一道笔试题(vue,react)
题目:

vue代码
<template>
<div class="colculate">
<div>
<select v-model="num1" placeholder="数字1">
<option
v-for="item in numLimitList"
:key="item"
:label="item"
:value="item">
</option>
</select>
<select v-model="checkOperate" placeholder="处理符">
<option
v-for="item in operateFlag"
:key="item"
:label="item"
:value="item">
</option>
</select>
<select v-model="checkNum2" placeholder="数字2">
<option
v-for="item in numLimitList"
:key="item"
:label="item"
:value="item">
</option>
</select>
<button class="colculate-btn" @click="colculateNum">Colculate</button>
</div>
<div>Answer: <span class="show-result"> {{value}} </span></div>
</div>
</template> <script lang="ts">
import { Component, Prop, Vue } from "vue-property-decorator"; const operateFlag = ['+', '-', '*', '/']
const numLimitList = Array(100).fill('').map((_, v) => v) @Component
export default class Colculate extends Vue {
@Prop() private msg!: string;
message: string = 'Hello!'
operateFlag: string[] = operateFlag
numLimitList: number[] = numLimitList
num1: number = 0
num2: number = 0
operate: string = '+'
value: any = ''
set checkOperate(nVal: string) {
if (this.num2 === 0 && nVal === '/') {
this.value = '除数不能为0'
} else {
this.operate = nVal
}
}
get checkOperate() {
return this.operate
}
set checkNum2(nVal: number) {
if (this.operate === '/' && nVal === 0) {
this.value = '除数不能为0'
} else {
this.num2 = nVal
}
}
get checkNum2() {
return this.num2
}
colculateNum (): void {
switch (this.operate) {
case '+': this.value = this.num1 + this.num2; break
case '-': this.value = this.num1 - this.num2; break
case '*': this.value = this.num1 * this.num2; break
case '/':
if (this.num2 === 0) {
this.value = '除数不能为0'
} else {
this.value = this.num1 / this.num2;
}
break
default: this.value = '错误的操作符'
}
}
}
</script> <style lang="scss" scoped>
.colculate {}
</style>
详解:
功能-->计算num1和num2不同操作[+-*/]的计算式的结果,
num1-->计算式的第一个值,不需要做任何处理
num2-->计算式的第二个值,注意点:当是除法时,num2不能为0,如果用户操作改为0,则会提示用户‘除数不能为0’
operate-->计算式的操作符,注意点:当num2为0时,如果用户改操作符为'/'时,则会提示用户‘除数不能为0’
点击计算Colculate按钮时计算组成式子的结果,并显示出来
代码:
1、准备操作符的改变时的检查
set checkOperate(nVal: string) {
if (this.num2 === 0 && nVal === '/') {
this.value = '除数不能为0'
} else {
this.operate = nVal
}
}
2、准备num2值改变时的检查
set checkNum2(nVal: number) {
if (this.operate === '/' && nVal === 0) {
this.value = '除数不能为0'
} else {
this.num2 = nVal
}
}
3、计算值的方法
colculateNum (): void {
switch (this.operate) {
case '+': this.value = this.num1 + this.num2 + ''; break
case '-': this.value = this.num1 - this.num2 + ''; break
case '*': this.value = this.num1 * this.num2 + ''; break
case '/':
if (this.num2 === 0) {
this.value = '除数不能为0'
} else {
this.value = this.num1 / this.num2 + '';
}
break
default: this.value = '错误的操作符'
}
}
实际操作:
计算实时处理验证为0的情况

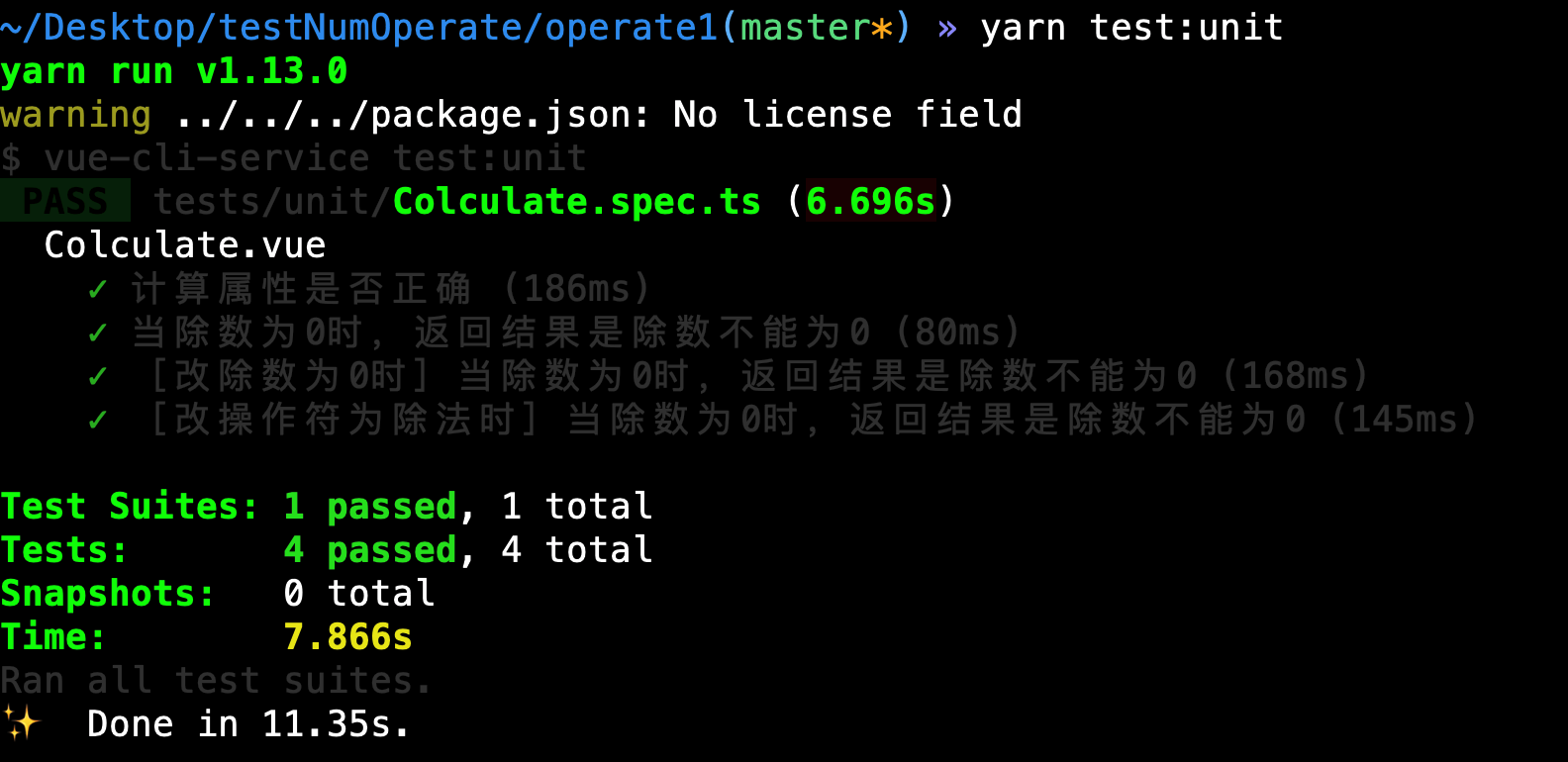
单元测试:
import { shallowMount } from "@vue/test-utils";
import Colculate from "@/components/Colculate.vue";
describe("Colculate.vue", () => {
it("计算属性是否正确", () => {
const wrapper = shallowMount(Colculate);
wrapper.setData({ num1: 10 });
wrapper.setData({ operate: "*" });
wrapper.setData({ num2: 12 });
const button = wrapper.find(".colculate-btn");
button.trigger("click");
expect(wrapper.vm.$data.value).toEqual("120");
});
// 一般情况下不会出现这种情况
it("当除数为0时,返回结果是除数不能为0", () => {
const wrapper = shallowMount(Colculate);
wrapper.setData({ num1: 10 });
wrapper.setData({ operate: "/" });
wrapper.setData({ num2: 0 });
const button = wrapper.find(".colculate-btn");
button.trigger("click");
expect(wrapper.vm.$data.value).toEqual("除数不能为0");
});
it("[改除数为0时]当除数为0时,返回结果是除数不能为0", () => {
const wrapper = shallowMount(Colculate);
wrapper.setData({ num1: 10 });
wrapper.setData({ operate: "/" });
wrapper.setData({ num2: 5 });
const button = wrapper.find(".colculate-btn");
button.trigger("click");
expect(wrapper.vm.$data.value).toEqual("2");
wrapper.setData({ num2: 0 });
button.trigger("click");
expect(wrapper.vm.$data.value).toEqual("除数不能为0");
});
it("[改操作符为除法时]当除数为0时,返回结果是除数不能为0", () => {
const wrapper = shallowMount(Colculate);
wrapper.setData({ num1: 10 });
wrapper.setData({ operate: "*" });
wrapper.setData({ num2: 0 });
const button = wrapper.find(".colculate-btn");
button.trigger("click");
expect(wrapper.vm.$data.value).toEqual("0");
wrapper.setData({ operate: "/" });
button.trigger("click");
expect(wrapper.vm.$data.value).toEqual("除数不能为0");
});
});
结果

react
import React, { Component } from 'react'
class App extends Component {
constructor() {
super()
this.state = {
showValue: '',
operate: '+',
num1: 0,
num2: 0
}
}
/**
* 修改数字1
*/
handleChangeNum1 = e => {
this.setState({
num1: Number(e.target.value)
})
}
/**
* 修改操作符
*/
handleChangeOperate = e => {
this.setState({
operate: e.target.value
})
}
/**
* 修改数字2
*/
handleChangeNum2 = e => {
this.setState({
num2: Number(e.target.value)
})
}
/**
* 计算计算式
*/
colculateNum = () => {
let showValue = ''
let { num1, num2, operate } = this.state
switch (operate) {
case '+':
showValue = num1 + num2
break
case '-':
showValue = num1 - num2
break
case '*':
showValue = num1 * num2
break
case '/':
if (num2 === 0) {
showValue = '除数不能为0'
} else {
showValue = num1 / num2
}
break
default:
showValue = '错误的操作符'
}
this.setState({
showValue
})
}
render() {
const operateFlag = ['+', '-', '*', '/']
const numLimitList = Array(100)
.fill('')
.map((_, v) => v)
return (
<div className="colculate">
<div>
<select title="数字1" value={this.state.num1} onChange={this.handleChangeNum1}>
{numLimitList.map(function(item) {
return <option value={item} label={item} key={item} />
})}
</select>
<select title="操作符" value={this.state.operate} onChange={this.handleChangeOperate}>
{operateFlag.map(function(item) {
return <option value={item} label={item} key={item} />
})}
</select>
<select title="数字2" value={this.state.num2} onChange={this.handleChangeNum2}>
{numLimitList.map(function(item) {
return <option value={item} label={item} key={item} />
})}
</select>
<button style={{ marginLeft: '10px' }} onClick={this.colculateNum}>
Colculate
</button>
</div>
<div>
Answer: <span className="show-result">{this.state.showValue}</span>
</div>
</div>
)
}
}
export default App
一道笔试题(vue,react)的更多相关文章
- Java中有关构造函数的一道笔试题解析
Java中有关构造函数的一道笔试题解析 1.详细题目例如以下 下列说法正确的有() A. class中的constructor不可省略 B. constructor必须与class同名,但方法不能与c ...
- 一道笔试题来理顺Java中的值传递和引用传递
题目如下: private static void change(StringBuffer str11, StringBuffer str12) { str12 = str11; str11 = ...
- 一道笔试题和UML思想 ~
一句软件工程界的名言,让我想起了一个和一道笔试题有关的故事.希望更多的人了解 UML 背后的思想比他的语法更重要,是笔者写作本文的一点小愿望. 一.从一句软件工程名言说起 对很多事情的处理上,东西方都 ...
- 由阿里巴巴一道笔试题看Java静态代码块、静态函数、动态代码块、构造函数等的执行顺序
一.阿里巴巴笔试题: public class Test { public static int k = 0; public static Test t1 = new Test("t1&qu ...
- 转:一道笔试题-将int型数组强制转换为char*,再求strlen,涉及大小端
写出如下程序运行结果: #include<stdio.h> #include<string.h> int main() { int a[2000]; char *p = (ch ...
- golang 中 string 转换 []byte 的一道笔试题
背景 去面试的时候遇到一道和 string 相关的题目,记录一下用到的知识点.题目如下: s:="123" ps:=&s b:=[]byte(s) pb:=&b s ...
- 通过一道笔试题浅谈javascript中的promise对象
因为前几天做了一个promise对象捕获错误的面试题目,所以这几天又重温了一下promise对象.现在借这道题来分享下一些很基础的知识点. 下面是一个面试题目,三个promise对象捕获错误的例子,返 ...
- IGT一道笔试题
1到n连续的n个数 输入m 得出m个有序序列 比如 输入为n=5 ,m=3 则输出 543 542 541 532 531 521 432 431 421 321 当前长度为i,每个位上的取之范围为 ...
- 一道笔试题:给定编码规则,实现decode()方法
public class CodeDecode { /*变换函数encode()顺序考察已知字符串的字符,按以下规则逐组生成新字符串: (1)若已知字符串的当前字符不是大于0的数字 ...
随机推荐
- 移动端meta设置大全
声明文档使用的字符编码: <meta charset='utf-8'> 强制让文档与设备的宽度保持1:1,对页面设置不能进行缩放: <meta name="viewpor ...
- Java BIO及实现
发现日常学习过的知识不久就会遗忘,在此只是整理并记录一下学习笔记,做个回忆,并方便以后查阅,若有错误,欢迎指正 网络模型:TCP/IP网络模型是从OSI七层模型中演化来的,osi模型分为物理层,数据链 ...
- Win10实现多用户同时进行远程桌面连接的解决方案
Win10无法实现多用户远程桌面连接的解决方案以下方法解决Win10无法同时多用户登录.推荐:win10正式版下载 以下为必要步骤需先进行组策略设置,完成后再选择方法1或2(推荐方法2): 远程桌面连 ...
- Focus on the Good 专注于好的方面
[1] Dealing with people is like digging for gold. When you go digging for an ounce of gold, you hav ...
- 朋友外包干了5年java,居然不知道dubbo-monitor是怎么用的?
Dubbo工具--dubbo-monitor监控平台的发布和使用 1)下载 https://github.com/alibaba/dubbo/archive/dubbo-2.5.8.zip 2)编译 ...
- PMP涉及的几个工作系统
PMP涉及的几个工作系统 工作系统作为事业环境因素,提高或限制项目管理的灵活性,并可能对项目结果产生积极或消极影响,包括项目管理系统.项目管理信息系统PMIS.配置管理系统.变更控制系统.合同变更 ...
- Python开发【第六篇】循环语句
while 语句 注意事项:1.要控制循环的真值表达式的值来防止死循环 2.通常用真值表达式内的循环变量来控制循环条件 3.通常在语句内部改变循环变量 4.只要是语句都可以互相嵌套 whi ...
- python-url中中文编码与解码
接口测试中遇到这种情况:get请求的传参有中文,以致url中有中文编码. 下面是常见的一种编码解码方式: from urllib.request import quote, unquote url = ...
- DM7的闪回功能及动态新能视图相关SQL总结
DM7的闪回功能默认是关闭的,需要在dm.ini中设置参数: ENABLE_FLASHBACK = 1 UNDO_RETENTION = 900 意思为可以进行900s以内的闪回查询.下面是使用该功能 ...
- BrickerBot
BrickerBot 概况 <大华(Dahua)安防监控设备弱口令问题报告 >主要提到是Telnet弱口令 root/vizxv 相关链接:(发布时间:2015年4月1日) 通过Telne ...
