微信小程序和微信小程序之间的跳转和传参示例代码附讲解
一:微信小程序跳转
使用限制
需要用户触发跳转
从 2.3.0 版本开始,若用户未点击小程序页面任意位置,则开发者将无法调用此接口自动跳转至其他小程序。
需要用户确认跳转
从 2.3.0 版本开始,在跳转至其他小程序前,将统一增加弹窗,询问是否跳转,用户确认后才可以跳转其他小程序。如果用户点击取消,则回调 fail cancel。
每个小程序可跳转的其他小程序数量限制为不超过 10 个
从 2.4.0 版本以及指定日期(具体待定)开始,开发者提交新版小程序代码时,如使用了跳转其他小程序功能,则需要在代码配置中声明将要跳转的小程序名单,限定不超过 10 个,否则将无法通过审核。该名单可在发布新版时更新,不支持动态修改。配置方法详见 配置。调用此接口时,所跳转的 appId 必须在配置列表中,否则回调 fail appId "${appId}" is not in navigateToMiniProgramAppIdList。
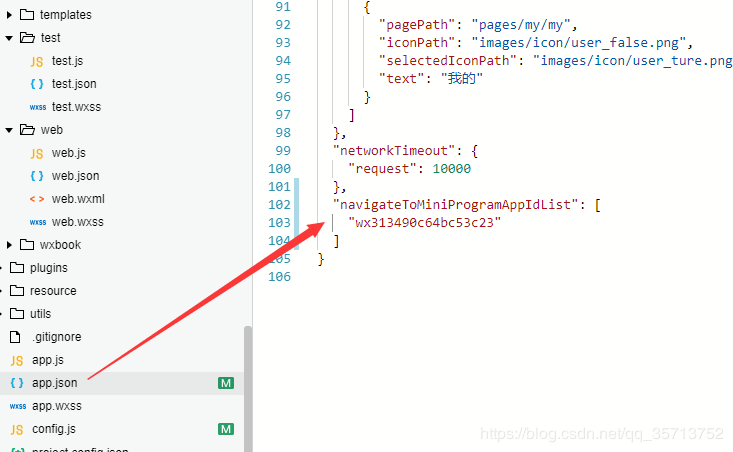
配置方法:
在app.json文件修改如下:

代码:
"navigateToMiniProgramAppIdList": [
"wx313490c64bc53c23"
]
示例:小程序a跳转到小程序b
小程序a代码: 跳转到小程序b并传id
wx.navigateToMiniProgram({
appId: '',
path: 'pages/index/index?id=123',
extraData: {},
envVersion: 'develop',
success(res) {
// 打开成功
}
})
小程序b代码:
//index.js 接收并打印小程序a传递过来的参数
Page({
onLoad: function (options) {
console.log(options)
}
})
二:返回上一个微信小程序
wx.navigateBackMiniProgram({
extraData: {},
success(res) {
// 返回成功
}
})
微信小程序和微信小程序之间的跳转和传参示例代码附讲解的更多相关文章
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- app之间的跳转和传参问题
app 之间跳转和传参: 首先 创建2个app formApp (需要跳转到另外app的项目) toApp(被跳转的项目) 一:在toApp 项目中的操作: 1:创建URLSchemes ...
- js 页面之间的跳转、传参以及返回上一页
js实现html 页面之间的跳转传参以及返回上一页的相关知识点 一.页面之间的跳转传参 1.在页面之间跳转的方式有两种: window.location.href="test.html?nu ...
- 微信小程序——页面跳转及传参
小程序页面跳转 微信小程序的页面跳转依然是以传统的请求转发和请求重定向为主,tabbar的存在,有TAB页面的跳转. 为了微信小程序的简介方便,规定页面路径只能是十层,应尽量避免过多的交互方式. 1. ...
- h5与小程序互相跳转,传参和获取参数
1.h5跳转到小程序 首先引入js文件 <script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js">< ...
- MVC中学到的小知识(MVC中的跳转,传参)
1.mvc中视图中的href="XXX",这个XXX是控制器地址,不是另一个视图.(这里的href语句只能转向控制器,不能直接转向视图),如果要实现转向视图,可以先转到控制器,然后 ...
- vue:页面跳转和传参(页面之间,父传子,子传父)
1.返回上一个页面: A.<a @click="$router.back(-1)" class="btn">重新加载</a> B.thi ...
- 微信小程序与内嵌webview之间来回跳转的几点总结,以及二维码的使用
截止到发稿小程序支持的功能,后续如果小程序更新在完善文稿. 1. 小程序可以内嵌组件跳转到h5页面,前提是在小程序后台配置相应的业务域名.新打开的h5页面会替代小程序组件内的其它组件,即为h5不能与小 ...
- 微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
今天在做微信小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下: //事件处理函数 newsDetail: function (event) { console.lo ...
随机推荐
- 【linux】【docker】docker私服安装
前言 系统环境:Centos7.jdk1.8 docker私服:可以把项目通过dockerfile文件build成docker镜像,供其他环境拉取.部署在本地,私有化. 安装 dockerHUB私服 ...
- 【iOS】得到当前年、月、周的第一天和最后一天
在写一个记账软件,其中有个统计功能.比如,统计某月的支出,需要知道某天所在的月的第一天和最后一天,以便从数据库中根据时间取数据. 话不多说,上代码: // // EBDate.h // ChargeM ...
- 第八届蓝桥杯java b组第九题
标题: 分巧克力 儿童节那天有K位小朋友到小明家做客.小明拿出了珍藏的巧克力招待小朋友们. 小明一共有N块巧克力,其中第i块是Hi x Wi的方格组成的长方形. 为了公平起见,小明需要从这 N ...
- 字符串转数字(with Java)
1. 字符串中提取数字 两个函数可以帮助我们从字符串中提取数字(整型.浮点型.字符型...). parseInt().parseFloat() valueOf() String str = " ...
- Object的wait、notify和notifyAll
Obect的wait.notify 和 notifyAll是Object提供的同步方法,也就是所有对象都生而带来的方法,估计搞java的没有不知道这几个方法的.那么他究竟是怎么使用的呢?在此处记录一下 ...
- redis-公平信号量
但各个系统的系统时间并不完全相同时,基本信号量就会出现问题:系统时间较慢的系统,将能够偷走系统时钟快的系统的信号量,导致信号量变得不公平.以下方法,只要系统间时间相差不到1秒,就不会出现信号量被偷或提 ...
- spring后台重定向方式
1.直接返回值中加重定向:"redirect:要访问的网址"; public String updateOrAddProject() { return "redirect ...
- Nodejs 发送邮件 激活邮箱
1. 安装nodemailer npm install nodemailer 项目中引入nodemailer var nodemailer = require('nodemailer'); 2.QQ邮 ...
- Angular6 CodeMirror在线编辑sql 智能提示
1. 安装ng2-codemirror包.codemirror包 npm install ng2-codemirror -- save npm install codemirror -- save 2 ...
- CSS 换行
默认情况下,元素的属性是 white-space:normal:自动换行:(不把单词截断,会把单词看作一个整体) -----但是但是但是但是..当元素中的内容是一对没有空格的字符/数字时,超过容器宽度 ...
