Excel导入数据库(php版)
一、环境说明
Apache+php(PHPExcel)+HTML5+JavaScript(jQuery)+MySQL
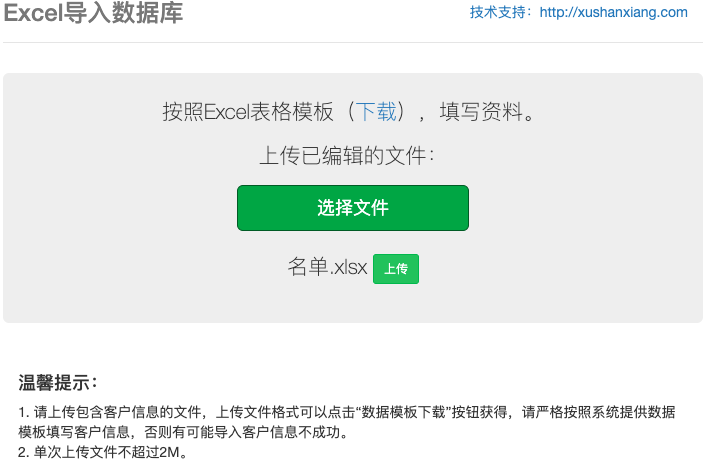
二、前端预览

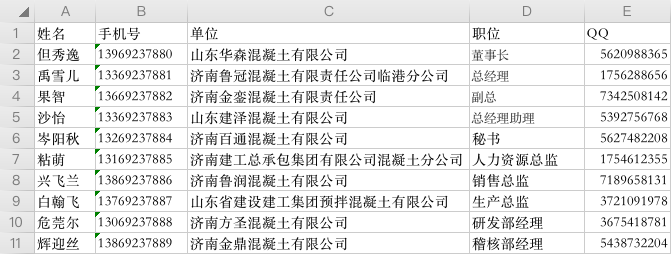
三、Excel表格

四、HTML部分
<p>按照Excel表格模板(<a href="javascript:void(0);">下载</a>),填写资料。</p>
<p>上传已编辑的文件:</p>
<p>
<a href="javascript:void(0);" id="triggerInputFile">选择文件</a>
<input
type="file"
id="inputFile"
style="height:0;width:0"
accept="application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
>
<span id="filepath"></span>
<a class="hide" href="javascript:void(0);" id="uploadFile">上传</a>
</p>
五、JavaScript部分
$(function() {
var tipFn = function(str) {
$('#tip').text(str);
$('#tip').fadeIn(function() {
setTimeout(function() {
$('#tip').fadeOut();
},
2000);
});
};
$('#triggerInputFile').click(function() {
$('#inputFile').click();
});
$('#inputFile').change(function() {
var fileReader = new FileReader();
var file = $(this).prop('files')[0];
if (file) {
fileReader.readAsDataURL(file);
} else {
tipFn('请选择文件');
return;
}
fileReader.onloadend = (e) = >{
console.log(e);
if (file.size > 2000000) {
tipFn('文件大小不得超过 2 M');
return;
}
// $('#filepath').text(e.target.result);
var fullpath = $(this).val();
var filename = fullpath.split('\\');
$('#filepath').text(filename[filename.length - 1]);
// C:\fakepath\第三部分价格表.docx
$('#uploadFile').removeClass('hide');
};
});
$('#uploadFile').click(function() {
var form_data = new FormData();
var file_data = $('#inputFile').prop('files')[0];
form_data.append('id', 'xls_file');
form_data.append('name', file_data.name);
form_data.append('type', file_data.type);
form_data.append('lastModifiedDate', file_data.lastModifiedDate);
form_data.append('size', file_data.size);
form_data.append('upfile', file_data);
$.ajax({
type: 'POST',
url: '/excel/upload',
dataType: 'json',
processData: false,
contentType: false,
cache: false,
data: form_data
}).success(function(json) {
if (json.error === 0) {
tipFn('文件上传成功!');
$('#uploadFile').addClass('hide');
} else {
tipFn('文件上传失败,原因:' + json.message);
}
});
});
});六、PHP部分
public function upload() {
//定义允许上传的文件扩展名
$ext_arr = array(
'excel' => array('xls', 'xlsx')
);
//最大文件大小
$min_size = 1;
$max_size = 2000000;
if (empty($_FILES) === false) {
//原文件名
$file_name = $_FILES['upfile']['name'];
//服务器上临时文件名
$tmp_name = $_FILES['upfile']['tmp_name'];
//die($tmp_name);
//文件大小
$file_size = $_FILES['upfile']['size'];
//检查文件名
if (!$file_name) {
$this->alert('请选择文件。');
}
//判断文件是否是通过 HTTP POST 上传的
if (is_uploaded_file($tmp_name) === false) {
$this->alert('上传失败。');
}
//检查文件大小
if ($file_size > $max_size) {
$this->alert('上传文件大小超过限制。');
}
if ($file_size < $min_size) {
$this->alert('上传文件大小过小。');
}
//获得文件扩展名
$temp_arr = explode('.', $file_name);
$file_ext = array_pop($temp_arr);
$file_ext = trim($file_ext);
$file_ext = strtolower($file_ext);
//检查扩展名
if (in_array($file_ext, $ext_arr['excel']) === false) {
$this->alert('上传文件扩展名是不允许的扩展名。\\n只允许'. implode(',', $ext_arr['excel']) . '格式。');
}
$save_path = $_SERVER['DOCUMENT_ROOT'].'/upload/';
if (!file_exists($save_path)) {
mkdir($save_path, 0777, true);
}
$new_file_name = md5(uniqid(rand()));
$new_file_name .= '.'.$file_ext;
//移动文件
$file_path = $save_path.$new_file_name;
if (move_uploaded_file($tmp_name, $file_path) === false) {
$this->alert('上传文件失败。');
} else {
header('Content-type: text/plain; charset=UTF-8');
$result = $this->show_excel($file_path);
echo '{"error":0, "url":"/upload/'.$new_file_name.'","msg":'.$result.'}';
//删除本地文件
// $this->del_file($file_path);
}
}
}
private function show_excel($file_path) {
//Include class
require_once($_SERVER['DOCUMENT_ROOT'].'/Classes/PHPExcel.php');
require_once($_SERVER['DOCUMENT_ROOT'].'/Classes/PHPExcel/Writer/Excel2007.php');
//文件的扩展名
$ext = strtolower(pathinfo($file_path, PATHINFO_EXTENSION));
// 读excel
if ($ext === 'xlsx') {
// $objReader = PHPExcel_IOFactory::createReader('Excel2007');
require_once($_SERVER['DOCUMENT_ROOT'].'/Classes/PHPExcel/Reader/Excel2007.php');
$objReader = new PHPExcel_Reader_Excel2007;
$objPHPExcel = $objReader->load($file_path, 'utf-8');
} elseif ($ext === 'xls') {
// $objReader = PHPExcel_IOFactory::createReader('Excel5');
require_once($_SERVER['DOCUMENT_ROOT'].'/Classes/PHPExcel/Reader/Excel5.php');
$objReader = new PHPExcel_Reader_Excel5;
$objPHPExcel = $objReader->load($file_path, 'utf-8');
}
$sheet = $objPHPExcel->getSheet(0);
$highestRow = $sheet->getHighestRow();
// 取得总行数
$highestColumn = $sheet->getHighestColumn();
// 取得总列数
$ar = array();
$nar = array();
$i = 0;
$importRows = 0;
for ($j = 2; $j <= $highestRow; $j++) {
$importRows++;
$realName = (string)$objPHPExcel->getActiveSheet()->getCell("A$j")->getValue();
//需要导入的realName
$phone = (string)$objPHPExcel->getActiveSheet()->getCell("B$j")->getValue();
//需要导入的phone
$company = (string)$objPHPExcel->getActiveSheet()->getCell("C$j")->getValue();
//需要导入的company
$job = (string)$objPHPExcel->getActiveSheet()->getCell("D$j")->getValue();
//需要导入的job
$qq = (string)$objPHPExcel->getActiveSheet()->getCell("E$j")->getValue();
//需要导入的email
$ret['mdata'] = 0;
array_push($nar, $realName);
// $ret['mdata'] = $this->addMemb($phone, $realName, $company, $job, $qq); //这里就是我的数据库添加操作定义的一个方法,对应替换为自己的
if ($ret['mdata'] && !is_Bool($ret['mdata'])) {
$ar[$i] = $ret['mdata'];
$i++;
}
}
if ($i > 0) {
$ret['res'] = "0";
$ret['errNum'] = $i;
$ret['allNum'] = $importRows;
$ret['sucNum'] = $importRows - $i;
$ret['mdata'] = $ar;
$ret['msg'] = "导入完毕!";
return json_encode($ret);
}
$ret['res'] = "1";
$ret['allNum'] = $importRows;
$ret['errNum'] = 0;
$ret['sucNum'] = $importRows;
$ret['mdata'] = "导入成功!";
$ret['nar'] = $nar;
return json_encode($ret);
}
private function alert($msg='null') {
header('Content-type: text/plain; charset=UTF-8');
echo '{"error":1, "message":"'.$msg.'"}';
exit;
}上传结果:
{
"error": 0,
"url": "/upload/caeaba6fdf8106a3425aead0401d5c5c.xlsx",
"msg": {
"mdata": "导入成功!",
"res": "1",
"allNum": 10,
"errNum": 0,
"sucNum": 10,
"nar": [
"但秀逸",
"禹雪儿",
"果智",
"沙怡",
"岑阳秋",
"粘萌",
"兴飞兰",
"白翰飞",
"危莞尔",
"辉迎丝"
]
}
}注意:
请根据自身需求参考上面代码,而不要直接使用上面演示代码,这里仅提供一个简单的思路。
来源:https://xushanxiang.com/2019/11/excel-uses-php-to-import-the-database.html
Excel导入数据库(php版)的更多相关文章
- excel 导入数据库 / SSIS 中 excel data source --64位excel 版本不支持-- solution
当本地安装的excel(2013版) 是64-bit时:出现的以下两种错误 解决: 1. excel 导入数据库 , 如果文件是2007则会出现:“The 'Microsoft.ACE.OLEDB.1 ...
- ASP.NET 将Excel导入数据库
将Excel导入数据库大致流程: Excel数据->DataSet->数据库 需要做的准备:1.FileUpload控件一个,按钮一个,如果需要即时显示那么GridView或DataGr ...
- Java实现将Excel导入数据库和从数据库中导出为Excel
实现的功能: 用Java实现从Excel导入数据库,如果存在就更新 将数据库中的数据导出为Excel 1.添加jxl.jar mysql-connector-java.1.7-bin.jar包到项目的 ...
- 记录-java(jxl) Excel导入数据库
本内容主要包括(文件上传.excel2003数据导入数据库)excel导入数据库功能需要jxl jar包支持 下面是文件上传的前端测试代码 <%@ page language="ja ...
- Excel导入数据库百万级数据瞬间插入
Excel导入数据库百万级数据瞬间插入 百万级别,瞬间,有点吊哇
- Hibernate+jxl+excel导入数据库
在将excel中的10w行数据导入数据库中时,总发生内存溢出,一开始使用的Spring+Hibernate;不知如何使用批处理,后来只是用Hibernate,10W行数据几分钟完成, 代码如下: pu ...
- 使用thinkphp框架实现Excel导入数据库
之前讲过php实现Excel导出数据库的随笔,链接:https://www.cnblogs.com/nuanai/p/6727711.html 之前的项目用到较多的就是Excel导出,现在用到了Exc ...
- Excel导入数据库(三)——SqlBulkCopy
上篇博客中介绍了批量导入数据库的方法:下面介绍一下批量导入过程的核心——SqlBulkCopy类. 下面先介绍一些原理性的东西:SQLBulkCopy类,通常用于数据库之间大批量的数据传递.即使表结构 ...
- 第三次作业---excel导入数据库及显示(2)
发现第一次做的功能有点复杂,不能理解.而且第一次的想法是在页面上上传文件,连接并导入到数据库,并在页面上显示.后来才看到要求是直接在本地将数据导入数据库就行了,然后显示.所以才出现了一堆看不懂也解决不 ...
随机推荐
- 百万年薪python之路 -- f-strings 格式化
f-strings 是python3.6开始加入标准库的格式化输出新的写法,这个格式化输出比之前的%s 或者 format 效率高并且更加简化,非常的好用. 2.1 简单举例 他的结构就是F(f)+ ...
- Linux进程和线程
一.进程产生的方式 1.描述进程的ID号通常叫做PID,即进程ID,PID的变量类型为pid_t. 2.getpid(void)返回当前进程的ID号,getppid(void)返回当前进程的父进程的I ...
- winform事件
C#winform最简单的方法就是拖控件,然后双击控件生成默认的事件.再此双击生成的只是事件的方法,事件的订阅在form.desigener.cs中,如 this.DBSelectBTN.Click ...
- VuforiaAR 教程
Vuforia AR不仅可以识别图片也可以识别三维物体 直接上步骤: 1)开发环境 unity2017直接集成了Vuforia AR开发环境,不过在安装时要选择此项,也可以后续去unity官网下载相 ...
- SpringCloud配置中心集成Gitlab(十五)
一 开始配置config服务 config-server pom.xml <dependency> <groupId>org.springframework.cloud< ...
- mysql免安装包配置
最近在通过zip包配置mysql,mysql版本:5.7.13.配置过程中,踩了一些坑,下面做了一些简单的记录,配置的具体过程如下: 1.将mysql zip包解压,放到指定目录中,在系统环境变量中配 ...
- ansible之roles
基于之前的博客介绍,我们已经了解了 tasks 和 handlers,那怎样组织 playbook 才是最好的方式呢?简单的回答就是:使用 roles ! Roles 基于一个已知的文件结构,去自动的 ...
- Jdk14都要出了,还不能使用 Optional优雅的处理空指针?
1. 前言 如果你没有处理过空指针,那么你不是一位真正的 Java 程序员. 空指针确实会产生很多问题,我们经常遇到空的引用,然后又想从这个空的引用上去获取其他的值,接着理所当然的碰到了 NullPo ...
- redis面试题及答案
1. Redis有哪些数据结构? 2. 使用过Redis分布式锁么,它是什么回事? 3. 假如Redis里面有1亿个key,其中有10w个key是以某个固定的已知的前缀开头的,如果将它们全部找出来? ...
- MUI 混合开发移动app应用开发 --- app版本升级
当我们的app开发完成之后,无可避免的以后会进行产品升级,那么我们希望在客户的手机上让app进行自动升级,可以分为自动升级和手动升级. 自动升级:一般在客户app第一次打开首页的时候. 手动升级:在a ...
