不要再造轮子了:聊一聊 JavaScript 的 URL 对象是什么?
本文由葡萄城技术团队于博客园翻译并首发
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
如果我们自己编写从URL中分析和提取元素的代码,那么有可能会比较痛苦和麻烦。程序员作为这个社会中最“懒”的群体之一,无休止的重复造轮子必然是令人难以容忍的,所以大多数浏览器的标准库中都已经内置了URL对象。
那么现在,有了它,我们就可以将URL字符串作为参数传递给URL的构造函数,并创建它的实例解析URL内容了吗?答案是:“是的!”。
要使用URL构造函数创建URL对象,我们在以下代码中使用new来创建:
new URL('https://www.grapecity.com.cn');
在上面的代码中,我们创建了一个绝对地址的URL对象的实例。但同时,我们还可以传入一个相对地址作为第一个参数,并把相对地址的基础URL作为第二个参数来创建一个URL对象。可能比较拗口,我们举个栗子:
new URL('/developer', 'https://www.grapecity.com.cn');
看上面的代码,第二个基础URL参数必须是一个有效的绝对地址,而不可以是一个相对的地址片段,它必须要以http://或https://开头,我们还可以在下面的代码中以类似于链式定义的方式来使用:
const gcUrl = 'https://www.grapecity.com.cn/';
const gcDevUrl = new URL("/developer", gcUrl);
const gcUrl2 = new URL(gcUrl);
const gcSlnUrl = new URL('/solutions', gcUrl2);
const Url = new URL('aboutus', gcSlnUrl);
如果每个参数使用toString()的话,我们的执行结果应该如下:
https://www.grapecity.com.cn/developer
https://www.grapecity.com.cn/solutions
https://www.grapecity.com.cn/aboutus
第二个参数是可选参数,只有当第一个参数是相对地址时才应传入。我们传入的字符串或URL对象被转换为USVString对象,该对象对应于一组Unicode标量值可能的序列集合。在我们的代码中,我们可以将它们视为常规字符串。如果两个参数都是相对地址,或者基础URL和相对地址一起无效,则会抛出TypeError异常。我们可以直接将URL对象传递给第二个参数,因为URL对象的toString方法将在构造函数中操作之前将URL对象转换为完整的URL字符串。
URL对象可以具有以下属性:
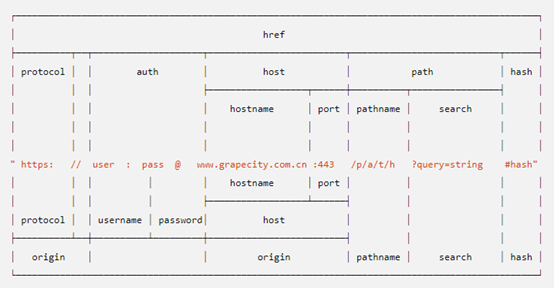
Hash,host,hostname,href,origin,username/password,pathname,port,protocol,search等属性,接下来,让我们一起来了解一下它们吧!
Hash属性
hash属性能获得URL中位于#号后的部分。由于字符串没有经过百分比解码,因此仍然对如下所示的特殊符号进行编码。它们使用下面的映射进行编码。在编码过程中,左侧的字符将转换为右侧的字符:
‘:’—%3A‘/’—%2F‘?’—%3F‘#’—%23‘[‘—%5B‘]’—%5D‘@’—%40‘!’—%21‘$’—%24“‘“—%27‘(‘—%28‘)’—%29‘*’—%2A‘+’—%2B‘,’—%2C‘;’—%3B‘=’—%3D‘%’—%25‘ ‘—%20或者+
例如,我们有这样的URL字符串,https://www.grapecity.com.cn/developer/spreadjs#price,然后我们可以直接取出Hash属性值,如下所示:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price');
console.log(exampleUrl.hash);
在运行结果中,我们在console.log语句中得到‘#price’。该属性是一个USVString,当我们像上面那样获取它时,它会被转换为字符串。因为它不是只读属性,所以我们也可以像下面的代码中那样直接为它赋值:
exampleUrl.hash = '#newHash';
例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price');
exampleUrl.hash ='#newPrice';
console.log(exampleUrl.hash);
我们通过href属性就能获得更新后的URL https://www.grapecity.com.cn/developer/spreadjs#newHash
Host 属性
URL对象的host属性是包含主机名的USVString。如果端口包含在: 之后,则我们还将获得主机的端口号。例如,如果我们有:
const exampleUrl = new URL('http://huozige.grapecity.com.cn:8080/');
console.log(exampleUrl.host);
我们就能获得huozige.grapecity.com.cn:8080。与其他USVString属性一样,当我们检索它时,它会转换为字符串。同样的,它也不是只读属性,所以我们也可以像hash属性一样为它赋值:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示');
exampleUrl.host = 'es.grapecity.com.cn:80';
console.log(exampleUrl);
这样我们一样能够获得全新的URL。
Hostname 属性
使用hostname属性,可以从URL得到端口外的主机名:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示');
console.log(exampleUrl.hostname)
你同样也可以像修改其他属性一样修改hostname属性,例如:
exampleUrl.hostname = ‘newExample.com’;
Href 属性
URL对象的href属性包含了传入URL对象的整个地址字符串,例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price');
console.log(exampleUrl.href);
打出来的就是我们传给URL构造函数的内容,和其他属性一样,href属性也不是只读的。
Origin 属性
区别于其他属性,Origin是一个只读属性,它将为你返回具有URL来源的Unicode序列化USVString。Origin的结构是由传入的URL类型决定的,对于http或https 的链接,得到的Origin将会为 协议(http/https)+ (://) + 域名 + (:端口),一般情况下,默认端口将会被忽略。对于BLOB 链接,Origin返回的则是BLOB:后面的部分。例如:
const url1 = new URL("https://www.grapecity.com.cn/:443")
const url2 = new URL("blob:https://www.grapecity.com.cn/:443")
console.log(url1.origin);
console.log(url2.origin)
你将会得到
UserName & Password属性
UserName和Password属性也是可写属性,它能提取域名前的用户名和密码部分的内容,例如:
const url = new URL('https://username:password@www.grapecity.com.cn');
console.log(url.username);
console.log(url.password);
url.username = “username1”;
url.password = “password1”;
console.log(url.username);
console.log(url.password);
Pathname属性
这个属性是指获得传入url的第一个斜杠(/) 后面除参数外的部分,例如:
const url = new URL ("https://www.grapecity.com.cn/developer/spreadjs#price")
console.log(url.pathname);
Port属性
Port属性是指可以获得传入Url地址的端口值,这个属性也是可写的。
const url = new URL('http://huozige.grapecity.com.cn:8080/功能演示');
console.log(url.port);
Protocol属性
可以获得传入Url地址参数的协议名,一般是指类似http:,https:,ftp:,file:等这样的协议。
const url = new URL('https://www.grapecity.com.cn/');
console.log(url.protocol);
Search属性
可以获得传入Url地址参数?后的部分,但该属性只能获得整个查询字符串,如若需要了解各个参数的值,可以使用searchParams属性。
const url = new URL('https://www.grapecity.com.cn:443?key1=value1&key2=value2');
console.log(url.search);
searchParams属性
search属性只为我们获取了整个参数字符串,如果有把字符串解析为键值对,这时候searchParams属性就派上了用场,该属性将获得一个URLSearchParams对象,该对象具有列出查询字符串键值对列表的能力,例如,要获取参数列表,我们可以这样使用。
const url = new URL(' https://www.grapecity.com.cn/?key1=value1&key2=value2');
console.log(url.searchParams.get('key1'));
console.log(url.searchParams.get('key2'));
从第一个console.log语句中获得value1,从第二个console.log语句中获得value2。URLSearchParams对象有一个get方法,通过键名获取给定查询字符串键的值。
静态方法
URL构造函数里有2个静态方法,它有createObjectURL()方法和revokeObjectURL()方法。
URL.createObjectURL()静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
URL.revokeObjectURL()方法会释放一个通过URL.createObjectURL()创建的对象URL. 当你要已经用过了这个对象URL,然后要让浏览器知道这个URL已经不再需要指向对应的文件的时候,就需要调用这个方法。
总结
最后为大家带来一张表,希望能更好的帮助大家通览

有了URL对象,操纵和从URL中提取部分不再是一件痛苦的事情,因为我们不必自己编写所有代码来完成这项工作。大多数浏览器的标准库中都内置了URL对象。现在我们可以将URL作为字符串传递给URL构造函数并创建URL的实例。然后,我们可以使用方便的值属性和方法来操作并获得我们想要的URL部分。
最后,有什么问题,欢迎直接留言。
不要再造轮子了:聊一聊 JavaScript 的 URL 对象是什么?的更多相关文章
- JavaScript 的 URL 对象是什么?
如果我们自己编写从URL中分析和提取元素的代码,那么有可能会比较痛苦和麻烦.程序员作为这个社会中最“懒”的群体之一,无休止的重复造轮子必然是令人难以容忍的,所以大多数浏览器的标准库中都已经内置了URL ...
- 【转】关于URL编码/javascript/js url 编码/url的三个js编码函数
来源:http://www.cnblogs.com/huzi007/p/4174519.html 关于URL编码/javascript/js url 编码/url的三个js编码函数escape(),e ...
- 多浏览器兼容用javascript获取url参数的方法比较推荐的一种
多浏览器兼容用javascript获取url参数的方法比较推荐的一种 <script language = javascript> function request(paras){ var ...
- javascript之url转义escape()、encodeURI()和encodeURIComponent()
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decod ...
- javascript获取url参数的方法
发布:thatboy 来源:Net [大 中 小] 本文介绍下,在javascript中取得url中某一个参数的方法,这里分享一个小例子,供大家学习参考下.本文转自:http://www. ...
- 关于URL编码/javascript/js url 编码/url的三个js编码函数
关于URL编码/javascript/js url 编码/url的三个js编码函数escape(),encodeURI(),encodeURIComponent() 本文为您讲述关于js(javasc ...
- javascript获取url地址问好后面的值,包括问号
javascript获取url地址问好后面的值,包括问号 <!DOCTYPE html> <html lang="en"> <head> < ...
- 使用JavaScript重定向URL参数
本人从网上查找(如有雷同,不胜荣幸.),并进行了修改,简单粗暴,实现使用JavaScript重置url参数 1.字符拼接形式 function setUri(para, val) { var strN ...
- javaScript获取url问号后面的参数
javaScript获取url问号后面的参数方法 function GetRequest() { var url = location.search; //获取url中"?"符后的 ...
随机推荐
- ORM之多表操作
一.创建模型 from django.db import models # Create your models here. class Book(models.Model): nid = model ...
- 省市区三级联动(vue)
vue项目中使用到三级联动,现在自己实现一个三级联动,仅供大家参考一下,直接上代码. <template> <section class="container"& ...
- JavaScript中instanceof的判断依据
读jquery源码的时候,发现作者为了让创建jquery对象更容易使用了用函数返回对象的方法 jQuery = function( selector, context ) { return new j ...
- MIT线性代数:16.投影矩阵和最小二乘
- 【AtCoder - 5659 】>< (思维题)
>< 直接写中文了 Problem Statement 给定的是长度为N-1的字符串S. S中的每个字符都是<或>. 当对所有i(1≤i≤N-1)都满足以下条件时,N个非负整数 ...
- [考试反思]1029csp-s模拟测试92:弱智
我只能这么评价我自己. 看这个提交时间...我没话可说... T1半个世界都A了还是切不掉.又一次挂细节. T2不会证明的乱搞(虽然可以证明)A了没什么可说的算是水过. T3之前水过的题(打的次正解) ...
- EffectiveJava-2
一.使用类库 使用类库的好处: 无须关心方法是如何实现的,由算法专家花了大量时间设计.实现和测试这个方法,不仅保证了正确性,而且一旦有缺陷,下一个版本就会修复. 不必浪费时间为哪些与工作不太相关的问题 ...
- Linux 项目 shell 自动获取报告本机IP (1) | 通过shell 自动获取报告本机IP
由于电脑设置静态IP经常出现链接不上网络,动态IP又非常不方便,故有了这个想法并实现 原理: Linux,包含PC机器,树莓派等,通过shell 自动获取报告本机IP | 通过 Mutt+Msmtp ...
- PHP---无限极分类数组处理
$array = array( 0=>array('id'=>1,'uid'=>0,'menuname'=>'菜单1','url'=>0,'addtime'=> ...
- linux系统LAMP环境部署
一.安装虚拟机 二.安装CentOS7 注意:以下安装,用的root权限. 三.安装Apache 1.安装 yum -y install httpd 2.开启apache服务 systemctl st ...
