使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在官方 axios 中,还提供了 axios.all和axios.spread 这两个方法,这两个方法主要是为了执行多个并发请求,官方文档中,它们的用法示例如下:
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread((acct, perms) => {
// 两个请求都完成后
}));
从用法示例中可以看出:
axios.all方法接受一个数组作为参数,数组中的每个元素都是一个请求,返回一个promise对象,当数组中所有请求均已完成时,执行then方法。- 在
then方法中执行了axios.spread方法。该方法是接收一个函数作为参数,返回一个新的函数。接收的参数函数的参数是axios.all方法中每个请求返回的响应。
2. 窥探本质
2.1 axios.all本质
从axios.all方法的使用方式以及使用形式上看,是不是跟Promise.all方法很相似?对,没错,axios.all就是给Promise.all方法换了个名字而已,我们看看Promise.all方法是如何使用的,如下:
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
Promise.all([getUserAccount(), getUserPermissions()])
.then(([acct,perms]) => {
// 两个请求都完成后
}));
我们可以看到,axios.all方法与Promise.all方法是一模一样的,不管是使用方式还是传入的参数都是一模一样的。axios.all的本质搞明白以后我们再看看axios.spread的本质。
2.2 axios.spread本质
上文说了,axios.all方法与Promise.all方法是一模一样的,唯一看起来不同的地方就是then方法,我们先来比较这两个then方法中的内容:
// axios.all的then
axios.spread((acct, perms) => {})
// Promise.all的then
([acct,perms]) => {}
我们可以看到,Promise.all的then方法里面是个函数,函数的参数是所有请求的响应组成的数组;而axios.all的then方法里面调用了axios.spread方法,axios.spread方法接收一个函数作为参数,该参数函数的参数也是所有请求的响应,既然上文说了axios.all方法与Promise.all方法是一模一样的,那么我们只需想办法再让两个then方法相同即可。也就是说我们创建一个axios.spread方法并且让axios.spread((acct, perms) => {})的返回值与([acct,perms]) => {}等价即可。
OK,搞清楚这两个方法的本质以后,我们就来着手实现它们。
3. 方法接口类型定义
实现这两个方法之前,我们先在src/types/index.ts中的AxiosStatic中为这两个方法添加接口类型,如下:
export interface AxiosStatic extends AxiosInstance {
// 新增
all<T>(promises: Array<T | Promise<T>>): Promise<T[]>;
spread<T, R>(callback: (...args: T[]) => R): (arr: T[]) => R;
}
添加好之后接下来就来实现这两个方法。
4. 方法实现
这两个方法是挂载到axios混合对象上的,那么我们就在src/axios.ts中实现这两个方法,并将其挂载到axios上,如下:
axios.all = function(promises) {
return Promise.all(promises);
};
axios.spread = function(callback) {
return function wrap(arr) {
return callback.apply(null, arr);
};
};
根据第2章的分析:
axios.all方法就是对Promise.all方法进行了一层包装,本质上是一模一样的,没有任何额外的逻辑,所以调用axios.all方法就是调用了Promise.all方法。- 对于
axios.spread方法,根据我们的分析结果只需让axios.spread((acct, perms) => {})的返回值与([acct,perms]) => {}等价即可。
OK,这样就把这两个方法实现完毕了,接下来我们来编写demo来测试下效果如何。
5. demo编写
在 examples 目录下创建 allAndSpread目录,在 allAndSpread目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>allAndSpread demo</title>
</head>
<body>
<script src="/__build__/allAndSpread.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
function getA() {
return axios.get("/api/allAndSpreadA");
}
function getB() {
return axios.get("/api/allAndSpreadB");
}
axios.all([getA(), getB()]).then(
axios.spread(function(resA, resB) {
console.log(resA.data);
console.log(resB.data);
})
);
axios.all([getA(), getB()]).then(([resA, resB]) => {
console.log(resA.data);
console.log(resB.data);
});
接着在 server/server.js 添加新的接口路由:
// 添加axios.all和axios.spread方法
router.get("/api/allAndSpreadA", function(req, res) {
res.json({
data: "allAndSpreadA"
});
});
router.get("/api/allAndSpreadB", function(req, res) {
res.json({
data: "allAndSpreadB"
});
});
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/allAndSpread">allAndSpread</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
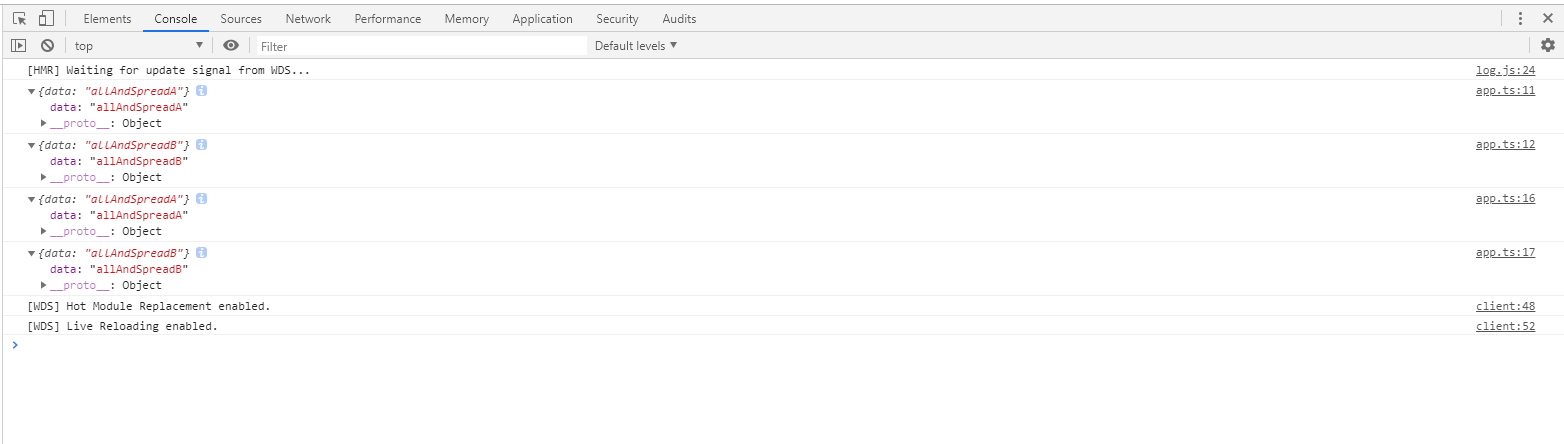
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 allAndSpread,就可以看到两个请求都已经正常发出,并且打开F12中的控制台可以看到两个请求的响应都已经返回了。

OK,以上就是axios.all和axios.spread方法实现。
(完)
使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法的更多相关文章
- 使用Typescript重构axios(三十)——添加axios.getUri方法
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十一)——接口扩展
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十三)——添加withCredentials属性
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十六)——添加HTTP授权auth属性
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十七)——添加请求状态码合法性校验
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十九)——添加baseURL
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(三十二)——写在最后面(总结)
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- Spring Boot 2.X(四):Spring Boot 自定义 Web MVC 配置
0.准备 Spring Boot 不仅提供了相当简单使用的自动配置功能,而且开放了非常自由灵活的配置类.Spring MVC 为我们提供了 WebMvcConfigurationSupport 类和一 ...
- 设计模式----创建型模式之工厂模式(FactoryPattern)
工厂模式主要分为三种简单工厂模式.工厂方法模式.抽象工厂模式三种.顾名思义,工厂主要是生产产品,作为顾客或者商家,我们不考虑工厂内部是怎么一个流程,我们要的是最终产品.将该种思路放在我们面向对象开发实 ...
- 【CV现状-3.3】特征提取与描述
#磨染的初心--计算机视觉的现状 [这一系列文章是关于计算机视觉的反思,希望能引起一些人的共鸣.可以随意传播,随意喷.所涉及的内容过多,将按如下内容划分章节.已经完成的会逐渐加上链接.] 缘起 三维感 ...
- openpyxl中遇到TypeError: 'generator' object is not subscriptable的问题和解决方案
今天在搭建驱动数据框架用到了一个叫 openpyxl的包用来解析excel数据 随后就出现了TypeError: 'generator' object is not subscriptable的bug ...
- 【THE LAST TIME】this:call、apply、bind
前言 The last time, I have learned [THE LAST TIME]一直是我想写的一个系列,旨在厚积薄发,重温前端. 也是给自己的查缺补漏和技术分享. 欢迎大家多多评论指点 ...
- SecureCRT连接虚拟机下的CentOS7
1.首先在VMWare下配置CentOS为桥接模式: 2.查看本机ip: 3.ip addr查看centos的mac地址: 4.在root权限下修改/etc/sysconfig/network-scr ...
- DataStructure之线性表以及其实现
线性表 应用:多项式的表示 什么是线性表 多项式表示问题给出的启示: 同一个问题可以有不同的表示(存储)方法 有一类共性问题 : 有序线性序列的租住和管理 “线性表(Linear List)” : 由 ...
- Springboot读取Request参数的坑
[后端拿参数相关] 默认配置时, getInputStream()和getReader()一起使用会报错 使用两遍getInputStream(),第二遍会为空 当存在@RequestBody等注 ...
- TomCat中间件漏洞复现总汇
TomCat中间件漏洞复现 前言 在渗透测试过程中,遇到php的站相对多一点,所以对apache了解的也多一点.TomCat中间件的站了解的比较少一点,这是自己第一次搭建环境测试漏洞,所以在自己摸索的 ...
- go-数组-切片-字典
声明一个数组变量的同时为该变量赋值. ], , } 另一种便捷方法, 类型字面量中省略代表其长度的数字 , , } 对于数组来说,索引值既不能小于0也不能大于或等于数组值的长度. 索引值的最小有效值从 ...
