使用 element-ui 级联插件遇到的坑
需求描述【省市区三级联动】
- 后端需要所选中的地区的名字,如:
['北京市', '北京市', '东城区'] - 获取后端省市区具体列表的接口返回数据:
// 省 - 参数1
[
{
value: 1,
label: '北京市'
},
...
]
// 市 - 参数2
[
{
value: 1,
label: '北京市'
},
...
]
// 区 - 参数3
[
{
value: 1,
label: '东城区'
},
...
]
- 因 element-ui 级联选择器 Cascader 有可以直接获取指定字段的属性,所以直接使用
{
value: this.label
}
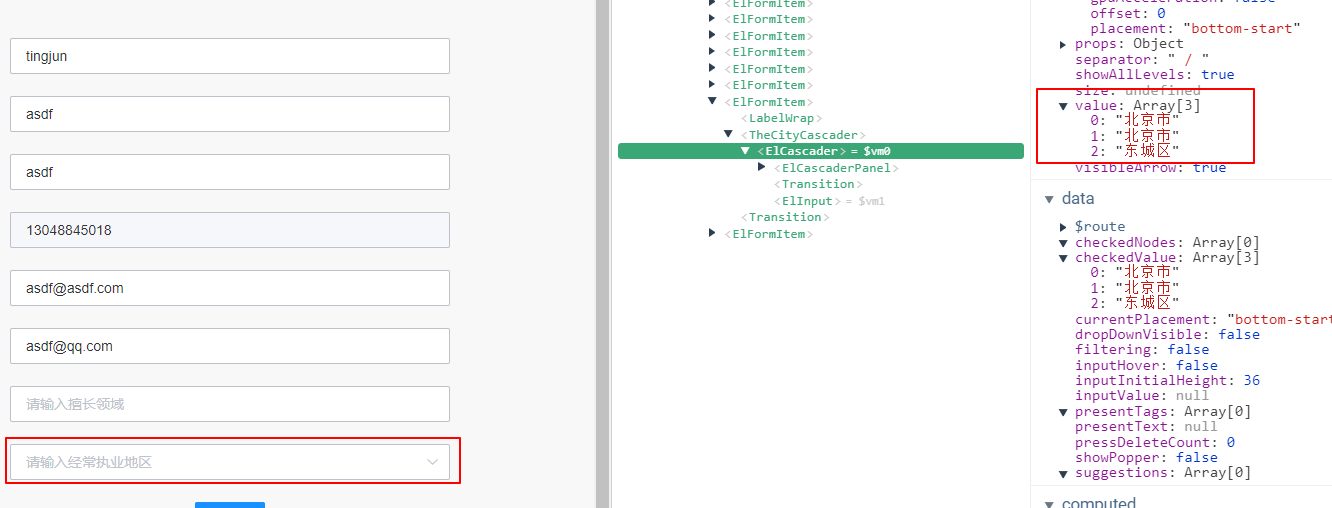
- 一般情况下都没有问题,偶然发现当省市区有名字一样时出现没有值选中的情况,如:
['北京市', '北京市', '东城区']

- 发现接口也有点问题

组件的回调级别 level 在相同内容的情况下,返回的一直是最上层的节点,猜想可能是 level 的判断的问题,于是只能找源码了
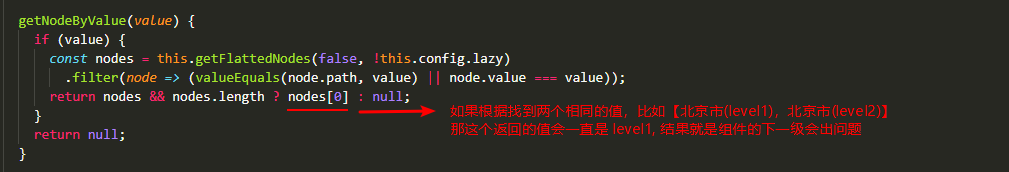
经常不断打断点终于找到的原因所在
- 问题原因:查找节点的方法,不管当前找到了几个节点,都会只返回第一个节点,然后第一个节点肯定是在最前面的所以级别最高 level 是1,这个应该是一个问题,还得想下怎么才能解决自己的问题
// cascader-panel/src/store.js
getNodeByValue(value) {
if (value) {
const nodes = this.getFlattedNodes(false, !this.config.lazy)
.filter(node => (valueEquals(node.path, value) || node.value === value));
return nodes && nodes.length ? nodes[0] : null;
}
return null;
}

- 既然组件是必须唯一找到才能正常,那我只能设置一个唯一的值了,把层级【级别】也加到里面去,这样就能显示唯一的,最后返回出来时再把层级【级别】去掉就好了
本来是想用 computed 做转换的,结果发现转换有问题,只能用 watch 了,感觉 watch 性能可能会不大好,自己一般情况下能用 computed 解决的绝不用 watch 的
- 组件实现代码:
显示的值还是 label
比对的值是 value, 确定唯一的值
返回到父组件的值要做对应的去格式化处理
<template>
<div class="the-city-cascader">
<el-cascader
class="city-cascader"
:separator="separator"
v-on="$listeners"
v-bind="$attrs"
v-model="innerValue"
:options="cityOptions"
:props="cascaderProps"
@change="changeHandle"
>
</el-cascader>
</div>
</template>
<script>
export default {
name: 'the-city-cascader',
props: {
value: {
type: [Array, String],
default: () => []
},
expandTrigger: {
type: String,
default: 'click'
},
/**
* value 传出的字段组
*/
valueKey: {
type: String,
default: 'value',
},
separator: {
type: String,
default: ' / ',
},
},
data() {
return {
cityOptions: [],
innerValue: [],
isLazy: true,
};
},
computed: {
cascaderProps() {
return {
expandTrigger: this.expandTrigger,
value: this.valueKey,
lazy: true,
lazyLoad: async (node, resolve) => {
const { data, level } = node
let nodes = []
const findLevel = level + 1
if (level === 0) {
nodes = await this.initCityList(findLevel)
} else {
nodes = await this.initCityList(findLevel, data.code)
}
nodes.forEach(item => {
if (findLevel < 3) {
item.leaf = false
} else {
item.leaf = true
}
})
// 通过调用resolve将子节点数据返回,通知组件数据加载完成
resolve(nodes)
}
}
},
},
created() {
this.innerValue = this.value.map((item, itemI) => `${itemI + 1}-${item}`)
},
methods: {
/**
* 省1市2区3
*/
async initCityList(flag, areaId = 0) {
const params = { flag, areaId }
let result = []
try {
const { data, status } = await this.axios.get(this.$API.cascaderCity, { params })
if (status === 200) {
result = (data.result || []).map(item => ({
// 显示的值
label: item.label,
// 值的id
value: `${flag}-${item.label}`,
// 接口参数的值
code: item.value,
}))
}
} catch (error) {
console.error(error)
}
return result
},
changeHandle(val) {
const list = val.map(item => {
const splitList = item.split('-')
if (splitList.length > 0) {
return splitList[1]
} else {
return splitList[0]
}
})
this.$emit('input', list)
}
}
}
</script>
<style lang="scss" scoped>
.the-city-cascader {
width: 100%;
.city-cascader {
width: 100%;
}
}
</style>
使用 element-ui 级联插件遇到的坑的更多相关文章
- Element ui级联地址省市区插件
安装 npm install element-china-area-data -S 使用 import { provinceAndCityData, regionData, provinceAndCi ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- 基于element UI 的上传插件
为了不再重复的上传文件,做了一个统一选择文件和上传文件的 基于 element UI :http://element-cn.eleme.io 前端实现文件下载和拖拽上传 演示 用法 <uploa ...
- 基于element ui的图片预览插件
写插件很简单,满足两个条件即可,一.基本的逻辑思路,二.熟悉插件语法要求.本次Vue插件也比较简单,点击“查看图片”用轮播的方式限制用户上传的图片,如图: 项目采用的是vue-element-admi ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
- element UI排坑记(一):判断tabs组件是否切换
之所以将这个问题列在排坑记之中,是因为官方组件的一个属性颇有些隐蔽,这个问题曾经折腾了本人较多时间,始终思维固着,且使用搜索引擎也不容易搜索到答案,故记之.然而实际解决却是相当简单的. 一.问题描述 ...
- Vue(十八)Element UI
Elment UI 1. 简介 Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率 ElementUI PC端 MintUI 移动端 [官网](http ...
随机推荐
- Linux 命令之 chmod
命令格式 chmod有以下三种格式 chmod [-cfvR] MODE[,MODE]... FILE... chmod [-cfvR] OCTAL-MODE FILE... chmod [-cfvR ...
- LeetCode 300. Longest Increasing Subsequence最长上升子序列 (C++/Java)
题目: Given an unsorted array of integers, find the length of longest increasing subsequence. Example: ...
- STM32串口IAP分享
什么是IAP? IAP是In Application Programming的首字母缩写,IAP是用户自己的程序在运行过程中对User Flash的部分区域进行烧写,目的是为了在产品发布后可以方便地通 ...
- java普通项目打包成可执行jar文件时如何添加第三包
在java的web项目中,引用第三方包的时候非常简单.因为在web项目上中,默认有一个web-inf文件夹.web-inf文件夹下有一个lib文件夹,如果有用到第三方包,直接丢进去就行了.但是对于普通 ...
- 代码审计-Beescms_V4.0
Beescms_V4.0代码审计源于一场AWD线下比赛的漏洞源码 看了别的师傅的文章发现这个源码也非常简单 ,所以今晚简单审计过一遍. 0x01 预留后门 awd首先备份源码,然后下载下来查杀后门, ...
- Cocos2d-x 学习笔记(11.9) FadeTo FadeIn FadeOut
1. 用处 FadeTo:由正常变透明,是另两个的父类,不支持reverse()方法.FadeIn:变完全不透明.FadeOut:变完全透明. 2. 使用 FadeTo: GLubyte _toOpa ...
- Springboot读取Request参数的坑
[后端拿参数相关] 默认配置时, getInputStream()和getReader()一起使用会报错 使用两遍getInputStream(),第二遍会为空 当存在@RequestBody等注 ...
- SpringBoot系列:Spring Boot集成Spring Cache,使用RedisCache
前面的章节,讲解了Spring Boot集成Spring Cache,Spring Cache已经完成了多种Cache的实现,包括EhCache.RedisCache.ConcurrentMapCac ...
- 创建优化的Go镜像文件以及踩过的坑
在Docker上创建Go镜像文件并不困难,但建立的文件很大,接近1G,使用起来不太方便.Docker镜像的一个主要难题就是如何优化,创建小的镜像.我们可以用多级构建的方法来创建Docker镜像文件,它 ...
- java架构之路-(Redis专题)SpringBoot连接Redis超简单
上次我们搭建了Redis的主从架构,哨兵架构以及我们的集群架构,但是我们一直还未投入到实战中去,这次我们用jedis和springboot两种方式来操作一下我们的redis 主从架构 如何配置我上次已 ...
