CSS中浮动的使用
CSS有两个性质
第一个是 :继承性
第二个是:层叠性: 选择器的一种选择能力,谁的权重大就选谁
{ 里面分两种情况: 分别是 选中和没选中。
1.选不中的情况下,走继承性,(font,color,text都可以继承)继承性的权重为0
有多个父级都设置了这样的样式,走就近原则
2.选中了的情况下:得考虑三种情况
(a:权重问题,权重大,就选谁的样式; b:权重相同,谁在后选择谁; c:纯标签和类(class)没有可比性的,纯类(class)也没法和id进行比较。
}

标准文档流
浏览器的排版是根据元素的特征(块级和行级),从上往下,从左往右排版。这就是标准文档流。
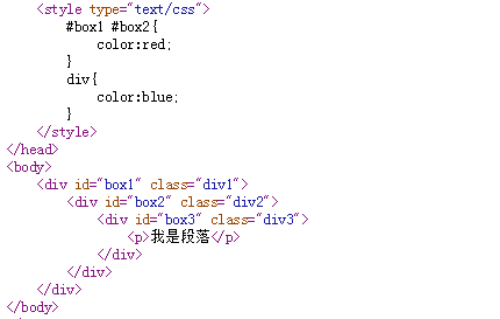
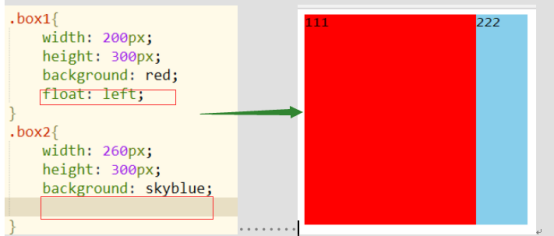
其中有一个效果为 浮动:float:left/right;
效果:元素都加浮动,后面的元素会紧跟这前面的元素并排排列。
只要加了float,这个元素就会脱离标准文档流。
第一个加float,离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中的第一个,于是就会把他排在第一位。而第一个依然存在,所以就会叠加。

行级元素加了float,脱离标准流,块不像块,行不像行,能设置宽高,能并排排列。
display就没有任何意义了
浮动的元素会紧紧贴靠在一起
浮动的元素会文字环绕
 (文字环绕)
(文字环绕)
拓展:使元素脱离标准流的方法
1. 浮动float 2 .绝对定位 position:absolute 3.固定定位 position:fixed; (fixed 固定的意思)
浮动带来的坏处
1,给元素加了浮动,撑不起父级的高度了

清除浮动
1. 给浮动的父元素添加高度
2. 给父级添加 overflow:hidden
3. 给浮动元素的后面添加一个空的div,添加样式为clear:both

CSS中浮动的使用的更多相关文章
- CSS 中浮动的使用
float none 正常显示 left 左浮动 right 右浮动 clear none 允许两边浮动 left 不允许左边浮动 right 不允许右边浮动 both 不允许两边浮动 <!DO ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
---恢复内容开始--- 一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是 ...
- CSS中浮动属性float及清除浮动
1.float属性 CSS 的 Float(浮动),会使元素向左或向右移动,由于浮动的元素会脱离文档流,所以它后面的元素会重新排列. 浮动元素之后的那些元素将会围绕它,而浮动元素之前的元素将不会受到影 ...
- 关于css中浮动的理解及实际应用
一.元素浮动的意义及使用:1. 浮动的意义:设置了浮动属性的元素会脱离普通标准流的控制,移动到其父元素中指定的位置的过程,将块级元素放在一行,浮动会脱离标准流,不占位置,会影响标准流,浮动只有左右浮动 ...
- css 中的浮动
css中 浮动的作用: 使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”. css中 浮动的特点: 1)改变元素类型,使元素支持宽高: 2)半脱离文档流: 3)文本环绕: 4)顶对齐 ...
- 详细解读css中的浮动以及清除浮动的方法
对于前端初学者来说,css浮动部分的知识是一块比较难以理解的部分,下面我将把我学习过程中的心得分享给大家. 导读: 1.css块级元素讲解 2.css中浮动是如何产生的 3.出现浮动后,如何清除浮 ...
- css中的float属性以及清除方法 (2011-09-03 17:36:26)
CSS里面的浮动属性是布局的常用工具,只有真正了解它并熟练使用才能将它的优点发挥到极致. 许多页面中都有文字绕图效果,并且各区块分布得错落有置,很多朋友在自学CSS布局时为了做出这些效果往往会被div ...
随机推荐
- WPF 3D 平移模型+动画(桥梁检测系统)
原文:WPF 3D 平移模型+动画(桥梁检测系统) 关于WPF 3D,网上有很多旋转的例子,但是关于平移的例子并不是太多.本文并非WPF 3D扫盲篇,因此需要对WPF 3D有一定了解,至少知道View ...
- C#调用WebKit内核
原文:C#调用WebKit内核 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u013564470/article/details/80255954 ...
- WPF Binding Path妙用代码实现
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- WPF刷新界面
Winform 里有 Application.DoEvents();可刷新! WPF 里没这个,尽管可用委托实现多线程,但是刷新还是不行! 后来找到了 类似App.DoEvents()的方法(): 代 ...
- Selenium-等待
分为3种 (1)就是通过线程强制等待 Thread.sleep(1000); (2)隐示等待.就是所有的命令都等待.分为3种 // 这个方法表示全局的等待.意思是针对所有的findElement方法都 ...
- 如何将JPEG缩略图放到LISTVIEW中(delphi listview自绘图形)
http://www.docin.com/p-567657457.html?qq-pf-to=pcqq.c2c http://www.cnblogs.com/snow001x/archive/2008 ...
- Hive-分组之后取前n个
1. 统计国家每个省份出现次数最高的5个城市的名称 直观思维来考虑: 把 数据组织成: 国家 省份 出现次数(倒序) 城市 row_number() 根据partition by 生 ...
- 图像滤镜艺术---Glow Filter发光滤镜
原文:图像滤镜艺术---Glow Filter发光滤镜 Glow Filter发光滤镜 Glow Filter发光滤镜是一种让图像产生发光效果的滤镜,它的实现算法如下: 1,对原图P进行高斯模糊得到图 ...
- swift 如何控制view的显示与隐藏
swift 如何控制view的显示与隐藏 UIView有一个属性 hidden let line: UILabel = UILabel() 默认是显示的 需要显示它的时候:line.hidden = ...
- 高性能JSON解析器及生成器RapidJSON
RapidJSON是腾讯公司开源的一个C++的高性能的JSON解析器及生成器,同时支持SAX/DOM风格的API. 直击现场 RapidJSON是腾讯公司开源的一个C++的高性能的JSON解析器及生成 ...
