OPTIONS 请求引发的分析
阅读提纲:
- 为什么会出现 OPTIONS 请求?
- 什么情况下会出现 OPTIONS 请求?
- OPTIONS 请求会发送什么内容?
跨域前端访问后端时,所有的 Ajax HTTP 请求都会先发送一个 OPTIONS 请求,接下来再发送真实请求。图略。
那么问题来了:为什么会出现 OPTIONS 请求?什么情况下会出现 OPTIONS 请求?OPTIONS 请求会发送什么内容?
为什么会出现 OPTIONS 请求?
当 HTTP 请求跨域时,浏览器会自动先发送一个 OPTIONS 请求(预检请求,preflight request)到相同的目标地址,目的是获知服务端是否允许浏览器发送该跨域请求,因为某些 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求)可能对服务器数据产生副作用。
什么是跨域?
当请求端和目标端的 URL 的协议或域名或端口有任意一项不一致,则该请求跨域。
比如下表中的 URL1 和 URL2 都属于跨域:
|
URL1
|
URL2
|
原因
|
|---|---|---|
| http://localhost/ | https://localhost/ | 协议不同 |
| http://localhost/ | http://127.0.0.1/ | 域名不同 |
| http://localhost:80/ | http://localhost:81/ | 端口不同 |
什么情况下会出现 OPTIONS 请求?
其实发送 OPTIONS 请求还是有一定条件的。当请求满足下述任一条件时,即应首先发送预检请求:
1、使用了下面任一 HTTP 方法:
PUT
DELETE
CONNECT
OPTIONS
TRACE
PATCH
2、人为设置了对 CORS 安全的首部字段集合之外的其他首部字段。该集合为:
Accept
Accept-Language
Content-Language
Content-Type (需要注意额外的限制)
DPR
Downlink
Save-Data
Viewport-Width
Width
3、Content-Type 的值不属于下列之一:
application/x-www-form-urlencoded
multipart/form-data
text/plain
4、请求中的XMLHttpRequestUpload 对象注册了任意多个事件监听器。
5、请求中使用了ReadableStream对象。
OPTIONS 请求会发送什么内容?
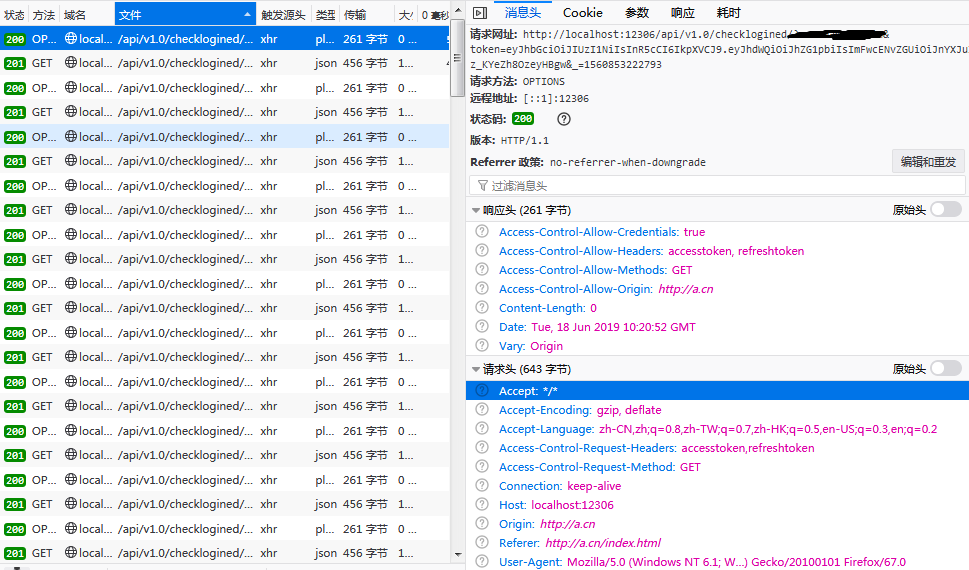
OPTIONS 请求发送的请求信息如下图所示:

其中最重要的是:
Access-Control-Request-Method: GET
Access-Control-Request-Headers: accesstoken, refreshtoken
其中:
“Access-Control-Request-Method”指令告诉服务器实际发送的请求方法是“GET”,“Access-Control-Request-Headers”指令告诉服务器实际发送的请求头会包含这两个字段。
如果服务器同意接收客户端这个请求,就会返回如下两个字段:
Access-Control-Allow-Methods: GET
Access-Control-Allow-Headers: accesstoken, refreshtoken
如果服务器允许客户端的域访问,则会返回如下字段(假设客户端的域是 http://loclahost.cn):
Access-Control-Allow-Origin: http://localhost.cn
如果服务器允许客户端携带凭证(比如会话ID等 COOKIE 信息),则会返回如下字段:
Access-Control-Allow-Credentials: true
参考:
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#Preflighted_requests
OPTIONS 请求引发的分析的更多相关文章
- Laravel 处理 Options 请求的原理以及批处理方案
0. 背景 在前后端分离的应用中,需要使用CORS完成跨域访问.在CORS中发送非简单请求时,前端会发一个请求方式为OPTIONS的预请求,前端只有收到服务器对这个OPTIONS请求的正确响应,才会发 ...
- Laravel + Vue 之 OPTIONS 请求的处理
问题: 在 Vue 对后台的请求中,一般采用 axios 对后台进行 Ajax 交互. 交互发生时,axios 一般会发起两次请求,一次为 Options 试探请求,一次为正式请求. 由此带来的问题是 ...
- AJAX请求中出现OPTIONS请求
背景 有一个前后端分离的VUE项目来发送ajax请求, 查看Nginx日志或使用Chrome Dev Tools查看请求发送情况时, 会看到每次调后台API的请求之前, 都会发送一个OPTIONS请求 ...
- http请求发生了两次(options请求)
前言 自后台restful接口流行开来,请求了两次的情况(options请求)越来越普遍.笔者也在实际的项目中遇到过这种情况,做一下整理总结. 文章书写思路: 为什么发生两次请求 http的请求方式, ...
- "Chrome的network中无法显示OPTIONS请求"的解决方案
目录 #事故现场 #分析及解决方法 #参考 #事故现场 在前端发送一个跨域请求的时候,要先发送个options请求,从而获知服务端是否允许该跨域请求. 跨域资源共享标准新增了一组 HTTP 首部字段, ...
- 一个Option请求引发的深度解析
在当前项目中,前端通过POST方式访问后端的REST接口时,发现两条请求记录,一条请求的Request Method为Options,另一条请求的Reuest Method为Post.想要解决这个疑惑 ...
- Tomcat处理HTTP请求源码分析(下)
转载:http://www.infoq.com/cn/articles/zh-tomcat-http-request-2 很多开源应用服务器都是集成tomcat作为web container的,而且对 ...
- 一次http完整的请求tcp报文分析
一次http请求的报文分析 数据包如下: 第一个包113.31的主机(下边称之为客户端)给114.80的主机(下边称之为服务器)发送一个syn包请求建立连接 第二个包服务器回复客户端syn+ack表示 ...
- 为什么会有OPTIONS请求
在做项目时,很多时候发送一个post请求,是先发送一个option请求,然后再发送post请求,一直这么用之前也没有仔细思考,今天有时间,好好了解一下为什么会多一次请求. 疑问1:什么是options ...
随机推荐
- kotlin -- 可见性修饰符
puiblic Kotlin的可见修饰符与Java类似,但是默认可见性不同,Java默认包私有,kotlin默认public ### internal internal 只在模块内部可见.一个模块就是 ...
- MongoDB 学习笔记之 删除数据,集合,数据库
删除数据,集合,数据库: 删除一个文档: db.media.deleteOne({"name": "Sky"}) 删除多个文档: db.media.delete ...
- selenium + python + firefox 测试环境的搭建与配置
对于做UI自动化,如果是纯编写一段自动化测试程序,那么后续的维护成本会较高.这种情况下,借助 selenium 这款自动化系测试工具,辅助于自己编写部分脚本,将是个不错的选择.selenium 本身支 ...
- java中的String是不可变类
String s = "hello "; s += "world"; 这两行代码执行后,原始的String对象中的内容没有变 在这段代码中,s原先指向一个Str ...
- Python3 os.path() 模块
os 模块提供了非常丰富的方法用来处理文件和目录.常用的方法如下表所示: 序 号 方法及描述 1 os.access(path, mode):检验权限模式 2 os.chdir(path) ...
- Vue成员获取
0828自我总结 Vue成员获取 一.vue中data的获取 1.获取data里面的某个变量 $data.msg也可以简写成msg 2.获取data全部内容 $data 二.获取vue中vue挂钩的对 ...
- Vue3都使用Proxy了,你更应该了解Proxy
vue3.0的pre-alpha版代码已经开源了,就像作者之前放出的消息一样,其数据响应这一部分已经由ES6的Proxy来代替Object.defineProperty实现,感兴趣的同学可以看其实现源 ...
- 拿起键盘就是干:跟我一起徒手开发一套分布式IM系统
1.引言 老读者应该还记得我在去年国庆节前分享过一篇<技术干货:从零开始,教你设计一个百万级的消息推送系统>,虽然我在文中有贴一些伪代码,依然有些朋友希望能直接分享一些可以运行的源码.好吧 ...
- 代码审计-dedecms任意文件名修改拿shell
0x01 漏洞分析 漏洞文件: dede/file_manage_control.php ,$fmdo 开始时赋值,所以我们可以使fmdo=rename ,使其进入 if语句 ,调用 FileMana ...
- XSS中的同源策略和跨域问题
转自 https://www.cnblogs.com/chaoyuehedy/p/5556557.html 1 同源策略 所谓同源策略,指的是浏览器对不同源的脚本或者文本的访问方式进行的限制.比如源a ...
