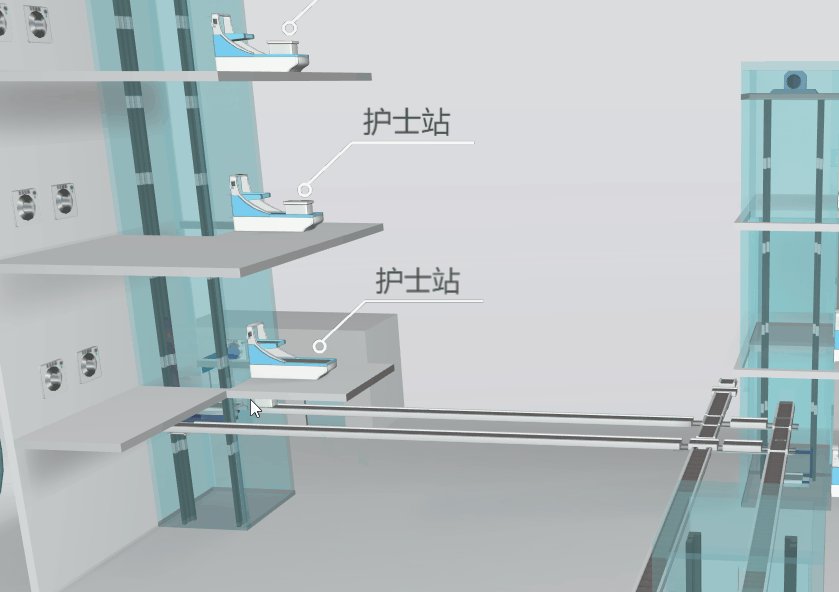
如图可以看到医疗箱总是在动,所以定义了一个行走的动画,每次医疗箱行走的距离、行走方向、动画的配置都进行传参。
这里要说明的参数:
1.node(对应的元素)
2.fn(动画执行完进行回调的函数)
3.config(动画配置)
4.coord(方向轴)
// 行走动画
walkAnim(node, fn, config, coord) {
const { duration, space } = config
const positionArray = node.p3()
let isShadow = false
let ShadowNode = null
// 如果移动的元素是icu车或者供应车的话 获取它的阴影跟随元素移动
if (node.getTag() === 'supply' || node.getTag() === 'icuCar') {
isShadow = true
ShadowNode = this.dm.getDataByTag(`${node.getTag()}Shadow`)
} ht.Default.startAnim({
duration,
easing: function (t) {
return t
},
action(v, t) {
if (coord === 'x') {
node.p3(positionArray[0] + t * space, positionArray[1], positionArray[2])
isShadow && ShadowNode.p3(positionArray[0] + t * space, positionArray[1], positionArray[2])
} else if (coord === 'y') {
node.p3(positionArray[0], positionArray[1] + t * space, positionArray[2])
isShadow && ShadowNode.p3(positionArray[0], positionArray[1] + t * space, positionArray[2])
} else {
node.p3(positionArray[0], positionArray[1], positionArray[2] + t * space)
isShadow && ShadowNode.p3(positionArray[0], positionArray[1], positionArray[2] + t * space)
}
},
finishFunc() {
typeof fn === 'function' && fn(node)
}
})
}
物体之间的影响
电梯的升降会影响很多东西,比如频台的移动会带着传送带和医疗箱,这里我用到了 sethost 吸附方法(吸附:节点指定宿主,宿主进行改变会影响节点)。
很多场景下非常合适,我需要电梯升降的过程中带用医疗箱和频台一起上升,还有医疗箱放到传送带的时候,医疗箱要动起来,感觉是这真的传送带在带动医疗箱进行运动。
这里要说明的参数:
1.node(操作的电梯元素)
2.medicalKit(医疗箱)
3.fn(动画执行完进行回调的函数)
4.status (电梯上升和下降的状态)
5.config(动画配置)
// 电梯升降动画
elevatorAnim(node, medicalKit, fn, status, config) {
const self = this
// 获取电梯的index 让对应的频台也跟着动
const elevatorIndex = node.getTag().replace(/[^0-9]/ig, '') - 0 // 获取医疗箱的index 控制电梯升降的距离
const medicalKitIndex = medicalKit.getTag().replace(/[^0-9]/ig, '') - 0
const positionArray = node.p3()
const station = self.dm.getDataByTag(`station${elevatorIndex}`) //吸附宿主
station.setHost(node)
medicalKit.setHost(node) // 设置升降状态
if (elevatorIndex === 3) self.elevatorRunning = true
// 升降距离 status 为 0 的时候是下降 最低部位的距离是固定的 所以只需要控制上升的距离
const medicalKitLevel = self.returnMedicalKitLevel(medicalKitIndex) // 电梯的属性
// 最低点的位置 Lowest
// 如果有轨道的话 就去轨道的位置 否则就按照层数 orbitalP
// 第一层的位置 distance
let space
const addSpace = medicalKitIndex === 7 ? 100 : 0
if (status == 1) {
space = config.orbitalP ? config.orbitalP : config.distance + addSpace + (400 * medicalKitLevel)
} else {
space = config.Lowest
} // 下降状态时 医疗箱不会做动作
if (status === 0) {
medicalKit.setHost()
} return ht.Default.startAnim({
duration: config.orbitalP ? 2000 : (medicalKitLevel === 0 && elevatorIndex == 3 ? 700 : 2500 + (medicalKitLevel * 1000)),
action(v, t) {
node.p3(
positionArray[0],
positionArray[1] + ((space - positionArray[1]) * t),
positionArray[2]
)
},
finishFunc() {
station.setHost()
typeof fn === 'function' && fn(node)
}
})
}
动画方法
动画的过程中有个问题需要处理就是等待电梯的动画,医疗箱在动画过程中,需要判断电梯是否在上升,如果不在地面的话,需要等待。

我的思路是,当医疗箱走到离电梯一点距离的时候,需要判断电梯是否在上升状态,如果是的话,需要调用动画暂停的方法。
当 elevatorRunning 为 false 的时候代表电梯没有运动,否则在运动中。
电梯动画开始的时候设置为 true,结束后设置变量为 false, 就可以监控它的状态了。
ht.Default.startAnim 方法返回一个实例,利用 action 方法, 实现轮询监听动画状态,然后进行操作。
当 elevatorRunning 为 true 的话, 使用 anim.pause() 暂停当前动画。
当 elevatorRunning 为 false 的话, 使用 anim.resume() 继续当前动画。
const anim = ht.Default.startAnim({
duration,
action(v, t) {
node.p3(
positionArray[0],
positionArray[1],
positionArray[2] - (tpMax - positionArray[2]) * t
);
if (index > 1 && self.elevatorRunning === true) {
if (node.p3()[2] <= stopMax) {
anim.pause();
const t = setInterval(() => {
if (self.elevatorRunning === false) {
anim.resume();
clearInterval(t);
}
}, 100);
}
}
},
finishFunc() {
typeof fn === "function" && fn();
}
});
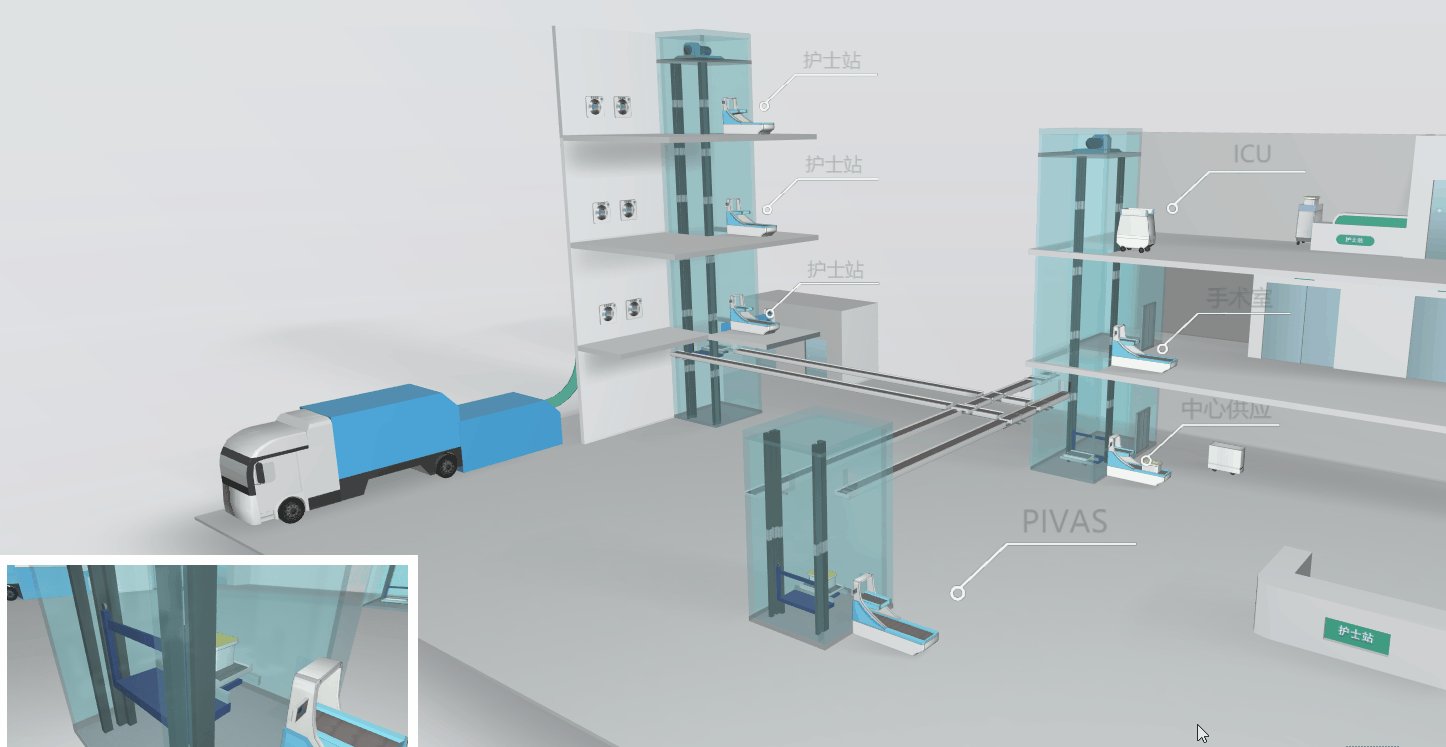
事件监听(发布、订阅)
因为需要监听某个当前动画的结束,然后进行相机位移。
如图,我需要监听第一个 3d 场景中显示提示文字动画结束,然后执行第二个 3d 场景的显示。因为2个是不同的场景,是不能用回调的方法监听到的,所以这里就用到了 eventBus 事件总线。

下面是 eventBus 的使用,第一个参数代表要监听的注册函数名,第二个是回调函数。
// 事件总线 监听事件
eventbus.on('animation1', _ => {
const medical = dm.getDataByTag('medicalKit1')
renderView(medical, dm, gv)
})
下面是 eventBus 发射的使用,第一个参数代表要触发的函数名,第二个是发射给函数的参数。
// 触发事件
eventbus.emit("animation1", null);
总结
做完这个 demo 之后,除了对 HT for Web 更加熟练之外,对物联网也有了更深刻的概念。
我身为一名前端工作者,在这个时代感觉非常的自豪,因为我能通过自己的技能创造出许多能造福和改善人们生活的东西。
希望大家看到我的 demo 能够得到一些启发,同时也要相信自己能够创造不可能,为社会做出贡献。
基于 HTML5 WebGL 的医疗物流系统的更多相关文章
- 基于 HTML5 + WebGL 实现 3D 挖掘机系统
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于 HTML5 WebGL 的楼宇智能化集成系统(一)
前言 随着现代通信技术.计算机技术.控制技术的飞速发展,智能建筑已经成为现代建筑发展的主流.智能建筑是以建筑物为平台,兼备信息设施系统.信息化应用系统.建筑设备管理系统.公共安全系统等.集 ...
- 基于 HTML5 WebGL 的 CPU 监控系统
前言 科技改变生活,科技的发展带来了生活方式的巨大改变.随着通信技术的不断演进,5G 技术应运而生,随时随地万物互联的时代已经来临.5G 技术不仅带来了更快的连接速度和前所未有的用户体验,也为制造业, ...
- 基于 HTML5 WebGL 的楼宇智能化集成系统(二)
前言 一套完整的可视化操作交互上,必不可少 2D/3D 的融合,在上期我们介绍了有关 3D 场景的环视漫游.巡视漫游以及动画效果,还包括了冷站场景.热站场景以及智慧末端的实现原理,本期主要 ...
- 基于 HTML5 + WebGL 的 3D 太阳系系统
前言 近年来随着引力波的发现.黑洞照片的拍摄.火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如<三体>.<流浪地球>.<星际穿越>等的传播普及,宇宙空间 ...
- 基于 HTML5 WebGL 的楼宇智能化集成系统(三)
前言 2018年7月,信息化部印发了<工业互联网平台建设及推广指南>和<工业互联网平台评价方法>,掀起了 工业互联网 的浪潮,并成为热词写入了报告中.同为信息发展下 ...
- 基于 HTML5 + WebGL 实现的垃圾分类系统
前言 垃圾分类,一般是指按一定规定或标准将垃圾分类储存.分类投放和分类搬运,从而转变成公共资源的一系列活动的总称.分类的目的是提高垃圾的资源价值和经济价值,力争物尽其用.垃圾在分类储存阶段属于公众的私 ...
- 基于 HTML5 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 HTML5 WebGL 的计量站三维可视化监控系统 Web 组态工控应用
得益于 HTML5 WebGL 技术的成熟,从技术上对工控管理的可视化,数据可视化变得简单易行!完成对工控设备的管理效率,资源管理,风险管理等的大幅度提高,同时也对国家工业4.0计划作出有力响应! 如 ...
随机推荐
- vulnhub-XXE靶机渗透
下载链接:https://download.vulnhub.com/xxe/XXE.zip 0x01 确定目标IP 目标网络模式默认为net模式,无需修改 使用arp-scan或者netdisco ...
- rabbitmq生产者的消息确认
通过Publisher Confirms and Returns机制,生产者可以判断消息是否发送到了exchange及queue,而通过消费者确认机制,Rabbitmq可以决定是否重发消息给消费者,以 ...
- Kafka到底有几个Offset?——Kafka核心之偏移量机制
Kafka是由LinkIn开源的实时数据处理框架,目前已经更新到2.3版本.不同于一般的消息中间件,Kafka通过数据持久化和磁盘读写获得了极高的吞吐量,并可以不依赖Storm,SparkStre ...
- Hadoop RPC机制详解
网络通信模块是分布式系统中最底层的模块,他直接支撑了上层分布式环境下复杂的进程间通信逻辑,是所有分布式系统的基础.远程过程调用(RPC)是一种常用的分布式网络通信协议,他允许运行于一台计算机的程序调用 ...
- Azure DevOps vsts-agent-linux 安装出错, Must not run with sudo
在linux安装 vsts-agent-linux 在vsts-agent-linux的解压目录运行./config.sh, 提示"Must not run with sudo", ...
- eslint语法规范
规则 缩进使用两个空格. eslint: indent function hello (name) { console.log('hi', name) } 1 2 3 字符串使用单引号,除 ...
- 利用peerjs轻松玩转webrtc
随着5G技术的推广,可以预见在不久的将来网速将得到极大提升,实时音视频互动这类对网络传输质量要求较高的应用将是最直接的受益者.而且伴随着webrtc技术的成熟,该领域可能将成为下一个技术热点,但是传统 ...
- Delphi - cxGrid添加DB Banded Table
cxGrid添加DB Banded Table 添加操作 1:单击cxGrid Customize... ; 2:右击cxGridLevel1,选择DB Banded Table. 属性设置: 1 ...
- Redis持久化的原理及优化
更多内容,欢迎关注微信公众号:全菜工程师小辉~ Redis提供了将数据定期自动持久化至硬盘的能力,包括RDB和AOF两种方案,两种方案分别有其长处和短板,可以配合起来同时运行,确保数据的稳定性. RD ...
- 动态数组& allocator
问题来源 在编写程序的时候,对数组."二维数组"的分配的删除掌握的不是很清楚,不能正确的进行定义初始化. 以及在使用vector的时候,如何正确的定义及初始化 注意!!! 尽量使用 ...
