JavaScript图形实例:布纹图案
1.椭圆型布纹图案
先在HTML页面中设置一个画布。
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
再在定义的这块300*300的canvas(画布)上面用二重循环绘制布纹图案,绘制时,对每个像素点通过椭圆方程求值的方式决定该点的颜色。
可编写如下的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>椭圆型布纹图案</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
var colors = [ "red","orange", "yellow","green", "blue"];
for (x=0;x<=300;x++)
for (y=0;y<=300;y++){
context.fillText('.',x,y);
c=Math.floor((x-150)*(x-150)/25+(y-150)*(y-150)/36)%5;
context.fillStyle=colors[c];
}
</script>
</body>
</html>
其中,采用的椭圆方程为:

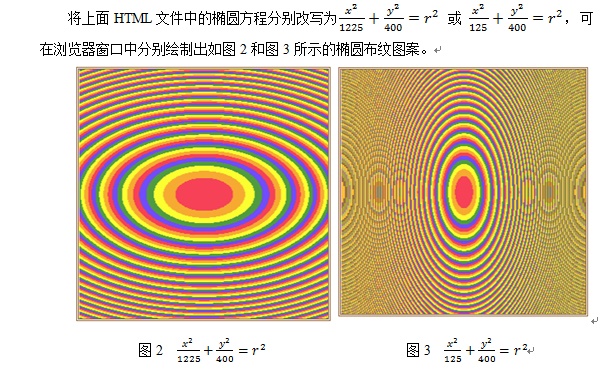
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出精美的椭圆形布纹图案,如图1所示。

图1 椭圆型布纹图案

2.双曲线型布纹图案
将前面的椭圆方程改写为双曲线方程,可重新编写的HTML代码如下。
<!DOCTYPE html>
<html>
<head>
<title>双曲线型布纹图案</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
var colors = [ "red","orange", "yellow","green", "blue"];
for (x=0;x<=300;x++)
for (y=0;y<=300;y++){
context.fillText('.',x,y);
c=Math.abs(Math.floor((x-150)*(x-150)/25-(y-150)*(y-150)/36))%5;
context.fillStyle=colors[c];
}
</script>
</body>
</html>
其中,采用的双曲线方程为:

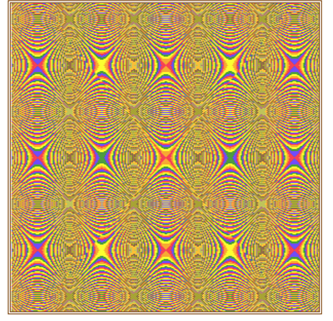
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出精美的双曲线型布纹图案,如图4所示。

图4 双曲线型布纹图案

JavaScript图形实例:布纹图案的更多相关文章
- JavaScript图形实例:圆形图案
在HTML5的Canvas 2D API中,可以调用arc方法绘制圆或圆弧.该方法调用格式为: context . arc(x, y, radius, startAngle, endAngle, an ...
- JavaScript图形实例:窗花图案
1.窗花基本框线 设定曲线的坐标方程为: n=25; r=100; x=r/n*cos(5*θ)+r*cos(θ); y=r/n*sin(5*θ)+r*sin(θ); (0≤θ≤2π ...
- JavaScript图形实例:线段构图
在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段 ...
- JavaScript图形实例:再谈IFS生成图形
在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例.在该文中,仿射变换函数W的 ...
- JavaScript图形实例:随机SierPinski三角形
在“JavaScript图形实例:SierPinski三角形”中,我们介绍了SierPinski三角形的基本绘制方法,在“JavaScript图形实例:迭代函数系统生成图形”一文中,介绍了采用IFS方 ...
- JavaScript图形实例:迭代函数系统生成图形
迭代函数系统(Iterated Function System,IFS)可以用来创建分形图案,它是分形理论的重要分支,也是分形图形处理中最富生命力而且最具有广阔应用前景的领域之一.这一工作最早可以追溯 ...
- JavaScript图形实例:四瓣花型图案
设有坐标计算公式如下: X=L*(1+SIN(4α))*COS(α) Y=L*(1+SIN(4α))*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中对坐标位置(X,Y)描 ...
- JavaScript图形实例:平面镶嵌图案
用形状.大小完全相同的一种或几种平面图形进行拼接,彼此之间不留空隙.不重叠地铺成一片,就叫做这几种图形的平面镶嵌. 1.用一种多边形实现的平面镶嵌图案 我们可以采用正三角形.正方形或正六边形实现平面镶 ...
- JavaScript图形实例:纺织物图案
1.简单纺织物图案 先在HTML页面中设置一个画布. <canvas id="myCanvas" width="360" height="240 ...
随机推荐
- MySQL5.7.18自动化安装脚本
背景 很好的朋友邱启明同学,擅长MySQL,目前任职某大型互联网业MySQL DBA,要来一套MySQL自动安装的Shell脚本,贴出来保存一些. 此版本为 MySQL 5.7.18 ###### 自 ...
- AWK工具 使用介绍
第6周第5次课(4月27日) 课程内容: 9.6/9.7 awk扩展把这里面的所有练习题做一下http://www.apelearn.com/study_v2/chapter14.html 9.6/9 ...
- sina中的附件图片处理
这样写就会频繁的创建和销毁对象 因为setPhotos这个方法调用频繁 如果在里面直接用for循环创建9个UIImageView如果因为cell重用 比如在上一个cell中本来就有UIImageVie ...
- DBCP2的使用例子和源码详解(不包括JNDI和JTA支持的使用)
目录 简介 使用例子 需求 工程环境 主要步骤 创建项目 引入依赖 编写jdbc.prperties 获取连接池和获取连接 编写测试类 配置文件详解 数据库连接参数 连接池数据基本参数 连接检查参数 ...
- 【灵魂拷问】你真的懂得Mysql的管理和使用吗?
作者 | Jeskson 来源 | 达达前端小酒馆 MySQL管理,数据库管理和数据表管理,用户管理. 初始化数据库,创建数据库,查看数据库,删除数据库. 创建数据表,查看数据表,修改数据表,删除数据 ...
- java调用webservice,比较简单方便的方法。
首先,请同学们自行了解webservice的基础知识. 个人理解,webservice约等于使用http+xml技术进行跨平台的数据交互. http和xml我们都很熟悉了,把他们两个组合到一起就是we ...
- springcloud集成redis
1.application.properties/application.yml配置: redis: # redis数据库索引(默认为0),我们使用索引为3的数据库,避免和其他数据库冲突 databa ...
- Swift Playground词法分析器DEMO
正在看极客时间宫文学老师的编译原理之美,用swift playground写了一个第二课"int age >= 45"的词法解析DEMO 为了保持原课程代码,DEMO用了顺序 ...
- Mac ifconfig 详解(ifconfig detail)-- 外婆送来的丁香(Grandma's clove)
引言 Intro 图片源链:https://pixnio.com/zh/%E6%A4%8D%E7%89%A9/%E8%8A%B1/%E4%B8%81%E9%A6%99%E8%8A%B1-%E5%8F% ...
- 从头学pytorch(二) 自动求梯度
PyTorch提供的autograd包能够根据输⼊和前向传播过程⾃动构建计算图,并执⾏反向传播. Tensor Tensor的几个重要属性或方法 .requires_grad 设为true的话,ten ...
