Paper | MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications
本文提出了一种轻量级结构MobileNets。其基础是深度可分离卷积操作。
MobileNet具有两个超参数,可以调节精度(accuracy)和延迟(latency)之间的权衡。
1. 故事
现有的模型越来越深,越来越复杂,效率却有可能越来越低。这在实际应用中是无法接受的。
本文于是推出了一种网络,包含两个超参数,可以根据需求适配。
历史工作大多考虑让网络更小,即关注size而非latency。本文提出的网络同时关注这两点。
2. MobileNet
2.1 深度可分离卷积
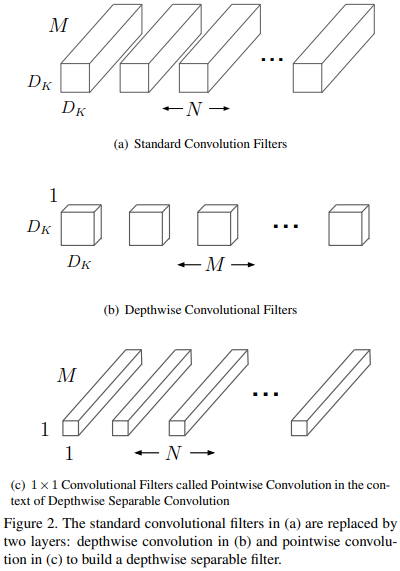
深度可分离卷积 将 标准卷积操作 分解为 深度卷积 和 \(1 \times 1\)逐点卷积。
在 MobileNet中,深度卷积是对每一个通道分别卷积,逐点卷积就是对 深度卷积的输出通道 进行\(1 \times 1\)整合。【前者是空域的,后者是通道域的,二者完全解耦】

如图,先对\(M\)个输入通道分别空域卷积,得到\(M\)张特征图;然后再整合这些特征图,一共有\(N\)种整合方式,即得到\(N\)张特征图。
具体而言,深度卷积采用的是\(3 \times 3\)卷积核。
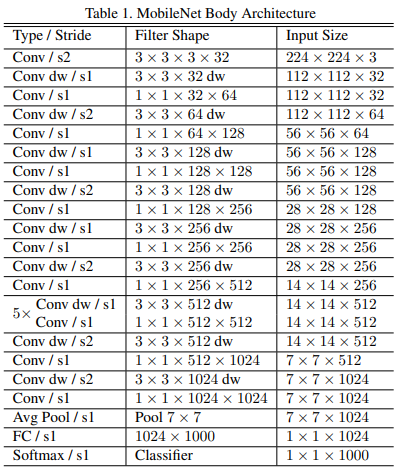
2.2 网络结构
网络整体结构如表:

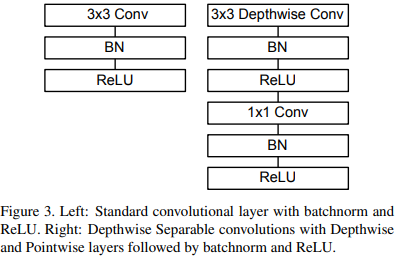
每一个卷积层都跟着一个BN和ReLU激活,除了最后一层。表中的dw就是深度卷积,如图:

其中的降采样是通过步长卷积实现的(正常卷积默认步长为1)。
最后是全局池化(每个通道的尺寸直接变为\(1 \times 1\)) => FC层。
一共有28层卷积。
【规律:通道尺寸不断下降;深度可分离卷积几乎是和正常卷积交替使用的;升通道数都用\(1 \times 1\)卷积完成;在低分辨率通道上卷积层数较多】
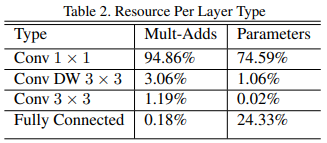
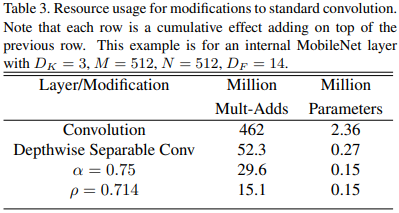
最后,我们不应该只关注乘法-加法的数量。我们还应该关注这些操作能否被有效实施。其中,\(1 \times 1\)卷积就是非常高效的矩阵乘法算子,并且对显存要求很低。这归功于GEMM函数。我们统计一下:

\(1 \times 1\)卷积的运算量和参数规模都是最大头的,这对网络有好处。
最后作者发现,由于深度可分离卷积的参数量不大,因此不应该使用weight decay。
2.3 引入两个超参数
首先引入的是通道数瘦身超参数(width multiplier)。在乘以该超参数后,输入和输出通道数都会变成原来的\(\alpha\)倍。典型值为0.75和0.5。
其次引入分辨率瘦身超参数(resolution multiplier)。不用过多解释了。
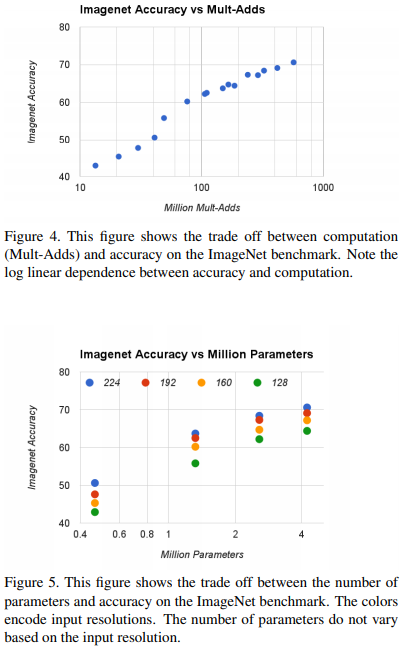
我们看看效果:

3. 实验
我们就看在ImageNet上的例子。效果不重要,关键是灵活的权衡方式。

Paper | MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications的更多相关文章
- [论文阅读] MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications (MobileNet)
论文地址:MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications 本文提出的模型叫Mobi ...
- 论文笔记——MobileNets(Efficient Convolutional Neural Networks for Mobile Vision Applications)
论文地址:MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications MobileNet由Go ...
- 【论文翻译】MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications
MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications 论文链接:https://arxi ...
- [论文理解] MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications
MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications Intro MobileNet 我 ...
- 深度学习论文翻译解析(十七):MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications
论文标题:MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications 论文作者:Andrew ...
- 【网络结构】MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications论文解析
目录 0. Paper link 1. Overview 2. Depthwise Separable Convolution 2.1 architecture 2.2 computational c ...
- MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications
1. 摘要 作者提出了一系列应用于移动和嵌入式视觉的称之为 MobileNets 的高效模型,这些模型采用深度可分离卷积来构建轻量级网络. 作者还引入了两个简单的全局超参数来有效地权衡时延和准确率,以 ...
- 【MobileNet-V1】-2017-CVPR-MobileNets Efficient Convolutional Neural Networks for Mobile Vision Applications-论文阅读
2017-CVPR-MobileNets Efficient Convolutional Neural Networks for Mobile Vision Applications Andrew H ...
- 深度学习论文翻译解析(六):MobileNets:Efficient Convolutional Neural Networks for Mobile Vision Appliications
论文标题:MobileNets:Efficient Convolutional Neural Networks for Mobile Vision Appliications 论文作者:Andrew ...
随机推荐
- 【STM32H7教程】第20章 STM32H7的GPIO应用之无源蜂鸣器
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第20章 STM32H7的GPIO应用之无源蜂鸣器 ...
- Algorithm: Prime & Euler Function & Productive Function
素数筛 朴素算法 一般来说,可以用试除法判断某一个数是不是素数: bool isPrime(int n) { if(n < 2) return false; for(int i = 2; i & ...
- [05]ASP.NET Core 中的 Main 方法
ASP.NET Core 中的 Main 方法 本文作者:梁桐铭- 微软最有价值专家(Microsoft MVP) 文章会随着版本进行更新,关注我获取最新版本 本文出自<从零开始学 ASP.NE ...
- java核心技术第五篇之事务和MVC模式
第一部分:事务1.事务的简介: 1.1 在一组操作中(比如增加操作,修改操作),只有增加和修改操作都成功之后,这两个操作才能真正的成功. ,如果这两个操作中,有一个失败了,这两个操作都失败了. 1.2 ...
- Winform中双击DevExpress的TreeList的树形节点怎样获取当前节点
场景 DevExpress的TreeList怎样设置数据源,从实例入手: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10254 ...
- 数据类型和特殊类型-C#
参考地址:https://blog.csdn.net/qiaoquan3/article/details/51380992 1.集合set:纯粹的数据集合 2.线性结构:一对一的,数组 3.树形结构: ...
- Javase之object类的概述
object类的概述 object类是类层次结构的根类,每个类都使用object作为超类. 即每个类都直接或间接的继承object类. object类中方法介绍 hashCode public int ...
- 简单两行,实现无线WiFi共享上网,手机抓包再也不用愁了
你是否为WiFi共享而发愁,各个无线共享软件,某某共享精灵,某某免费WiFi,某某共享大师,某某随身WiFi,一个比一个难用,一个比一个私货多,一个比一个广告多,如果装上了它们,你的电脑就基本沦陷了, ...
- Android8.1源码编译实践(Mac)
第0步:版本选择 AOSP版本选择很重要,如果选错了,会造成编译失败等各种问题,编译AOSP对Xcode的版本是有要求的: 比如:AOSP6.0-7.0,要求Xcode的版本是8.3,然而在MacOS ...
- Linux—网络防火墙详解
一.防火墙基本知识 二.firewall防火墙 # 安装firewalld [root@localhost ~]# apt-get install firewalld [root@localhost ...
