Vue indent eslint缩进webstorm冲突解决

ESlint设置
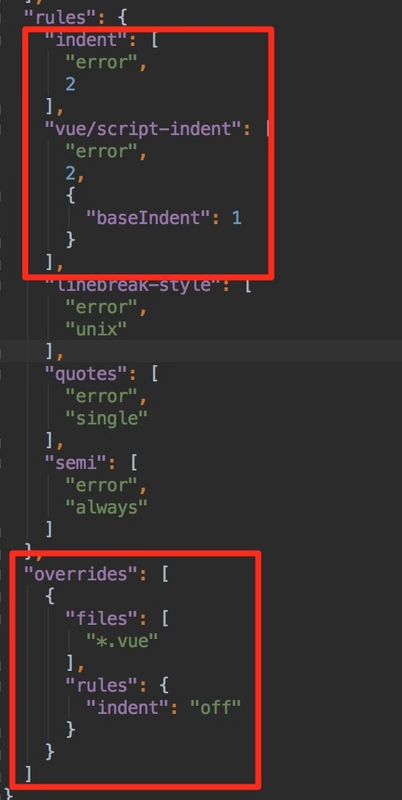
rules: {
'no-multiple-empty-lines': [1, {max: 3}], // 控制允许的最多的空行数量
'vue/script-indent': ['error', 2, {baseIndent: 1}], // 控制js缩进
},
overrides: [
{
files: ['*.vue'],
rules: {
'indent': 'off'
}
}
]
File => Setting => Editor => Code Style => HTML 找到Do not indent children of 的选项,添加 script 标签就完美解决缩进问题。
Vue indent eslint缩进webstorm冲突解决的更多相关文章
- 彻底解决eslint与webstorm针对vue的script标签缩进处理方式冲突问题
彻底解决eslint与webstorm针对vue的script标签缩进处理方式冲突问题 2018年12月08日 21:58:26 Kevin395 阅读数 1753 背景不多介绍了,直接上代码. ...
- 解决eslint与webstorm关于script标签的缩进问题
解决eslint与webstorm关于script标签的缩进问题 2018年12月29日 23:16:29 tozeroblog 阅读数 752 问题重现在vue-cli中,使用eslint时会对 ...
- vscode, eslint, prettier, vetur冲突及解决
这3工具都必须安装. 但是安装之后, 规则冲突又让人头疼. 讲下解决方案吧.一 从0开始1. 禁止工作区插件, 如下图: 2. 清空用户设置(Code–>首选项–>设置–>[右上角 ...
- tornado和vue的模板冲突解决方法
tornado和vue的模板冲突解决方法 Vue的插值表达式和tornado的模板都为一对花括号,可以通过修改vue的插值表达式的符号来解决这个问题,具体方法如下: var vm = new Vue( ...
- Vue中ESlint配置文件.eslintrc文件
很久没有分享和更新过了 今天就给大家分享一篇 Vue中ESlint配置文件.eslintrc文件详解吧 ------------------------------------------------ ...
- vue项目Eslint和prettier结合使用
一.eslint介绍--代码语法检查工具 Eslint是一个代码检查工具,用来检查你的代码语法是否符合指定的规范,ECMAScript标准 二.prettier插件--代码格式化工具 prettier ...
- 指定文件夹 指定文件后缀名 删除整个文件夹 git 冲突解决 create a new repository on the command line push an existing repository from the command line
http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/001375840038939c2 ...
- .Net中DLL冲突解决(真假美猴王)
<西游记>中真假美猴王让人着实难以区分,但是我们熟知了其中的细节也不难把他们剥去表象分别出来.对问题不太关心的可以直接调到文中关于.Net文件版本的介绍 问题 最近在编译AKKA.net ...
- Git 分支管理和冲突解决
Git 分支管理和冲突解决 创建分支 git branch 没有参数,显示本地版本库中所有的本地分支名称. 当前检出分支的前面会有星号. git branch newname 在当前检出分支上新建分支 ...
随机推荐
- 2019南昌网络赛H The Nth Item(打表找询问循环节 or 分段打表)
https://nanti.jisuanke.com/t/41355 思路 从fib循环节入手,\(O(1e7log(1e9))\),tle 因为只需要输出所有询问亦或后的结果,所以考虑答案的循环节, ...
- # Spring 练习ioc 、aop
Spring 练习 通过学习spring的基础知识,了解了Spring为了降低Java开发的复杂性,采取了以下4种关键策略: 基于POJO的轻量级和最小侵入性编程: 通过依赖注入和面向接口实现松耦合: ...
- 《Effective-Ruby》读书笔记
本篇是在我接触了 Ruby 很短一段时间后有幸捧起的一本书,下面结合自己的一些思考,来输出一下自己的读书笔记 前言 学习一门新的编程语言通常需要经过两个阶段: 第一个阶段是学习这门编程语言的语法和结构 ...
- Java连载40-参数传递、this关键字
一.对象和引用 1.对象:目前在使用new运算符在堆内存中开辟的内存空间成为对象. 2.引用:是一个变量,不一定是局部变量,好可能是成员变量,引用保存了内存地址,指向了堆内存中对象.所有访问实例的相关 ...
- ReactNative: ReactNative初始项目的结构
一.介绍 初学RN,一切皆新.在上篇中成功地创建并运行了一个React-Native项目,这个demo的基本结构都是系统已经创建好的,开发者在此结构下完成自己的开发即可.分别用Xcode和WebSto ...
- 跳出"低水平勤奋陷阱"
"低水平勤奋陷阱":摘记更多的知识 读书是获得知识的最基本,最重要的方式,但读书需要方法 所谓"低水平勤奋陷阱",就是花费了大量的时间和精力,但得到的结果却微乎 ...
- IT兄弟连 Java语法教程 位运算符
Java定义了几个位运算符,它们都可以用于整数类型(long.int.short.byte以及char).这些运算符对操作数的单个位进行操作.表1 对位运算符进行了总结. 表1 位运算符 由于位运算 ...
- H5混合应用之X5内核
一.X5内核介绍 X5内核是腾讯公司基于优秀开源 webkit 深度优化的浏览器渲染引擎,并且在2014年正式宣布开放给app开发者,所以现在可以在很多app上看到都是使用的X5内核实现Hybrid混 ...
- C#实现数据回滚,A事件和B事件同时执行,其中任何一个事件执行失败,都会返回失败
/// <summary> /// 执行数据库回滚操作,用于sql语句执行失败后,恢复执行前的数据 /// </summary> /// <param name=&quo ...
- [转]在.NET Core 2.x中将多个强类型设置实例与命名选项一起使用
自1.0版之前,ASP.NET Core已使用“ 选项”模式配置强类型设置对象.从那时起,该功能获得了更多功能.例如,引入了ASP.NET Core 1.1 IOptionsSnapshot,它允许您 ...
