Vue+element UI实现表格数据导出Excel组件
介绍
这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件。
使用方法
由于封装该组件内部引用了xlsx.js,file-saver.js和elementUI,因此在使用该组件时,请先安装如下依赖:
npm install xlsx file-saver element-ui --save
安装好依赖后,只需将该组件文件夹ExportExcel导入到现有项目中即可使用。
使用示例
<template>
<div id="app">
<export-excel v-if="list !== null" :list="list" :tHeader="tHeader" :tValue="tValue"></export-excel>
</div>
</template>
<script>
import ExportExcel from './ExportExcel'
export default {
name: 'app',
components: { ExportExcel},
data() {
return {
list:null,
tHeader:['Id', '告警类型', '告警内容', '告警时间(段)', '告警次数'],
tValue:['id', 'type', 'content', 'time', 'count'],
}
}
}
</script>
选项
| 属性 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| list | 由后端返回的表格数据 | Array | 是 |
| tHeader | 导出的Excel文件表头标题 | Array | 是 |
| tValue | 要将表格数据中的哪些字段作为数据导出至Excel,与表头一一对应 | Array | 是 |
| filename | 导出的Excel文件名,默认为“导出数据.xlsx” | String | 否 |
选项说明
关于选项中的tHeader和tValue说明如下:
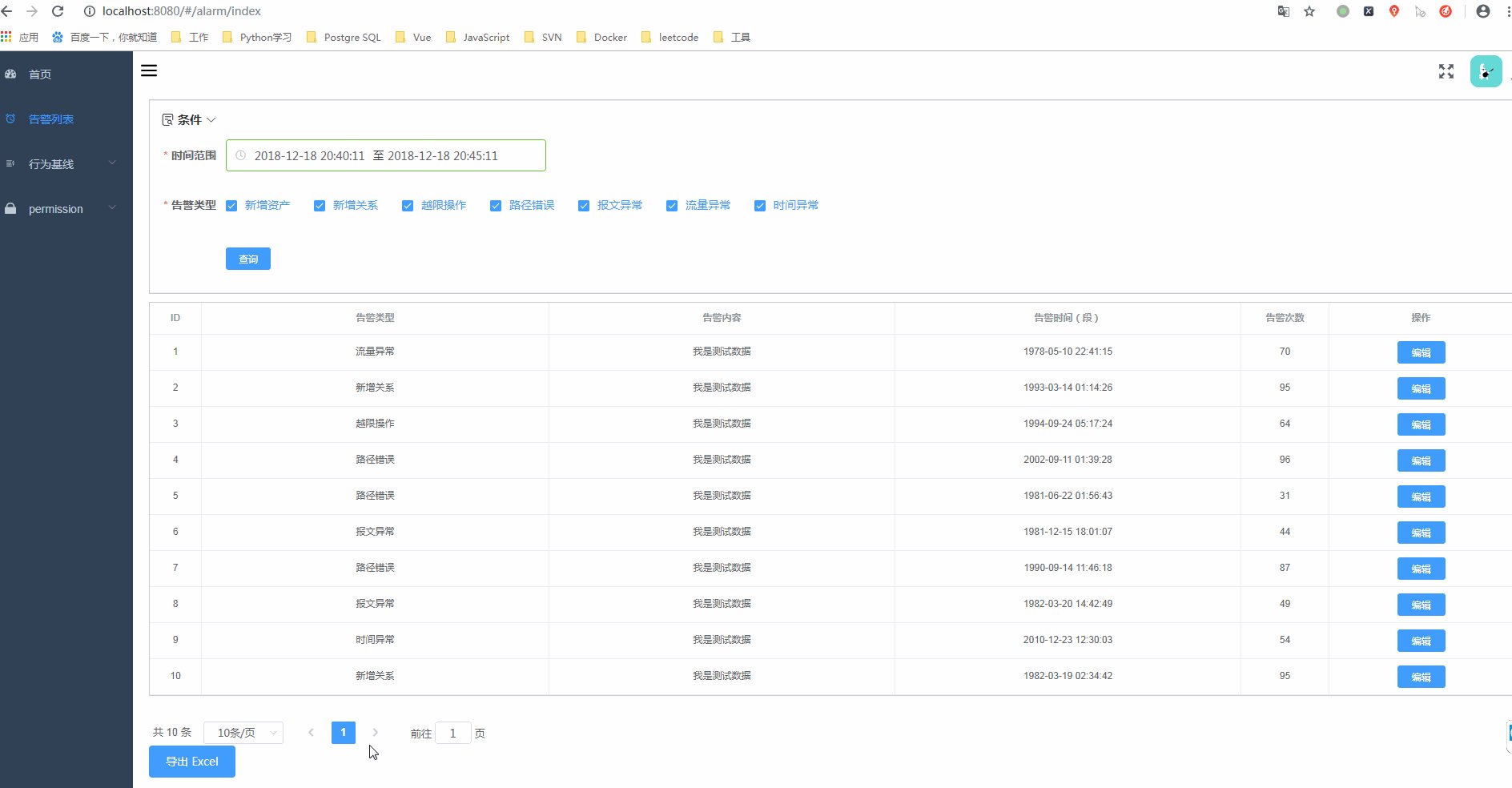
例如将如下表格数据导出成Exlcel:

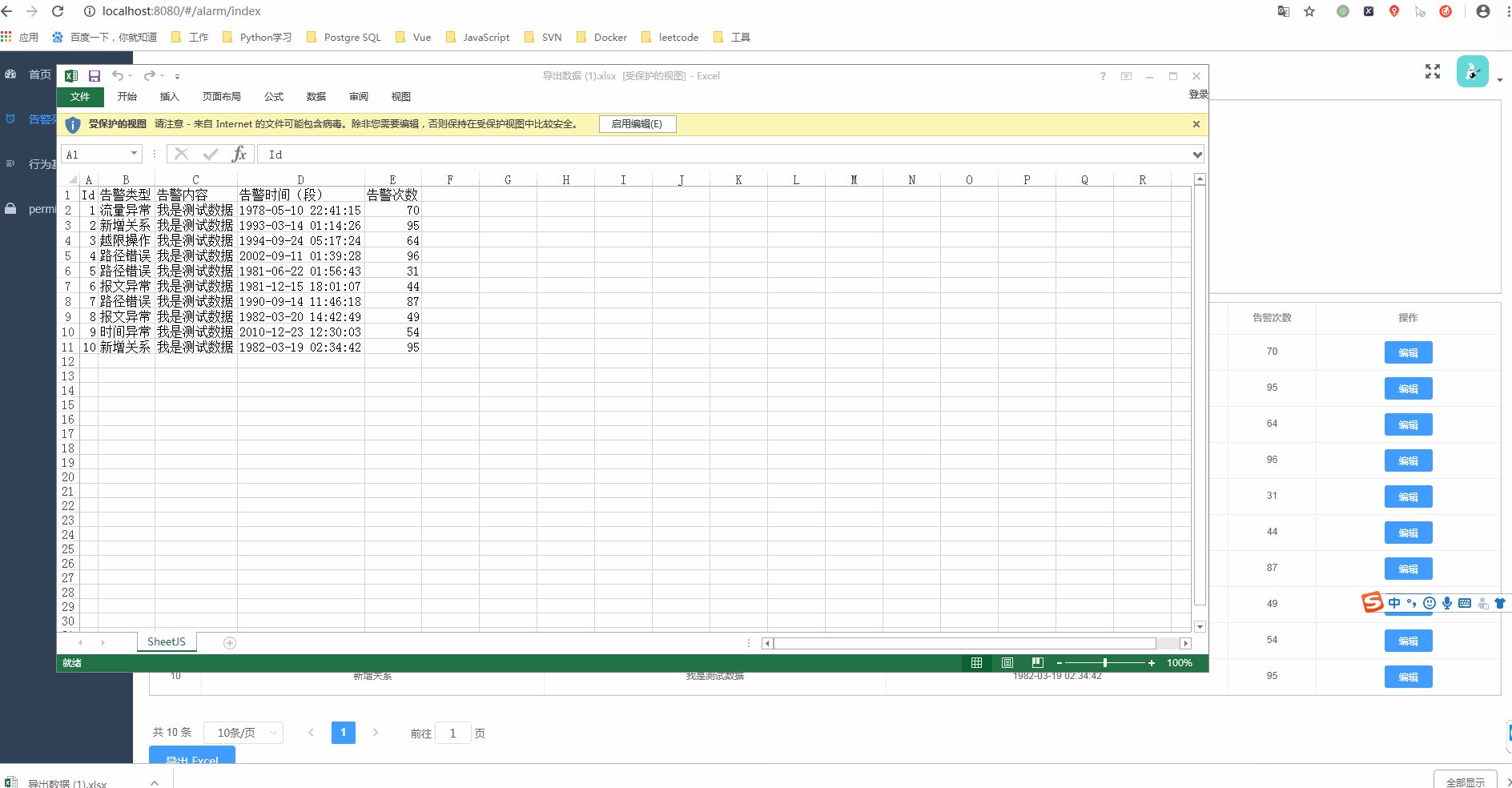
其中表头数据为:

所以tHeader为:
tHeader:['Id', '告警类型', '告警内容', '告警时间(段)', '告警次数']
后端返回的表格数据list为:
[
{
"id":1,
"type":"",
"content":"",
"time":"",
"count":"",
},
{
"id":2,
"type":"",
"content":"",
"time":"",
"count":"",
},
//....
]
其中:
- list中的id------->表头的ID
- list中的type------->表头的'告警类型'
- list中的content------->表头的'告警内容'
- list中的time------->表头的'告警时间(段)'
- list中的count------->表头的'告警次数'
所以tValue为:
tValue:['id', 'type', 'content', 'time', 'count']
效果图

组件代码
完整代码请戳☞Vue-Components-Library/ExportExcel
(完)
Vue+element UI实现表格数据导出Excel组件的更多相关文章
- 将页面中表格数据导出excel格式的文件(vue)
近期由于项目需要,需要将页面中的表格数据导出excel格式的文件,折腾了许久,在网上各种百度,虽然资料不少,但是大都不全,踩了许多坑,总算是皇天不负有心人,最后圆满解决了. 1.安装相关依赖(npm安 ...
- 前端 vue表格数据导出Excel 文件实现
实现思路 使用json2csv将后台json数据转化为csv格式数据 采用创建Blob(二进制大对象)的方式来存放缓存数据: 生成下载链接: 创建一个a标签,设置href和download属性 触发a ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- 前端表格数据导出excel
使用tableExport.js导出bootstrap-table表格成excel并且支持中文 1. 下载tableExport.js https://github.com/hhurz/tableEx ...
- MVC 实现表格数据导出Excel(NPOI方式)
前端View(@ViewBag为查询条件): <span id="exprobtn" class="btn_blue" style="dispa ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
- Vue2.0---将页面中表格数据导出excel
这不是教程,是随笔. 项目中将后台返回的数据v-for到表格中,然后需要将这个表格导出为EXCEL 只说怎么做. 一.需要安装三个依赖: npm install -S file-saver xlsx ...
- vue element UI el-table 表格调整行高的处理方法
这是我在工作项目中遇到的问题,我想将标记处下方的表格高度调低一点,也就是想实现下面的这个效果: 代码调整如下: 说明: 缩小:行高到一定程度之后便不能缩小. 好像最小35px.各位可以试一下. 升高: ...
随机推荐
- Android开发——RecyclerView实现下载列表
本篇记录的是使用Jsoup框架爬取网页内容,结合Android的RecyclerView,从而实现批量下载小说的功能(也是我的APP星之小说下载器Android版的核心功能),思路仅供参考 本文使用了 ...
- 如何编译和调试Python内核源码?
目录 写在前面 获取源代码 源代码的组织 windows下编译CPython 调试CPython 小结 参考 博客:blog.shinelee.me | 博客园 | CSDN 写在前面 如果对Pyth ...
- 洛谷 P1717 钓鱼
题目描述 话说发源于小朋友精心设计的游戏被电脑组的童鞋们藐杀之后非常不爽,为了表示安慰和鼓励,VIP999决定请他吃一次“年年大丰收”,为了表示诚意,他还决定亲自去钓鱼,但是,因为还要准备2013NO ...
- dp复习 背包[礼物]
[问题描述]人生赢家老王在网上认识了一个妹纸,然后妹纸的生日到了,为了表示自己的心意,他决定送她礼物.可是她喜爱的东西特别多,然而他的钱数有限,因此他想知道当他花一定钱数后剩余钱数无法再购买任何一件剩 ...
- PowerBI系列之入门案例动态销售报告
本文将讲解如何从零开始使用PowerBI Desktop制作一份动态销售报告.帮助大家快速入门PowerBI Desktop的操作.我们先来看一下一份动态销售报告的构成. 1.左上角放置了小黎子数据分 ...
- Vbox中unbuntu15.10与win10共享文件 及开启复制粘贴功能
学习linux,一直使用的是VMware虚拟机,虽然功能很强大,但总感觉页面切换很麻烦.所以转入Vbox的使用,下面介绍下unbuntu15.10与win10共享文件. 一 共享文件夹 步骤1:启动u ...
- [Luogu3932] 浮游大陆的68号岛
题目背景 大样例下发链接: https://pan.baidu.com/s/1nuVpRS1 密码: sfxg 浮游大陆的68号岛,位于浮游大陆的边境地带.平时很少有人造访. 岛上被浓厚的森林覆盖. ...
- Java项目部署与远程调试两三事
[开启和进行远程调试]参考https://blog.csdn.net/WSYW126/article/details/748536801.tomcat:配置catalina.sh jpda参数,主要是 ...
- opencv实践::直线检测
问题描述 寻找英语试卷填空题的下划线,这个对后期的切图与自动 识别都比较重要. 解决思路 方法: 通过图像形态学操作来寻找直线,霍夫获取位置信息与显示. #include <opencv2/op ...
- CSS 阴影动画优化技巧一则
本技巧来自这篇文章 -- How to animate box-shadow with silky smooth performance 本文不是直译,因为觉得这个技巧很有意思很有用,遂起一文. bo ...
