JavaScript实战实例剖析——(激励倒计时日历)
如今JavaScript在前端开发中的地位越来越高,掌握JavaScript的深度往往能决定你职业道路深远,这次通过制作 带着倒计时功能的激励日历的小实例,进一步细致的掌握JavaScript的语法与用法。

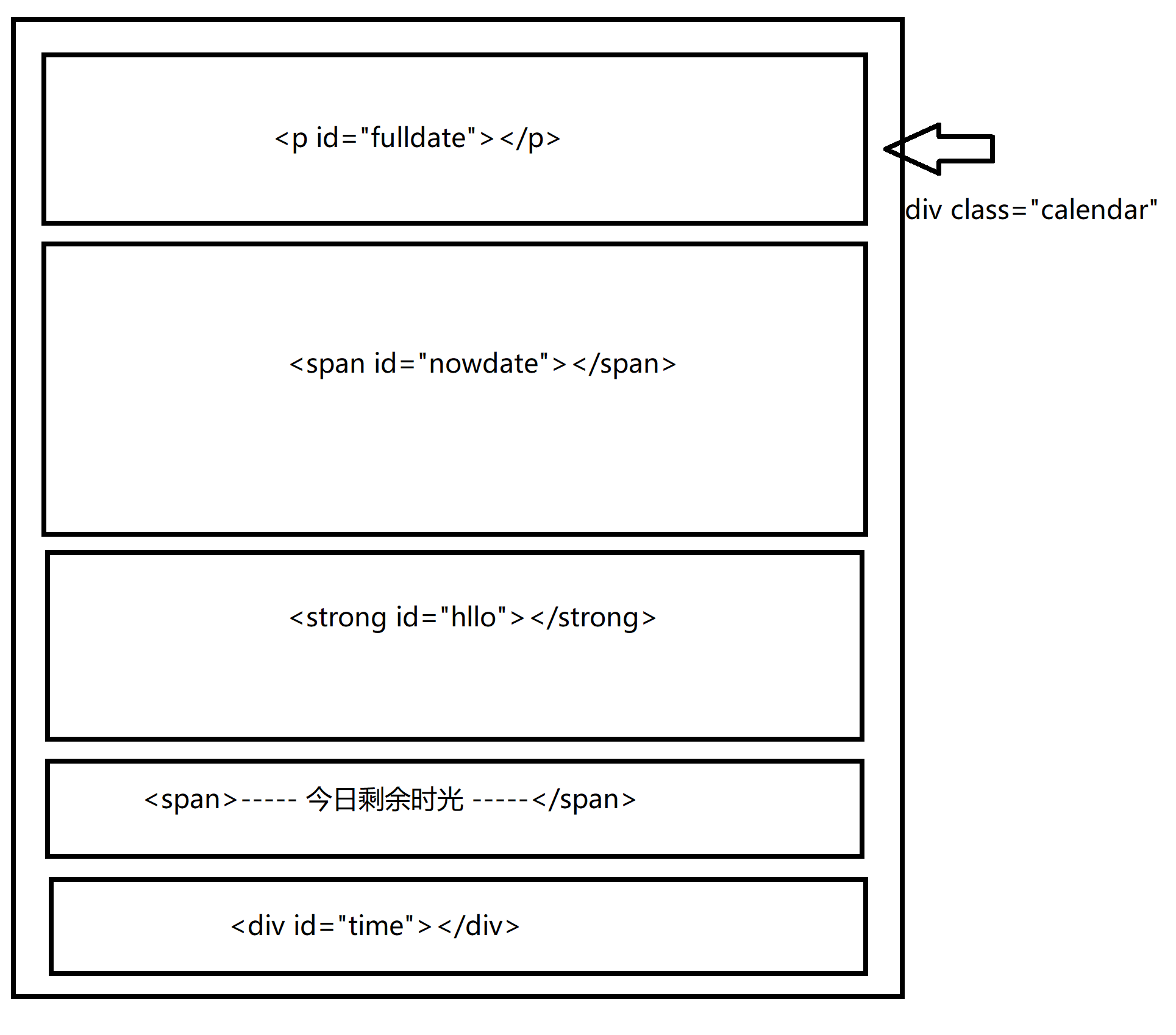
结构剖析:
<!DOCTYPE html>
<html>
<meta charset="utf-8" author="DylanZZZ">
<head>
<title>倒计时日历</title>
<link rel="stylesheet" type="text/css" href="css/timer.css">
</head>
<body>
<div class="calendar">
<p id="fulldate"></p>
<span id="nowdate"></span>
<strong id="hllo"></strong>
<span><font color="#C5FFFD">----- 今日剩余时光 -----</font></span>
<div id="time"></div>
</div>
<script src="js/timer.js"></script>
</body>
</html>

CSS部分:
.calendar {
width: 300px; height: 360px; margin: 100px auto;
background-color: #3CC9FC; text-align: center;
color: #C1DBF5;
border-radius: 40px ;
animation: calendar 4s linear infinite; /*这里的动画属性参见CSS3(水纹波动)的文章*/
}
/*扩散渐变动画*/
@keyframes calendar {
% { box-shadow: rgba(, , , ), rgba(, , , );
}
% { box-shadow: 20px rgba(, , , .), 10px rgba(, , , );
}
% { box-shadow: 40px rgba(, , , ), 20px rgba(, , , ); }
}
.calendar p {
color: #ffffff; font: 18px/80px "微软雅黑";
}
#nowdate {
display: block; height: 100px;
width: 100px; background-color: #DFB779;
text-align: center; margin: auto;
font: 60px/100px "微软雅黑"; color: #ffffff;
}
.calendar strong {
margin: 20px auto; padding: 5px;
display: block; width: 250px;
height: 40px; color: #ffffff;
font: 20px/26px "微软雅黑";
border-top: dashed 1px #ffffff; /*在顶部添加虚线*/
}
#time {
color: #ffffff;
font: 20px/40px "微软雅黑";
}
JavaScript部分:
- 显示当前时间:

window.onload= function(){
var fulldate = document.getElementById('fulldate');
var nowdate =document.getElementById('nowdate');
var hllo = document.getElementById('hllo');
var time =document.getElementById('time');
var fullTime = new Date();
var year = fullTime.getFullYear();
var month = fullTime.getMonth();
var date = fullTime.getDate();
var dayarry = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var hour = fullTime.getHours();
fulldate.innerHTML = year +"年"+(month+) +"月" +date +"日"+ dayarry[fullTime.getDay()];
nowdate.innerHTML = date;
主要属性:
window属性:onload
onload属性是一个事件处理程序, 用于Window、XMLHttpRequest、<img>元素等的加载事件,在资源加载时会触发。
window属性:document.getElementById()
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
new Date()
返回当前的时间。
getFullYear / getMonth / getDate() 方法
getFullYear() 方法可返回一个表示年份/月份/日期的数字。
getDay() 方法
可返回一周(0~6)的某一天的数字。结合上面定义的dayarry数组,输出今天为周 几。
innerHTML 属性
改变 HTML 元素的内容
- 随机励志语句部分

var hlloarry=[
"人在旅途,难免会遇到荆棘和坎坷,风雨过后,有美丽的彩虹。",
"要想改变命运,首先改变自己",
"勤奋是你生命的密码,能译出你一部壮丽的史诗",
"左右一个人成功的,不是能力,而是选择",
"没有退路的时候,正是潜力发挥最大的时候",
"没有天生的信心,只有不断培养的信心", ];
hllo.innerHTML=hlloarry[parseInt(hour/)];
主要属性:
parseInt() 函数
parseInt() 函数可解析一个字符串,并返回一个整数。
- 倒计时部分

var endTime = new Date(year,month,date,,,);
setInterval(fun,);
function fun(){
var nowTime = new Date();
var s = parseInt((endTime-nowTime)/);/*总共的秒数*/
var ss = parseInt(s%);
var m = parseInt((s/)%);
var h = parseInt((s//)%);
s<? ss=""+s:s;
m<? m=""+m:m;
h<? h=""+h:h;
time.innerHTML=h+"小时"+m+"分"+ss+"秒";
}
主要属性:
setInterval(code,millisec) 方法
code:调用函数或计算表达式;millisec:调用 code 之间的时间间隔,以毫秒计, 1000为1秒
倒计时计算方法:
通过endtime 减去 nowtime 得出今天还剩多少秒,再转换为时分秒的格式输出出来。
JavaScript实战实例剖析——(激励倒计时日历)的更多相关文章
- HTML5实战与剖析之媒体元素(6、视频实例)
HTML5中的视频标签和及其模仿视频播放器的效果在一些手机端应用比較多.由于手机端基本上废除了flash的独断.让HTML5当家做主人,所以对视频支持的比較好. 所以今天专门为大家奉上HTML5视频标 ...
- JavaScript实战(带收放动画效果的导航菜单)
虽然有很多插件可用,但为了共同提高,我做了一系列JavaScript实战系列的实例,分享给大家,前辈们若有好的建议,请务必指出,免得误人子弟啊! ( 原创文章,转摘请注明:苏福:http://www. ...
- HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)(转)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- HTML5实战与剖析之原生拖拽(四可拖动dragable属性和其他成员)
可拖动dragable属性 之前我们已经为大家介绍过几篇有关HTML5中原生拖拽的相关知识了.今天为大家介绍HTML5拖拽中的其他一些小东东,闲话不多说赶快一起看看吧. 在默认情况下,链接.文本和图像 ...
- Selenium2学习-035-WebUI自动化实战实例-033-页面快照截图应用之三 -- 区域截图(专业版)
之前有写过两篇博文讲述了 WebUI 自动化测试脚本中常用的截图方法,敬请参阅如下所示链接: 浏览器显示区域截图 浏览器指定区域截图 那么当需要截取的区域不在浏览器显示窗口范围之内时,之前的方法显然无 ...
- Selenium2学习-027-WebUI自动化实战实例-025-JavaScript 在 Selenium 自动化中的应用实例之三(页面滚屏,模拟鼠标拖动滚动条)
日常的 Web UI 自动化测试过程中,get 或 navigate 到指定的页面后,若想截图的元素或者指定区域范围不在浏览器的显示区域内,则通过截屏则无法获取相应的信息,反而浪费了无畏的图片服务器资 ...
- Selenium2学习-014-WebUI自动化实战实例-012-Selenium 操作下拉列表实例-div+{js|jquery}
之前已经讲过了 Selenium 操作 Select 实现的下拉列表:Selenium2学习-010-WebUI自动化实战实例-008-Selenium 操作下拉列表实例-Select,但是在实际的日 ...
- Selenium2学习-007-WebUI自动化实战实例-005-解决 Firefox 版本不兼容:org.openqa.selenium.WebDriverException: Failed to connect to binary FirefoxBinary
此文主要讲述 Java 运行 Selenium 脚本时,因 Friefox 浏览器版本与 selenium-server-standalone-x.xx.x.jar 不兼容引起的 org.openqa ...
- (转)HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
随机推荐
- egg-sequelize --- nodejs
项目 egg + sequelize + mysql2 项目结构 配置 安装模块 npm install --save egg-sequelize npm install --save egg-cor ...
- Android应用程序权限说明
1.声明运行该应用本身所需要的权限 <!-- 声明该应用本身需要打电话的权限 --> <users-permission androd:name="android:perm ...
- 微信小程序的canvas和遮盖布颜色设置问题
canvas绘画出并显示小程序的逻辑首先是将网络图片转化为本地图片,其次再将进行绘画.将本地图片和二维码显示在画布上,最后将整个画布截图用api显示在屏幕上.真正的画图让他飞去屏幕外. 有时候会需要用 ...
- emacs考场短配置
(set-background-color "gray15") (set-foreground-color "gray") ;;设置颜色 (global-set ...
- CSPS模拟 43
我这次把考试题改完了 T1 A 发现S*b必须和T模a同余? 貌似乘不了几次就爆T了?可以暴力? 也许乘的越多越好? 内心:切了 另外怎么设置鼠标指到黑块上边就显示字那种东西 最后当然是因为低错没有A ...
- Can't connect to MySQL server on 'localhost' (10061),连接Navicat报错问题解决
今天,装了Mysql 1.1.7后,连接Navicat 时报错,后来找了一阵,发现问题所在. 原因是我在安装时把默认端口号3306修改成了3303, 连接时,把默认端口也修改下就好啦.
- python学习之【第二篇】:Python中的数字及其所具有的方法
1.前言 Python 数字(number)数据类型用于存储数值.数据类型是不允许改变的,这就意味着如果改变数字数据类型的值,将重新分配内存空间. 2.创建数字对象 以下实例在变量赋值时 Number ...
- day1 晚上 P4145 上帝造题的七分钟2 / 花神游历各国 线段树
#include<iostream> #include<cstdio> #include<cmath> using namespace std; ; struct ...
- 2.4g和5g无线使用频率
- vmware centos共享文件夹
vmware centos共享文件夹 查看VMware Tools 是否安装成功 <pre>vmware-hgfsclient</pre> 出现共享文件夹<pre> ...
