Bootstrap应用核心
Bootstrap是当前世界最受欢迎的响应式、移动设备优先的门户和应用前端框架。它不是单一的CSS或JavaScript框架,而是完整的HTML、CSS、JavaScript框架,你可以仅通过Bootstrap简单、快速的开发移动设备优先的响应式布局页面和应用。
一 Bootstrap简介
1,bootstrap文件目录
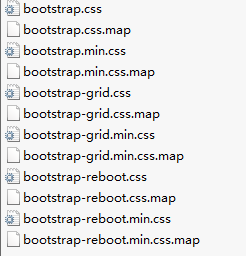
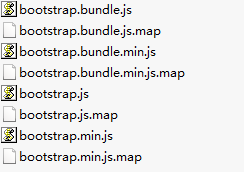
你可以在Bootstrap官网,下载不同版本的文件包,现在最新的版本是4.3.x。解压文件后有两个子文件夹,CSS和JS,他们的目录如下:


所有文件都有普通版和压缩版。.min的即是压缩版,去除了空白字符等,使文件更小。.map是Source map文件,需要特定的工具才可以使用。关于Source map文件详细情况可以参考这里阮一峰博客。或戳这里。
bootstrap.css是Bootstrap的核心CSS文件,一般根据需要选择bootstrap.css或bootstrap.min.css即可。bootstrap-grid.css是Bootstrap提供的单独使用其栅格系统的CSS文件。bootstrap.reboot.css则仅做引导(初始化)文件使用。核心CSS文件包含了grid和reboot文件。
bootstrap.js是Bootstrap提供的核心JS文件,而bootstrap.bundle.js与bootstrap.js相比,新增了Pooper.js,根据需要选择你需要的JS文件即可。pooper.js主要用于元素定位,详情可以查看https://popper.js.org/。
2,文件引入
你可以通过两种方式引入bootstrap框架,本地和CDN。
CSS引入如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 为了实现移动设备优先,你应该有以上meta标签 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
JS引入:
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<!-- bootstrap依然基于jQuery,并不是像前两年网上有些人吹的那样,bootstrap将放弃jQuery。所以你必须优先引入jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<!-- popper.js单独引入 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<!-- bootstrap.js单独引入 -->
3,初始化CSS
Bootstrap尽量使用rem为单位,以获得不同尺寸屏幕上都能够获得更好的显示比例。
Bootstrap移除了大多数元素的margin-top属性,减少margin折叠(塌陷)。
Bootstrap把所有元素的box-sizing属性都设置为border-box,防止padding和border使盒子变形。
Bootstrap把html元素的font-size重置为16px,body设置为1rem,其他元素尽量使用inherit值继承font-size属性。
Bootstrap把标题的margin-bottom重置为0.5rem,段落的margin-bottom重置为1rem。
Bootstrap使用用户系统自带的字体,而不是硬性规定。
4,浏览器兼容性
Bootstrap支持所有主流浏览器的较新版,包括使用WebKit,Blink或Gecko内核的第三方浏览器(比如360,世界之窗,QQ浏览器等)。
对于IE浏览器,很遗憾,官方推荐使用IE10及之后的版本。如果你希望在IE10以前的版本上运行Bootstrap开发的网页或应用,那么你可能需要使用Bootstrap 3.x或以前版本。
二 栅格系统
Bootstratp把网页划分成一个个网格,每一行有12列,根据需要可以设置多行。在一行中,通过flex布局实现每一列占用的空间自适应。通过Bootstrap提供的栅格系统,我们可以轻松满足各种形状和尺寸的布局。
1,启用栅格系统
Bootstrap通过.container或.container-fluid类启用bootstrap的栅格系统,该类通常添加在第一祖先元素上,理论上.container可以相互嵌套,但不建议这么做。.container设置元素左右有固定的15px padding,左右自适应margin,从而居中显示元素。
<div class="container"></div>
<!-- 启用栅格系统就这么简单 -->
与之对应的.container-fluid类则使用100%,尽量占满其父元素内的可用宽度,用的较少。
<div class="container-fluid"></div>
2,行与列
Bootstrap通过.row来新增一行,.row采用最新的flex布局。同一行中你可以添加最多12列,.col-*表示一列,每一列在水平方向上都有30px padding,并且都使用百分比定义宽度,所以它们总是流式的呈现,并随父元素宽度的变化而变化。
<div class="container">
<div class="row">
<div class="col-*"></div>
</div>
</div>
请注意,在栅格系统中,只有.col-*是合法的.row的直接子元素,.row的直接子元素不能是其他任何内容,否则可能会破坏整个栅格系统,带来意想不到的结果。
你可以直接用1 -- 12 的数字代替.col-*后面的星号,表示希望该列占用的宽度。如果你想让每一列均分宽度,你可以直接设置.col,或设置相同的数字(12除以列数)。
<div class="container">
<div class="row">
<div class="col-8">我大概占66.7%</div>
<div class="col-4">我大概占33.3%</div>
</div>
</div>
如果每一行中列的数字之和大于12,那么超出的部分将换行,你虽然可以在换行的位置插入一个.w-100实现多行,但我们不建议这样做。如果确实需要换行,建议新增一个.row。
<div class="row">
<div class="col-8">col</div>
<div class="w-100"></div>
<div class="col-8">col</div>
</div>
3,屏幕断点
Bootstrap为了适应不同尺寸的屏幕,利用CSS媒体查询功能,对不同尺寸的屏幕做了断点设置。其中前缀xl代表超大屏幕(大屏),lg代表大屏幕(普通显示器),md代表中等屏幕(较小显示器),sm代表小屏幕(pad),无前缀则代表超小屏幕(手机)。
| 超小屏幕 (新增规格)<576px |
小屏幕 次小屏≥576px |
中等屏幕 窄屏≥768px |
大屏幕 桌面显示器≥992px |
超大屏幕 大桌面显示器≥1200px |
|
|---|---|---|---|---|---|
.container 最大宽度 |
None (auto) | 540px | 720px | 960px | 1140px |
| 类前缀 | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
bootstrap断点的特点是:如果把列的宽度设置在某一断点上,那么屏幕宽度大于或等于该断点值的设备都会被应用该设置,而小于该断点值的设备将不会被应用。根据这个特点,我们可以只定义一个屏幕尺寸,即可以向上覆盖所有尺寸的设备。
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
4,混合使用屏幕断点
如果你想让同一个网页在不同尺寸的设备上有不同的表现,那么你可以混合使用bootstrap的屏幕断点。
<div class="row">
<div class="col-12 col-md-8"></div>
<div class="col-6 col-md-4"></div>
<!-- 在超小屏幕上一列全宽,一列半宽,其他尺寸则以8:4的比例呈现 -->
</div>
5,对齐
在.row行上使用.align-items-*可以方便的控制行在容器内的垂直方向上的对齐方式。在.col-*列上使用.align-self-*控制列在水平方向上的对齐方式。
<div class="container">
<div class="row align-items-start">
<div class="col align-self-start">
第一列
</div>
<div class="col align-self-center">
第二列
</div>
<div class="col align-self-end">
第三列
</div>
</div>
<!-- align-items-start:上对齐;align-items-center:中对齐;align-items-end:下对齐 -->
<!-- align-self-start:左对齐;align-self-center:居中对齐;align-self-end:右对齐>
由于Bootstrap栅格系统基于flex实现,所以你还可以在.row行上使用justify-content-*来规定.col-*列在水平方向上的对齐方式(justify-content实际是flex布局中使用的属性,用来规定内容块在主轴方向的分布)。flex布局请戳这里《CSS定位与布局》4.4。
<div class="container">
<div class="row justify-content-start">
<div class="row justify-content-center">
<div class="row justify-content-end">
<div class="row justify-content-around">
<div class="row justify-content-between">
</div>
<!-- 他们依次表示左对齐,居中,右对齐,内容块间隔相等,两端对齐 -->
6,清除间隙
我们知道,bootstrap的行和列水平方向上都有30px的padding值,如果你不希望它存在,bootstrap提供了.no-gutters类。
<div class="container no-gutters">
<div class="row">
<div class="col"></div>
</div>
</div>
<!-- 放在.container上清楚行和列的padding,放在.row上则只清楚列的padding -->
7,列的重排序
默认状况下,列会根据代码编写顺序依次呈现,基于flex,bootstrap提供了.order-*来自定义显示顺序,星号可以是1 -- 12的数字,数字越小,显示优先级越高。
<div class="container">
<div class="row">
<div class="col">
未定义序号,位置不变。
</div>
<div class="col order-12">
12号排最后。
</div>
<div class="col order-1">
1号排在12号之前
</div>
</div>
</div>
<!-- 重排序的元素只能在他们之间确立优先级,而不能影响为重排序的元素 -->
如果你临时起意,在行的末尾新增了一列,又想让它优先显示,那么你可以使用.order-first。
三 CSS基础样式
Bootstrap初始化了很多CSS样式,使我们拥有了一个简洁的、优雅的页面基础。基本的HTML元素均通过添加class设置样式并得到增强效果;还有先进的栅格系统用于页面布局。
1,标题和段落
Bootstrap重新定义了基本的全局显示、排版、以及链接样式。
首先是标题,你可以直接使用新的h1 -- h6标签,或给标题标签设置.display-1 -- .display-4类,以获取更大的显示效果。也可以使用.h1 -- .h6 class属性呈现标题样式。当然,那样并不符合web语义化规范。
<h1 class="display-2">
我是 bootstrap h1
<small class="text-muted">我是副标题</small>
</h1>
<p class="h1">我是拥有bootstrap h1 样式的p</p>
你还可以通过small标签来添加副标题,通过添加.text-muted类让副标题的颜色更浅一点。
其次是段落,你可以通过.lead样式来突出显示部分内容。.text-right或。text-center设置文本右对齐或居中。.text-truncate可以在文本容器宽度不足时显示省略号。
<p class="lead text-right text-truncate">我很重要我很重要。。。(很多内容)</p>
对footer使用.blockquote-footer来获得更好的引用备注效果。
<blockquote class="blockquote">
<p>爱上一个地方,就应该背上包去旅游,走得更远。</p>
<footer class="blockquote-footer">出自商务印书馆的 <cite title="Source Title">《新华字典》</cite></footer>
</blockquote>
.list-inline清除列表样式和左边距,.list-inline-item则把列表元素设置为行类块级元素。配合使用可以使列表横向展示。
<ul class="list-inline">
<li class="list-inline-item">列表一</li>
<li class="list-inline-item">列表二</li>
<li class="list-inline-item">列表三</li>
</ul>
2,图片和表格
Bootstrap通过.img-fluid实现图片响应式特征,图片大小会随着父元素大小同步缩放。使用.img-thumbnail装饰图片,实现缩略图效果,实际就是加了个边框和一点padding。
<img src="url" alt="..." class=" img-fluid img-thumbnail">
Bootstrap通过.table重新定义了表格的基本样式,你可以通过.table-dark来实现表格背景和文字颜色的反转效果。通过.table-striped实现条纹状表格。
<table class="table table-dark table-striped">
</table>
如果只是想对表头做一些改变,那么你可以使用.thead-light或.thead-dark让表头背景呈现浅黑色或深灰色。
<table class="table">
<thead class="thead-linght">
</thead>
</table>
另外,你还可以通过.table-bordered或.table-borderless来设置或取消表格的边框。通过.table-hover产生鼠标悬停效果。
1 <table class="table table-bordered table-hover">
2 </table>
3,文本
使用text-*的方式规定文本对齐方式,星号的取值可以是任意text-align属性的可选值。另外,你还可以通过text-sm-*、text-lg-*等来创建响应式的字体对齐方式。
<p class="text-right">右对齐</p>
<p class="text-sm-left">在sm及以上的屏幕显示为左对齐</p>
另外,你可以在文本上应用的样式有:.text-wrap(可换行),.text-nowrap(不可换行),.text-truncate(超出文本显示省略号),.text-lowercase(转换为小写),.text-uppercase(转换为大写),.text-capitalize(单词首字大写),.text-decoration-none(清楚装饰)等等。
4,颜色
Bootstrap通过主题颜色来传达一些信息,包括元素的不同状态。
<p><a href="#" class="text-primary">重要的</a></p>
<p><a href="#" class="text-secondary">次要的</a></p>
<p><a href="#" class="text-success">成功的</a></p>
<p><a href="#" class="text-danger">危险的</a></p>
<p><a href="#" class="text-warning">警告的</a></p>
<p><a href="#" class="text-info">信号的</a></p>
<p><a href="#" class="text-light bg-dark">高亮的</a></p>
<p><a href="#" class="text-dark">暗沉的</a></p>
<p><a href="#" class="text-muted">暗淡的</a></p>
<p><a href="#" class="text-white bg-dark">白色的</a></p>
同样的,背景颜色也是类似的通过主题颜色在不同的场景传递不同的信息。不过背景颜色是通过bg-*d的方式。
5,显示模式
Bootstrap通过.d-*的方式制定元素显示模式。通过.d-none隐藏元素。
<div class="d-inline">我变成行内元素了</div>
<div class="d-none">我被隐藏了</div>
<!-- 星号的取值可以是:inline,inline-block,block,table,table-cell,table-row,flex,inline-flex -->
同时你也可以指定响应式的显示模式。
<div class=".d-sm-none .d-md-block">在sm屏幕上隐藏,其他的都显示</div>
<div class=".d-block .d-sm-none">只在xs屏幕上可见</div>
6,浮动与清除
Bootstrap通过.float-*来设置元素浮动,你当然也可以通过.float-*-*来指定响应式的浮动规则。
<div class="float-sm-left">在sm屏幕上左浮动</div><br>
<div class="float-md-left">在md屏幕上左浮动</div>
清楚浮动bootstrap只提供了一种方式.clearfix:通过伪元素实现清除浮动。
<div class="clearfix">
<div class="float-left">左浮动</div>
</div>
四 功能组件
Bootstrap提供了无数可以复用的组件,包括字体图标、下拉菜单、导航、警告条、弹出框等更多功能。
1,警告提示
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供常见的上下反馈消息和提示。首先你应该指定元素的.alert类,然后再根据警报种类(主题)选择合适的颜色控件。
<div class="alert alert-primary"></div>
<div class="alert alert-secondary"></div>
<div class="alert alert-success"></div>
<div class="alert alert-danger"></div>
<div class="alert alert-warning"></div>
<div class="alert alert-info"></div>
<div class="alert alert-light"></div>
<div class="alert alert-dark"></div>
<!-- 警报实际上是一组颜色控件,共八种-->
2,标识
Bootstrap通过.badge来实现标识信息,标识也可以通过.badge-*来指出特定的主题信息。
<h1>用于标题<span class="badge badge-pramiry">New</span></h1>
<button>用于按钮 <span class="badge badge-secondary">2</span></button>
<a>用于链接<span class="badge badge-warning"></span></a>
你还可以通过.badge-pill获得更大的圆角,这会使元素看起来像椭圆形的。
3,痕迹导航
在通过BootStrap的内置CSS样式,自动添加分隔符、并呈现导航层次和网页结构结构,从而指示当前页面的位置为用户提供优秀用户体验。
<nav>
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
<!-- 通过.breadcrumb设置导航栏, .breadcrumb-item设置子选项,.active设置当前活动选项-->
4,按钮
Bootstrap自定义了按钮样式,并广泛用于表单、对话框等场景中的操作,并支持多种大小和状态。Bootstrap包括多个预定义的按钮样式,每个样式都有自己的语义目的。
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
...
<!-- 你也可以在input标签上应用这些样式 -->
如果你不喜欢带有背景颜色的按钮,你可以使用.btn-outline-*来构建轮廓按钮(只有一个带圆角的边框)。
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
...
此外,你还可以通过.btn-lg、.btn-sm来创建更大或更小的按钮,disabled属性或.active类来定义按钮是禁用状态或启用状态。
5,下拉菜单
下拉菜单是网页开发经常永达ode一个组件,通过bootstrap即可轻松实现。
<div class="dropdown">
<button class="btn btn-success btn-sm dropdown-toggle" type="button" data-toggle="dropdown">
下拉按钮
</button>
<div class="dropdown-menu">
<h6 class="dropdown-header">HTML</h6>
<a class="dropdown-item active" href="#">CSS</a>
<a class="dropdown-item" disabled href="#">JavaScript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">其他</a>
</div>
</div>
通过.drop*创建一个下拉菜单,*是一个方位名词,可以是top,down,left,right其中一个,表示菜单将出现在什么方位。按钮上你可以通过.btn-*来设置按钮大小、主题颜色等,dropdown-toggle生成一个三角形小图标。使用下拉菜单时,data-toggle="dropdown"是必须的属性。
通过.dropdown-menu设置菜单,.dropdown-header设置菜单标题,.dropdown-item设置菜单项,.dropdown-divider创建分割线。
6,进度条
Bootstrap进度条没有使用HTML5的<progress>实现,而是通过两个div和一些类实现。
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:20%">20%</div>
</div>
通过.progress创建进度条的底,.progress-bar表示当前进度,style设置当前进度值。你还可以通过。.progress-bar-striped给当前进度添加条纹样式,如果你在当前进度div中添加了文本,那么它将展示在进度条上。
如果你不需要这些复杂的玩意儿,那么使用HTML5的<progress>标签或许才是更好的选择。
8,加载特效
bootstrap实现了两种加载特效,圆形旋转和圆形渐变气泡。
<div class="spinner-border spinner-border-lg text-success" role="status">
<span class="sr-only">Loading...</span>
</div>
<button>
<div class="spinner-grow spinner-grow-sm text-danger" role="status">
<span class="sr-only"></span>
</div>
loading...
</button>
圆形旋转特效通过.spinner-border创建边框和动画效果,.spinner-border-*设置大小,.text-*设置主题颜色。
圆形渐变气泡通过spinner-grow创建,其余和旋转一样。
9,其他
更多可复用的组件,由于篇幅有限,请查看官方文档。
五 Jquery插件
Bootstrap自带了许多jQuery插件,这极大的丰富了bootstrap的功能,所以如果你需要用到这些插件,并不需要额外的代码,直接引入bootstrap.min.js即可。
Bootstrap许多插件都可以通过HTML标签的data-*属性触发,这也应该是你首选的方式。另外,Bootstrap也提供了仅使用JavaScript(实际是通过jQuery)来使用插件的方式。
虽然Bootstrap提供了许多JS插件和CSS组件,但实际工作中可能用的并不多,个人认为Bootstrap的核心和优势完全在于其栅格系统,其他的作简单了解即可。
写在最后:一般,公司开发不太可能只依赖Bootstrap或其他某一单一库或框架,即使它功能非常强大。实际开发过程中,遇到的可能UI,数据,交互等都采用更有针对性的库或框架,稍有实力的公司甚至有自己内部开发的专用框架。所以,很遗憾,这里没有继续讲解更多关于bootstrap组件库的信息。如果你确实有兴趣或正在使用,请移步Bootstrap中文网继续学习。
Bootstrap应用核心的更多相关文章
- Bootstrap的核心——栅格系统的使用
前 言 絮叨絮叨 Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. 而栅格系统是Bootstrap中的核心,正是因为栅格系统的 ...
- bootstrap学习笔记<八>(bootstrap核心布局风格——栅格系统)
栅格系统(bootstrap的核心之一,也是bootstrap的主要布局风格) 栅格系统是对原有div布局的升级版.打破了传统div模式只能纵向垂直排列的弊端,大大提高了页面布局的速度和效果,也很好的 ...
- 利用Bootstrap快速搭建个人响应式主页(附演示+源码)
1.前言 我们每个程序员都渴望搭建自己的技术博客平台与他人进行交流分享,但使用别人的博客模板没有创意.做网站后台的开发人员可能了解前端,可是自己写一个不错的前端还是很费事的.幸好我们有Bootstra ...
- 第 1 章 Bootstrap 介绍
学习要点:1.Bootstrap 概述2.Bootstrap 特点3.Bootstrap 结构4.创建第一个页面5.学习的各项准备 主讲教师:李炎恢 本节课我们主要了解一下 Boostrap 历史.特 ...
- 《深入理解bootstrap》读书笔记:第4章 CSS组件(上)
bootstrap三大核心之二. 包括glyphicon图标,下拉菜单(dropdown),按钮组(button group)....等等. 一. 图标字体 bootstrap3提供了200多个免费图 ...
- 《深入理解bootstrap》读书笔记:第三章 CSS布局
一. 概述一下理念 bootstrap基于H5开发.提倡移动先行(媒询声明是必须的),对浏览器支持面不是很广. 响应式图片:max-width:100% height:auto; 可以加上:.img- ...
- 《深入理解bootstrap》读书笔记:第二章 整体架构
一. 整体架构 1. CSS-12栅格系统 把网页宽度均分为12等分(保留15位精度)--这是bootstrap的核心功能. 2.基础布局组件 包括排版.按钮.表格.布局.表单等等. 3.jQu ...
- [Bootstrap]7天深入Bootstrap(3)CSS布局
Bootstrap三大核心内容的基础,即基础的CSS 布局语法.其包括基础排版(Typography).代码(Code).表 格(Tables).表单(Forms).按钮(Buttons).图片 (I ...
- Bootstrap学习笔记之整体架构
之前有粗略地看过一下Bootstrap的内容,不过那只是走马观花式地看下是怎么用的,以及里面有什么控件,所以就没想着记笔记.现在由于要给部门做分享,所以不得不深入地去学习下,不然仅是简单地说下怎么用, ...
随机推荐
- 为什么一个标准的反相器中 P 管的宽长比要比 N 管的大呢?
和载流子有关.P 管是空穴导电,而 N 管是电子导电,电子的迁移率大于空穴.所以在同样的电场下,N 管的电流要大于 P 管,因此要增大 P 管的宽长比,使之对称,这样才能使得两者上升下降时间相等.高低 ...
- Graphlab create的基本使用
写在前面 GraphLab Create 是一款机器学习的函数库,其中的SFrame也是十分强大的数据管理工具.它允许直接从硬盘中读取数据,免于将数据全部加载到内存中.这就使得对于大数据的处理成为可能 ...
- Spring 梳理-启用MVC
启用注解启动的Spring MVC xml <mvc:annotation-dirven> <mvc:annotation-driven /> 是一种简写形式,完全可以手动配置 ...
- C语言I博客作业02
这个作业属于那个课程 C语言程序设计I 这个作业要求在哪 https://edu.cnblogs.com/campus/zswxy/CST2019-3/homework/8656 我在这个课程的目标 ...
- 02-head标签
head中的标签不会展示在浏览器上,他会将页面的一些额外信息告诉服务器.head标签中包含如下标签: <title>:指定整个网页的标题,在浏览器最上方显示 <meta>:提供 ...
- dedecms新增联动类别后的使用方法
近期用织梦的联动类别,后台明明可以直接新增联动类别,但是你直接调用是绝对调用不出来的............. 折腾了好几天终于全部解决,回忆下过程以便日后再遇到的时候参考. 第一步:先按照常规的在后 ...
- 洛谷:P3384 [HNOI2004]宠物收养场
原题地址:https://www.luogu.org/problemnew/show/P3384 题目简述 给定一些序列(没有重复数字),每个序列支持: 给定一些数k(对于每个序列不重复),每次在序列 ...
- MongoDB 学习笔记之 $or与索引关系
$or与索引关系: 对leftT集合的timestamp创建索引 执行$or语句:db.leftT.find({$or: [{ "timestamp" : 5},{"ag ...
- SpringBootSecurity学习(23)前后端分离版之OAuth2.0 其它模式
密码模式 前面介绍了授权码模式和刷新令牌两种获取最新令牌的方法,下面来看一下其它模式.首先看密码模式,我们默认配置的三种模式中其实就包含密码模式的支持: 因此我们启动项目,直接使用密码模式即可,访问地 ...
- Lab_0操作系统实验准备(全)
一.实验介绍 实验目的: 知识储备: 二.相关下载 1.下载镜像文件 这个镜像文件是vdi类型的,只能用visualbox下载 链接:https://pan.baidu.com/s/1L7WX6ju4 ...
