vue computed计算属性 watch监听
计算属性
computed:{
变量:function(){
return 计算好的值
}
}
<template>
<div class="watch">
<input type="text" v-model="msg" />
<input type="text" v-model="comsg" />
</div>
</template> <script>
export default {
name: "watch",
data() {
return {
msg: "123"
};
},
methods: {},
computed: {
comsg: function() {
return this.msg
.split("")
.reverse()
.join("");
}
}
};
</script>
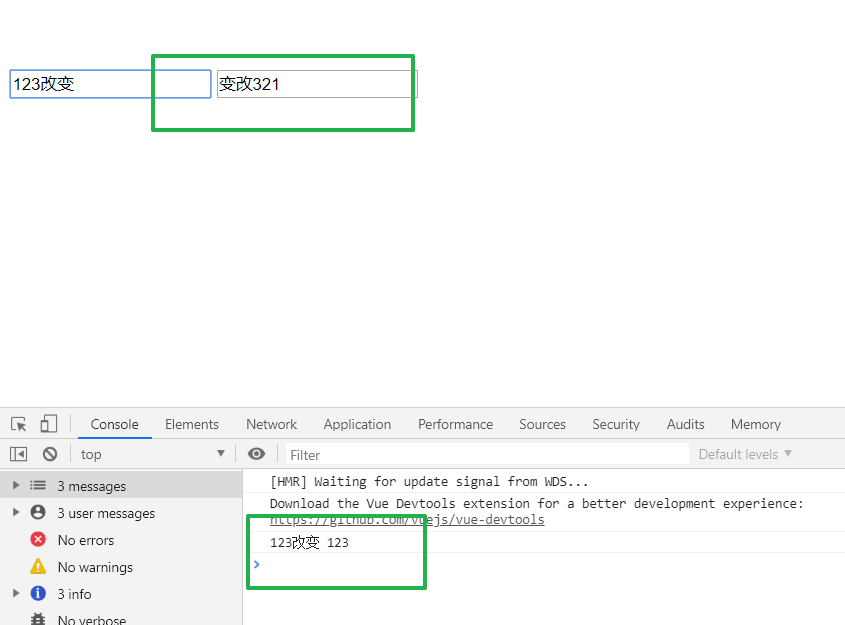
效果:
初始有值的时候 就已经计算了,并且监听数据改变重新计算


计算属性的getter 和setter:以上我们举例的是默认的getter。
在你需要时,也可以提供一个setter 函数, 当手动修改计算属性的值就像修改一个普通数据那样时,就会触发setter 函数,执行一些自定义的操作
getter/setter语法
computed: {
变量: {
get: function() {
return 计算的值;
},
set: function(newold) {
//当计算的值被改变时调用set
console.log(newold);
}
}
}
上面的例子,除了使用计算属性外,我们也可以通过在表达式中调用方法来达到同样的效果,那么方法和computed都应该处于什么场景呢
computed:计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。
方法:每当触发重新渲染时,调用方法将总会再次执行函数
假设我们有一个性能开销比较大的的计算属性,它需要遍历一个巨大的数组并做大量的计算。
如果没有缓存,我们将不可避免的多次执行 它的 getter!如果你不希望有缓存,请用方法来替代。
watch监听
监听大概可以分为三种
上面说到计算属性的时候 初始化的时候就可以被监听到并且计算 但是watch是发生改变的时候才会触发:例如
这是基本用法
<template>
<div class="watch">
<input type="text" v-model="msg" />
<input type="text" v-model="comsg" />
</div>
</template> <script>
export default {
name: "watch",
data() {
return {
msg: "123",
comsg: ""
};
},
methods: {},
watch: {
msg(newval, old) {
console.log(newval, old);
this.comsg = this.msg
.split("")
.reverse()
.join("");
}
}
};
</script>
效果:可以发现 初始化的时候并没有触发 watch监听 图二改变的时候才触发了watch


handler方法和immediate属性
如果 父组件向子组件传值时 这时候值并没有发生改变我们却想在初始的时候就触发watch 就需要这个属性了 immediate 默认为false 为true时只初始化可以被监听
<template>
<div class="watch">
<input type="text" v-model="msg" />
<input type="text" v-model="comsg" />
</div>
</template> <script>
export default {
name: "watch",
data() {
return {
msg: "123",
comsg: ""
};
},
methods: {},
watch: {
msg: {
handler(newval, old) {
console.log(newval, old);
this.comsg = this.msg
.split("")
.reverse()
.join("");
},
immediate: true
}
}
};
</script>
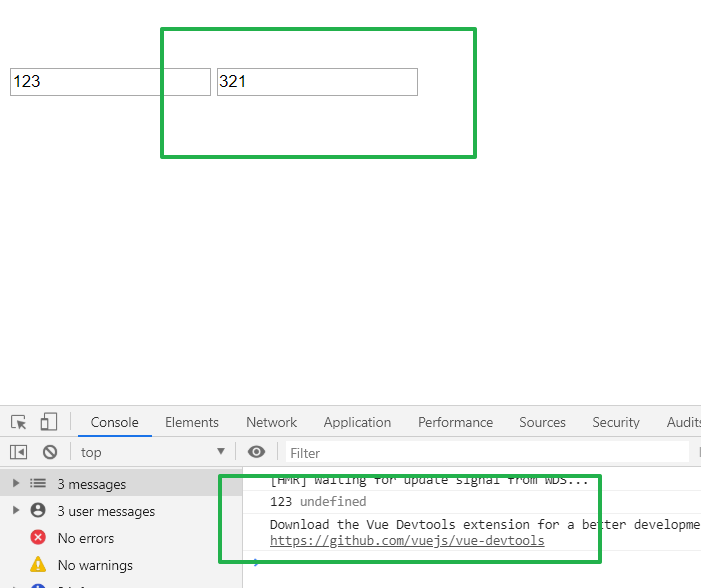
效果:
可以看到 初始的时候就触发了watch监听 old打印为undefined
注意到handler了吗,我们给 msg 绑定了一个handler方法,之前我们写的 watch 方法其实默认写的就是这个handler,Vue.js会去处理这个逻辑,最终编译出来其实就是这个handler。

deep属性
watch 里面还有一个属性 deep,默认值是 false,代表是否深度监听
语法:用来监听obj
watch: {
obj: {
handler(newval, old) {
//newval old
},
immediate: true,
deep: true
}
}
deep的意思就是深入观察,监听器会一层层的往下遍历,给对象的所有属性都加上这个监听器,但是这样性能开销就会非常大了,任何修改obj里面任何一个属性都会触发这个监听器里的 handler。
如果监听obj中的属性 例如obj.a 就可以优化,使用字符串形式监听 这样 vue会一层一层解析,直到遇见a属性,然后给它设置监听函数
watch: {
'obj.a': {
handler(newval, old) {
//newval old
},
immediate: true,
// deep: true
}
}
注销watch
为什么要注销 watch?因为我们的组件是经常要被销毁的,比如我们跳一个路由,从一个页面跳到另外一个页面,那么原来的页面的 watch 其实就没用了,这时候我们应该注销掉原来页面的 watch 的,不然的话可能会导致内置溢出。我们平时 watch 都是写在组件的选项中的,会随着组件的销毁而销毁。
如果这种写法就需要手动注销watch
const unWatch = app.$watch('text', (newVal, oldVal) => {
console.log(`${newVal} : ${oldVal}`);
})
unWatch(); // 手动注销watch
watch监听路由
watch: {
'$route'(to,from){
console.log(to); //to表示去往的界面
console.log(from); //from表示来自于哪个界面
if(to.path=="/lifeCycle"){
console.log("生命周期");
}
}
}
vue computed计算属性 watch监听的更多相关文章
- 一起学Vue之计算属性和侦听器
概述 在Vue开发中,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.当你想要在模板中多次引用相同表达式时,就会更加难以处理.所以,对于任何复 ...
- vue computed计算属性和watch监听属性解疑答惑
computed计算属性 计算属性类似于方法,用于输出data中定义的属性数据的结果,data数据变化时,计算属性的结果会同步变化,需要注意的是计算属性不可与data定义的属性同名. 相比于方 ...
- Vue计算属性和监听属性
一.计算属性 计算属性关键词: computed.计算属性在处理一些复杂逻辑时是很有用的. 可以看下以下反转字符串的例子: <div id="app"> {{ mess ...
- vue基础——计算属性和侦听器
计算属性——介绍 模板内的表达式非常便利,但是设计他们的初衷是用于简单计算的.在模板中放入太多的逻辑会让模板太过沉重切难以维护.如下: <div id="example"&g ...
- 深入理解 Vue Computed 计算属性
Computed 计算属性是 Vue 中常用的一个功能,我们今天来说一下他的执行过长 拿官网简单的例子来看一下: <div id="example"> <p> ...
- 计算属性和监听,computed,watch
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue的计算属性和侦听器
1 计算属性:他是根据对象已有的属性计算出新的属性值.具有缓存的功能,如果原始属性不变,则用缓存.否则,重新计算. 前端 <form> <label>姓</label&g ...
- vue基础---计算属性和侦听器
[一]计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example"> ...
- Vue中计算属性、侦听、过滤、自定义指令、ref的操作
1.计算属性 <div id="app"> <input type="text" v-model="x"> < ...
随机推荐
- git中fatal: Authentication failed的问题
git中fatal: Authentication failed的问题 有两种办法,一种是删除重新认证,另一种是使用Ssh 删除重新认证 有控制面板->用户账户->管理windows凭据- ...
- Java多线程编程(七)线程状态、线程组与异常处理
一.线程的状态 线程对象在不同的运行时期有不同的状态,状态信息就存在于State枚举类中. 调用与线程有关的方法后,会进入不同的线程状态,这些状态之间某些是可双向切换的,比如WAITING和RUNNI ...
- 数据结构(三十四)最短路径(Dijkstra、Floyd)
一.最短路径的定义 在网图和非网图中,最短路径的含义是不同的.由于非网图没有边上的权值,所谓的最短路径,其实就是指两顶点之间经过的边数最少的路径:而对于网图来说,最短路径是指两顶点之间经过的边上权值之 ...
- SpringBoot整合MybatisPlus3.X之SQL执行分析插件(十四)
pom.xml <dependencies> <dependency> <groupId>org.springframework.boot</groupId& ...
- ArangoDB简单实例介绍
数据介绍: 2008美国国内航班数据 airports.csv flights.csv 数据下载地址:https://www.arangodb.com/graphcourse_demodata_ara ...
- element 自定义 el-loading
前言 虽说,el-loading 自带的loading效果已经满足日常的需求看 但是,美术大大觉得太low 我要我设计的,我不要你觉得我要我觉得 需求 自定义el-loading 正文 从官方需求文 ...
- 【原创】(十)Linux内存管理 - zoned page frame allocator - 5
背景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: Kernel版本: ...
- MongoDB的基础命令
MongoDB的介绍 MongoDB: 是一个基于bson(二进制json)的NoSQL数据库 MongoDB的三要素: 数据库: 类似于MYSQL的数据库 集合: 类似于MYSQL的表 文档: 类似 ...
- VirtualBox6安装CentOS7设置静态IP
安装virtualbox后安装centos7, 这里就不在赘述了, 网上有很多教程 先关闭虚拟机, 按照如下设置配置网络 这里需要使用双网卡, 我们在开启第二个网卡, 如下所示 之后开启虚拟机, 进行 ...
- 如何实现一个MVVM
说一说我对于mvvm模型的理解吧 我第一次接触mvvm也是在学习vue的时候,在我看来vue和react都是数据驱动视图,但是vue属于标准的mvvm模型,react是从组件化演变而来 不多废话,直接 ...