vue/cli新旧版本安装方式
一.老版本安装
Shift+鼠标右键 选择打开命令窗口
1.创建项目之前,需先确保本机已经安装node 在命令窗口中执行node -v npm -v
2.一般情况下用npm安装东西比较慢,可以使用淘宝镜像 在命令窗口中执行
npm install cnpm -g --registry=https://registry.npm.taobao.org
安装成功之后,cnpm就可以替代npm
- 安装vue-cli脚手架工具 cnpm install vue-cli -g或者npm install vue-cli -g
安装之后,在命令窗口中执行vue -V(V为大写)查看是否安装成功,成功会出现版本
以上步骤成功之后,相当于基础环境已经部署完成,就可以使用npm来创建
项目了
- 选择路径,创建项目 如d盘创建一个文件夹,进入文件夹,在命令窗口中
执行vue init webpack 项目名称(自己命名)
Project name(项目名称):回车
Project description(项目介绍):回车
Author:作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):y 回车
Use ESLint to lint your code(是否使用ESLint检查js代码):n 回车
Set up unit tests(安装单元测试工具):n 回车
Setup e2e tests with Nightwatch(是否安装端到端测试工具):n 回车Should we run npm install for you after the project has been created? (recommended):回车。
- 启动项目
cd 项目名称
npm run dev
浏览器输入localhost: 端口号即可
二.新版本安装
1.确保电脑上有node 下载脚手架 推荐cnpm安装 速度快一点
npm install -g @vue/cli
2.创建脚手架名称
vue create clj
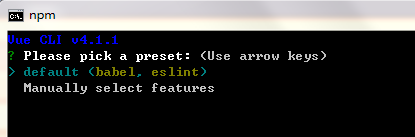
3.选择
1.第一个是默认 选择bable和eslint语法检查
2.第二个是自定义 这里演示自定义.
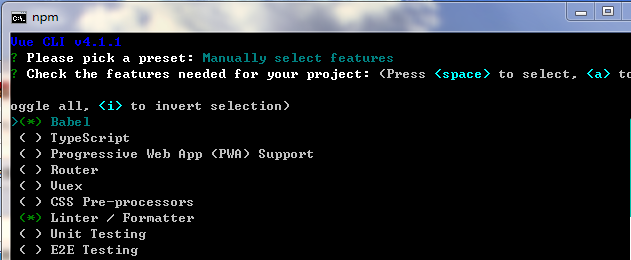
3.进入到自定义界面
 空格是确定 选择自己需要的就行
空格是确定 选择自己需要的就行
4.选择第一个 选了其他的就根据你的要求 选择就行

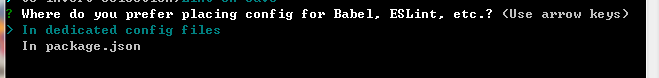
5.这里问是否保存自己的设置 这里选着不保存

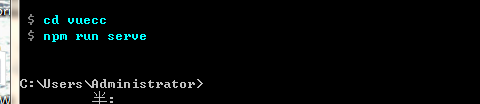
6.运行这两个指令 然后会给你一个端口号 运行起来就ok了


vue/cli新旧版本安装方式的更多相关文章
- [转帖]InfluxDB 1.2.0安装及新旧版本的注意事项
InfluxDB 1.2.0安装及新旧版本的注意事项 http://haibing.org/245?zwlqby=npztq3 挺好的文章 很好的解决了 上一个文档里面 关于 web admin 的问 ...
- Android技巧小结之新旧版本Notification
最近开发用到了通知功能,但有几个地方老是提示deprecated,然后就找了篇文章学习了下新旧版本的不同. Notification即通知,用于在通知栏显示提示信息. 在较新的版本中(API leve ...
- Android新旧版本Notification
Android新旧版本Notification 在notification.setLatestEventInfo() 过时了 以前: NotificationManager mn = (Notific ...
- 浅谈 angular新旧版本问题
一直在学习angularJs,之前用的版本比较老,前些天更新了一下angularJs的版本,然后发现了一些问题,希望和大家分享一下. 在老的版本里控制器直接用函数定义就可以 比如: 在angularJ ...
- 2个版本并存的python使用新的版本安装django的方法
2个版本并存的python使用新的版本安装django的方法 默认是使用 pip install django 最新版的django会提示 要求python版本3.4以上,系统默认的版本是2.7.5 ...
- vue-cli脚手架工具新老版本安装对比
1.老版本 Shift+鼠标右键 选择打开命令窗口 1.创建项目之前,需先确保本机已经安装node 在命令窗口中执行node -v npm -v 2.一般情况下用npm安装东西比较慢,可以使用淘宝 ...
- 一个diff工具,用于判断两个目录下所有的改动(比较新旧版本文件夹)
需求: 编写一个diff工具,用于判断两个目录下所有的改动 详细介绍: 有A和B两个目录,目录所在位置及层级均不确定 需要以B为基准找出两个目录中所有有改动的文件(文件或内容增加.修改.删除),将有改 ...
- @vue/cli 4.1.1安装
按照安装步骤,先卸载,再安装,最终,查看vue -V 的版本都是3.8.2,也就是说并没有安装成功,于是,考虑用yarn去安装 1,首先清除缓存: yarn cache clean 2,yarn设置淘 ...
- 在java中使用solr7.2.0 新旧版本创建SolrClient对比
在Java中使用solr 版本7.2.0 solrj已经更新到了7.2.0,新版本solr获取SolrClient的方式也和之前旧版本有所不同 solr6.5开始不推荐直接使用HttpSolrClie ...
随机推荐
- 【黑客基础】Windows PowerShell 脚本学习(上)
视频地址:[黑客基础]Windows PowerShell 脚本学习 2019.12.05 学习笔记 1.$PSVersionTable :查看PowerShell的版本信息. 2.PowerShel ...
- 压缩打包介绍、gzip、bzip2、xz压缩工具
第5周第1次课(4月16日) 课程内容: 6.1 压缩打包介绍6.2 gzip压缩工具6.3 bzip2压缩工具6.4 xz压缩工具 6.1 压缩打包介绍 为什么要给文件进行压缩呢?首先压缩和不压缩空 ...
- 简单实现TodoList
Todolist实例 储备知识js的splice的用法 实例逻辑 1 在data里面做一个存一条条留言的列表,往里面添加或者删除留言内容. 2 做一个变量和input双向绑定,然后做一个点击事件把这个 ...
- TensorFlow2.0
安装开发环境 1.首先安装 anaconda(https://www.anaconda.com/) 2.修改anaconda的镜像源 conda config --add channels https ...
- SDWebImage学习之 NSCache
1.使用SDWebImage的好处 1.异步下载(避免主线程卡死) 2.做好图片缓存(这样就不需要每次都加载网络图片) 3.解决了循环利用的问题 很容易造成内存警告
- (一)sync分析之为啥el-dialog中的visible需要使用.sync
首先,笔者在使用element-ui 中的dialog组件时,发现visible属性在使用时需要添加.sync才生效,心中好奇,所以研究一下原理 我们先自己创建一个dialog组件,如下 当我们点击关 ...
- 56岁潘石屹生日当天宣布要学编程语言Python,网友:地产商来抢码农饭碗了!
最近在码农界里,一个比较轰动的事情,就是地产大佬潘石屹,在56岁生日当天宣布要学习编程语言Python. 可能部分老铁不认识潘石屹,简单介绍下大佬背景: 潘石屹,1963年11月14日出生于甘肃天水, ...
- Undefined symbols for architecture x86_64"_OBJC_CLASS_$_QQApiInterface 怎么搞
今天上午报了一个这样的错误 解决办法 如此如此 ~~ 然后编译 看看报的什么错误 还是不行的话就重新导入三方库 添加依赖库 结果build success
- 转 与App Store审核的斗智斗勇
原文链接:http://www.cocoachina.com/bbs/read.php?tid-326229.html 提交了4.5个新的app,以及每个版本更新了十几次版本之后,总算是有那么点心得可 ...
- 搭建Squid3 密码账号IP代理
上文中,说明了 Squid3 IP Proxy 隐藏原IP,这里就搭建Squid 3密码账号IP代理进行整理,涉及环境 Ubuntu 18.04. Step 1: htpasswd 和 htdiges ...