9. Vue - vue-cli
一、前端开发工具
1. Node.js
Node.js是一个基于Chrome v8引擎的JavaScript运行环境。JavaScript本来只能跑在浏览器上,然后Node.js就是一种能让js直接运行在操作系统的工具。并且他就能让JS代码在操作系统上实现一些类似的操作等功能。Node.js使用了一个事件驱动、非阻塞I/O的模型,使其轻量又高效。
2. npm介绍
npm是JavaScript世界的包管理工具,并且是Node.js平台的默认包管理工具。(类似python中的pip一样)
(1) 基本命令
// 更新npm至最新的稳定版本
npm install npm@latest -g
// 安装第三方包,会在当前目录下创建一个node_modules的目录,然后下载的包保存至此
npm install 包名
// -g 全局安装包、并且 @ 制定版本
npm install bootstrap@3.3.7 -g
// 安装开发阶段使用的包(有些包只在开发阶段使用,实际生产环境下运行并不需要)
// (比如:代码格式化工具、代码打包工具等)
npm install 包名 -D
// 卸载包
npm uninstall 包名
// 更新包
npm update 包名
// 查看已安装的包
npm list
(2) 初始化一个新项目
// 在你的项目目录下,执行以下命令来初始化你的项目。(会出现很多选项让你填写)
npm init
// 该命令会在当前目录下创建一个名为package.json的文件,里面记录该项目的一些介绍
// 信息和包的依赖信息
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
// 使用默认配置初始化项目
npm init -y 或 npm init --yes
(3) 使用cnpm
// 因为连接国外服务器较慢,可使用国内淘宝团队的镜像源,安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
//使用cnpm;save 把依赖包的名称和版本写到我项目的依赖信息里
cnpm install bootstrap@3.3.7 --save
3. webpack介绍
(1) 定义
前端开发的一个坑在于浏览器加载JS文件的时候是从上到下,不存在模块化这样一个概念的。我们很正常的会把实现不同功能的代码保存在不同的JS文件中,这些JS文件之间传递变量只能通过定义全局变量,这样我们用到的JS文件越多,暴露的全局变量就越多,越容易出现变量被覆盖的隐患。
node.js出现后,我们的JS文件可以直接跑在操作系统上,并在node.js中支持模块化的JS。它通过定义输入和输出来解决不同模块间的数据传递问题。这里就类似于python中的包的概念。
现在前端开发都习惯在后端先写代码,利用后端开发模块化的方式来解决上面JS历史遗留问题。但这样写JS文件浏览器就不认识了。
(2) 解决浏览器认识后端写的JS文件 —— webpack
webpack就是一个把我们在后端写的JS代码打包成浏览器认识的JS文件(当然webpack很强大它可以打包JS、CSS、图片等静态资源)
(3) webpack安装
// 安装webpack和webpack-cli
npm install webpack webpack-cli -g -D
// 查看webpack和webpack-cli的版本
webpack -V
webpack-cli -V
(4) 示例
// a.js
let abc = 'hq';
function sayHi(){
console.log('Hello world!');
}
// 抛出sayHI
module.exports = {sayHi}
// b.js
// 从a.js导入sayHi
let {sayHi} = require('./a.js')
sayHi() // Hello world!
// 使用webpack打包;默认输出打包后的结果到./dist/main.js
webpack ./src/b.js
注意:新版本的webpack需要搭配webpack-cli一起使用
4. Vue-cli
vue-cli是一个Vue官方提供的快速构建Vue项目的脚手架工具,能够极大的提高开发效率。
// Vue-cli安装
npm install -g @vue/cli
// 创建一个Vue-cli项目
vue create hello-world
// vue-cli图形界面创建项目
vue ui
// vue-cli项目启动,需要先切换至vue-cli项目目录下
npm run serve
//vue-cli项目打包
npm run build
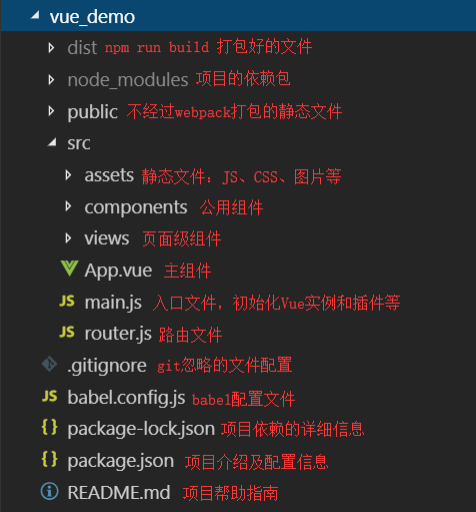
(1) 项目目录解释

(2) 补充 - 拿到一个vue项目,把它运行起来
① 先切换到项目目录下
② 安装项目依赖包
npm install 或者 cnpm install
③ 启动项目
npm run serve 或者 npm run dev
④项目开发完成,要打包上线
npm run build
9. Vue - vue-cli的更多相关文章
- Javascript - Vue - vue对象
vue提供了一整套前端解决方案,可以提升企业开发效率 vue的处理过程 app.js 项目入口,所有请求最先进入此模块进行处理 route.js 由app.js调用,处理路由的分发 controlle ...
- Vue - vue.js 常用指令
Vue - vue.js 常用指令 目录: 一. vuejs模板语法之常用指令 1. 常用指令: v-html 2. 常用指令: v-text 3. 常用指令: v-for 4. 常用指令: v-if ...
- 前端开发 Vue Vue.js和Nodejs的关系
首先vue.js 是库,不是框架,不是框架,不是框架. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. Vue.js 的核心是一个允许你 ...
- [Vue] : Vue概述
什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架. Vue.js 是前端的主流框架之一,和Angular.js.React.js 一起,并成为前端三大主流框 ...
- Property 'validate' does not exist on type 'Element | Element[] | Vue | Vue[]'. Property 'valid...
使用vue-cli 3.0+Element-ui时候,调用form表单校验时候出现的问题是: Property 'validate' does not exist on type 'Element | ...
- Vue Vue.use() / Vue.component / router-view
Vue.use Vue.use 的作用是安装插件 Vue.use 接收一个参数 如果这个参数是函数的话,Vue.use 直接调用这个函数注册组件 如果这个参数是对象的话,Vue.use 将调用 ins ...
- vue & vue router & dynamic router
vue & vue router & dynamic router https://router.vuejs.org/guide/essentials/dynamic-matching ...
- vue & vue router & match bug
vue & vue router & match bug match bugs solution name must be router https://stackoverflow.c ...
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- vue搭建cli脚手架环境(出现问题及解决,主要是node版本低)
Vue 提供了一个官方的cli,为单页面应用 (SPA) 快速搭建繁杂的脚手架. 一.vue cli脚手架 脚手架通过webpack搭建开发环境 使用ES6语法 打包压缩js为一个文件 项目文件在环境 ...
随机推荐
- 东芝开发板驱动OLED模块显示LOGO图片
前言 在之前的两篇评测文章: 使用系统定时器SysTick实现精确延时微秒和毫秒函数 东芝MCU实现位带操作 介绍了系统SysTick实现精确延时,GPIO的输入输出使用,并实现了位带方式操作GPIO ...
- CAD图纸怎么看?这两种方法值得看
在CAD日常的工作中,每天都是需要接触到CAD图纸文件,有一些房屋设计.建筑施工图.室内家具设计图纸等,这些CAD图纸的格式均为dwg格式的.是不能够直接进行打开查看的,需要借助CAD看图软件来使用. ...
- [转]Python十个高大上的语法
Python 是一种代表简单思想的语言,其语法相对简单,很容易上手.不过,如果就此小视 Python 语法的精妙和深邃,那就大错特错了.本文精心筛选了最能展现 Python 语法之精妙的十个知识点,并 ...
- linux终端 tty pty pts等
linux终端 tty pty pts等 20140608 Chenxin整理 系统变量TERM不知是用来干什么的?它的值有vt100,vt220等,这些值代表什么意思? 环境变量TERM设置为终端机 ...
- JDK8,Optional
作为程序员,你肯定遇到过NullPointerException, 这个异常对于初出茅庐的新人, 还是久经江湖的老手都是不可避免的痛, 可又是那么的无能为力,为了解决它,你只能在使用某个值之前,对其 ...
- nginx安装及配置访问本地文件
第一步安装nginx windows可以直接去官网下载,解压就能用 http://nginx.org/en/download.html ubuntu用命令行 sudo apt-get install ...
- 程序员:May the Force be with you!
程序员如何理解:May the Force be with you! 我们并没有向其他人那样讨论现象级产品的生成原因,因为我们并不清楚这个原因是什么. 我们也不知道足记是否会重复过去一些现象级产品忽生 ...
- 使用layui框架 修改时部分参数未传给后台(查找原因)
采用的结构: <form class="layui-form reset-form" action="" id="formData"& ...
- acwing 850. Dijkstra求最短路 II 模板
地址 https://www.acwing.com/problem/content/description/852/ 给定一个n个点m条边的有向图,图中可能存在重边和自环,所有边权均为非负值. 请你求 ...
- hibernate-positional-parameter-does-not-exist-1-in-query
经过bug的排查,问题出在,scsj字段的赋值上; 通过字符串在数据库端生成即可:
