CSS 使用id属性的规则
html中的id属性是什么?本篇文章给大家带来的内容是介绍html中的id属性,让大家了解id属性的使用方法,希望对大家有所帮助。

html的id属性是什么?
html的id属性其实就是一个HTML元素标签的标志,可以用来唯一表示该元素的标识符;它在 HTML 文档中必须是唯一的。例:
|
1 2 3 |
|
这里的"demo"和"p1"都是id属性的值,分别用来表示了一个<div>标签和<p>标签;则,这两个值不能在其他标签的id属性中再次被使用。
id属性的语法:
|
1 2 3 4 |
|
以上的写法都可以,我们看看使用css给#p1添加字体颜色后的效果:
|
1 2 3 |
|
效果图:

使用id属性的规则
html的id属性可以在文档中的任何位置被使用,但必须要遵循一些规则:
1、id属性的值必须是以字母(az或AZ)开头,例:
|
1 2 |
|
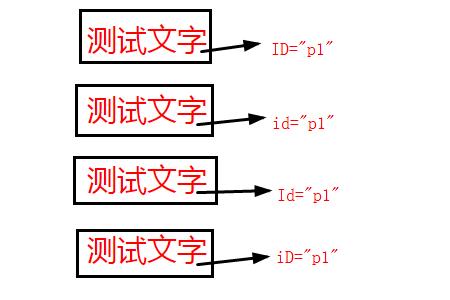
说明:id属性的值是大小写敏感的
2、后续字符可以是字母,数字(0-9),连字符( - ),下划线(_)
|
1 2 3 4 |
|
3、每个id属性值在文档中必须是唯一的
这样就可以方便我们通过这个id属性值来确定了Web站点的唯一元素,就可以使用css或者js来操作这个唯一元素,例:设置元素样式、修改元素中包含的内容等等。
id属性的使用
id属性是一个非常强大的属性,它可以为Web页面执行多个操作:
1、样式表选择器(id选择器):
这是大多数人都在使用的ID属性的一个功能。因为它们是唯一的,所以当我们使用ID属性设置样式时,可以确保只对网页上的一个项目进行样式设置。例:
|
1 2 3 |
|
|
1 |
|
效果图:

2、用于链接到的命名锚点中:
Web浏览器允许我们通过指向URL末尾的ID值来定位Web文档中的精确位置。我们只需将id值添加到页面URL的末尾,并在前面加一个井号(#)。我们还可以通过在元素的href属性中添加井号(#)和ID名称来链接到页面本身的这些锚点。例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
效果图:

3、在脚本中使用
当我们需要在Javascript中查找一个HTML元素时,可以使用ID属性,来精确查找一个元素,在对这个元素进行设置。例:
|
1 2 3 4 5 |
|
效果图:

4、其他处理
id属性允许我们以任何需要的方式来处理Web文档。例如,可以和PHP一起使用,将HTML提取到数据库中,ID属性标识字段。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是html中的id属性是什么?id属性的使用的详细内容,更多请关注php中文网其它相关文章!
CSS 使用id属性的规则的更多相关文章
- CSS的class、id、css文件名的常用命名规则
CSS的class.id.css文件名的常用命名规则 (一)常用的CSS命名规则 头:header 内容:content/container 尾:footer ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- CSS之cursor属性
CSS之cursor属性 今天学习了CSS的cursor属性,第一篇博客就用来总结它吧. cursor属性用于控制光标的显示样式,可取的值有这些: cursor:url()*|{auto|defaul ...
- CSS Counters 计数属性
CSS Counters其实就是一计数器,早期在CSS中计数器仅存在于ul和ol元素.如果要使用在div这样的元素上,只能通过list-style-image或者是元素的backgroud-image ...
- html css中id和class的区别比较
在定义样式的时候,有时候会将id和class的用法弄混淆,所以在这里特意说明一下: id和class属性是网页中两个通用的属性,它们协同工作使整个页面变得丰富多彩.当我们为一个元素定义样式时.可以使用 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- 区分html与css中的属性
CSS中id与Class的区别 1.在CSS文件里书写时,ID加前缀"#":CLASS用"." 2.id一个页面只可以使用一次:class可以多次引用. 3.I ...
- [转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
- 怎样通过css的media属性,适配不同分辨率的终端设备?
怎样通过css的media属性,适配不同分辨率的终端设备,示比例如以下: <!DOCTYPE html> <html> <head> <title>首页 ...
随机推荐
- c#中关于string的特性介绍以及注意事项
前言 string类型在我们实际项目开发中是一个最使用的类型,string是一个引用类型这一点大家都知道,但是在实际使用过程中,大家会发现string和我们常见的引用类型使用还真不一样,看下面的一个简 ...
- Airy Memory 内存清理 + 注册码
链接: https://pan.baidu.com/s/1ZGxDtJBMhrRtBISvL1Lv0w 提取码: ccjs
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- 前端技术之:如何在控制台将JS class实例输出为JSON格式
有一个类: class Point { constructor(x, y) { this.x = x; this.y = y; } } 如果我们在控制台中输出其实例: console.log(new ...
- Kali Linux——迈向网络攻防
自从进入大三的课程后,在已学的高数.线代.数论.概率论.信息论.通信等知识的技术上,开始了网络信息安全.网 络攻防的学习.俗话说得好,磨刀不误砍柴工,开始网络攻防之旅也势必要一个好的工具.然 ...
- 分布式系统中session一致性问题
业务场景 在单机系统中,用户登陆之后,服务端会保存用户的会话信息,只要用户不退出重新登陆,在一段时间内用户可以一直访问该网站,无需重复登陆.用户的信息存在服务端的 session 中,session中 ...
- 从壹开始【NetCore3.0】 46 ║ 授权认证:自定义返回格式
前言 哈喽大家好,马上就要年末了,距离新的一年,只有50天了,春节是75天. 在这个时节内,天气逐渐变凉,但是大家的心肯定很热吧,因为发生了两件大事: 1.双十一买买买,在这个让人激动又纠结的一天,大 ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
- 『题解』POJ1753 Flip Game
题目传送门 题意描述 有\(4 \times 4\)的正方形,每个格子要么是黑色,要么是白色,当把一个格子的颜色改变(黑\(\to\)白 或 白\(\to\)黑)时,其周围上下左右(如果存在的话)的格 ...
